기술
1.<!DOCTYPE html>선언이 왜 필요할까?

HTML문서 최상단에는 <!DOCTYPE html>가 항상 있다대체 무슨 기능을 하기에 필요할까?
2024년 1월 11일
2.SVG란?

svg가 무엇인지 알아보고, 직접 만들어보자.
2024년 1월 21일
3.CSS flexbox 속성들

쓸 때마다 속성 이름들이 헷갈려서 정리해보는 글
2024년 1월 23일
4.CSS gird 기본속성들

많이 안써봤지만, 나중을 위해 gird 기본속성들을 정리해보았다. 쉽게말하면 grid는 2차원 레이아웃을 배치하는 방법이다. 엑셀시트같은 느낌이다.
2024년 2월 22일
5.[직접] noopener, noreffer | opener바꾸어보며 위험성 체험하기

a링크에 noopener, noreffer를 적어주어야 보안성을 올릴 수 있다고 한다. 하지만 글로만 보면 필요성이 크게 느껴지지 않아서 직접 안했을 때 어떤 일이 발생할 수 있는지 확인해보았다.
2024년 3월 3일
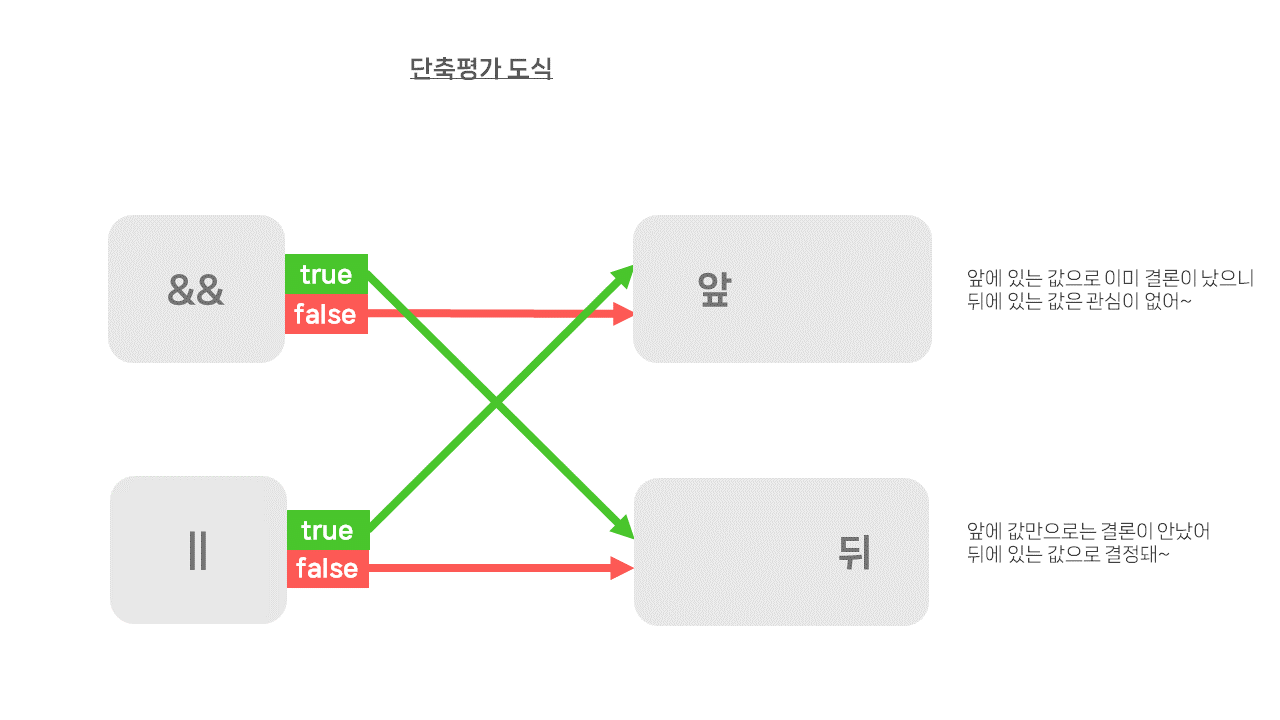
6.[JavaScript] 단축평가(&&, ||) 원리와 다양한 예제들

단축평가를 쓰면 반환되는게 앞이었는지 뒤였는지 항상 헷갈린다. 단축평가의 핵심은 '뒤의 값은 볼 필요가 없다!'
2024년 3월 9일