Next.js
1.Next.js router/ 페이지 이동 / 버튼에 페이지 이동 기능/ push()/Layout

🚨에러발생 Next.js - Parsing error: Cannot find module 'next/babel' ...\-> https://velog.io/@nemo/nextjs-parsing-errorcode.js = country뒤에 경로 붙일수있음...
2.Next.js] Next.js란?

프로젝트로 배우는 React.js & Next.js 마스터리 클래스 - 이정환 강사
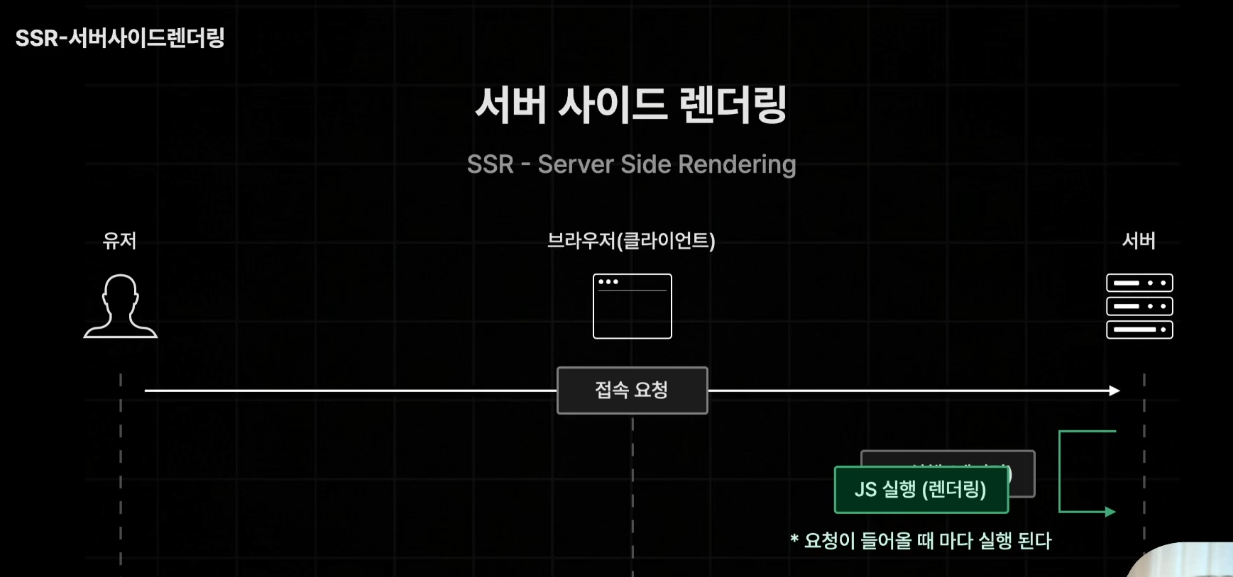
3.Next.js] SSR(서버사이드 렌더링)/getServerSideProps/ context

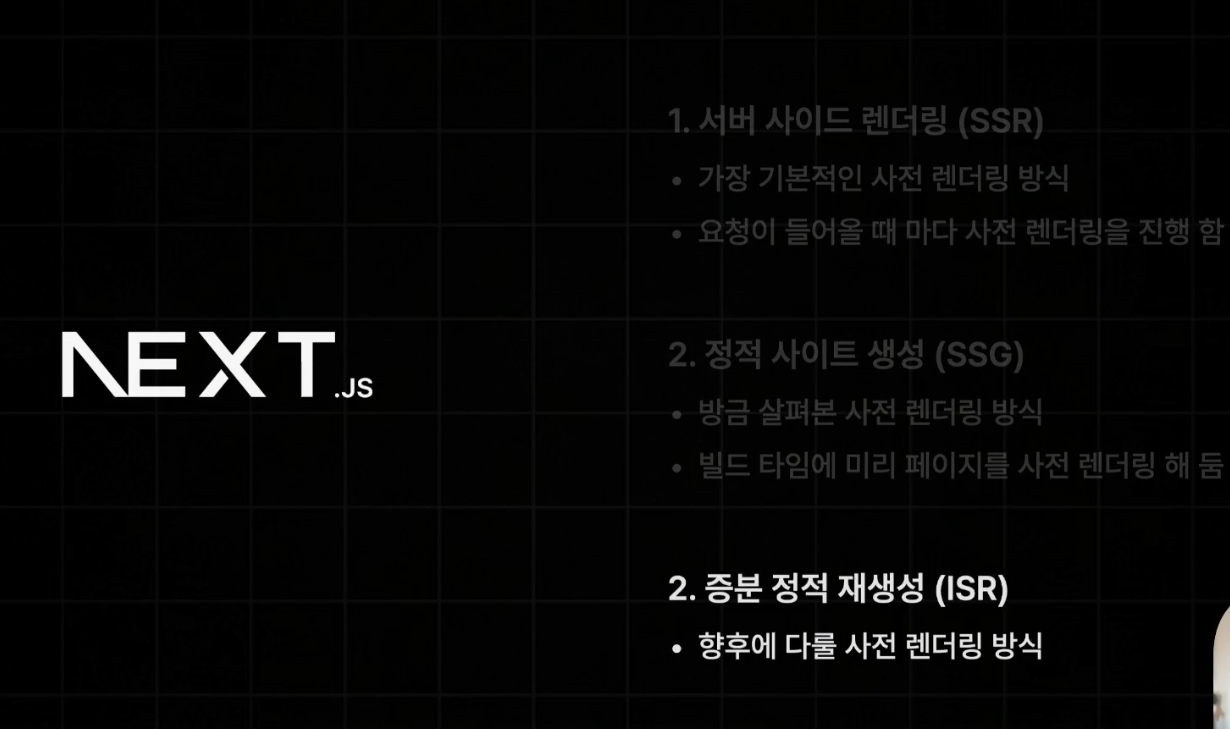
SSR(서버사이드 렌더링)
4.Next.js] SSG

SSG(정적 사이트 생성) 이해하기 

SSG ISR: 일정시간이 지나면 최신데이터를 반영하는 기술!! ISR = SSG + SSR 
리액트 파일, Next.js파일로 변경하기
7. next.js 시작!

NEXT.js 란?
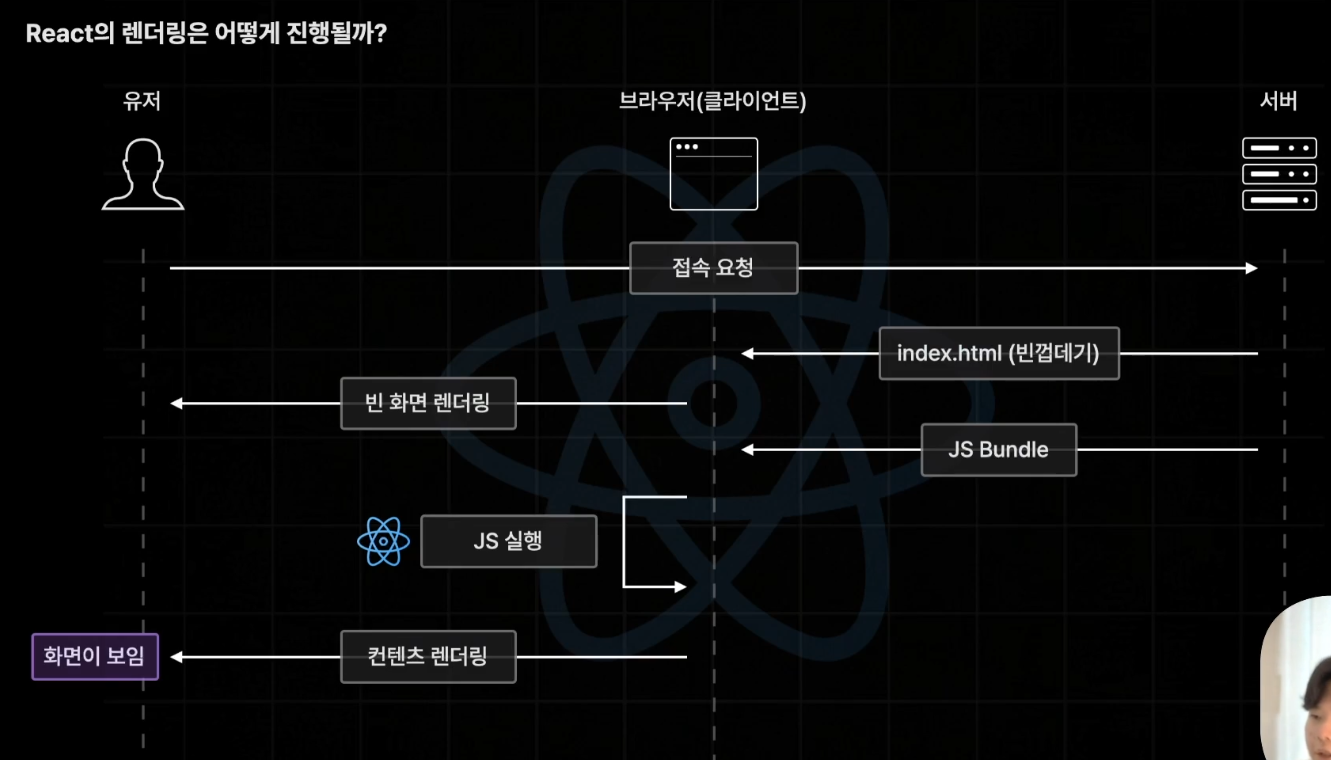
8.Next.js] 사전 랜더링이란?

초기접속 이후에는 빨라짐자바스크립트 번들에 접근 가능한 모든 컴포넌트 코드가 존재/ 전체 코드만 다 불러오면 나중엔 빨라짐서버에 새로운 요청 안해도 됨. 브라우저가 자체적으로 적절히 갈아끼움.😕초기 접속속도가 느려진다.🤔FCP가 느려진다.장점: 초기 접속 이후에 페
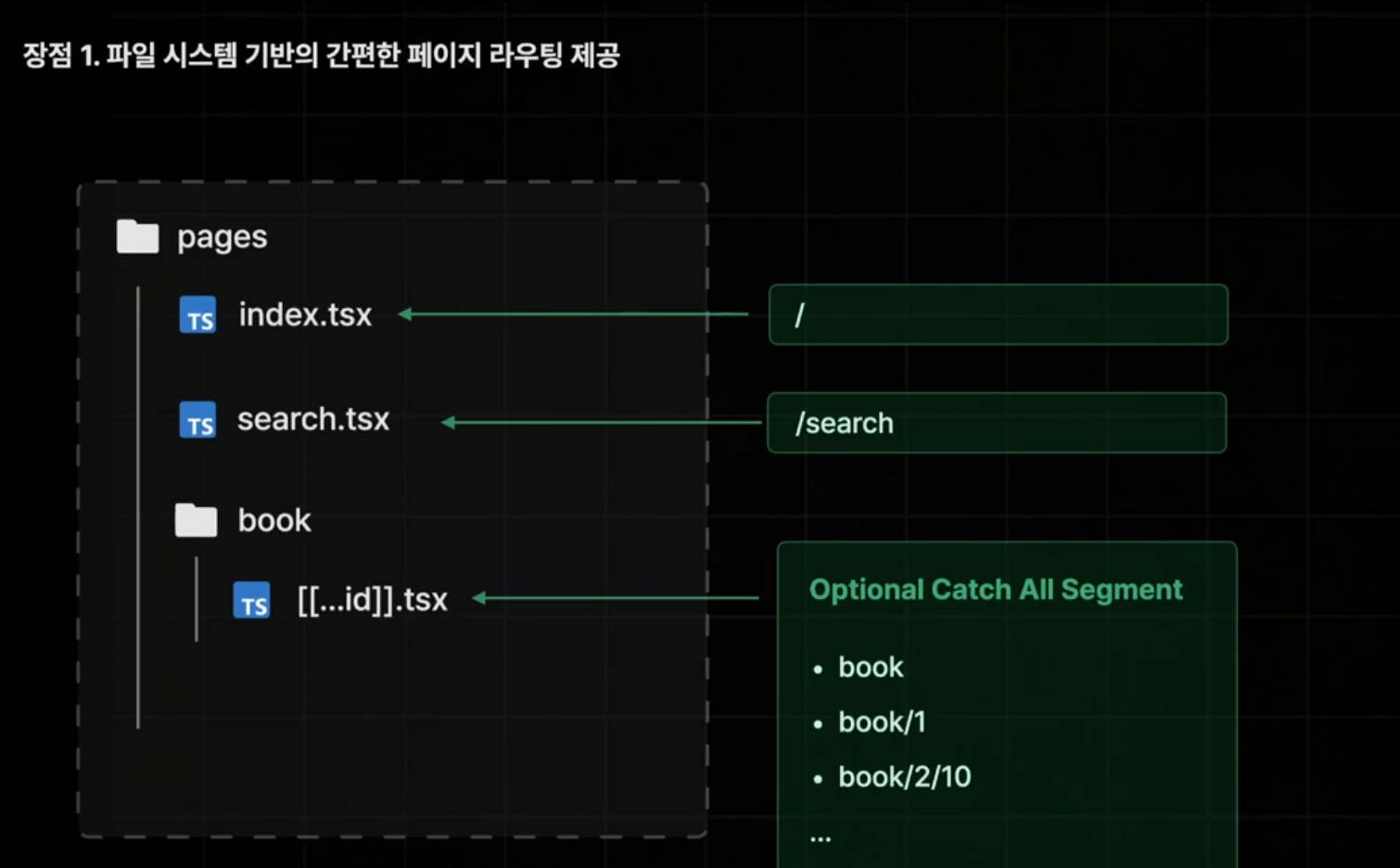
9.Next.js] Page Router 란?

Page Router 란? 페이지를 분할하여 이동 페이지 폴더 아래 파일이름을 기준으로 페이지가 만들어짐(앱라우터랑 뭐가 다르지..?) 동적 경로(다이나믹 라우터스) 
페이지 만드는방법 폴더를 만들고 그 밑에 인텍스 파일을 만들어도 됨. 그냥 파일 이름으로 만들어도됨. 1) 2) useRouter 💙 next/router = page router 💙 next/navigation = app router 라우터를 컴포넌트 안에
11.네비게이팅

컴포넌트 내부에서 특정조건이 만족하거나 페이지를 이렇게 이동시킬수 있다.
12.프리패칭

페이지를 사전에 불러온다.사용자가 링크를 누르기전에 미리 페이지들을 준비함각 페이지의 소스만 보내준다.모든 페이지를 번들 파일을 전달하면 하이드레이션이 늦어진다.이전에는 현재 접속요청한 js파일만 보내줌그래서 JS파일을 각각 그때마다 보내줘야햄\-- 그래서\~\~~이
13.Next.js] 스타일링

NEXT.JS는 페이지별로 CSS가 겹치는것을 원천 차단하기위해앱컴포넌트를 제외하고 CSS 모듈을 사용해야한다.
14.Next.js] 글로벌 레이아웃/ 페이지별 레이아웃 설정하기

일부 페이지에만 요소를 추가하는전체에는 추가 안하고 일부만 추가하고 싶은 레이아웃각 페이지 하단에 Page.getLayout와 같이 메서드 추가그러고 app컴포넌트에 설정근데 getLayout가 없으면 어떡해?예외처리하기const getLayout = Componen
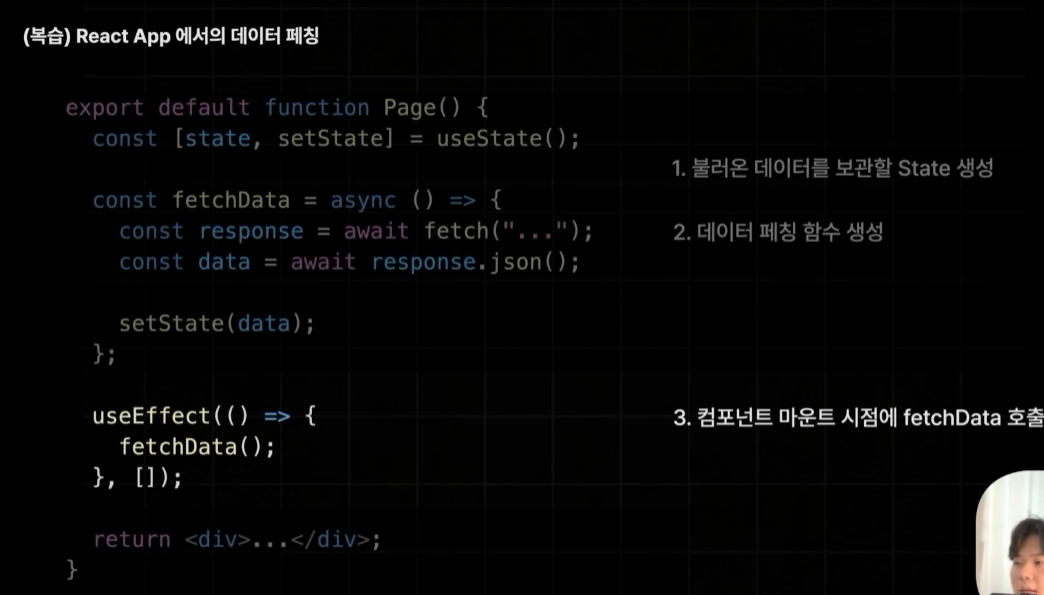
15.NEXT.JS] 사전 랜더링과 데이터 페칭

페이지 역할 컴포넌트 만들고스테이트 만들고(useState)페치 메소드를 사용해서 데이터 가져옴.useEffect로 딱한번 데이터를 페칭함!값이 안들어오면 로딩 컴포넌트 보여주기단점: 초기 접속요청부터 데이터 로딩까지 오랜시간이 걸림백엔드에게 데이터 요청이 페이지로 들
16.Next.js) SSR 1

함수는 사전랜더링을 할떄 한번만 됨 오직 서버측에서만 실행되는 함수 
fetchRandomBooks- 렌덤으로 도서 추천 API 불러오는 함수getServerSideProps안에서 함수로 API를 불러오고위에보다 좀더 고도화 시키자조금 더 빠르게 변신!좀더 빠르게 랜더링 된다.현재 브라우저에게 받은 모든 요청이 적혀있따!
18.Next.js] SSG 란?

장점: 항상 최신버전으로 유지단점: 만약 서버상태가 안좋거나,, 데이터 값이 커서 느려진다면,,이때 사용자들은 브라우저의 로딩을 기다려야하는 치명적인 단점이 있다.\\빌드 타임에 사전랜더링NPM RUN BUILD 할때 한번만 랜더링하고 다시는 랜더링 하지 않는다.빌드
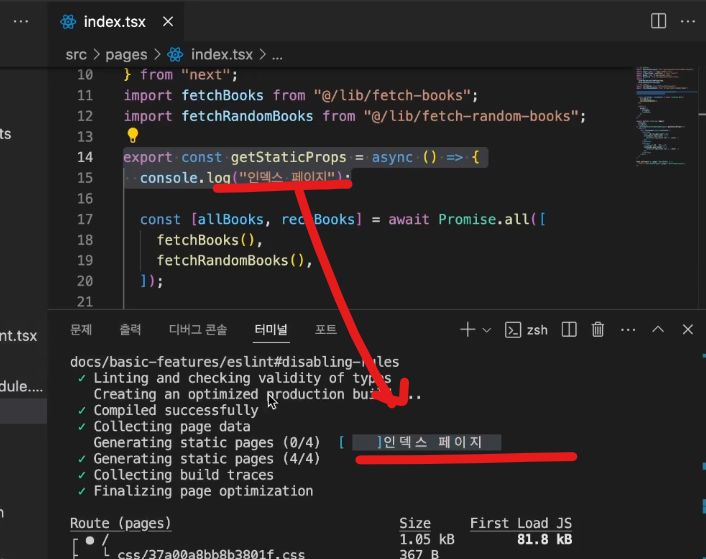
19.Next.js] SSG 실기

SSG 함수 만드는 법 컴포넌트에서 프롭스 불러올떄 타입
20.Next.js] SSG 실습.2

빌드타임에 어떠한 경로들이 있는지 파악한다.경로를 설정해두면, 사전랜더링에서는 html 문서를 사전랜더링한다.만들어 놨다가 요청이 오면 바로 보내줌.경로를 직접 설정하게 해주는 함수현재 이 페이지에 존재 할수있는 페이지를 알려준다,.경로를 객체로 설정해야한다.fallb
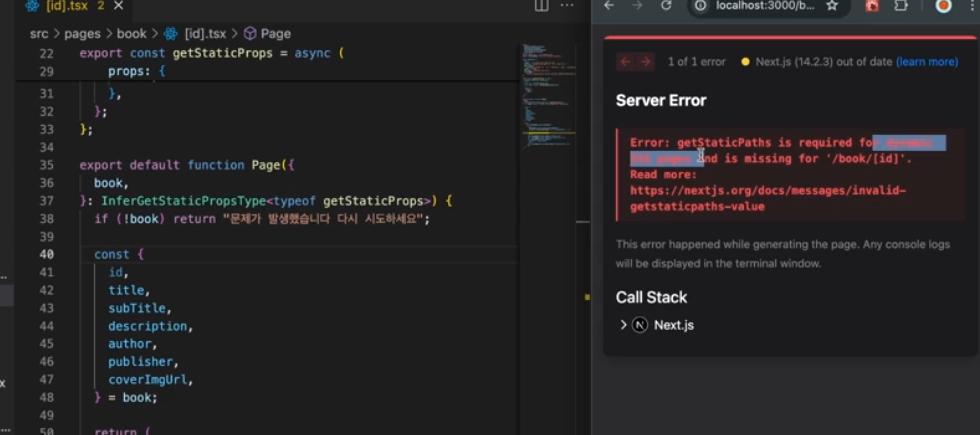
21.Next.js] SSG 4. 폴백옵션 설정하기

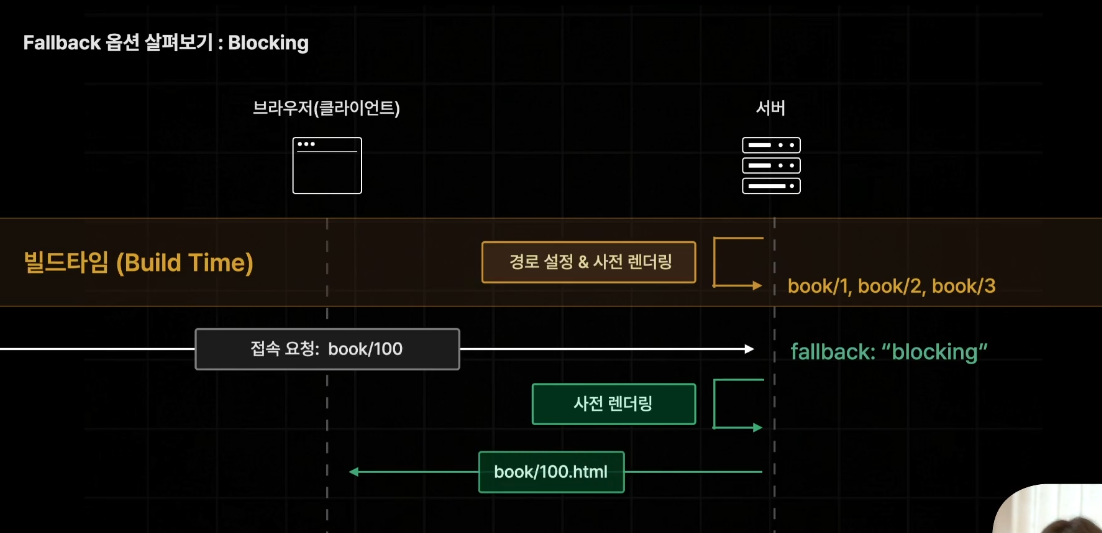
false : 404blocking : SSRtrue : SSR 방식+ 데이커가 없는 폴백상태의 페이지 부터 반환실시간으로 사전랜더링만약 4번페이지를 불러오면, 1,2,3번 페이지와 똑같이 자동으로 html 저장빌드타임이후에 생성된 ssr로되서 비교적 느리지만 한번 불
22.Next.js] ISR 란?

단순히 그냥 SSG 방식으로 생성된 정적 페이지를 일정 시간을 주기로 다시 생성하는 기술.최신데이터 반영이 어려움유통기한이 끝나면 새롭게 다시 페이지를 정적으로 다시 생성매우 빠른 속도로 응답 가능최신 데이터 반영 가능랜덤하게 추천도서를 바꿔가며 보여주는 페이지에 적절
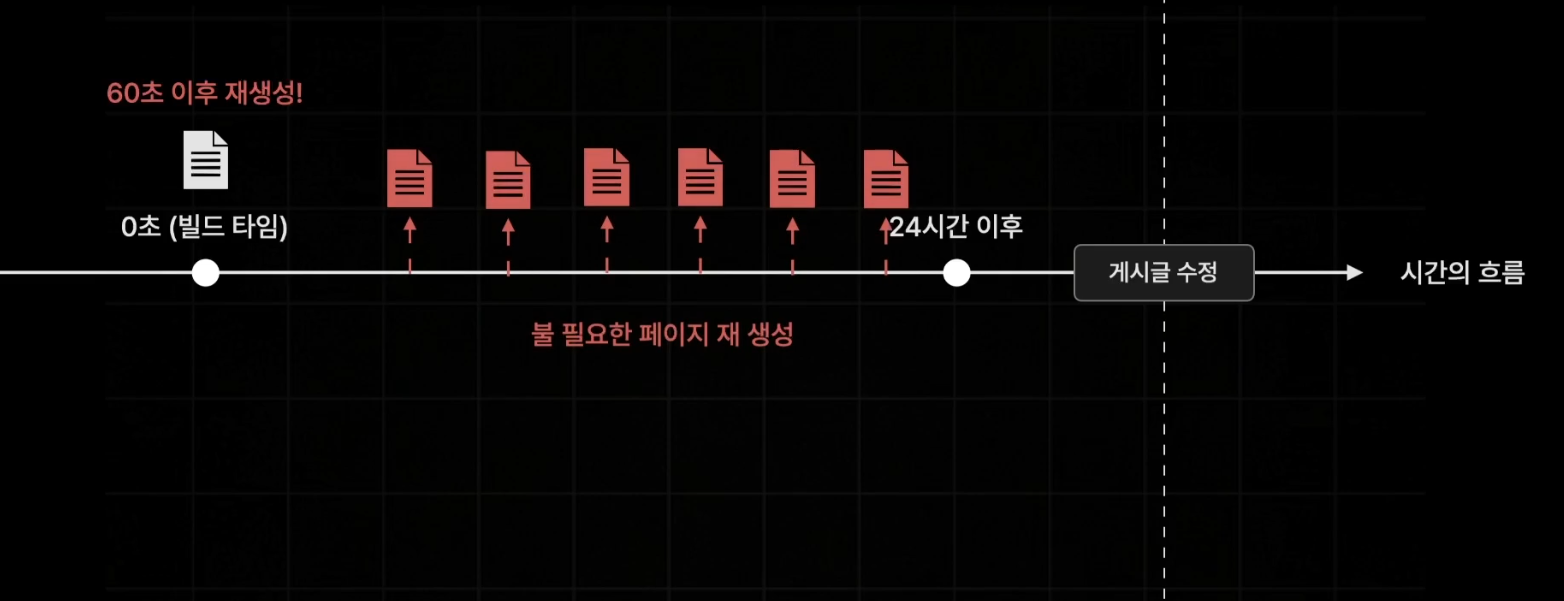
23.Next.js]ISR 주문형 재검증

커뮤니티 (게시글, 수정, 댓글)최신데이터 보기 어려움불필요한 페이지 재생성사용자가 수정했던 말든 계속 60초마다 재생성 -> 너무 불필요!사람이 많이 들어오면 과부하가 올수있어 정적랜더링이 좋음페이지 업데이트를 자유롭게!전새로운 파일 만들기:사용자가 요청했거나 움직임
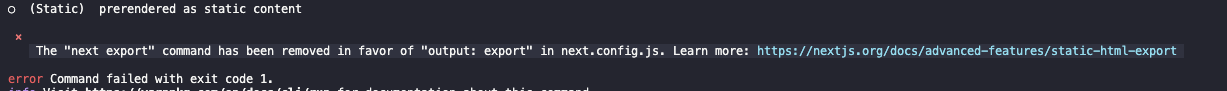
24.Next.js 14] 왜 정적 빌드가 안되는거야!

찾아본 과정에서는 next.config.js에 output: "export",추가하고package.json 에서 build에 && next export 추가~!터미널에 npm run build를 작동시켰는데 에러가 나왔다.(솔찍히 제가 영어 잘못읽은 이슈임,,)next
25.Next.js] page Router 총정리

파일 시스템 기반의 간편한 페이지 라우팅 제공다양한 방식의 사전 랜더링 제공요청을 받을때마다 새로 응답한다.빌드타임에 정적으로 이미 생성함빌드 타임에 생성된 파일에 유통기한을 주었다.on Demend페이지별 레이아웃 설정이 번거롭다.레이아웃 작업 복잡함(페이지 별로 계
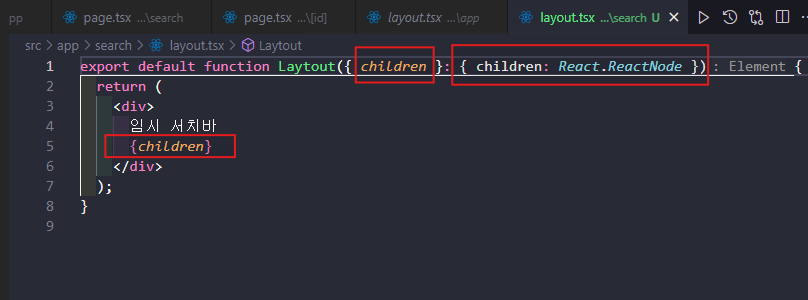
26.Next.js] app router- 레이아웃, Route group 폴더

레이아웃 파일 먼저 생성된다. 하단 폴더 페이지들은 계속 똑같은 레이아웃 레이아웃 중첩도됨. 루트 레이아웃 html의 기본 틀을 잡아줌. 만약 없애버리
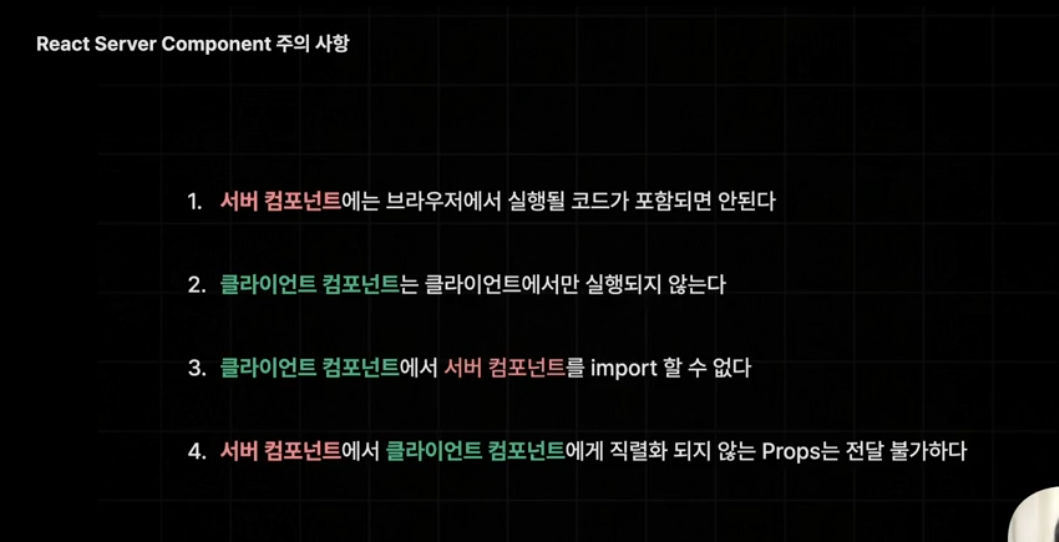
27.Next.js] 리액트 서버 컴포넌트 주의사항

서버와 클라이언트에서 모두 실행됨콘솔이 두번 실행됨.클라이언트에서 빨간부분 서버측에서만 실행하는 코드가 존재하지 않는다.\-> 오류 발생업로드중..근데 next.js는 서버 컴포넌트를 클라이언트 컴포넌트로 바껴서 오류를 방지해준다.
28.Next.js] Server Component?

js번들로 서버에서 보내줌. js 번들에 모든 컴포넌트들이 포함될 필요는 없다. 상호작용이 없는 하이드레이션이 안필요한(정적인)파일 있음 굳이 한번더 실행할 필요없음. !
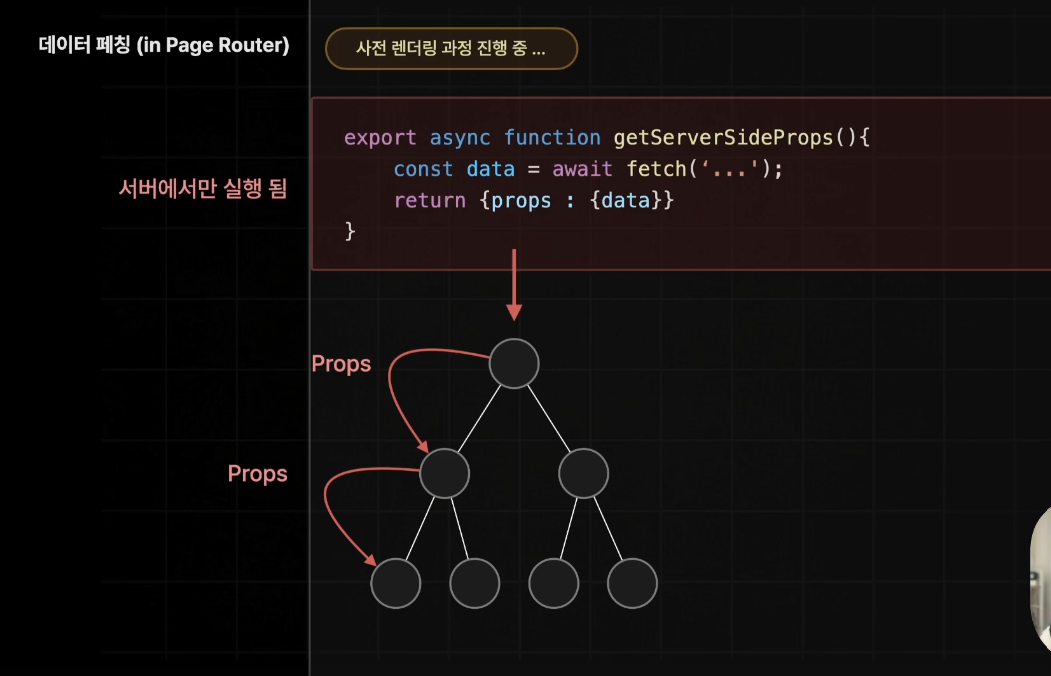
29.Next.js] 앱 라우터의 데이터 페칭

모든 컴포넌트가 클라이언트 컴포넌트여서 클라이언트와 서버에서 둘다 실행됨.최상단 페이지 컴포넌트에 값이 들어가서 모든 하단 컴포넌트로 넘겨야함.서버컴포넌트 등장!오직 서버에서만 실행
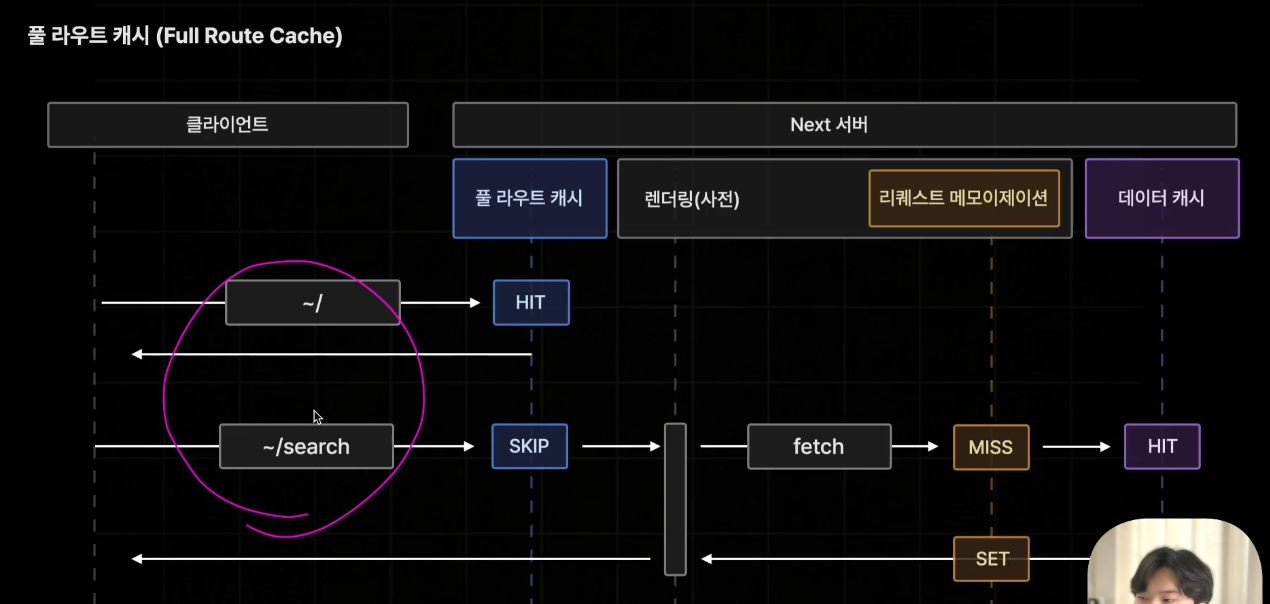
30.next.js] 풀 라우트 캐시

빌드타임에 데이터를 캐시접속한 쿠키값을 계속 가져오고 있다면 자동으로 동적페이지가 된다.쿼리 스트링 가져오면 동적함수 안쓰고 캐시도 안쓰면 계속 새로 데이터를 불러와서 동적페이지!동적함수 X 캐시되면\~\~~ 정적페이지~!빌드타임에 데이터 캐싱!현재 사용자의 쿠키값조회
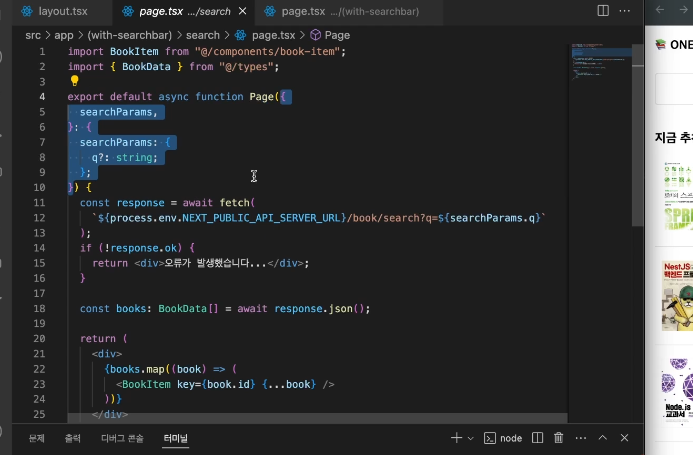
31.next.js] 풀 라우트 캐시2(dynamic 페이지->static 페이지)

useSearchParams() -> 쿼리스트링 꺼내옴 빌드 타임에 정적으로 생성하다가 해당 훅을 호출해서 오류가 발생함이런 문제 어케 해결함?suspense : 미완성\-> 컴포넌트가 아예 동적 랜더링되도록 만들어줌!사전 랜더링으로 배제됨(곧바로 랜더링되지 않는다.)
32.Next.js] 풀라우트 캐시 적용하기, 404 페이지

실시간으로 값을 가져오는 페이지라면 어쩔수없이 풀라우트 캐시는 포기해야한다.🎇BUT 조금이라도 빠르게 해볼까?데이터 캐시에 보관할수있도록 해보자!{cache: "force-cache"} 추가하면 검색했던 페이지는 캐싱된다.params에 어떤값이 올지 모른다.어떤 도서
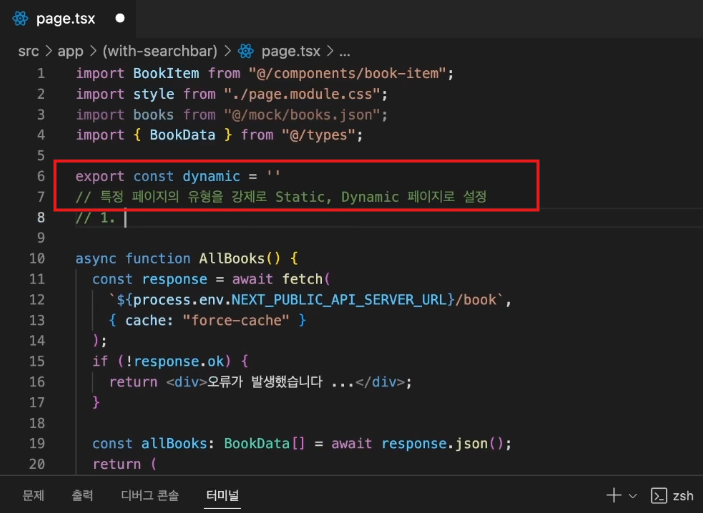
33.next.js]라우트 세그먼트 옵션(강제로 dynamic/static 으로 수정하기)

앱라우트 next.js는 페이지를 구성하고 있는 모든 컴포넌트들이 어떻게 동작하냐에 따라 자동으로 dynamic, static으로 설정하는 좋은 기능이 이미 있음기본값무조건 다이나믹 페이지가 된다.페이지를 강제로 Static 페이지로 설정페이지 쿼리스트링들은 무조건 u
34.Next.js] 클라이언트 라우터 캐시

루트 레이아웃서치바 레이아웃을 중복으로 받아오게된다.비효율을 줄이기위해\-> 클라이언트 라우터 캐시 중복된 레이아웃은 저장해두고 기타 페이지 서브 컴포넌트만 불러오게된다.
35.Next.js] 스트리밍이란?

서버에서 클라이언트에 데이터를 보낼때 데이터가 너무 크면 잘게 쪼개서 물에 흐르듯 하나씩 보내준다!자체적으로 제공하고 있다.일단 뭐라도 보여줄 수 있음.즉시 보여줄수있는 것부터 보여준다.후에 비동기 페이지 컴포넌트가 랜더링되면 로딩후에 보여준다.dynamic페이지에서
36.Next.js 파트 1 - 기본기 다지기

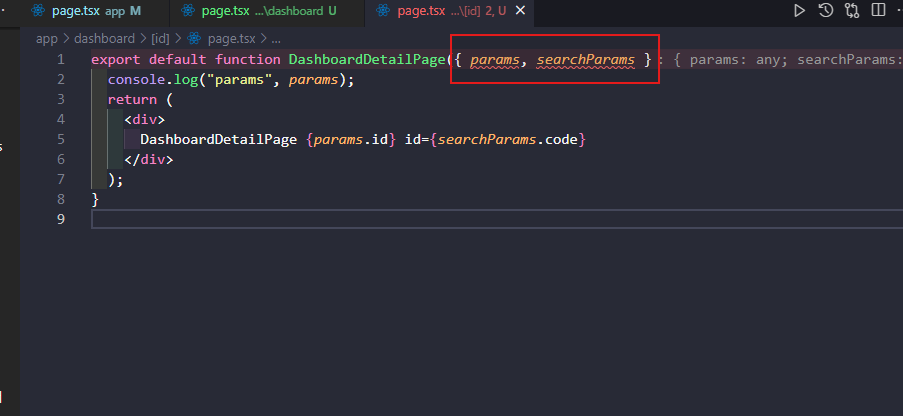
next.js 1\. 그냥 파라미터에 바로 사용해도 나오는구나..useParams랑은 뭔차이일까?route.tsapi 구축가능한 파일https://nextjs.org/docs/app/api-reference/file-conventions/route이렇게 API
37.인프런 풀스택] next.js 2

강의 출처: [풀스택 완성] Supabase로 웹사이트 3개 클론하기 (Next.js 14) 개인적으로 정리했습니다! 'use server'은 뭘까? 서버 엑션 app/action.ts 원래는 api/user/route.ts 이렇게 api를 만들어서 app/user/page.tsx 하나하나 fetch 해야했음. 'use server'가 생기고...
38.인워클] recoil 정리

강의 출처: 풀스택 완성 Supabase로 웹사이트 3개 클론하기 (Next.js 14)/recoil/atoms.ts레이아웃에 provider 감싸주기provider 만들어주기레이아웃에 감싸주기