사전 랜더링 이란?(서버 사이드 랜더링)
브라우저의 요청에 사전에 랜더링이 완료된 html을 응답하는 랜더링 방식 클라이언트 사이드 랜더링
클라이언트(브라우저)에서 직접 화면을 랜더링 하는 방식
-
초기접속 이후에는 빨라짐
-
자바스크립트 번들에 접근 가능한 모든 컴포넌트 코드가 존재/ 전체 코드만 다 불러오면 나중엔 빨라짐
-
서버에 새로운 요청 안해도 됨. 브라우저가 자체적으로 적절히 갈아끼움.
-
😕초기 접속속도가 느려진다.

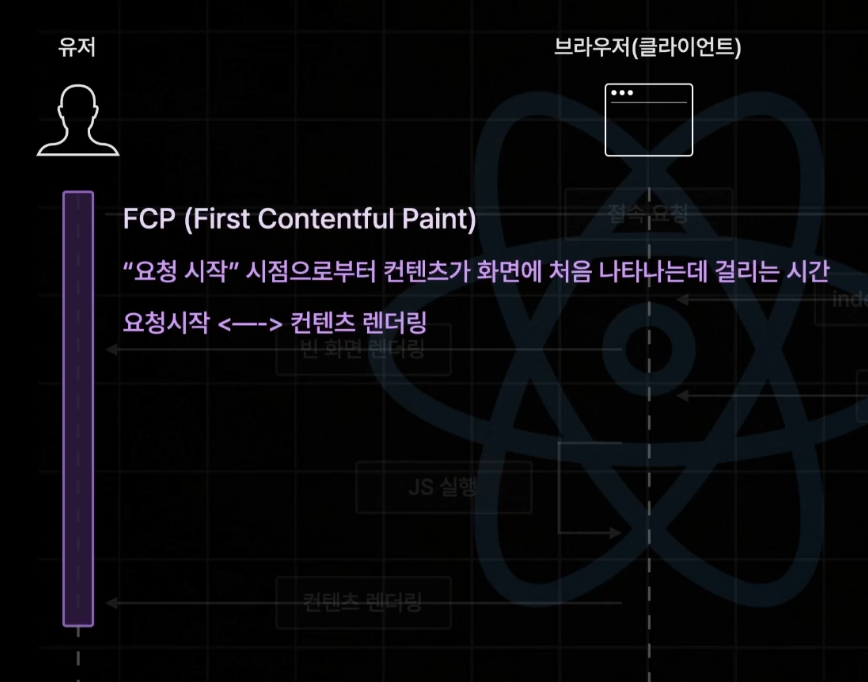
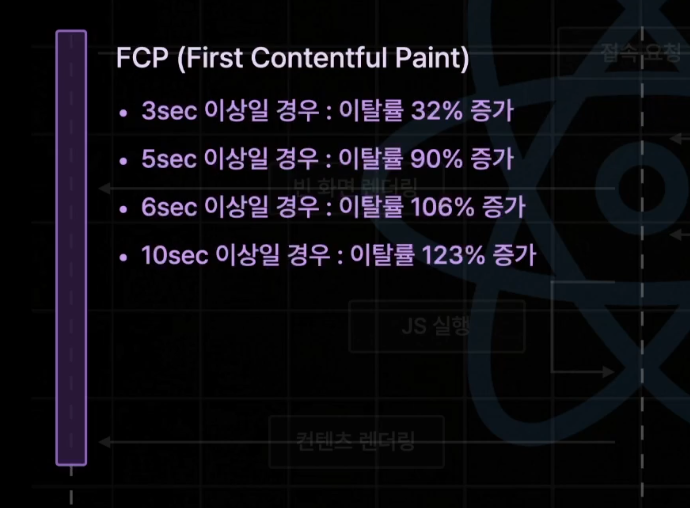
🤔FCP가 느려진다.


- 장점: 초기 접속 이후에 페이지 이동 빠름
- 단점: 초기 접속 속도가 느려진다
➡️ 사전렌더링이 나옴!!
사전 랜더링은??
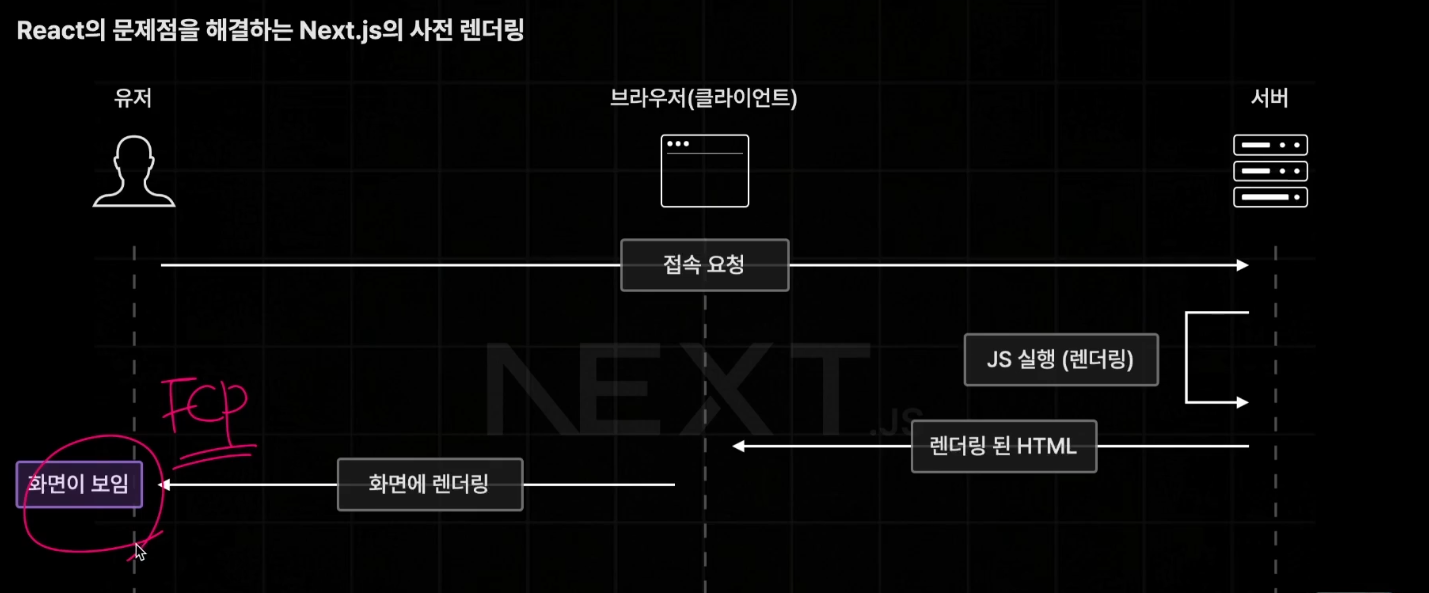
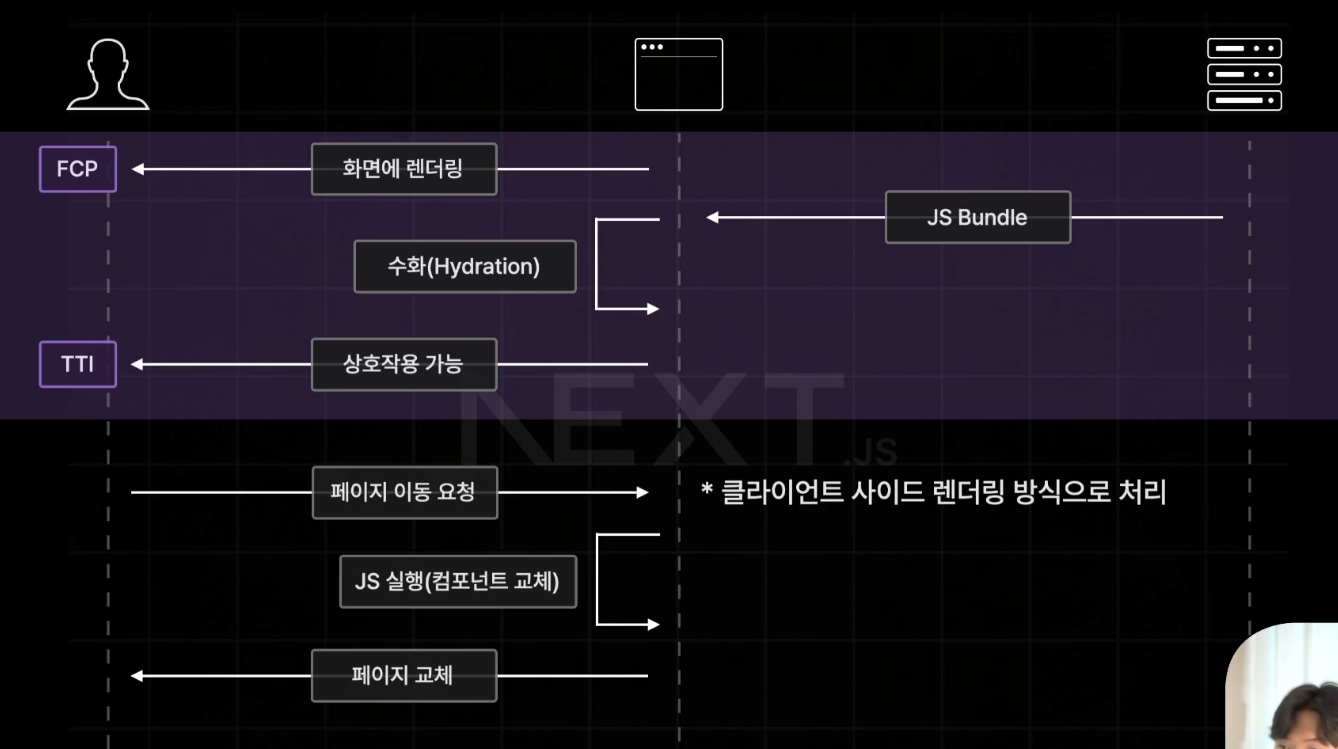
서버에서 사전에 직접 js랜더링해서 브라우저에 보여줌
얘는 그냥 서버에서 html 사전에 랜더링해서 바로 유저에 보여줌
그리고 나서 js 랜더링함
- js 실행(랜더링) : 자바스크립트 코드(리액트 컴포넌트) HTML로 변환하는 과정
- 화면에 랜더링 : HTML 코드를 브라우저가 화면에 그려내는 작업
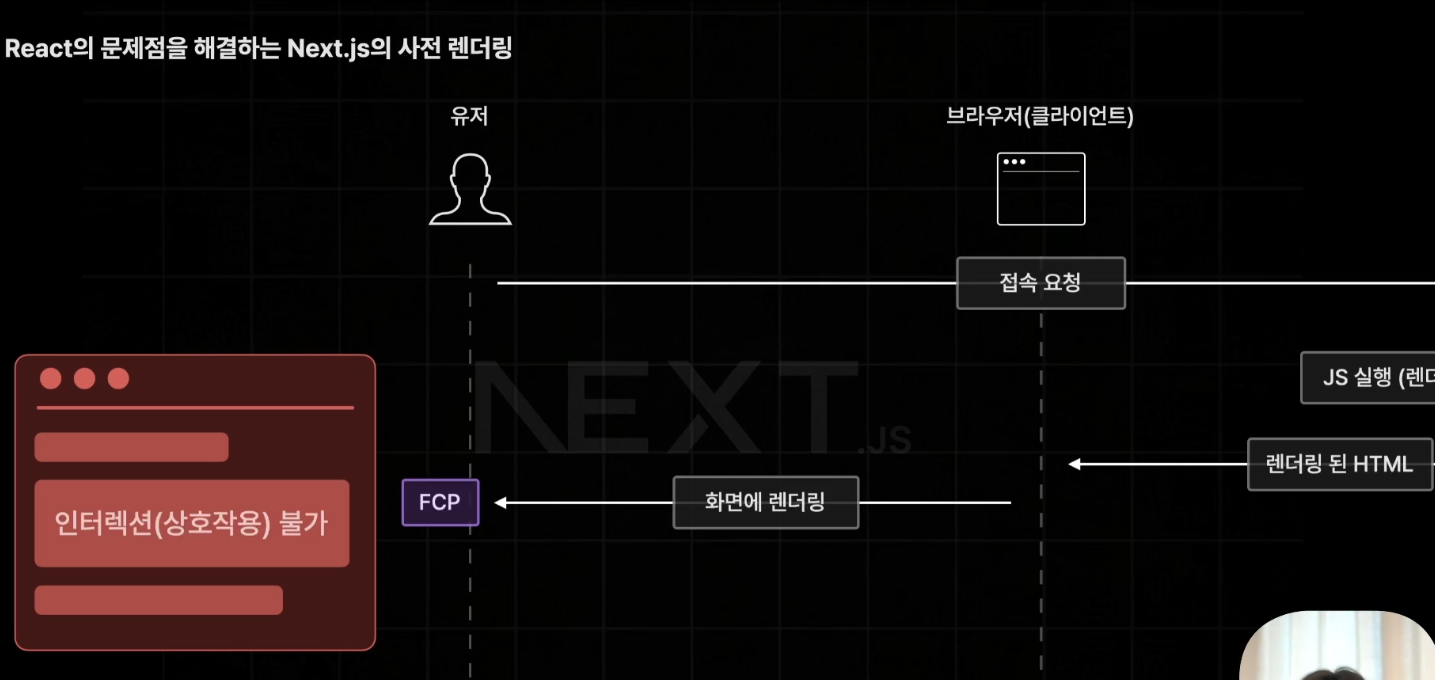
컨텐츠들이 화면에 나옴
하지만 인터렉션 상호작용불가



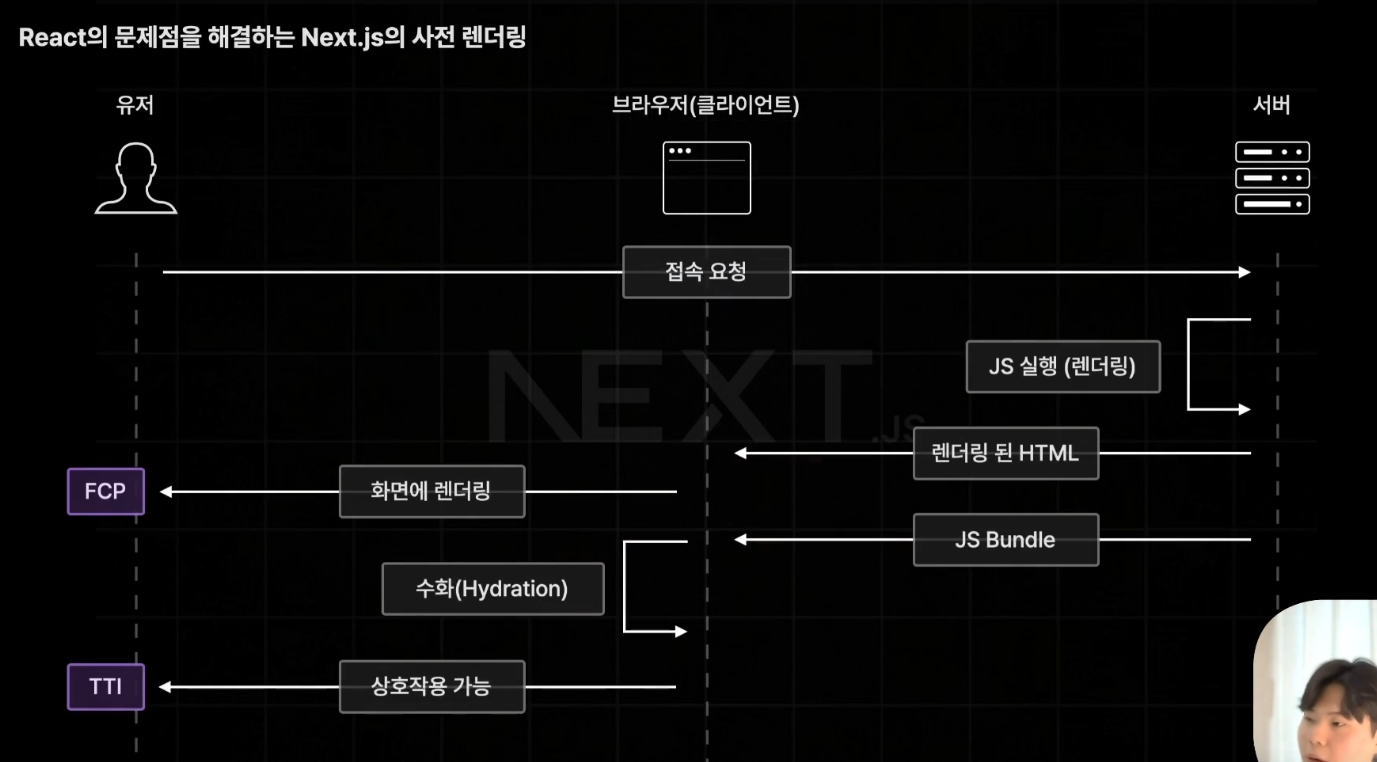
TTI
요청 하이드레이션으 끝날때까지
페이지 이동은 어케 처리됌?
- 사이드랜더링처럼 똑같음


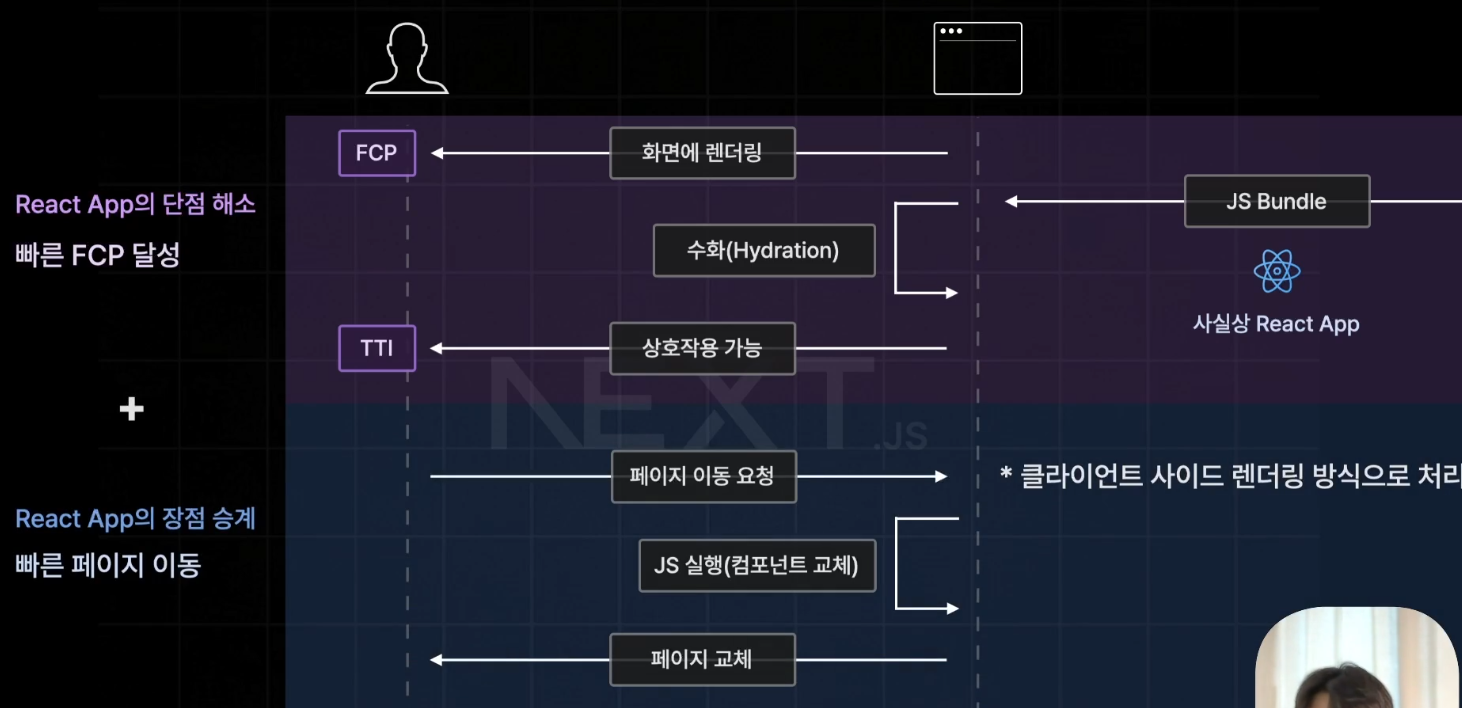
👨🏫 사전 랜더링은 좋은 점 다 가지고 있음
1. 초기 랜더링 빠르고
2. 빠른 페이지 이동

정리
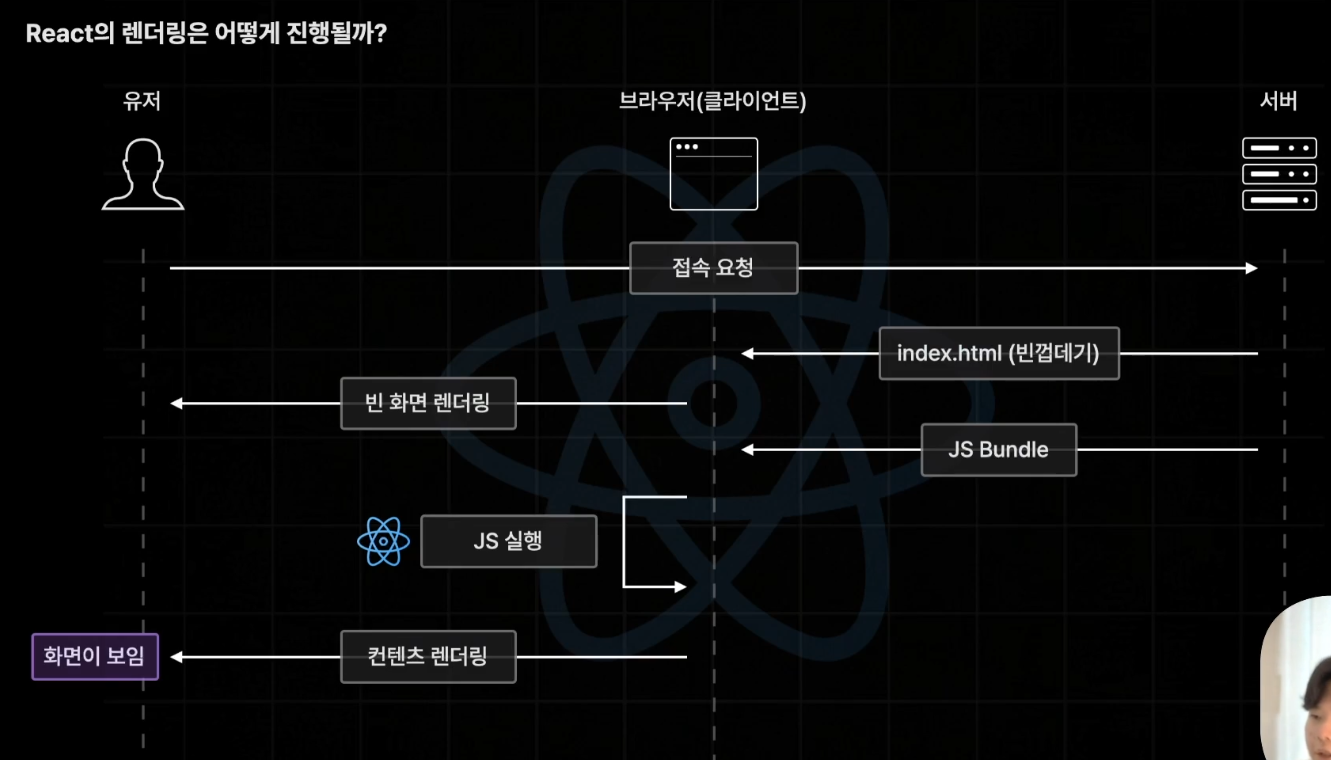
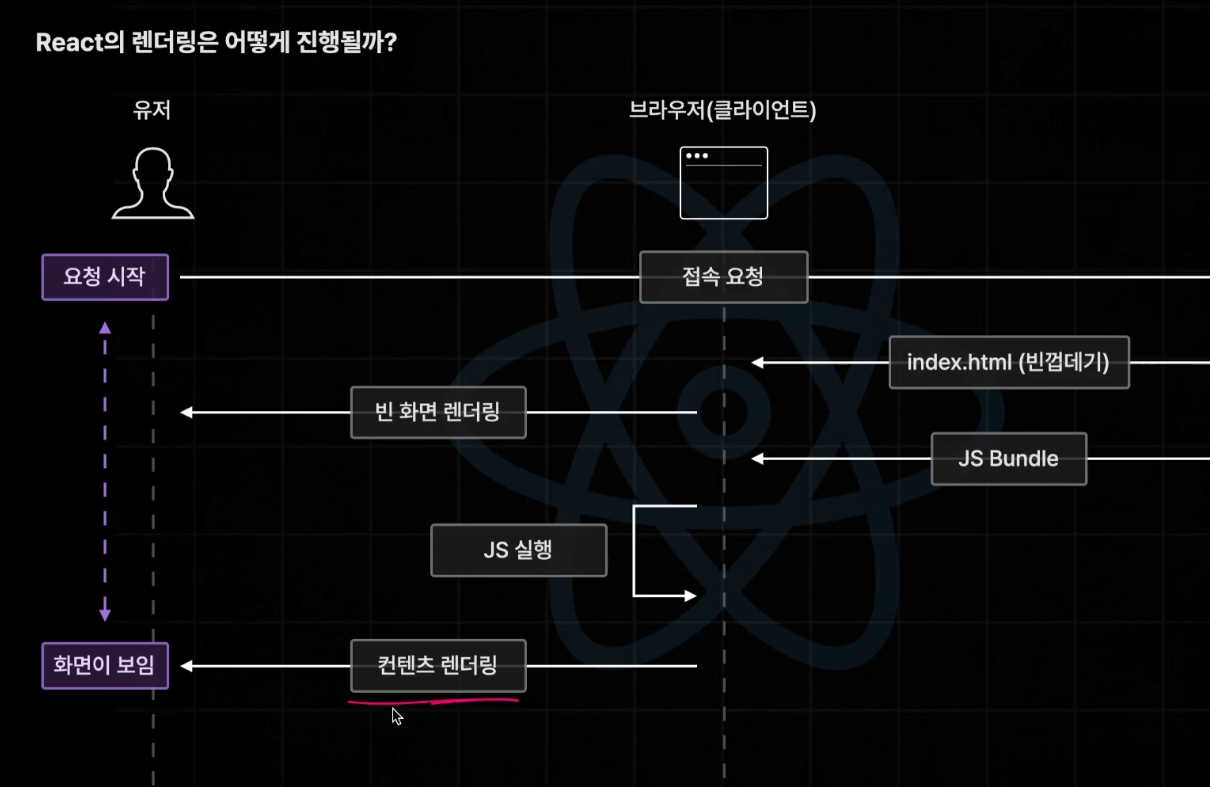
클라이언트 사이드 랜더링
유저 -> 브라우저에 접속 요청을하면
서버에서 index.html을 주고 브라우저가 유저한테 빈 화면을 보여주고
이후에 서버에서 js 번들을 주면 브라우저에서 js 실행해서 유저에게 완성된 화면을 보여준다.
그리고 다른 페이지를 이동하면 브라우저가 가지고 있는 JS로 랜더링
서버 사이드 랜더링
유저 -> 브라우저에 접속 요청을하면
서버가 js을 실행해 html 파일을 만들고 브라우저에 보내주고 브라우저가 유저에 보내고(html CSS 화면 인터렉션은 안됨)
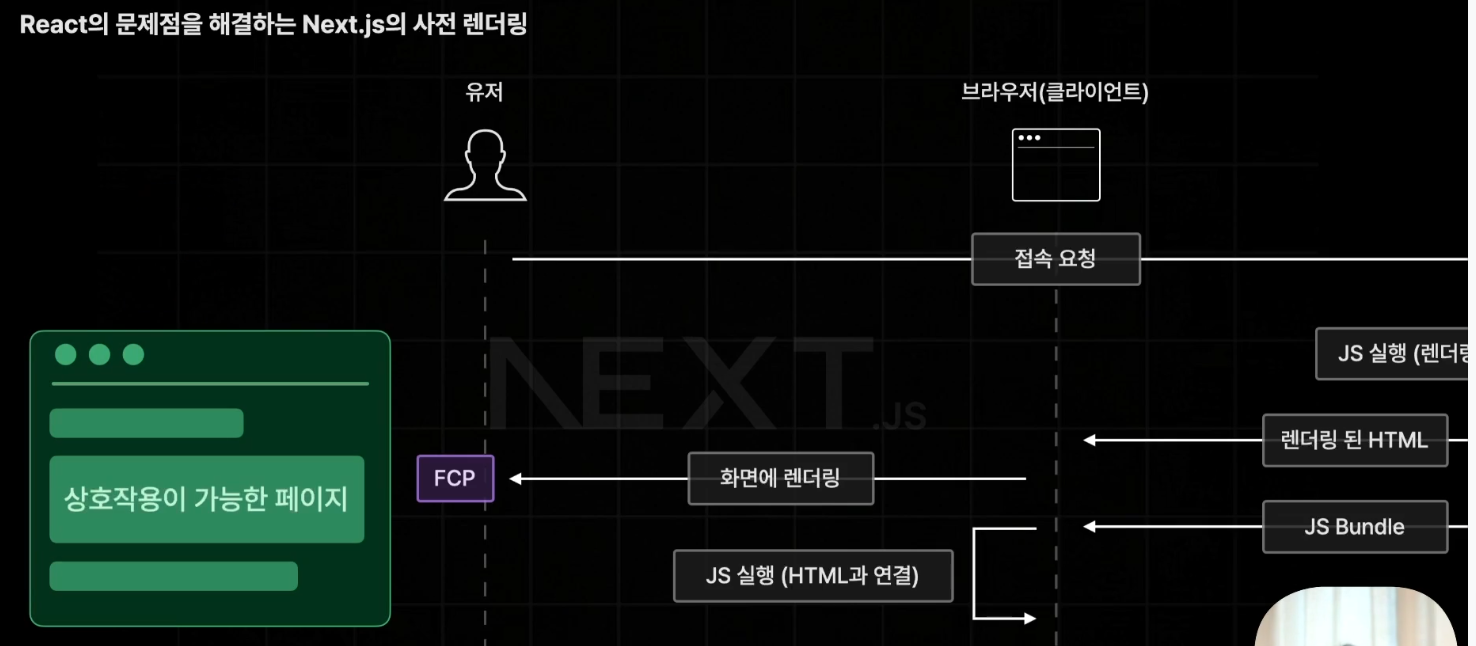
이후에 js 번들 파일을 주면 브라우저가 html과 js를 수화작업 합치는 작업을하고 유저에게 인터렉션되는 완성된 화면을 보여준다.
그리고 다른 페이지를 이동하면 브라우저가 JS 실행(다른 컴포넌트 실행 교체)
-[출처] 한 입 크기로 잘라먹는 Next.js(15+) - 이정환 강사님
