REACT
1.리액트 Hook 이란?

클래스 컴포넌트: 라이프 사이클 메서드를 사용하고,클래스 컴포넌트: Hook을 사용한다.Hook은 함수형 컴포넌트에서 React state와 생명주기 기능을 “연동(hook into)“할 수 있게 해주는 함수이다.Hook은 함수형 컴포넌트에서 클래스형 컴포넌트의 기능을
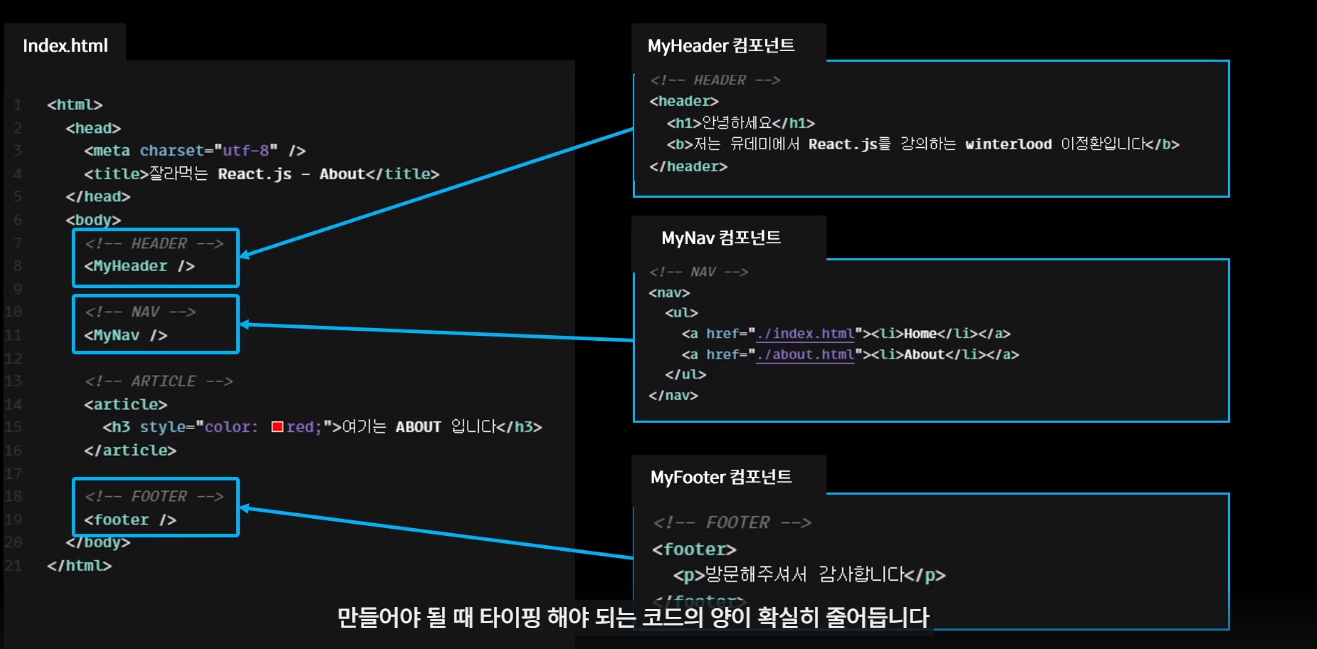
2.🤔왜 React를 사용해야할까?

🤔왜 React를 사용해야할까? 태그만 다르고 다 같다!
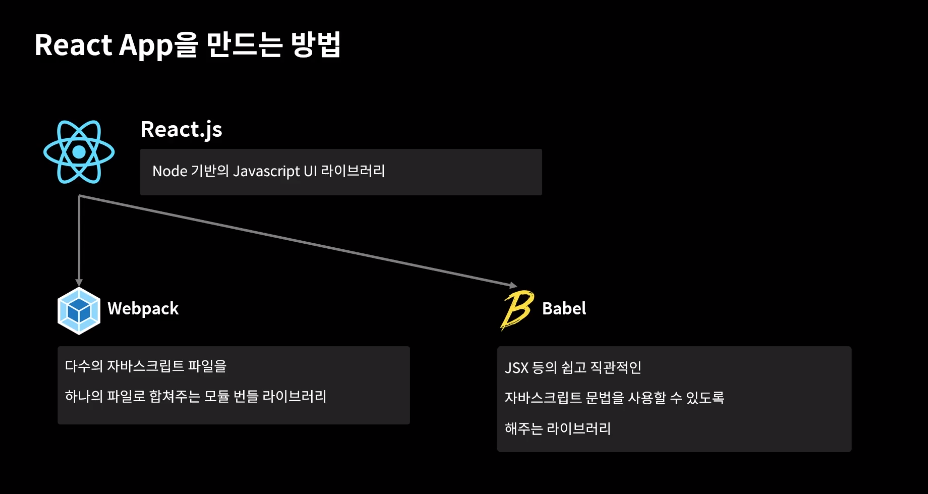
3.[REACT] Create React App

Node.js기반 자바스크립트 라이브러리추가적인 라이브러리가 필요하다.npm같은 패키지가 필요하다.다수의 자바스크립트 파일을 하나의 파일로 합쳐주는 모듈번들 라이브러리jsx등의 쉽고 직관적인 자바스크립트 문법을 사용할 수 있도록 해주는 라이브러리두 패키지들으 훨씬 큼!
4.[REACT] JSX

JSX HTML처럼 화면을 나오게 하는 표현식 🤔확장자를 js? jsx? 가끔 확장자를 JSX로 하라는 분들도 계시는데 기본적으로는 JSX 또한 JS 자바스크립트로 변환되어 상관없음. {/* 셀프클로징 태그 */} 최상위태그는 반드시 하나로 묶어줘야한다.
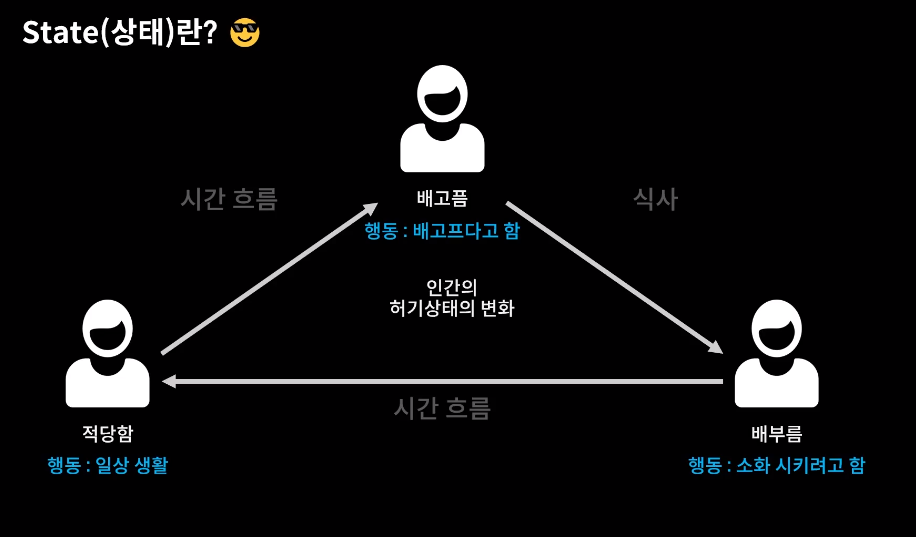
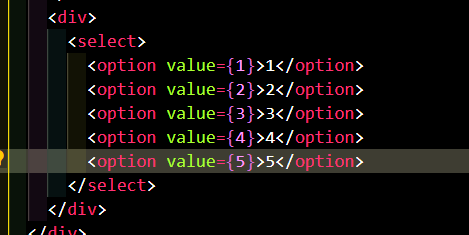
5.[REACT] State(상태)

값이 바뀔 동적인 데이터상태를 바꾸는 등의 관리는 이걸 가진 컴포넌트가 직접 관리된다.여러가지 state를 가져도 상관없다.import 상태를 사용하겠다!count: 상태값, setCount: 카운트라는 상태를 변화시키는 상태(변화함수)useState(0): 0은 상태
6.[REACT] Props

✏️Props counter.js App.js props를 객체에 담아서 비구조할당으로 보낼수있다. OddEvenResult.js 🤔리-랜더는 언제되는 걸까? 본인이 가진 state가 바뀔 떄마다 리랜더가 된다. 나에게 내려오는 props가 바뀌면 리랜더가 된다. 부모가 리랜더되면 자식도 리랜더 된다. Children 가장 큰 컨테이너 요소 ...
7.[REACT] ⭐일기장 미니 프로젝트/ 꼭 코드 뜯어서 다시보기

비슷한 state관리는 하나로 묶어주고 기본값만 객체로 바꾼다. ⭐⭐객채를 바꿀려면 새로운 객체를 전달해줘야한다. 그럼 값이 10개이상이면 어케..? 계속 키값 다 주렁주렁 달아줘야해?? 해결책 ...state ...state는 꼭 맨앞에 쓰기!!! ⭐순서 바꾸
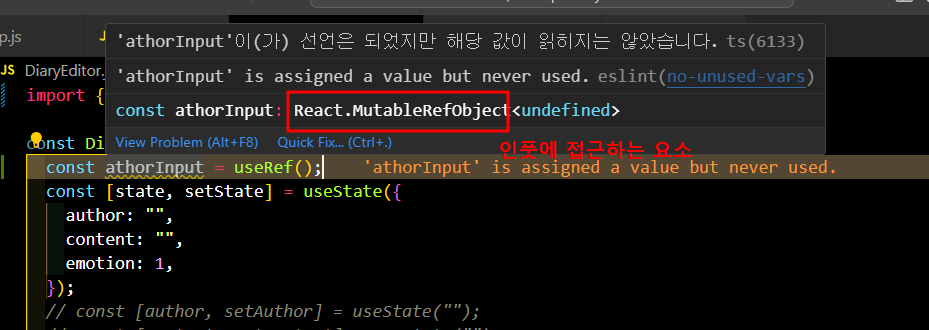
8.[REACT] React에서 DOM 조작하기- useRef

alert쓰지말자\-> useRef사용하기✏️정상적으로 작성되지 않으면 focus를 주는 기능!
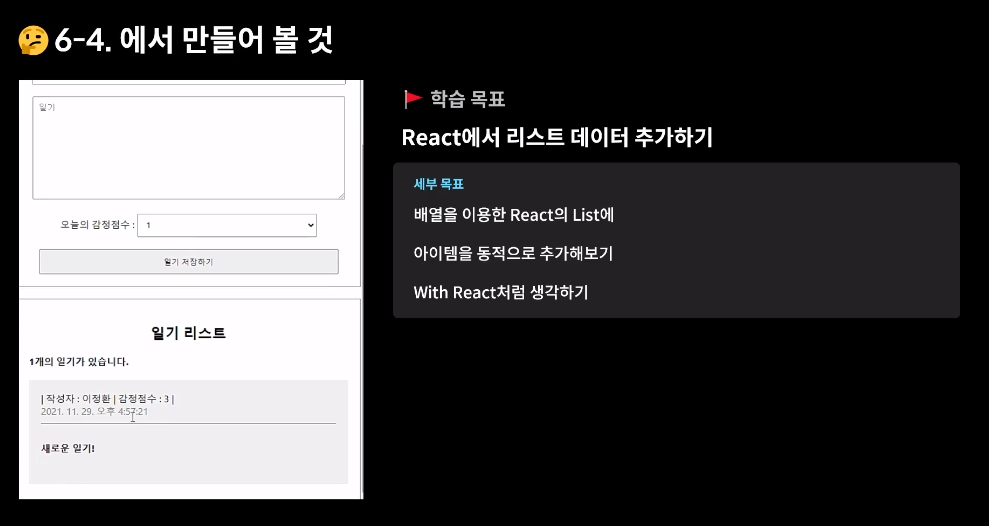
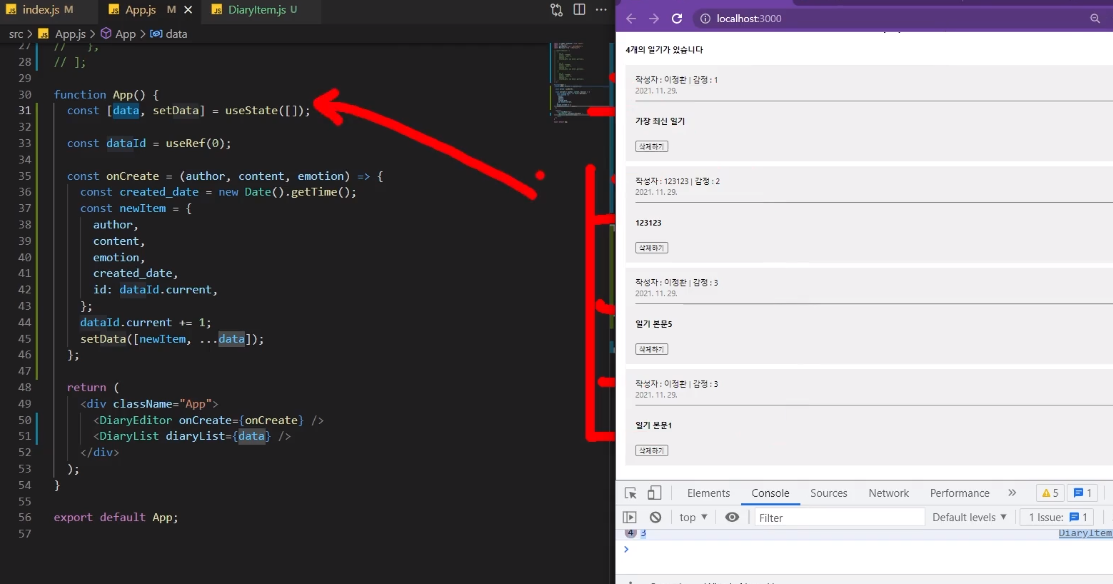
9.[REACT] ⭐배열 사용하기 - 데이터 추가

펜을잡고 컴포넌트 그림그리기(추천)같은 레벨끼리 값을 주고 받을 수 없다.단방향 데이터 흐름: 단방향으로만 데이터가 흐른다상위부모에서 상태를 관리한다.트리형태데이터는 단방향이벤트는 아래에서 위로
10.[REACT] ⭐삭제버튼 만들기

app -> DiaryList -> DiaryItemapp.js
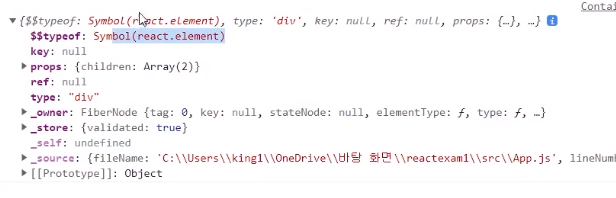
11.[REACT] React developer tools

리액트로 개발할때 쓰는 크롬 확장앱https://chromewebstore.google.com/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=ko
12.[REACT] 라이프사이클 제어 - useEffect

useEffect 생애주기(Lifecycle) 
fetch로 가져오기https://jsonplaceholder.typicode.com/api 주소 : https://jsonplaceholder.typicode.com/comments
14.[REACT] useMemo - 최적화

이미 계산해 본 연산 결과를 기억해 두었다가 동일한 계산을 시키면, 다시 연산하지 않고고 기억해 두었던 데이터를 반환 시키게하는 방법.기출문제 답안을 외우는것. 똑같은 문제를 만나면 다시 안풀고 기억해내는 값을 다시 적어내는것.불필요한 리턴임.\-> useMemo우리가
15.[REACT] ⭐최적화 2 - 컴포넌트 재사용 React.memo

부모 컴포넌트가 리랜더링되면 아래 자식 컴포넌트도 리렌더링된다. 자식컴포넌트에 업데이트 조건을 건다. React.memo 리액트 공식문서 사이트 보기 https://ko.l
16.[REACT] ⭐useCallback - 컴포넌트 최적화 3

어떤 컴포넌트가 리랜더링 되는지 보여주는 기능console.log는 너무 번거러움1이 삭제되면 2가 리렌더링 될 이유가 없다.컴포넌트가 길어 이름에 묶어주기 힘들다하면 export에서 묶어주기\-onceate 함수를 다시 리랜더링 안하게\-⭐useMemo는 값을 반환하
17.[REACT] ⭐최적화 완성! - useCallback

하나 삭제하는데 모든 소스가 리렌더한다! -> 메모리 낭비⭐setData 파라미터에 최신 데이터라 들어오는 거라 data를 받고 함수를 돌려야함
18.[REACT] useReducer - 복잡한 상태변화 로직 분리

복잡한 상태변화 로직 분리 app 컴포넌트 컴포넌트가 무거워지는건 안좋아 함수들을 밖으로 분리할 것이다. useReducer 컴포넌트, 상태관리 변수가가 엄청 많아
19.[REACT] Context - 컴포넌트 트리에 데이터 공급하기

바로 데이터를 보낸다!Provider 컴포넌트!문맥 : 글의 방향프롭스 드릴링 해결값의 제한은 없다.Provider의 자식이기만 하면 된다.app.js 외부에 생성export로 나가게하기상위 컴포넌트에서 return문에서 <DiaryStateContext.Prov
20.[REACT] 페이지 라우팅 - React SPA & CSR

여러페이지 사이트를 만들꺼임!보내는 데이터들이 네트워크 장치를 통해 보내짐네트워크 장치 = 지하철역다음역을 알려준다.최대한 빨리가라고 경로를 지정해준다.\-> 네트워크 장치 = 라우터/home 이라는 경로로 요청을 보내면 웹서버가 홈 페이지를 보내줌./mypage 라고
21.[REACT] React Router 기본

설치방법npm i react-router-dom@6pages 폴더 만들기설치한 리액트 라우터 돔을 사용해서특정주소 연결이제 이 브라우저의 URL이 바뀌게 되면 어떤 컴포넌트를 렌더링해서 그 컴포넌트가 페이지 역할을 하게 할 것인지 결정하기 위해서 우리가 바뀔 부분을 이
22.[REACT] React Router 응용

1\. Path Variable: 경로의 변수를 사용2\. Query String : url과 데이터를 전달가능3\. Page Moving : 유저가 아무것도 안해도 강제로 이동패스 베리어블(id)을 페이지 주소에서 꺼내쓸수있음변수 두개http://localh
23.[REACT] Zustand

Zustand의 장점 가볍다. recoil의 1/20 다운로드가 높다 다른유저들이 많은 노하우가 있다는것 그만큼 에러상황을 잘 해결할 수 있음 공식문서가 정말 짧다. 어려울수도..? -> 리코일 사용해보셈 단방향 상태관리를 잘하기위해서 Zustand로 실습해보기 상태
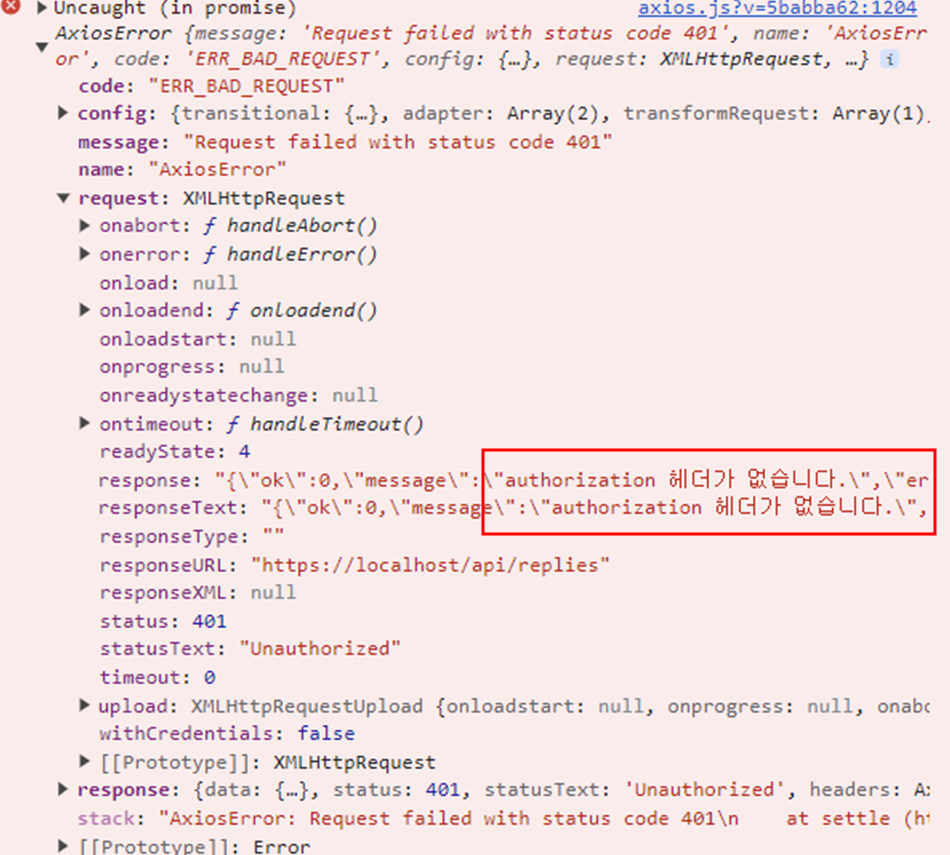
24.[REACT] Authorization에 헤더가 없음 해결

프로젝트를 진행하면서 로그인 페이지를 맡았다.그런데 우리 팀원분이 로그인에 문제가 있는 것 같다구 하셨다...(우리 팀원 전부 Authorization에 헤더를 몰랐다..)😢< 이게 도대체 뭔데... ㅠㅠㅠㅠ다른 페이지에서 API에서 값을 가져오는데 계속 에러가
25.[REACT] new Date(), Invalid Date 오류 안나오게 하기

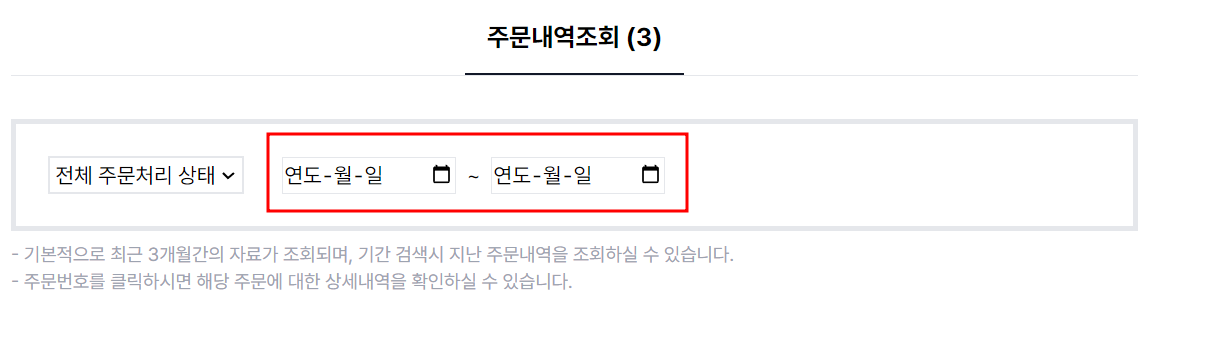
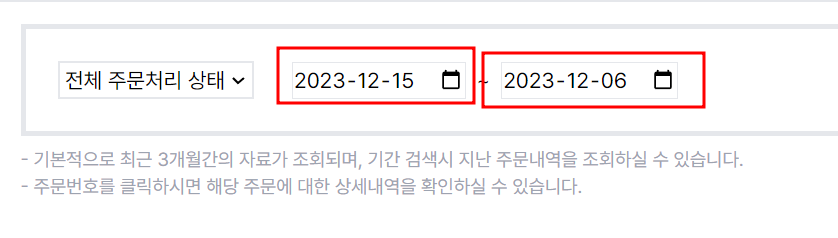
주문 조회 기능으로 날짜 기간을 설정하여 해당 기간의 주문내역 조회를 하고 있다.Problem: 기간을 설정하고 날짜들을 다시 빈값으로 두면 빈값이 아니라 Invalid Date 오류가 나왔다.해당 에러 사이트- RangeError: invalid date 메시지htt
26.[REACT] Input date 날짜 제한 기능

날짜 설정이 시작 날짜랑 종료 날짜가 엇갈림!➡️ 그럼 시작 날짜 값을 가져와서 종료날짜에게 제한을 주자!input date 타입의 어트리뷰트 - min, maxmin : 선택할 수 있는 날짜의 최소 날짜max : 선택할 수 있는 날짜의 최대 날짜그런데!가져온 날짜 값
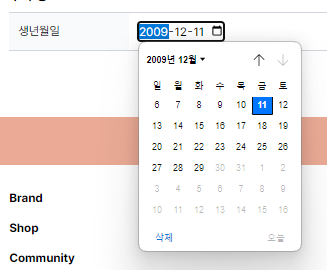
27.[REACT] 📆date <input> 🎂생년월일 제한 기능

회원 정보에서 🎂생년월일을 입력할 수 있는 <input> 값을 '만14세 부터 만110세 까지' 제한하는 min, max값을 주는 기능입니다.🚩만 나이 날짜를 만들어주는 함수 따로 분리🚩calculateDateYearsAgo 함수 import 해오기🚩리액트
28.🤔깃헙에서 폴더명 대소문자 바꾸기 오류 해결

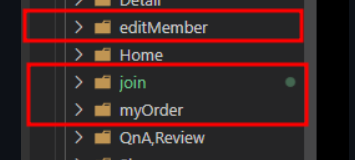
🔥깃헙에서 폴더명 대소문자 바꾸기 오류 해결 폴더명에 맨 앞글자를 대문자에서 소문자로 변경하고 깃헙에 올리고 넷틀리파이에 배포를 올렸는데..🥲 에러가 발생했다! 바로바로 .. 폴더명이 변경되지 않았다는 것..!!! 난 분명히 변경했는데 뭐시여!! 폴더명 대소문
29.[REACT] 최신순 오래된순 필터링, 중복 필터링

중복 필터링 방법