🚨에러발생 Next.js - Parsing error: Cannot find module 'next/babel' ...
-> https://velog.io/@nemo/nextjs-parsing-error
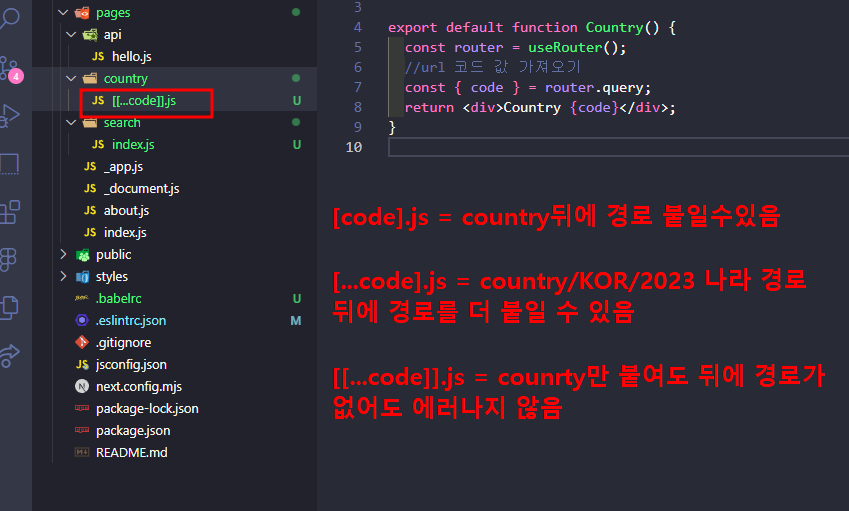
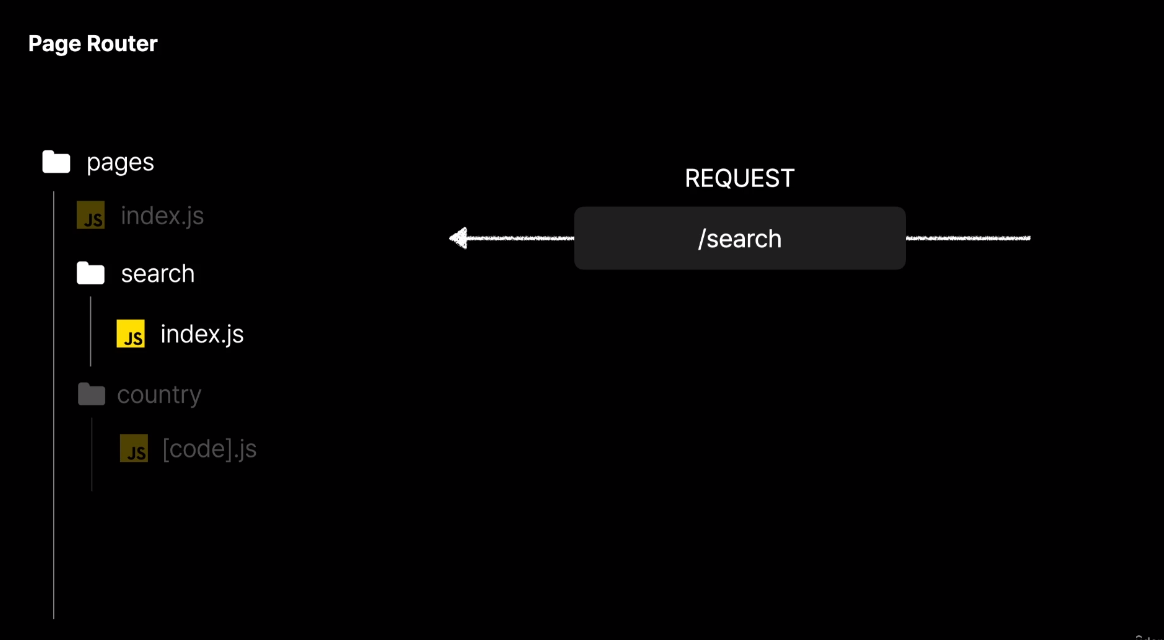
13-1. 페이지 라우터 실습

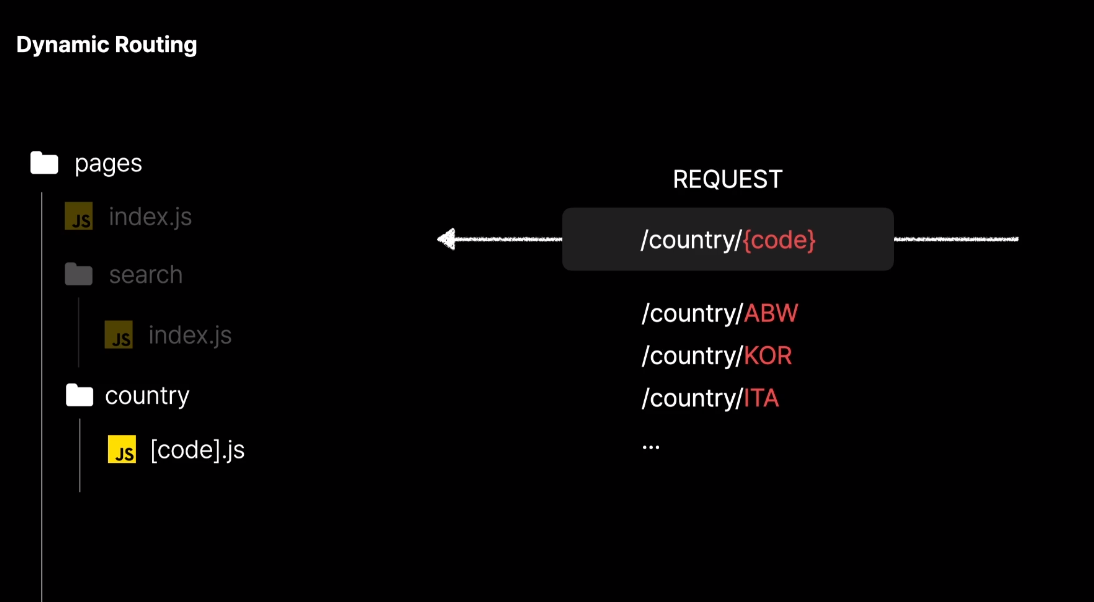
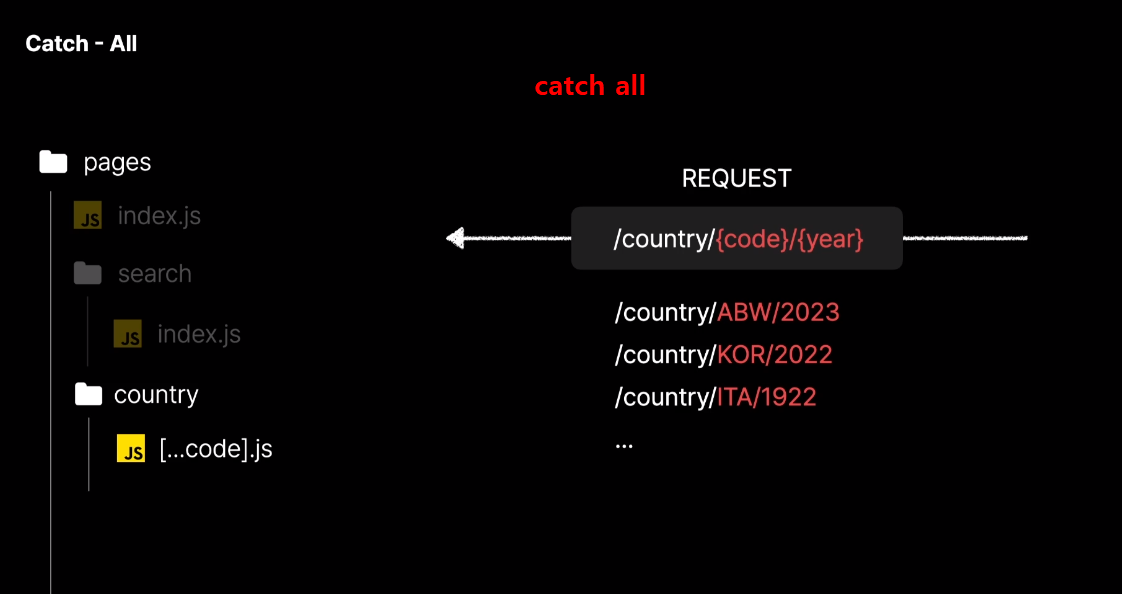
[code].js = country뒤에 경로 붙일수있음
[...code].js = country/KOR/2023 나라 경로
뒤에 경로를 더 붙일 수 있음
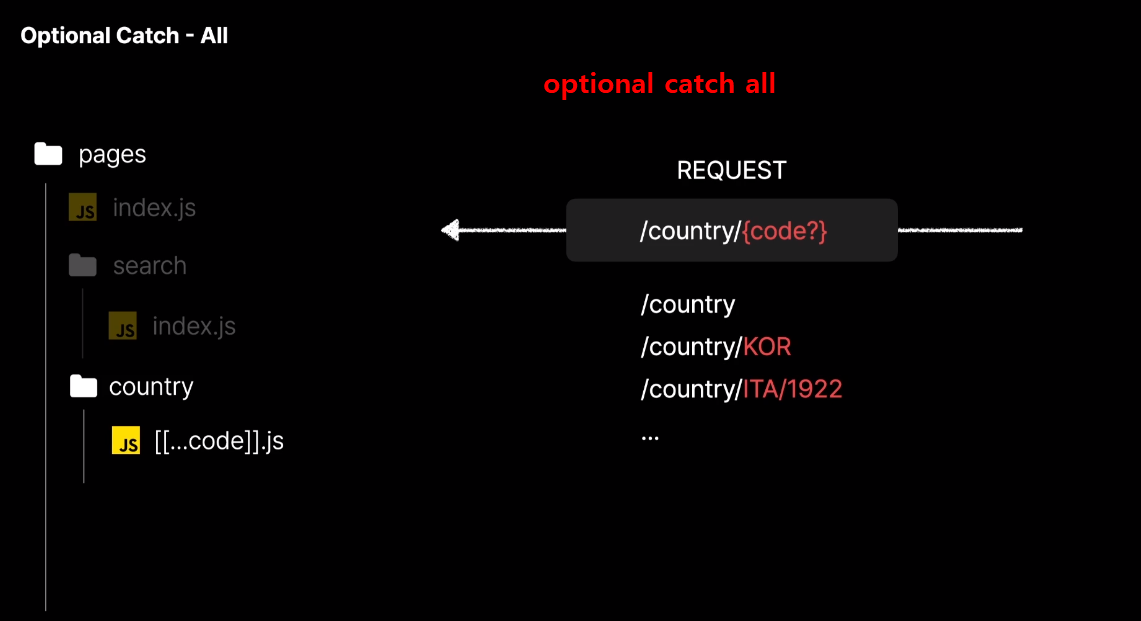
[[...code]].js = counrty만 붙여도 뒤에 경로가
없어도 에러나지 않음




13-2. 페이지 이동


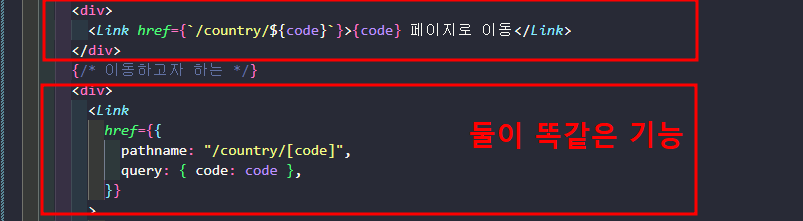
둘 중 편한거 쓰면 된다.
<Link href={`/country/${code}`}>{code} 페이지로 이동</Link>
</div>
{/* 이동하고자 하는 */}
<div>
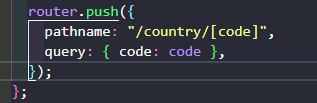
<Link
href={{
pathname: "/country/[code]",
query: { code: code },
}}
>
{code} 페이지로 이동
</Link>push/라우터 버튼 onclick 만들기
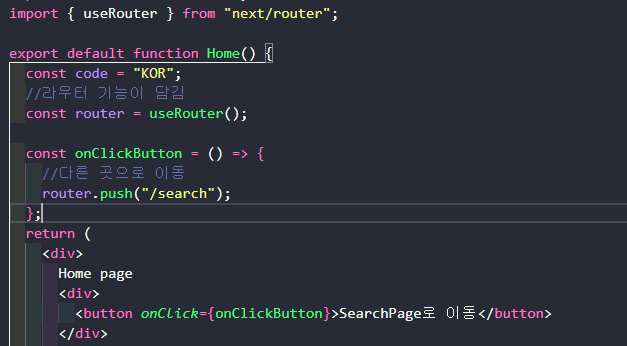
1. router.push() : 해당 페이지로 이동

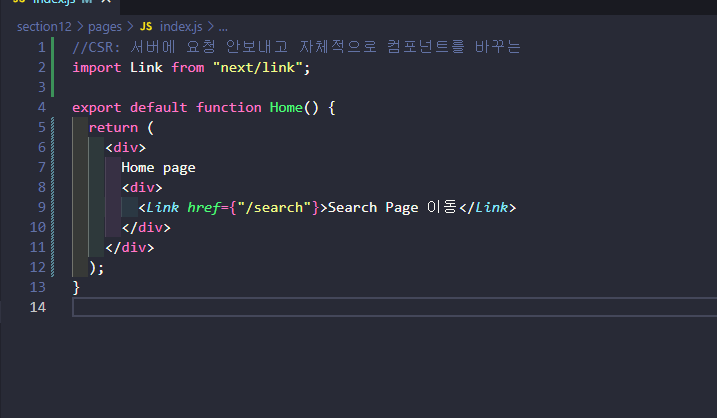
//CSR: 서버에 요청 안보내고 자체적으로 컴포넌트를 바꾸는
import Link from "next/link";
💛import { useRouter } from "next/router";
export default function Home() {
const code = "KOR";
//라우터 기능이 담김
💛const router = useRouter();
const onClickButton = () => {
//다른 곳으로 이동
router.push("/search");
};
return (
<div>
Home page
<div>
<button onClick={onClickButton}>SearchPage로 이동</button>
</div>이런 경로도 가능

2. router.replace() : 뒤로가기를 방지하면서 페이지 이동
3. router.back() : 뒤로가기
4. router.reload() : 새로고침
13-3 전체 레이아웃 설정하기
_app.js 파일에
//모든 페이지의 부모역할
import "@/styles/globals.css";
export default function App({ Component, pageProps }) {
return (
<div>
<header>NARAS</header>
<Component {...pageProps} />
</div>
);
}_app.js 파일에 다 하지말고 다른 컴포넌트로 모듈화하는게 더 보기 좋음.
Layout.js
export default function Layout({ children }) {
return <div className="Layout">{children}</div>;
}
레이아웃을 만들고 싶다면 Layout.js 파일을 만들어서 만들기
_app.js
//모든 페이지의 부모역할
import "@/styles/globals.css";
import Layout from "@/components/Layout";
export default function App({ Component, pageProps }) {
return (
<div>
<Layout>
<Component {...pageProps} />
</Layout>
</div>
);
}Layout.js
import style from "./Layout.module.css";
export default function Layout({ children }) {
return (
<div className="Layout">
<header className={style.header}>NARAS🌏</header>
<main className={style.main}>{children}</main>
</div>
);
}
13-4 페이지별 레이아웃 설정하기
- 각 지정 페이지만 footer가 나오는 레이아웃을 만들어보자
-
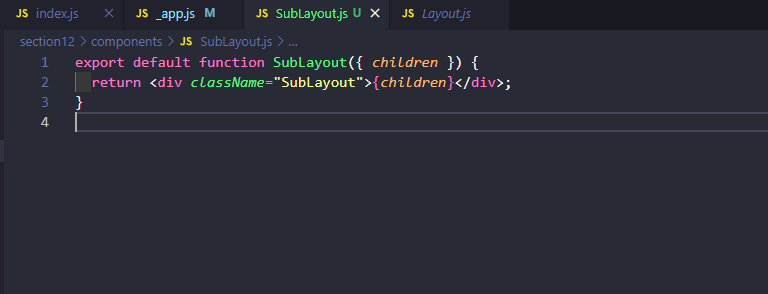
SubLayout.js파일 만들기

-
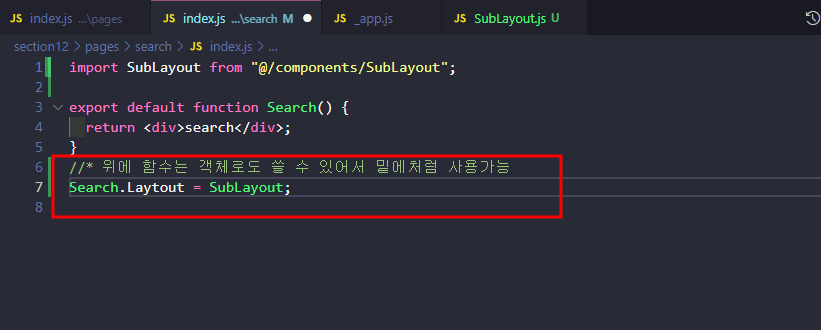
subLaytout을 쓰고싶은 파일에

함수는 객체로도 쓸 수 있어서 Search.Laytout = SubLayout;사용가능


1.SubLayout.js
import style from "./SubLayout.module.css";
export default function SubLayout({ children }) {
return (
<div className="SubLayout">
<div>{children}</div>
<footer className={style.footer}>@winterlood</footer>
</div>
);
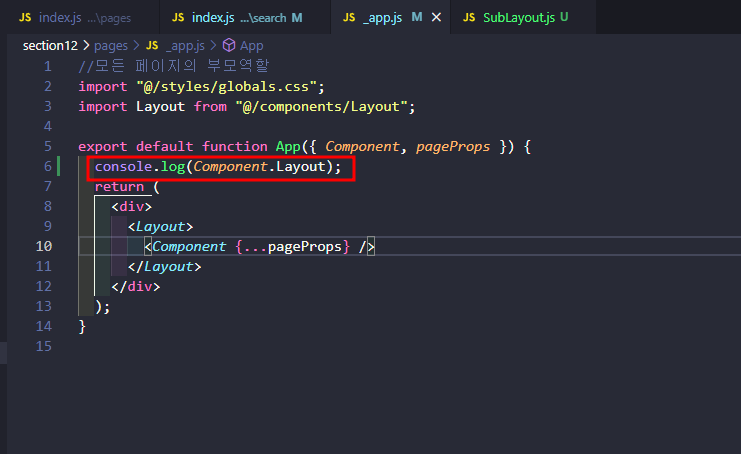
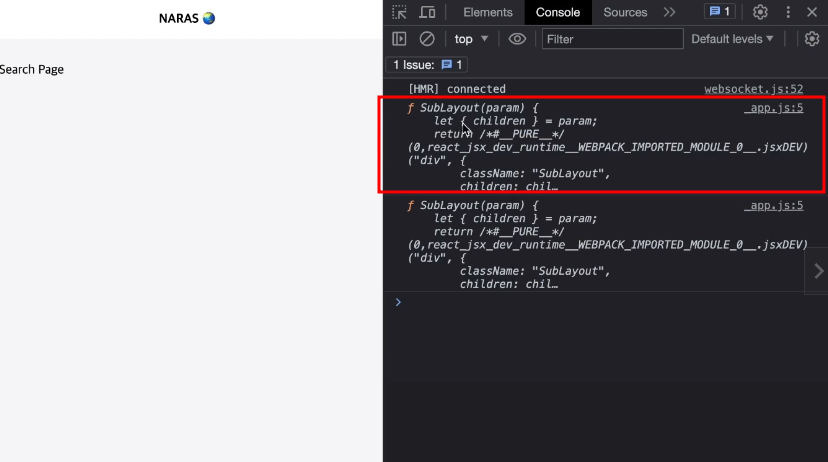
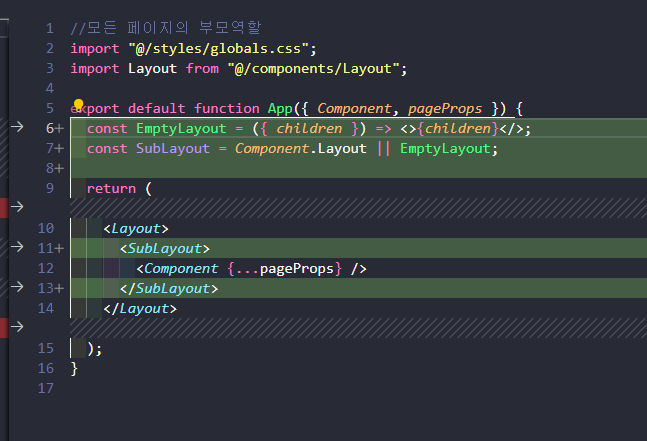
}2. _app.js
빈 레이아웃도 만들어줘야지 서브레이아웃이 없는 페이지가 에러가 안남

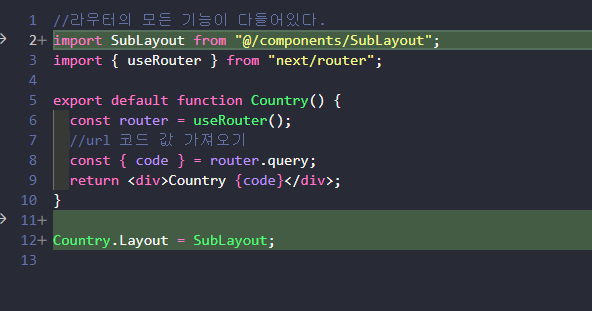
3. SubLayout을 쓰고 싶음 패이지 맨 밑에 (페이지이름.Layout = SubLayout;)


import SubLayout from "@/components/SubLayout";
export default function Search() {
return <div>Search Page</div>;
}
//* 위에 함수는 객체로도 쓸 수 있어서 밑에처럼 사용가능
Search.Layout = SubLayout;