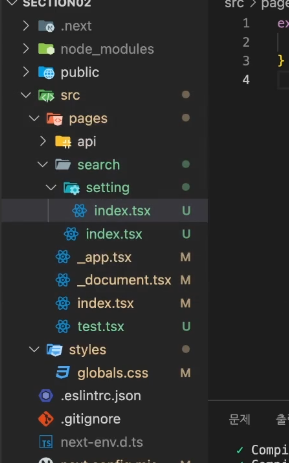
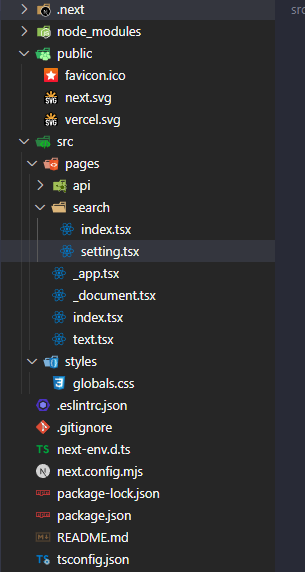
페이지 만드는방법
- 폴더를 만들고 그 밑에 인텍스 파일을 만들어도 됨.
- 그냥 파일 이름으로 만들어도됨.
1)

2)

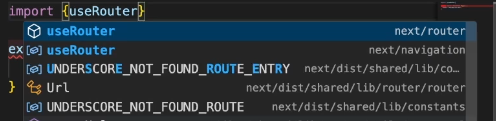
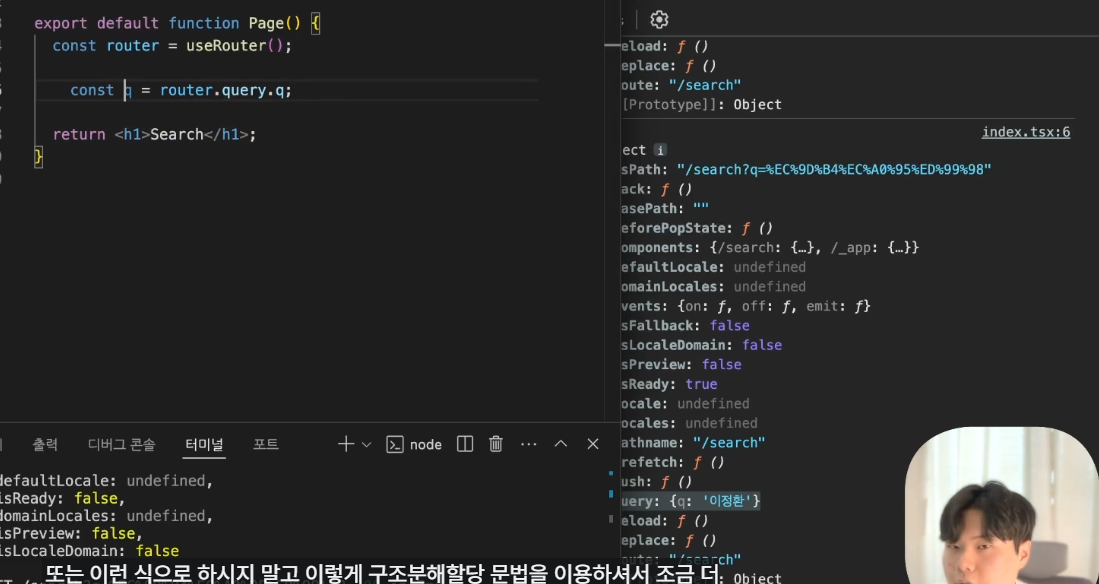
useRouter

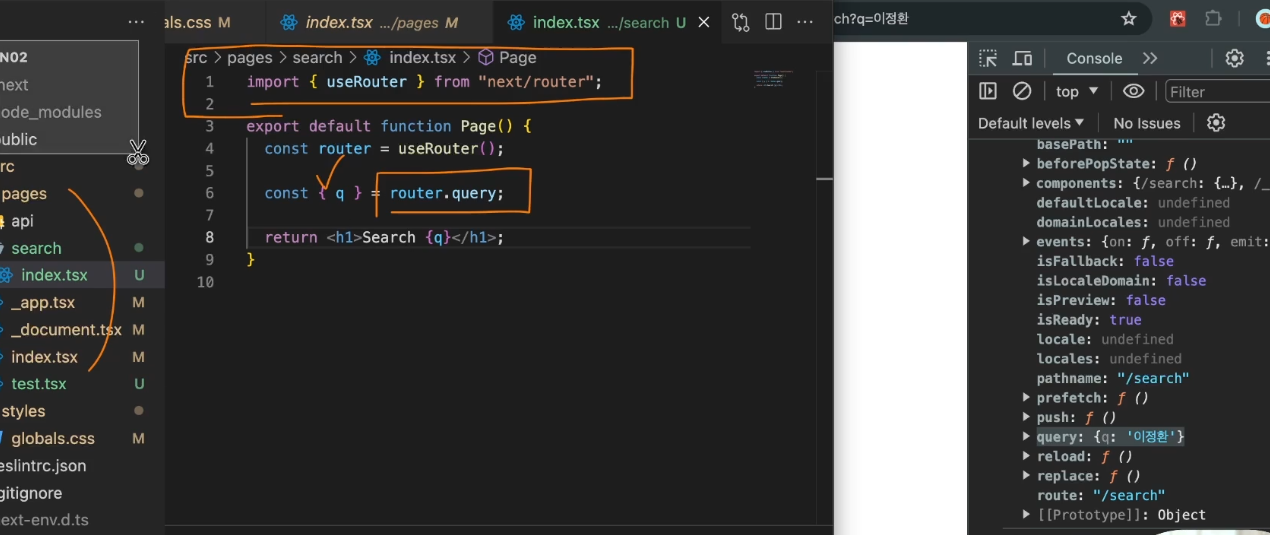
💙 next/router = page router
💙 next/navigation = app router
라우터를 컴포넌트 안에서 사용할수 있게 만들어주는것
쿼리 가져오기
- const {q} = router.query();


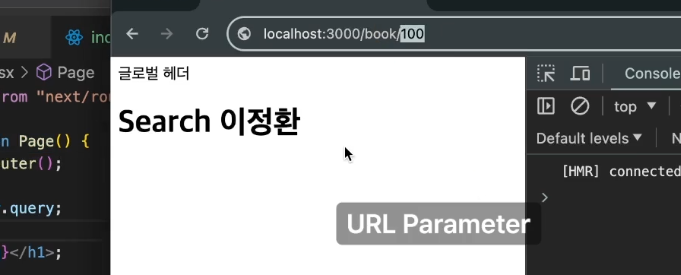
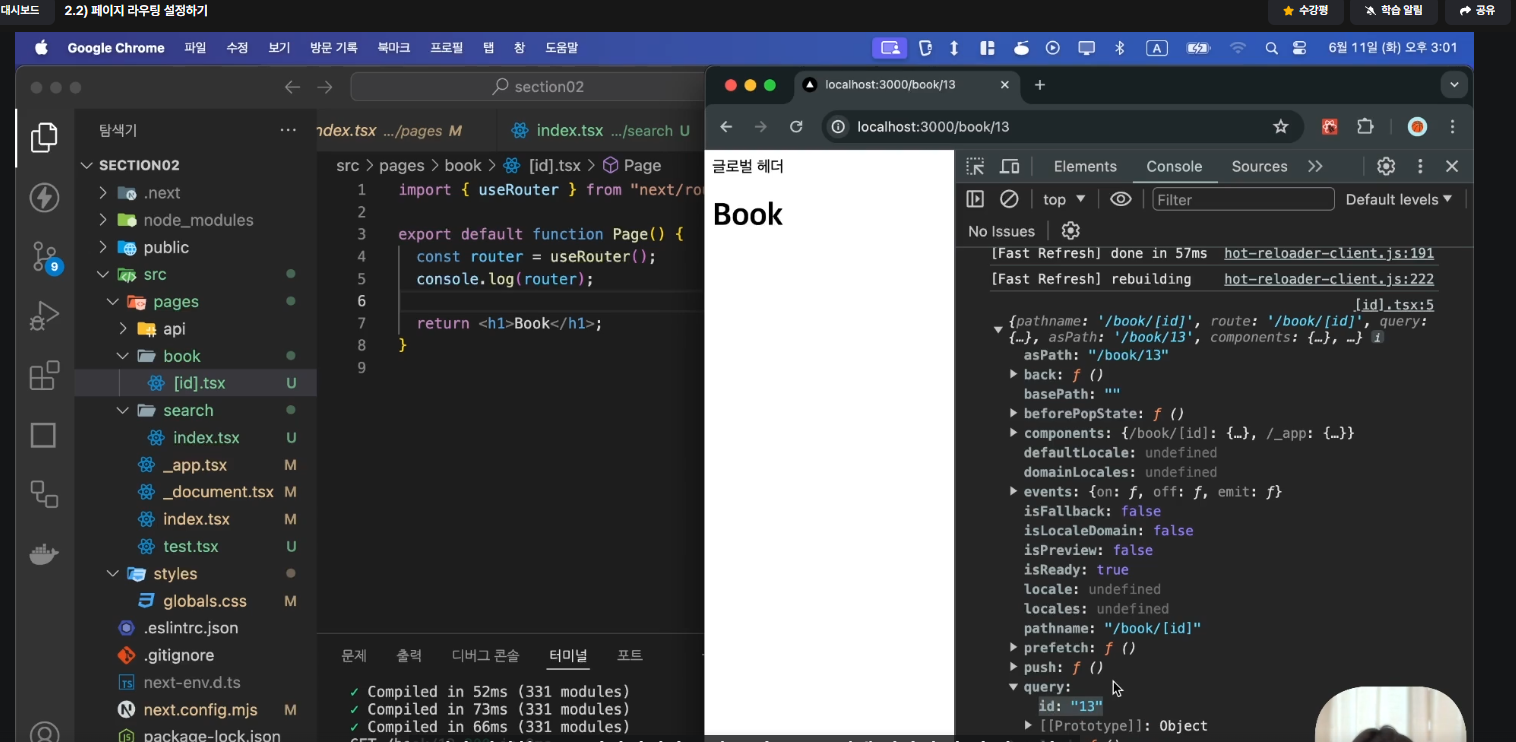
동적 경로
- 대괄호로 이름 지어줌. [id].tsx
- const { id } = router.query;


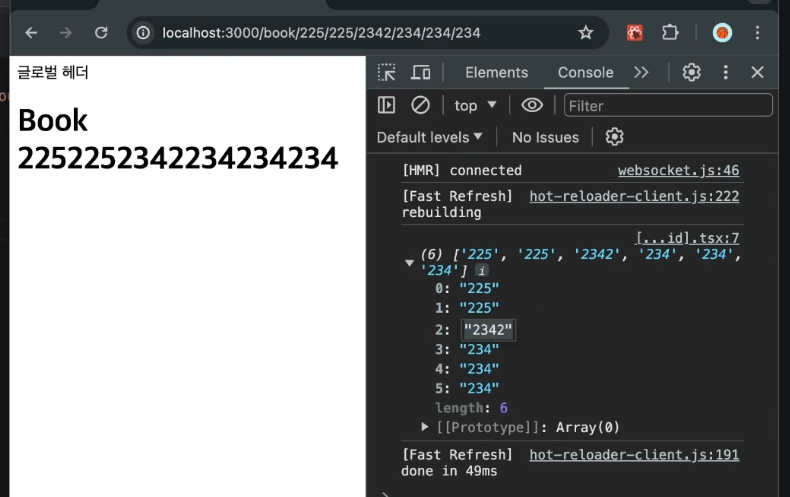
[...id].tsx
아이디가 많은 경로는?
- [...id].tsx
- catch all seg(구간)


- 여러가지 배열로 저장됨.
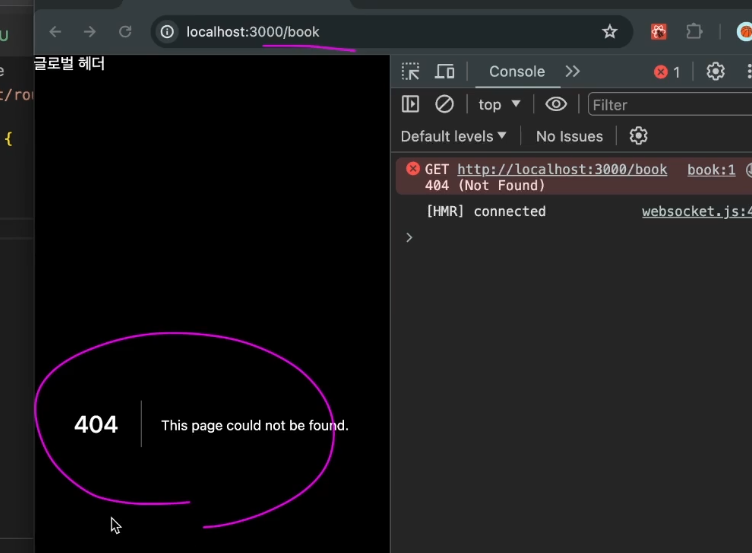
- /book index일때는 안된다.
- 북 뒤에 뭐라도 나와야 대응이 되는 경로이다.

[[...id]].tsx
더 범용적으로 대응되게 하고싶어!
- /book , /book/3, /book/233/23344 다 사용하고 싶어!
- [[...id]].tsx
- /book 으로 끝나도 상관없음
- optional catch all seg
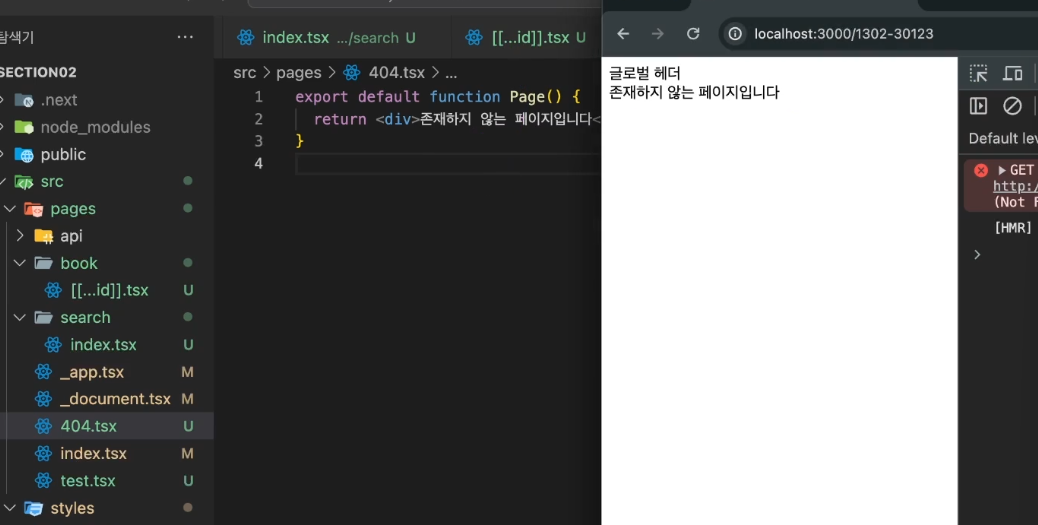
404 페이지 만들기
- 404.tsx 만들기