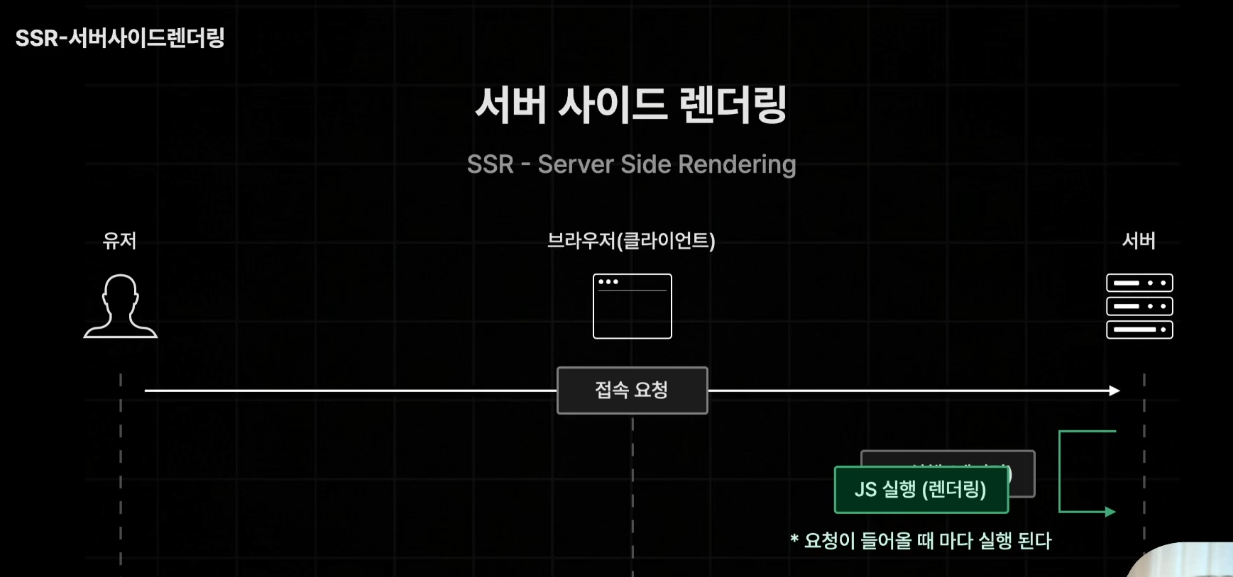
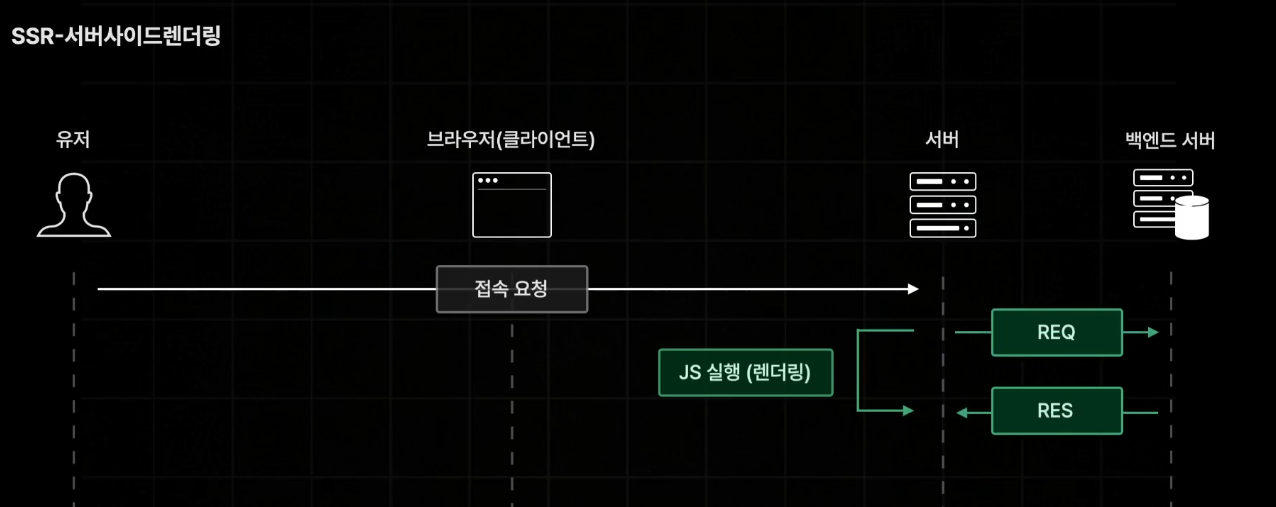
1. 서버사이드 랜더링


- 장점: 항상 최신버전으로 유지
- 단점: 만약 서버상태가 안좋거나,, 데이터 값이 커서 느려진다면,,
이때 사용자들은 브라우저의 로딩을 기다려야하는 치명적인 단점이 있다.\
-> 이 단점을 없애보자!
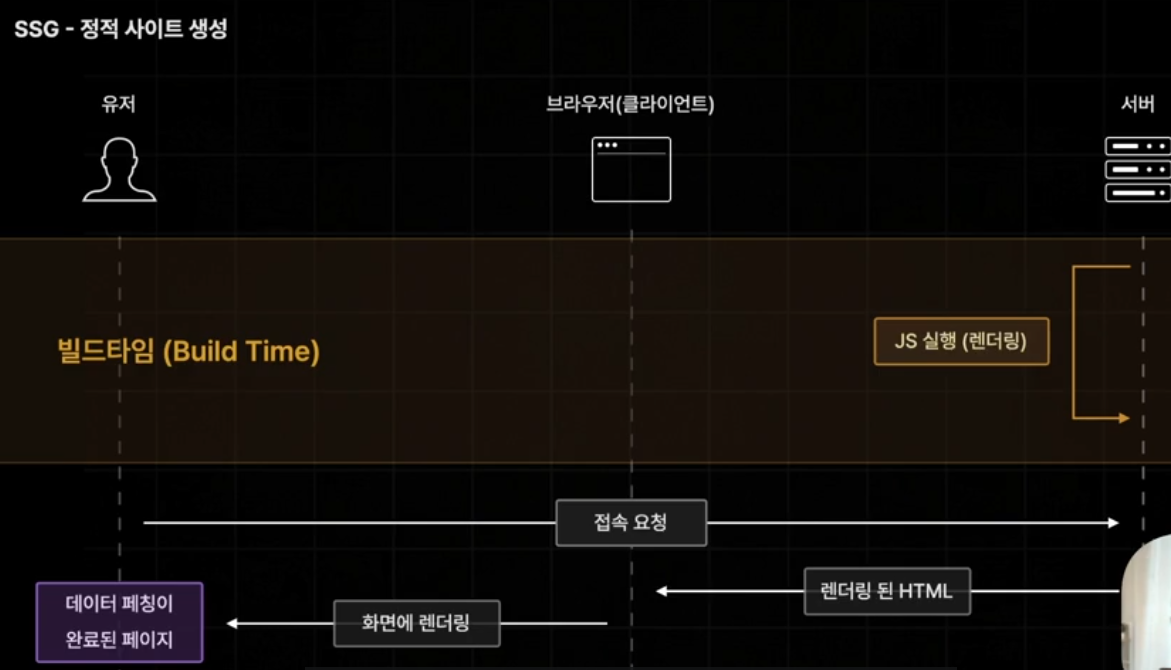
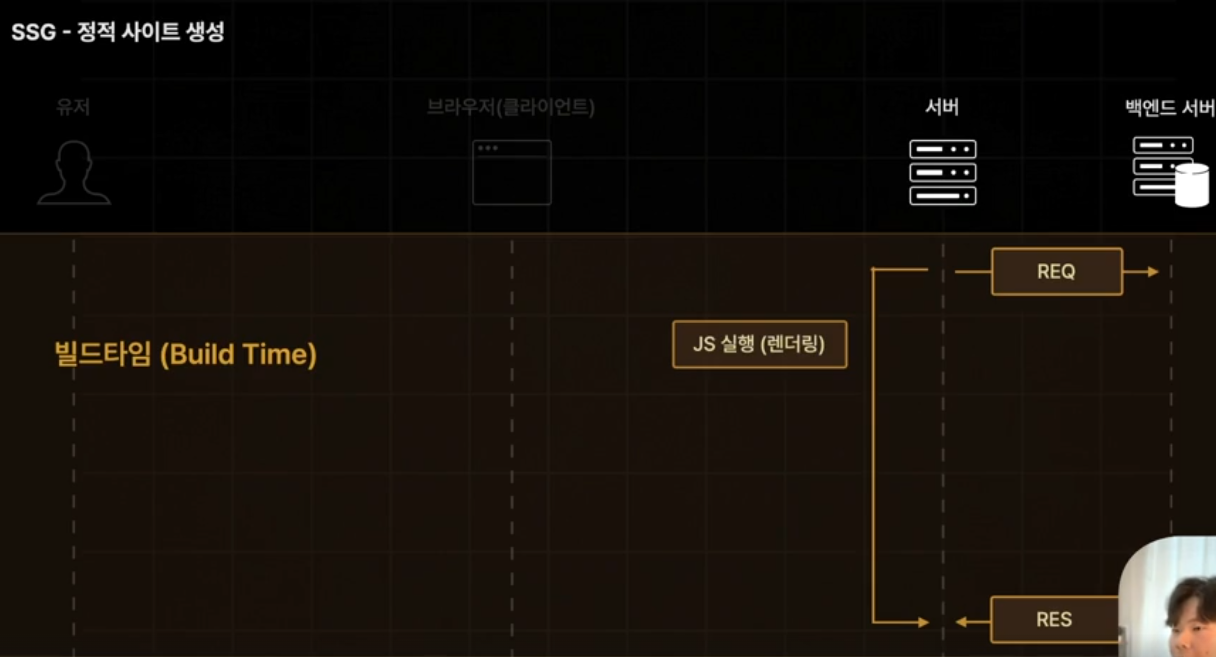
SSG 정적 사이트 생성
- 빌드 타임에 사전랜더링

- NPM RUN BUILD 할때 한번만 랜더링하고 다시는 랜더링 하지 않는다.


- 빌드 타임에 사전 랜더링해 사용자 한테는 아무런 영향이 가지 않는다.
어쩌피 서버가 가동되기 이전에 랜더링해서
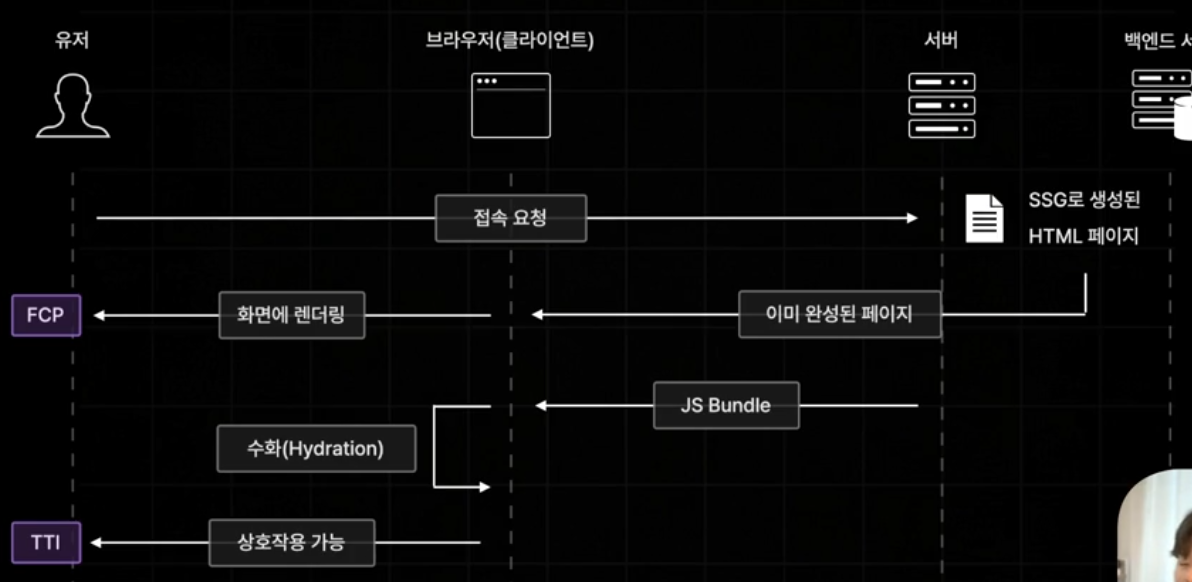
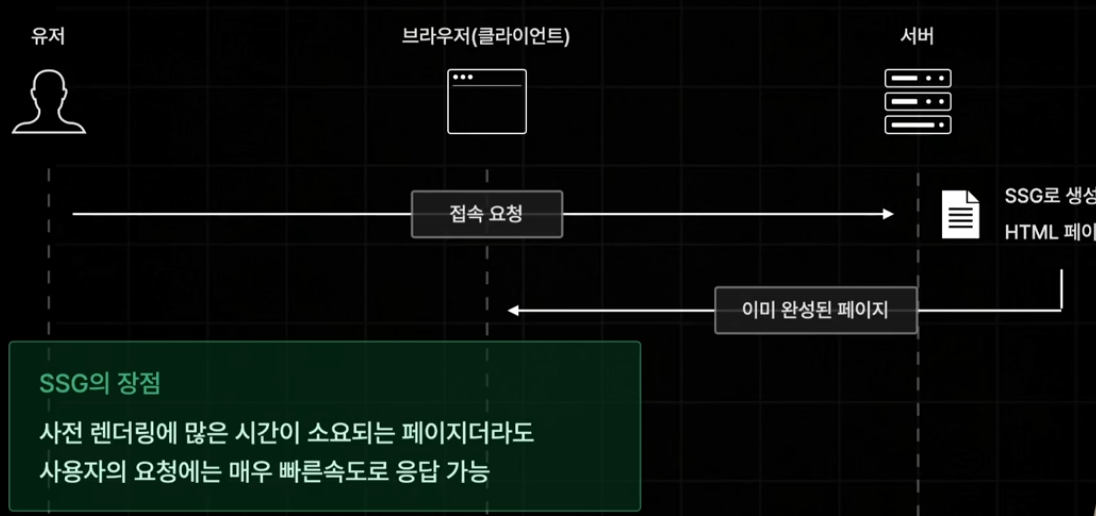
접속요청하면 바로 이미 완성된 페이지를 보여줌 - 서버가 자바스크림트 번들을 보여줌.


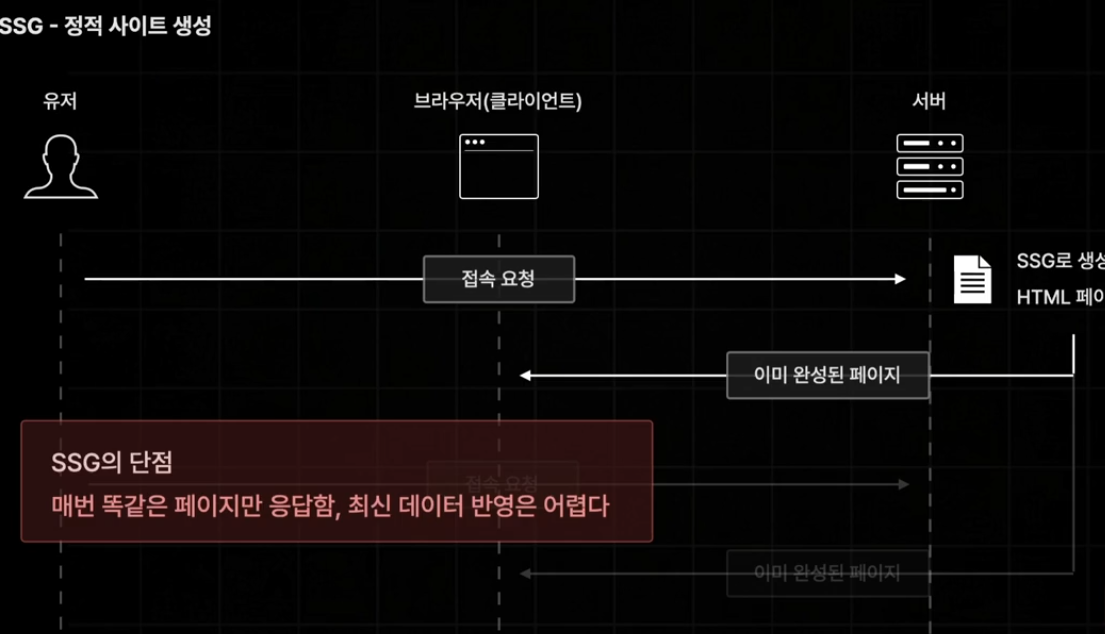
😕근데 단점은 뭘까?
빌드 타임에만 랜더링해서 최신 데이터 반영이 어렵다.

-> 정적인 페이지에만 쓰는게 좋다!
