

-
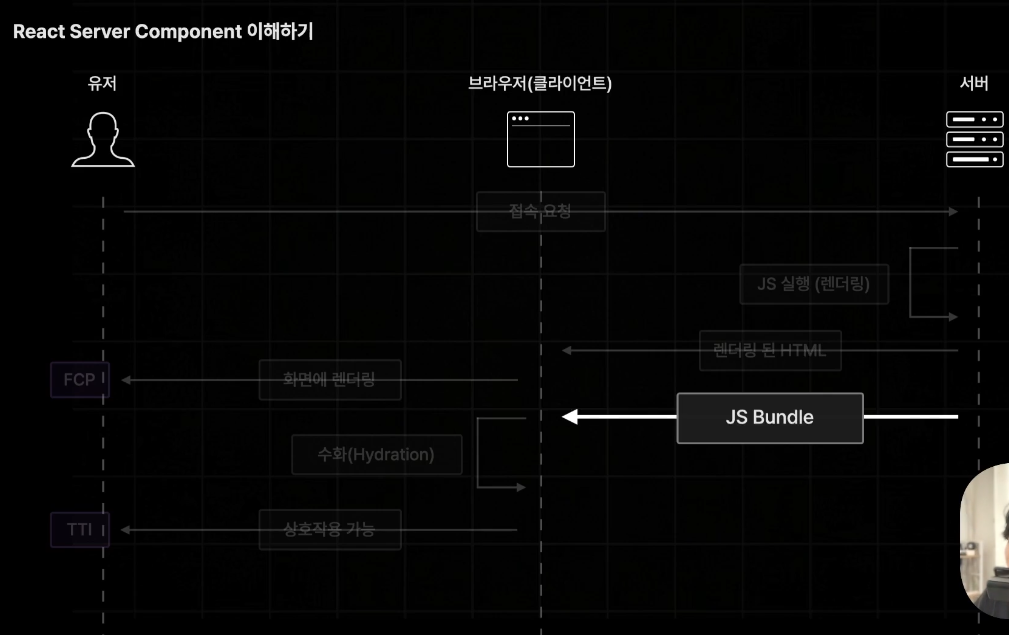
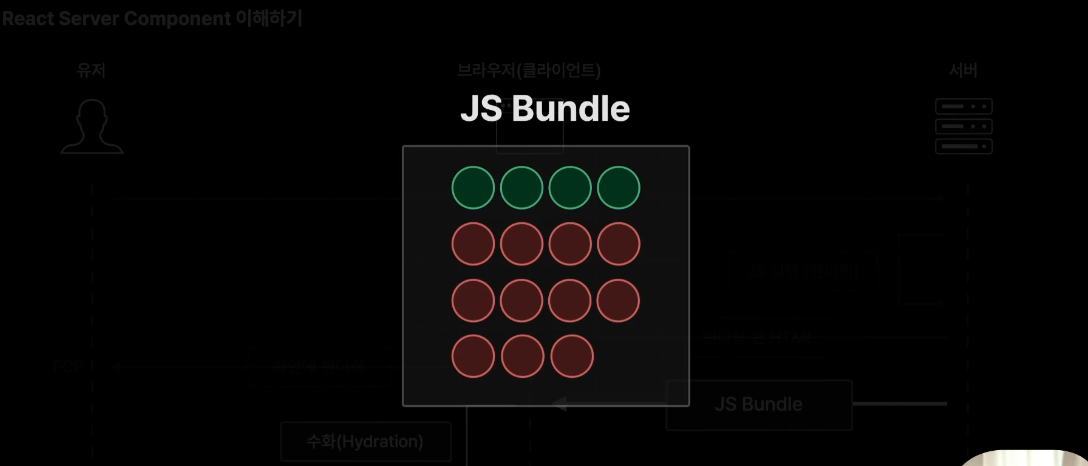
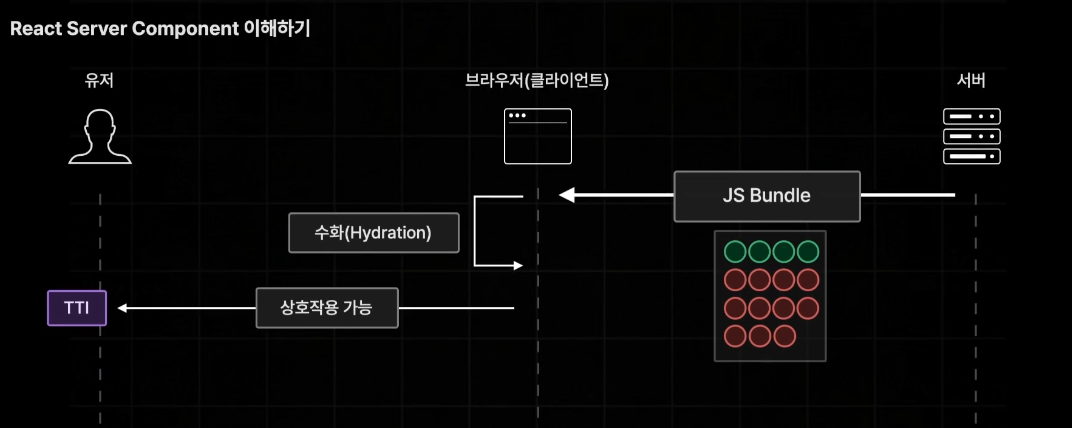
js번들로 서버에서 보내줌.
-
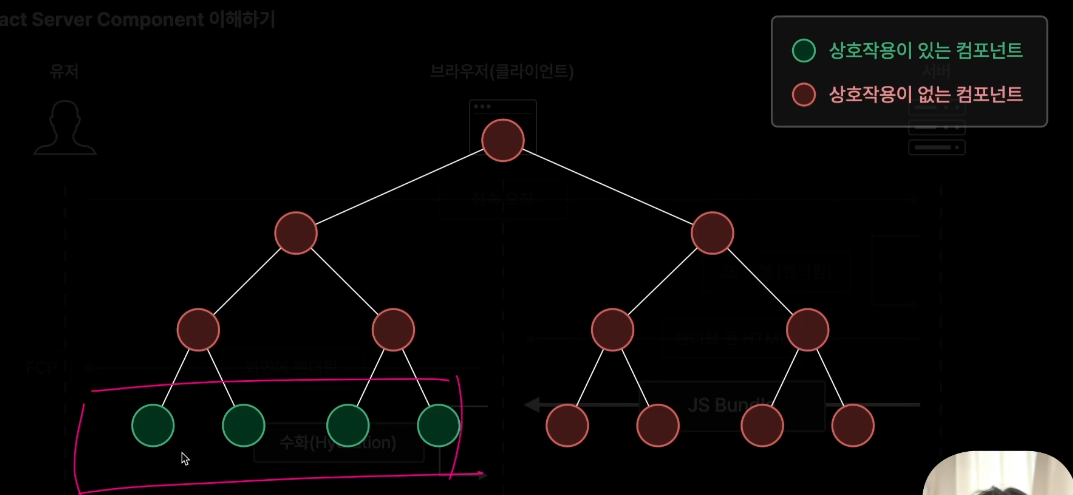
js 번들에 모든 컴포넌트들이 포함될 필요는 없다.

-
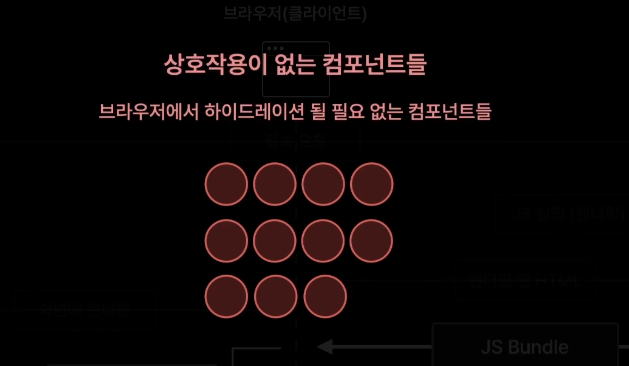
상호작용이 없는 하이드레이션이 안필요한(정적인)파일 있음
-
굳이 한번더 실행할 필요없음.


-
결국 번들의 크기가 커져 불러오는 시간이 늘어나게됐다.
이러한 문제를 어떻게 해결해야할까요?
- 사전 랜더링 중에 js번들을 구성ㄹ할때 정적 파일은 제외 시켜버리기

- 다른 유형으로 분류하기
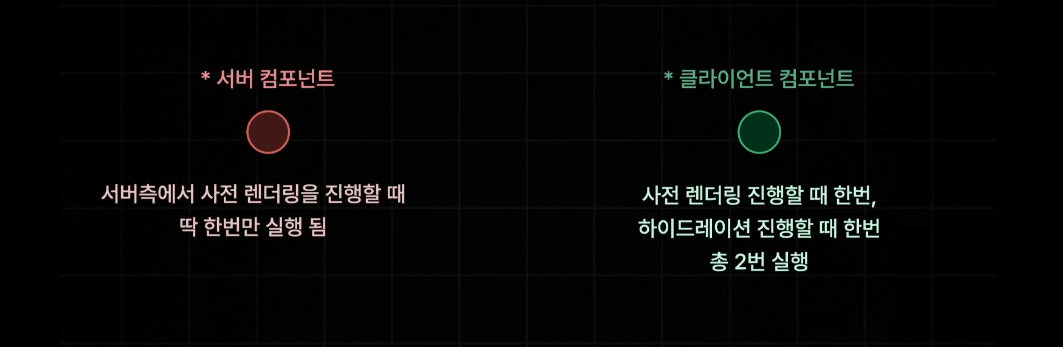
- 정적 파일은 한번만 실행하기!!
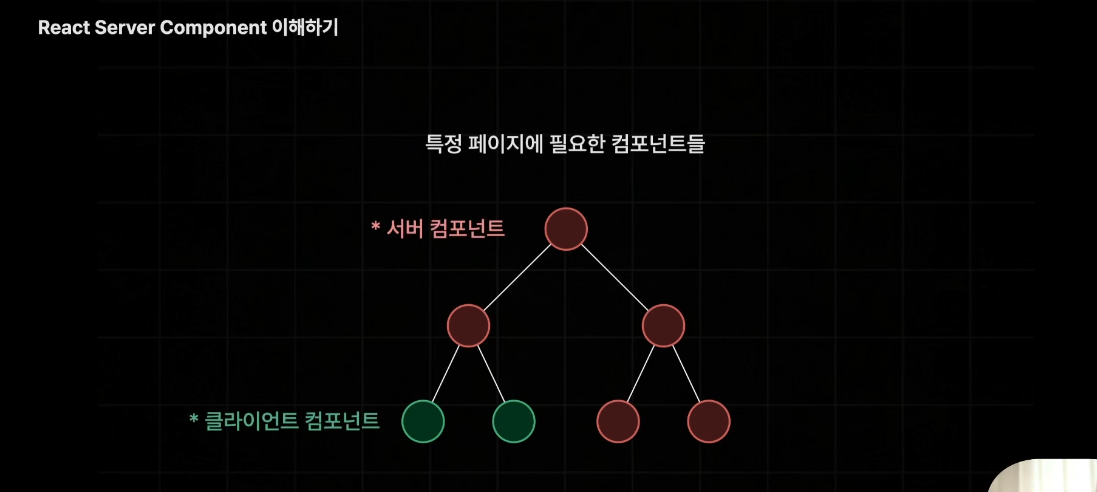
-> 리액트 서버 컴포넌트


- 서버 컴포넌트 - 정적
- 클라이언트 컴포넌트 - 일반 컴포넌트


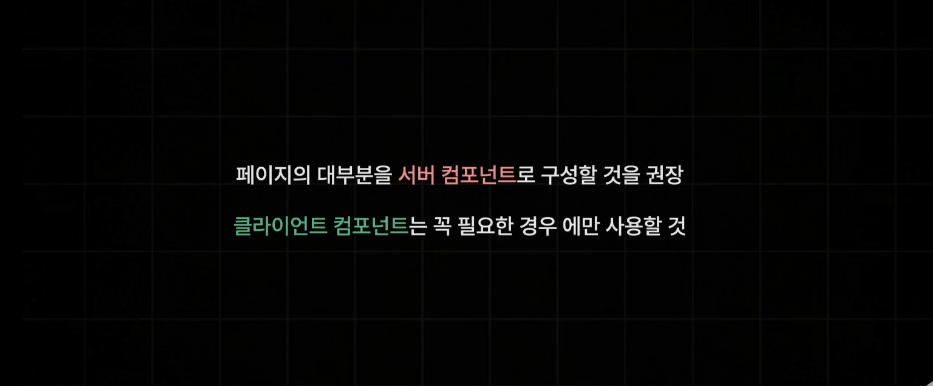
- 클라이언트 컴포넌트가 줄어들수록 좋다.(용량도 적고 빠르게 랜더링)
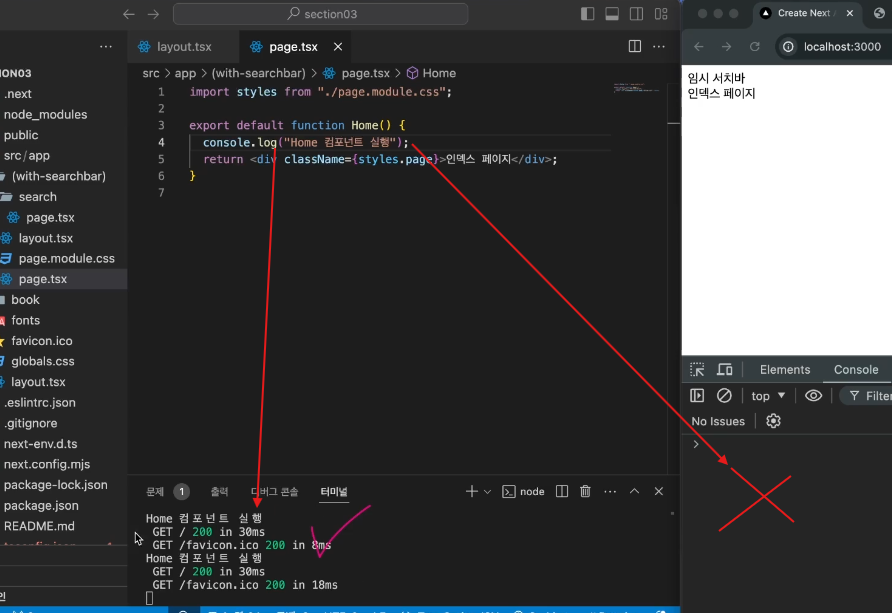
서버, 클라이언트 실습

- app 라우터는 기본적으로 서버 컴포넌트로 만들어진다.
- 홈컴포넌트에서 직접 데이터를 불러올수있따.(page의 getStatic,,)
클라이언트 컴포넌트는 서버측에서 먼저 사전랜더링을 위해서먼저 실행되고 나중에 한번더 실행되는거임,
"use client";
- 서버 -> 클라이언트 컴포넌트로 변경
클라이언트 컴포넌트 : 상호작용이 있음 없으면 -> 서버 컴포넌트
- 검색바는 상호작용