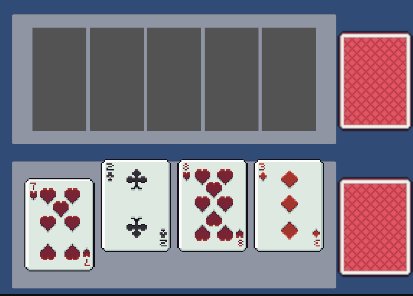
풀링도 다했고,이제 사용한 카드는 덱으로 되돌려주면 된다. 비주얼과 카드 오브젝트는 꺼주고, 안에 들어있는 카드 데이터만 덱으로 되돌려서 사용하면 될듯 싶음.
public List<Card> SelectedCard()
{
List<Card> selectedCards = new List<Card>();
foreach (Card card in cards)
{
if(card.isSelected) selectedCards.Add(Card);
}
return selectedCards;
}일단 isSelected 상태인 카드를 카드들을 순회해서 찾아줬다. 그리고 이 처리는 핸들러에서 해주면 됨. 일단 카드 매니저에 카드를 풀로 되돌리는 코드를 만들어주고,
public enum HandValue
{
HighCard = 1, OnePair, TwoPair, ThreeOfAKind, Straight, Flush, FullHouse, FourOfAKind, StraightFlush, RoyalFlush, None
}
public class CardManager : Singleton<CardManager>
{
private const string cardPath = "Prefab/Card";
private PoolHandler<Card> pool;
public Card cardPrefab;
[SerializeField] private CardDeckHandler cardDeck;
[SerializeField] private CardVisualHandler cardVisualHandler;
protected override void Init()
{
base.Init();
cardPrefab = Resources.Load<GameObject>(cardPath).GetComponent<Card>();
pool = new PoolHandler<Card> (cardPrefab, transform, 10);
}
public Card NewCard(CardData cardData)
{
Card card = pool.Get();
card.Initialize(cardData);
cardVisualHandler.NewCardVisual(cardData, card);
return card;
}
public Card NewCard()
{
CardData data = cardDeck.GetTopCardData();
return NewCard(data);
}
public void StoreCard(Card card)
{
cardVisualHandler.StoreCardVisual(card);
card.isSelected = false;
pool.Store(card);
cardDeck.StoreCardDataToUsedDeck(card.cardData);
}
// 패 판별 코드
}이걸 핸들러에서 호출해줬다.
using System.Collections.Generic;
using UnityEngine;
public class CardPlayHandler : MonoBehaviour
{
[SerializeField] private HandCardGroup handCardGroup;
[SerializeField] private PlayCardGroup playCardGroup;
[SerializeField] private Transform dragTransform;
public void AddNewCardToHand(Card card)
{
card.pointerDownAction += OnCardPointerDown;
card.firstPointerUpAction += OnCardPointerUp;
handCardGroup.AddCard(card);
}
public void RemoveCardFromHand()
{
List<Card> removeCardList = handCardGroup.SelectedCardList();
for(int i = removeCardList.Count - 1; i >= 0; i--)
{
removeCardList[i].pointerDownAction -= OnCardPointerDown;
removeCardList[i].firstPointerUpAction -= OnCardPointerUp;
handCardGroup.RemoveCard(removeCardList[i]);
CardManager.Instance.StoreCard(removeCardList[i]);
}
}
//각종 이벤트들
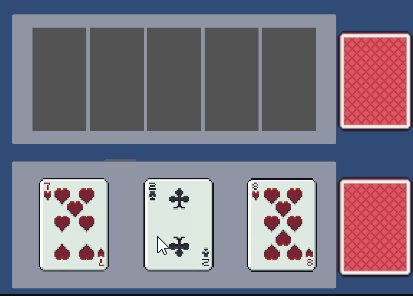
} 이러면 간단하게 손에서 카드를 제거할 수 있다.
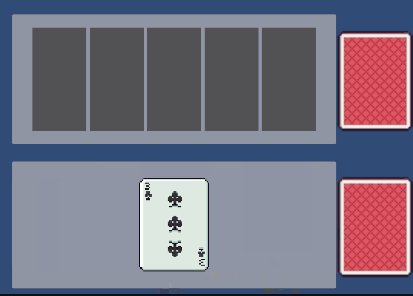
생성될 때는 비주얼은 덱에서 생성되고 카드를 따라오기 때문에 자연스러운 애니메이션 처리가 이뤄졌는데, 해체할 땐 카드를 굳이 사용한 덱으로 이동시킬 필요가 없어 그냥 꺼줬더니 뿅 하고 꺼져버렸다. 뿅하고 사라지는건 너무 정없을까봐 비주얼 핸들러에 우상단의 사용한 카드뭉치로 이동하는 간단한 애니메이션을 추가해줬음.
public class CardVisualHandler : MonoBehaviour
{
[SerializeField] private CardVisual cardVisualPrefab;
[SerializeField] private Transform handVisualTransform;
[SerializeField] private Transform playVisualTransform;
[SerializeField] private Transform cardDeckTransform;
[SerializeField] private Transform usedDeckTransform;
[SerializeField] private PoolHandler<CardVisual> pool;
[SerializeField] private Dictionary<Card, CardVisual> cardPair = new Dictionary<Card, CardVisual>();
private void Awake()
{
pool = new PoolHandler<CardVisual>(cardVisualPrefab, handVisualTransform, 10);
}
public void NewCardVisual(CardData cardData, Card card)
{
CardVisual cardVisual = pool.Get(cardDeckTransform.localPosition);
cardVisual.Initialize(cardData, card);
if (!cardPair.ContainsKey(card))
{
cardPair[card] = cardVisual;
}
card.pointerDownAction += OnPointerDown;
card.secondPointerUpAction += OnPointerUp;
}
public void StoreCardVisual(Card card)
{
card.pointerDownAction -= OnPointerDown;
card.secondPointerUpAction -= OnPointerUp;
if (cardPair.TryGetValue(card, out CardVisual visual))
{
cardPair.Remove(card);
visual.Deinitialize();
visual.rect.DOAnchorPos(usedDeckTransform.localPosition, 0.2f).OnComplete(
() => pool.Store(visual)
);
}
}
// 각종 이벤트들
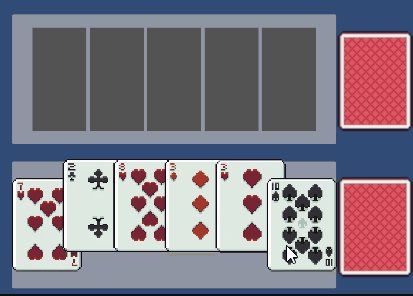
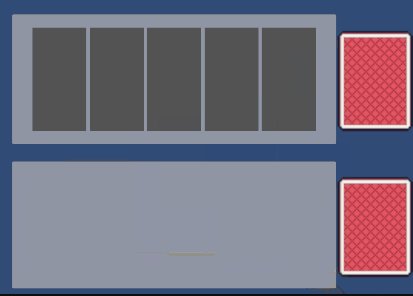
}애니메이션 처리는 간단하게 DOTween을 이용했다.
 사용한 카드뭉치로 돌아가는듯한 효과를 낼 수 있었음.
사용한 카드뭉치로 돌아가는듯한 효과를 낼 수 있었음.
