problem

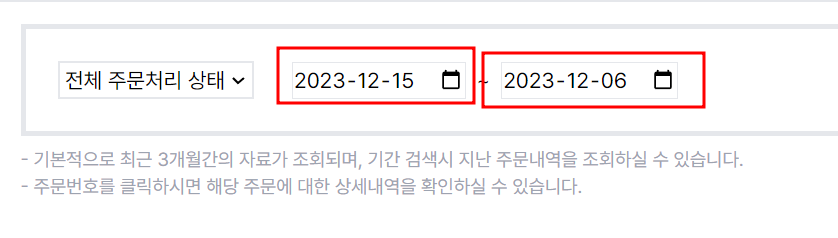
- 날짜 설정이 시작 날짜랑 종료 날짜가 엇갈림!
➡️ 그럼 시작 날짜 값을 가져와서 종료날짜에게 제한을 주자!
input 날짜선택 제한 기능 : min, max
- input date 타입의 어트리뷰트 - min, max
- min : 선택할 수 있는 날짜의 최소 날짜
- max : 선택할 수 있는 날짜의 최대 날짜
//날짜 max: 설정해준 날짜 이후로 선택 불가
<input
max={}
type="date"
></input>그런데!
가져온 날짜 값이

😖이 형태 날짜로 max, min 값이 작동되지 않는다!!
💁♀️아래와 같은 형식이어야한다.(xxxx-xx-xx)

✏️npm i moment : 날짜 형식 변환기
설치
npm i moment
혹은
npm install --save moment사용법!
import moment from 'moment';
moment(값을 담은 변수).format('YYYY-MM-DD')
-> 2023.xx.xx 값을 반환이렇게 위에 형식으로 값을 담아서 각자 input 태그, min, max 값에 담으면
😀해결 끝!!!
[해결코드]
<input
max={
orderDate.dateTo
? moment(orderDate.dateTo).format('YYYY-MM-DD')
: ''
}
name="dateForm"
type="date"
className="mx-2 border"
onChange={handleOrderDate}
></input>
<span>~</span>
<input
min={
orderDate.dateForm
? moment(orderDate.dateForm).format('YYYY-MM-DD')
: ''
}
name="dateTo"
type="date"
className="mx-2 border-[1px]"
onChange={handleOrderDate}
></input>