page Router 장점
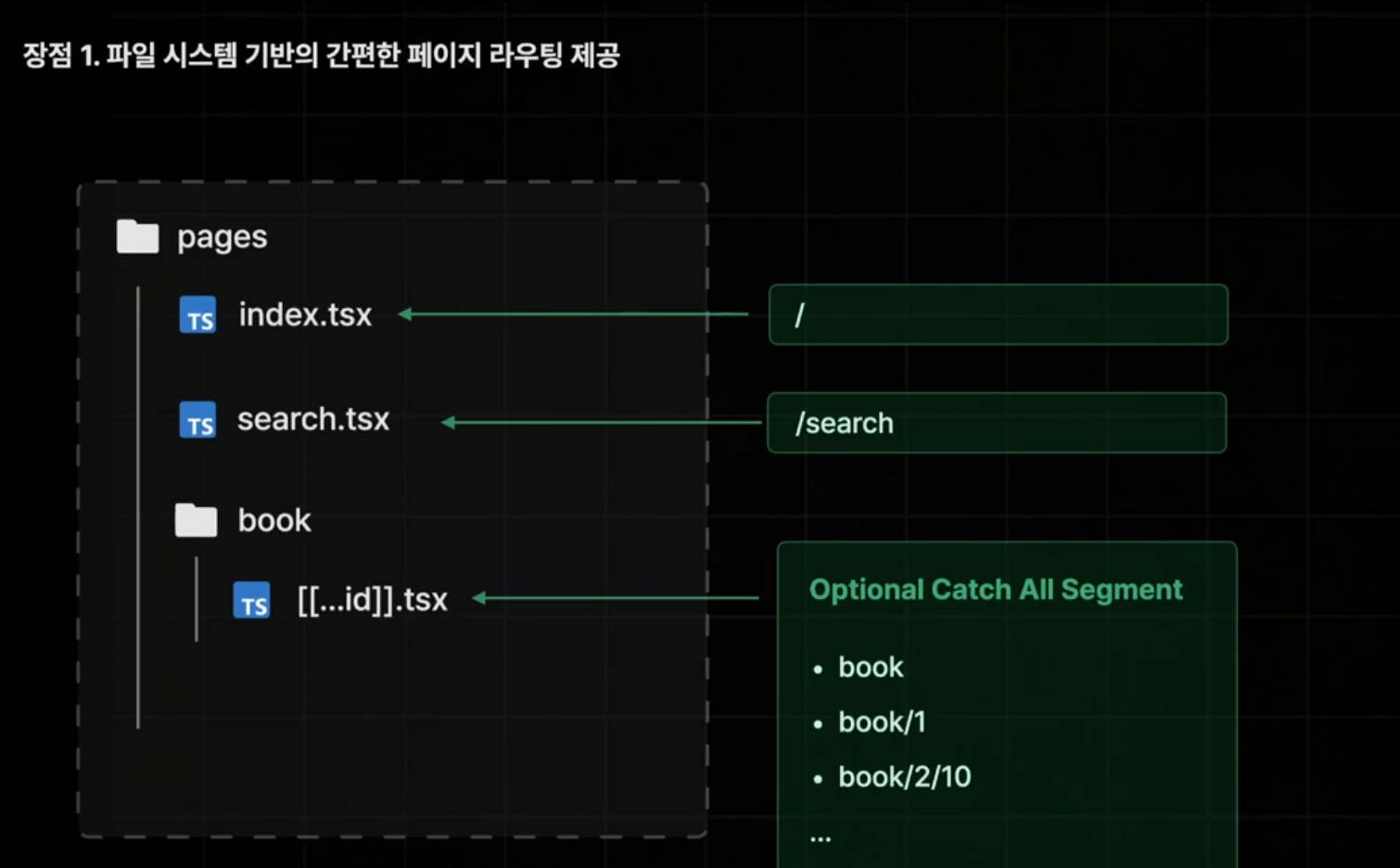
- 파일 시스템 기반의 간편한 페이지 라우팅 제공

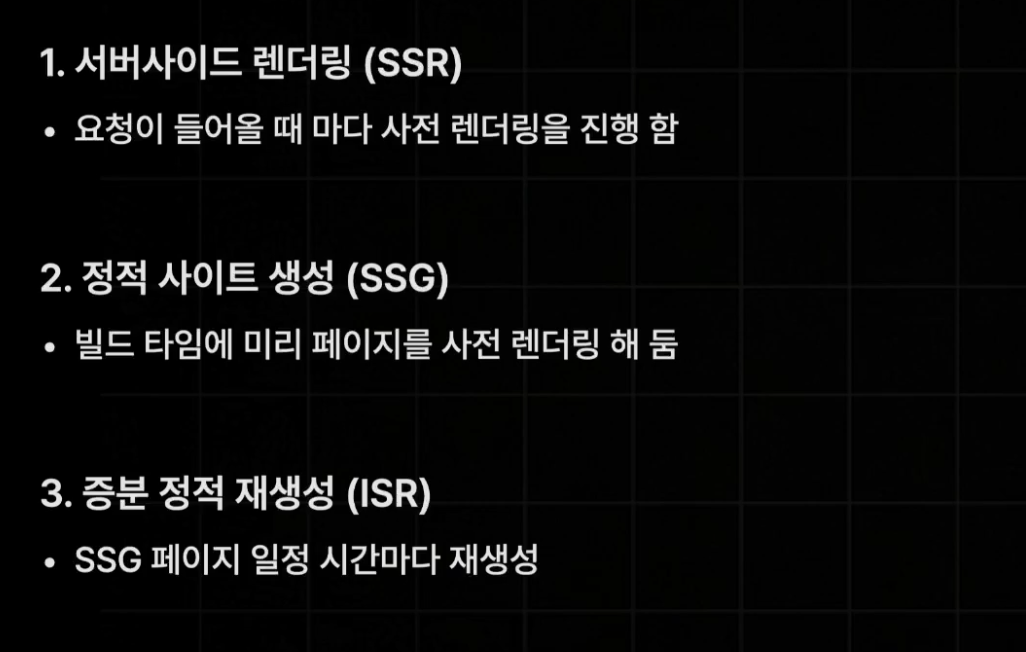
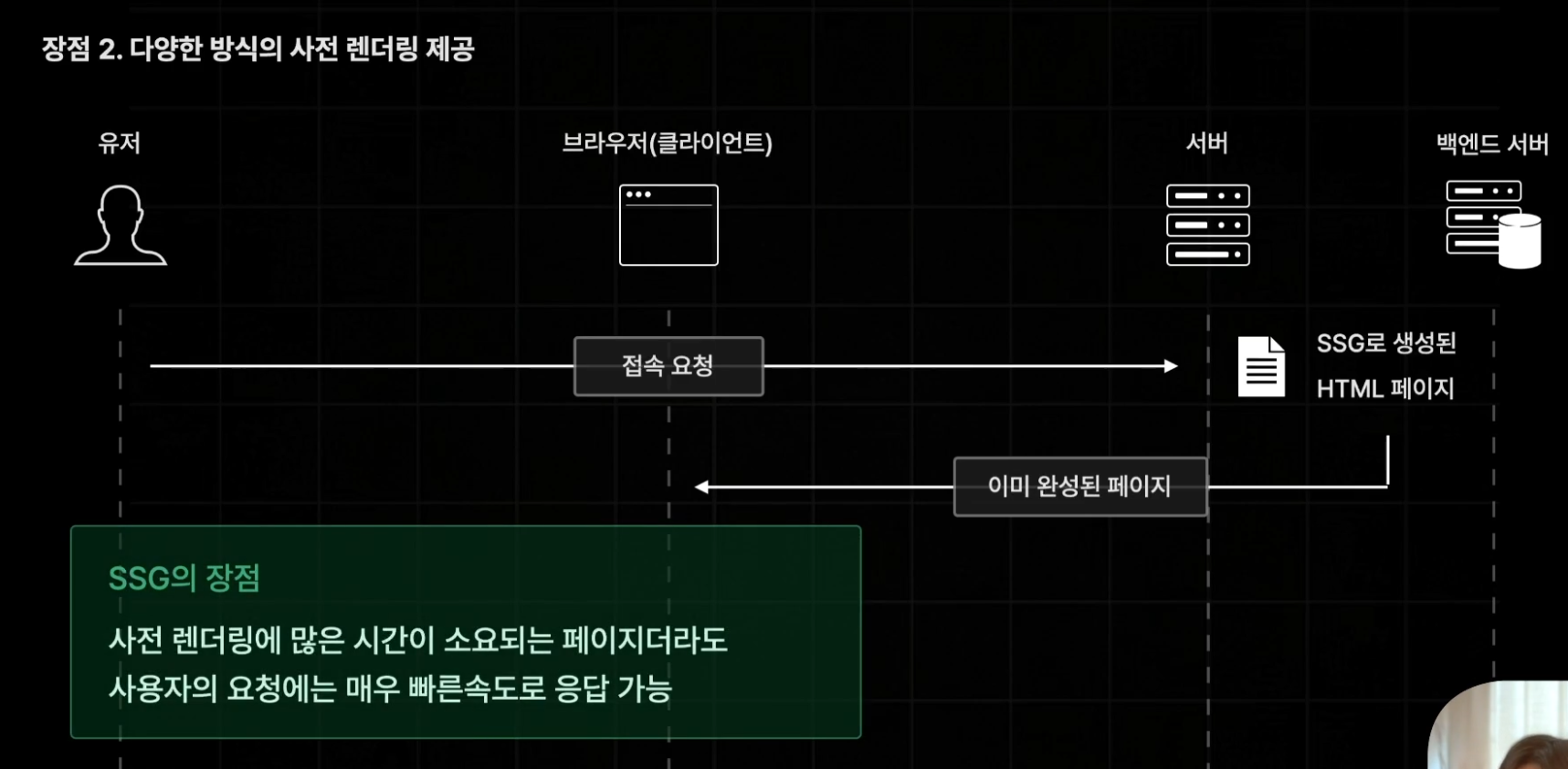
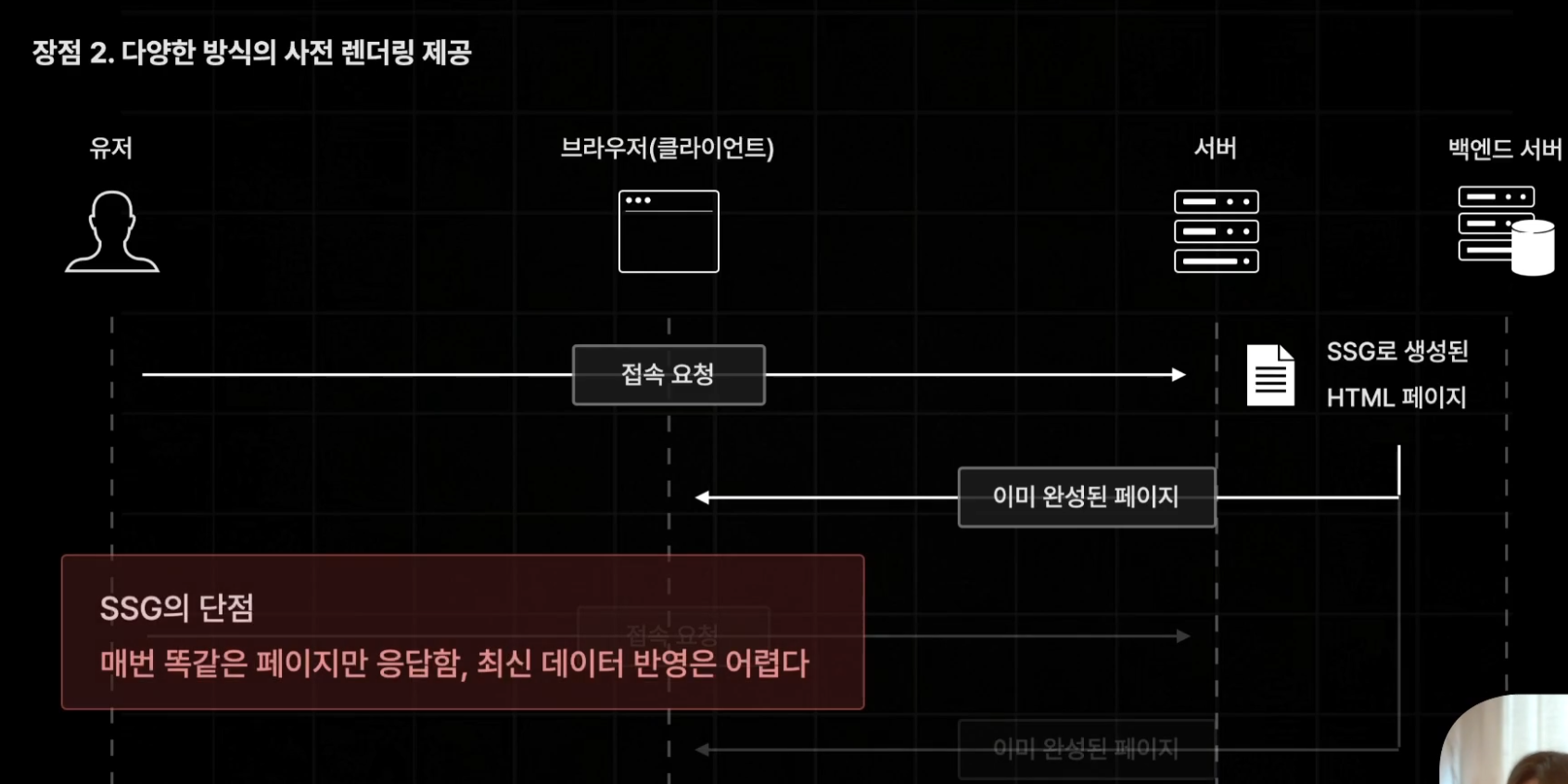
- 다양한 방식의 사전 랜더링 제공

SSR
- 요청을 받을때마다 새로 응답한다.
SSG
- 빌드타임에 정적으로 이미 생성함


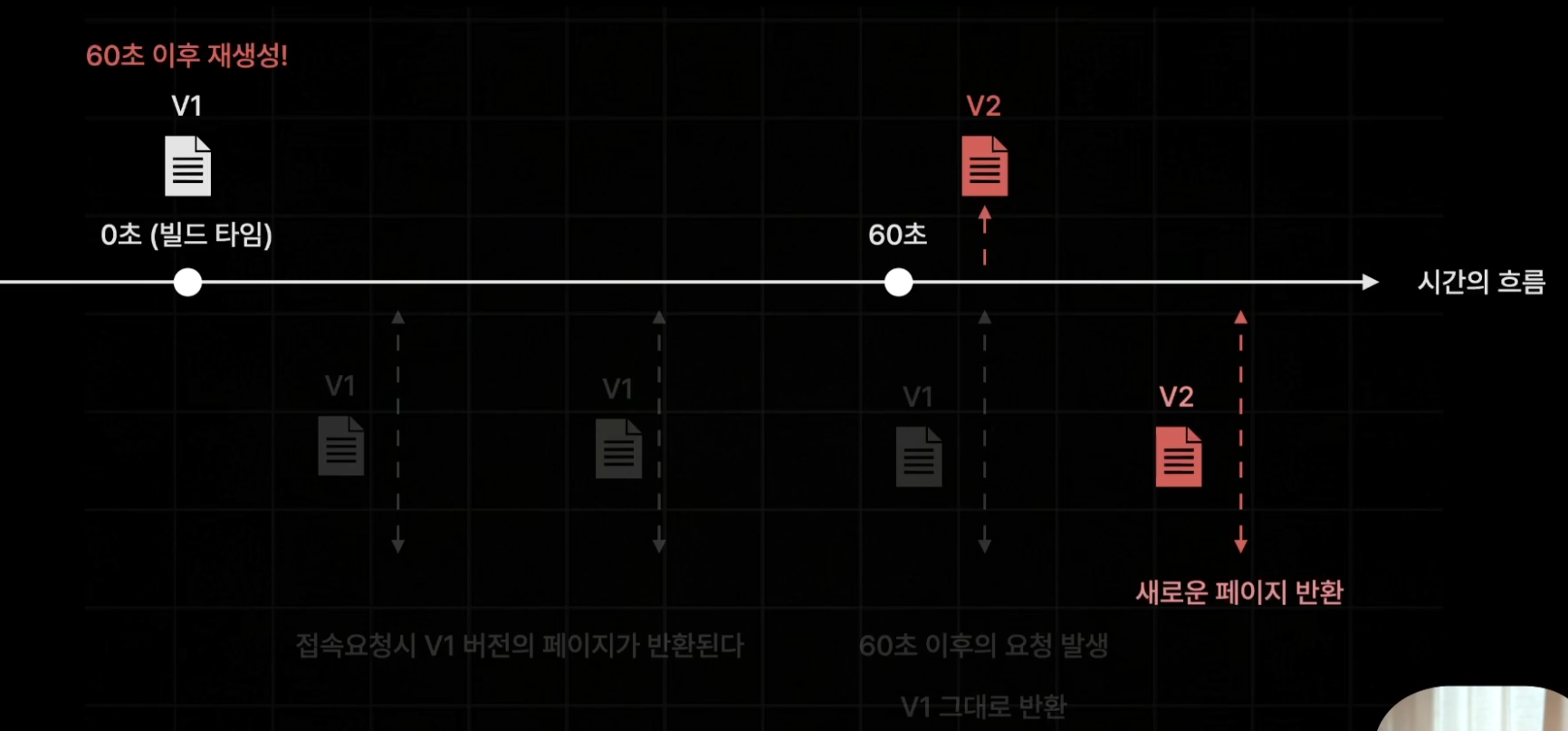
ISR
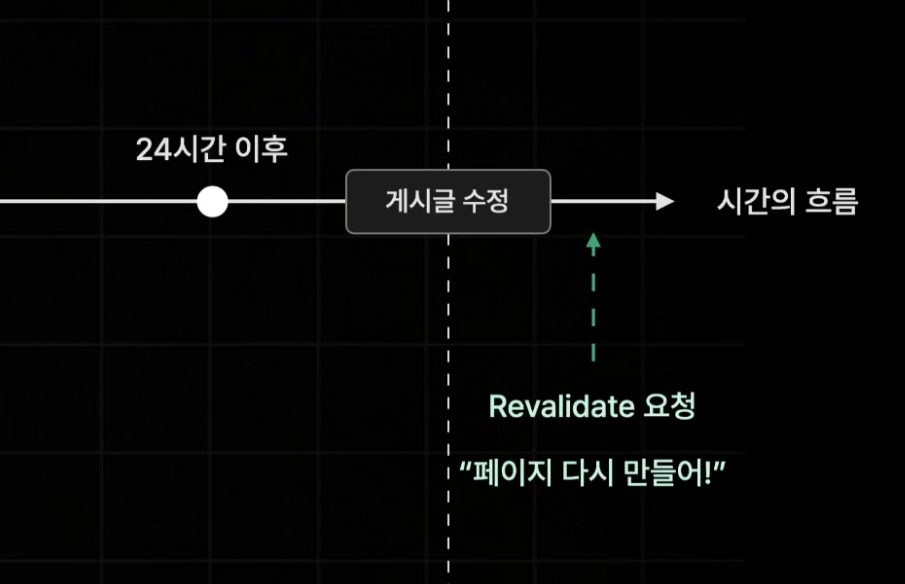
- 빌드 타임에 생성된 파일에 유통기한을 주었다.

- on Demend

단점
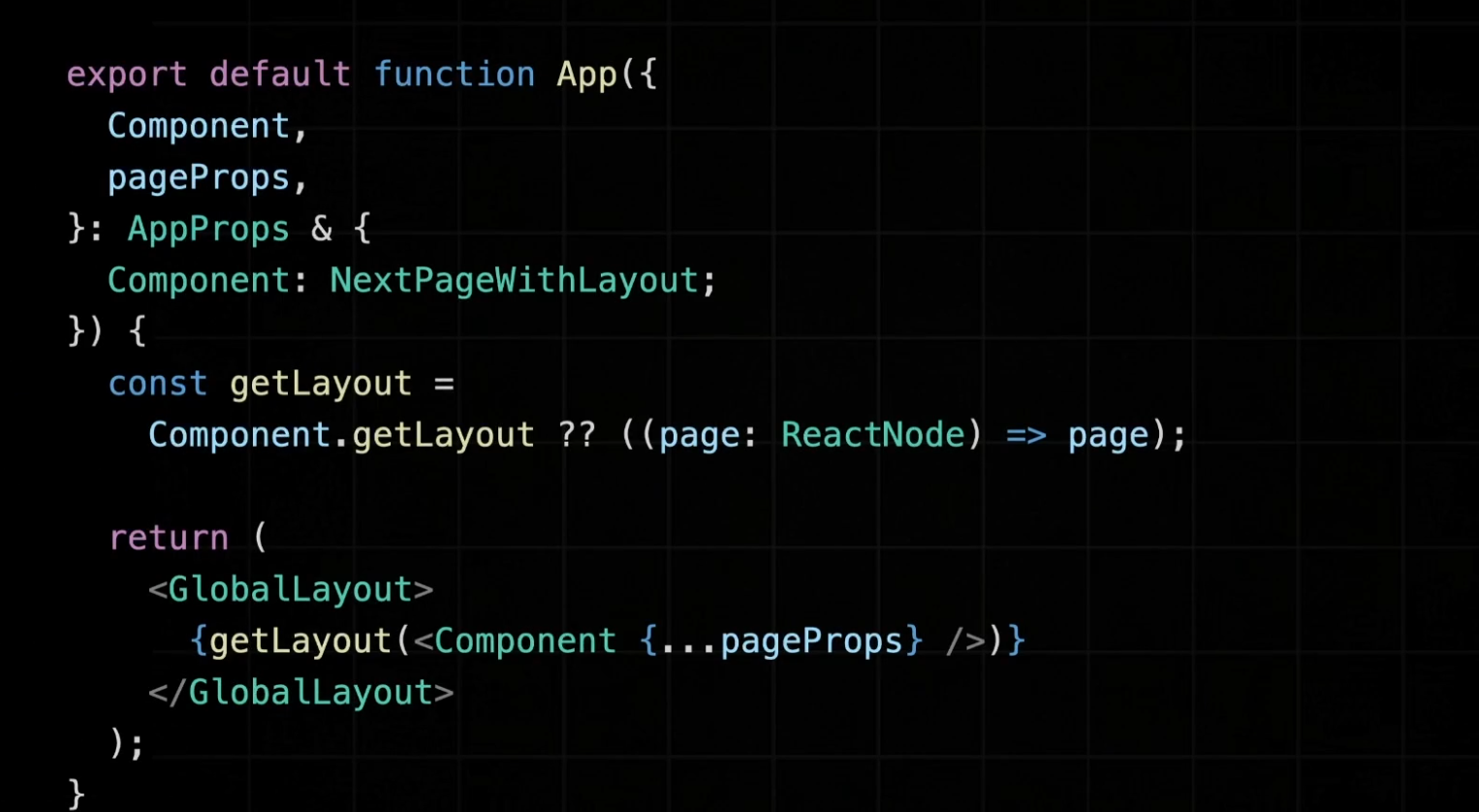
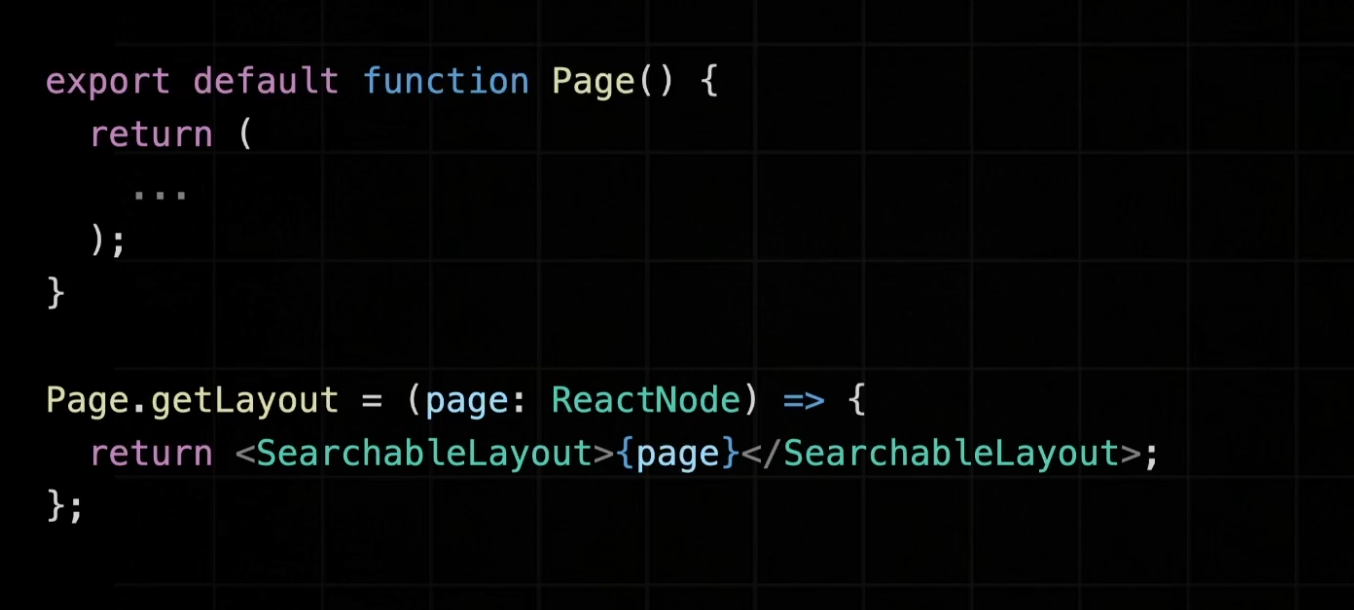
- 페이지별 레이아웃 설정이 번거롭다.
- 레이아웃 작업 복잡함(페이지 별로 계속 레이아웃 설정)


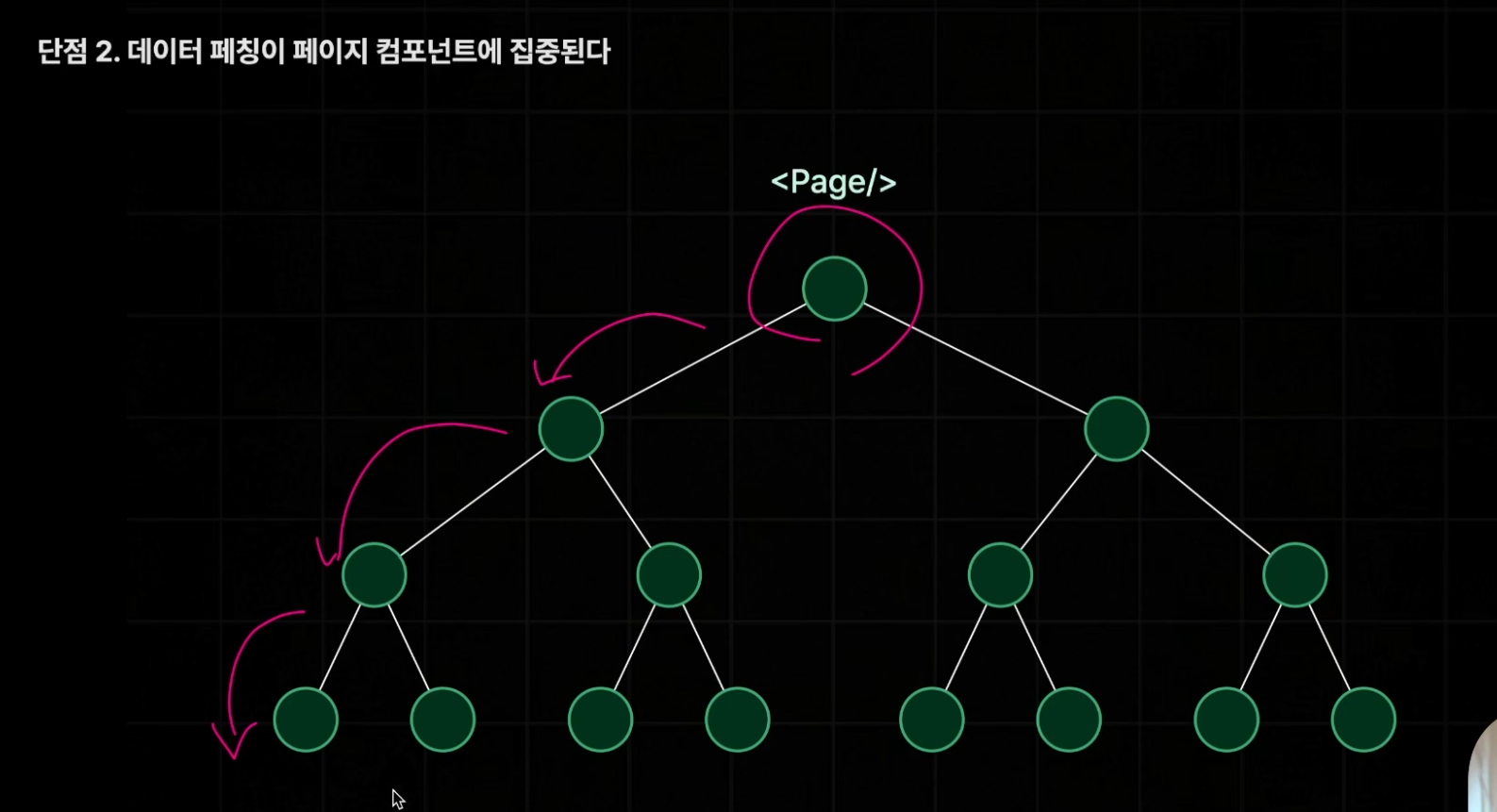
- 데이터 페칭이 페이지 컴포넌트에 집중된다.
- 상태관리 힘들어짐

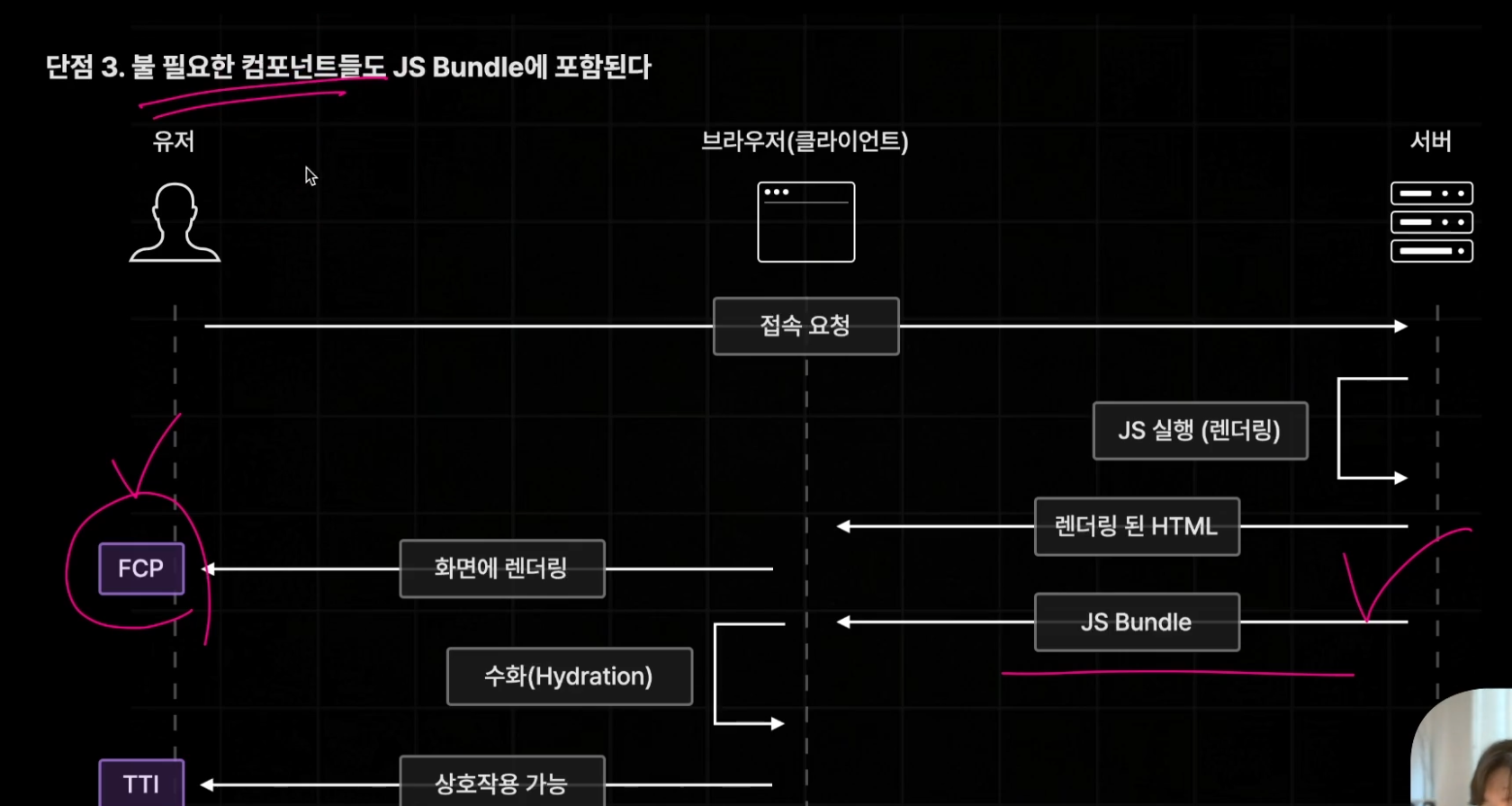
- 불 필요한 컴포넌트들도 JS 번들에 포함된다.

-
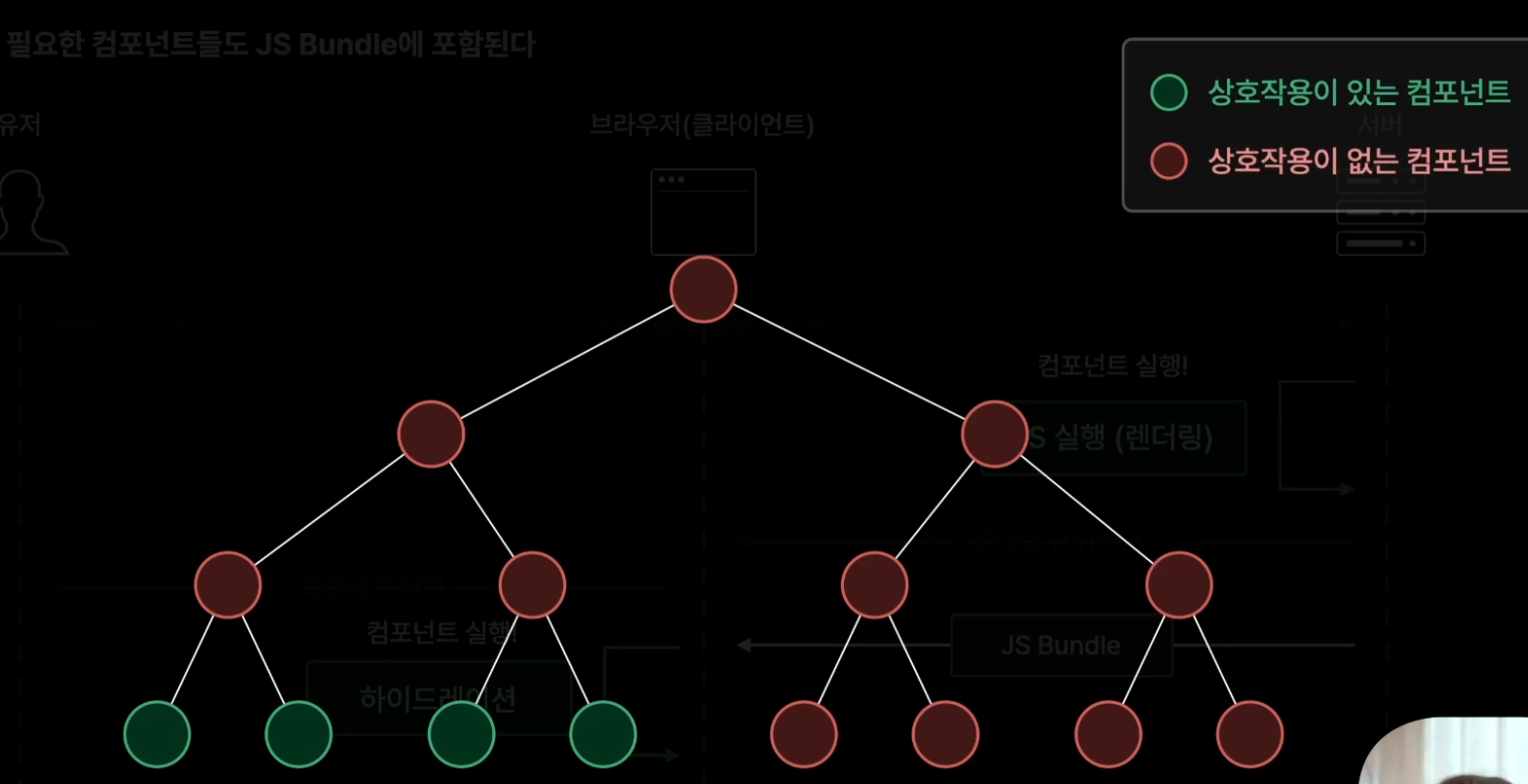
불필요한 컴포넌트
- 상호작용이 필요없는 페이지

-
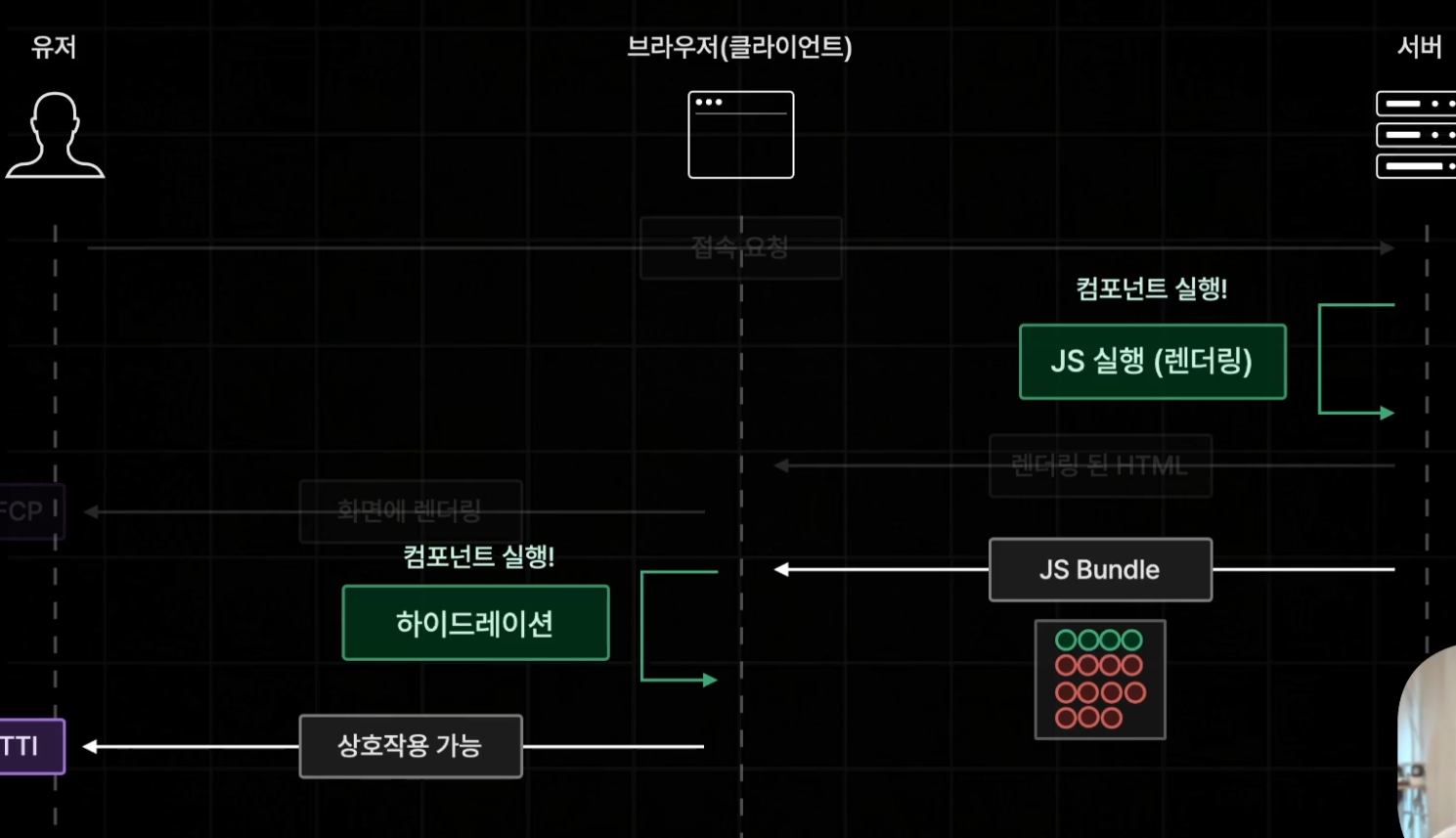
이렇게 번들로 안보내도된다. 상호작용이 없는 페이지만!
-
서버에서 딱 한번만 작동됨!
-
파일 용량이 커짐 ,,

- 불필요한 컴포넌트트들도 JS 번들에 포함된다.
App Router
- layout 이라는 파일 하나만으로 손쉽게 페이지 별 레이아웃 설정가능
