
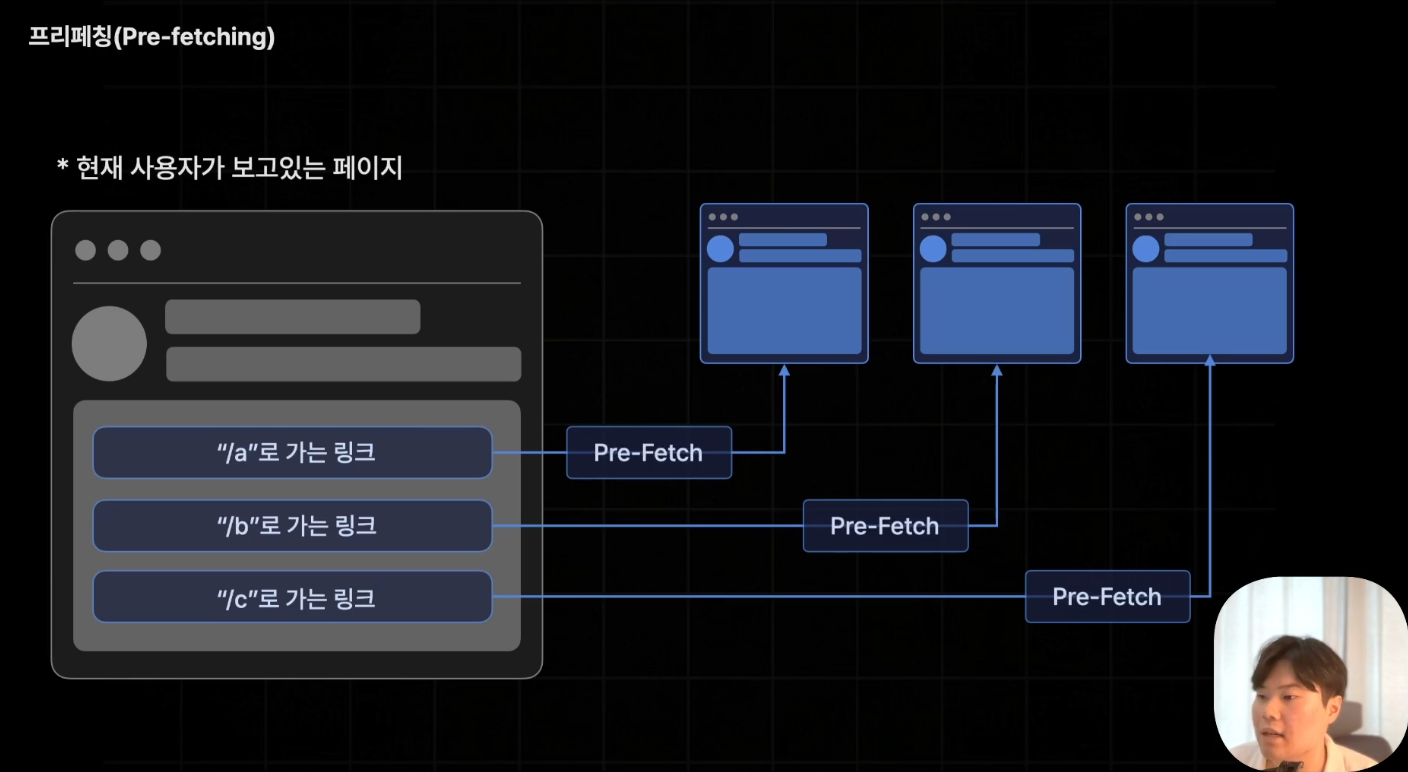
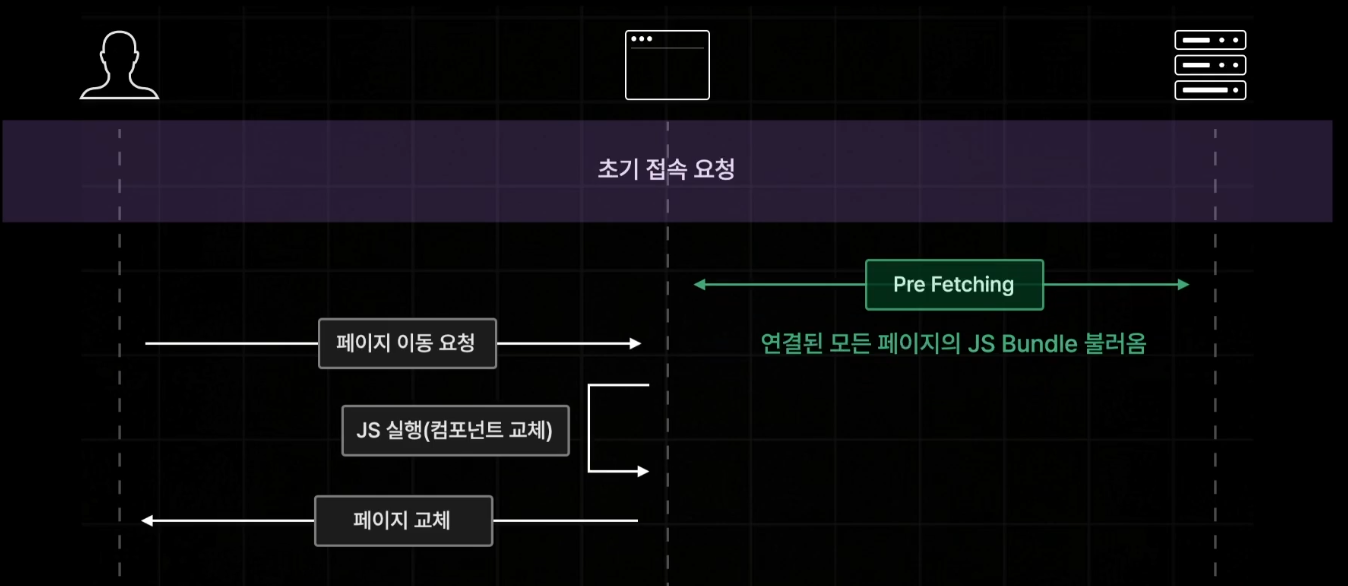
페이지를 사전에 불러온다.

- 사용자가 링크를 누르기전에 미리 페이지들을 준비함



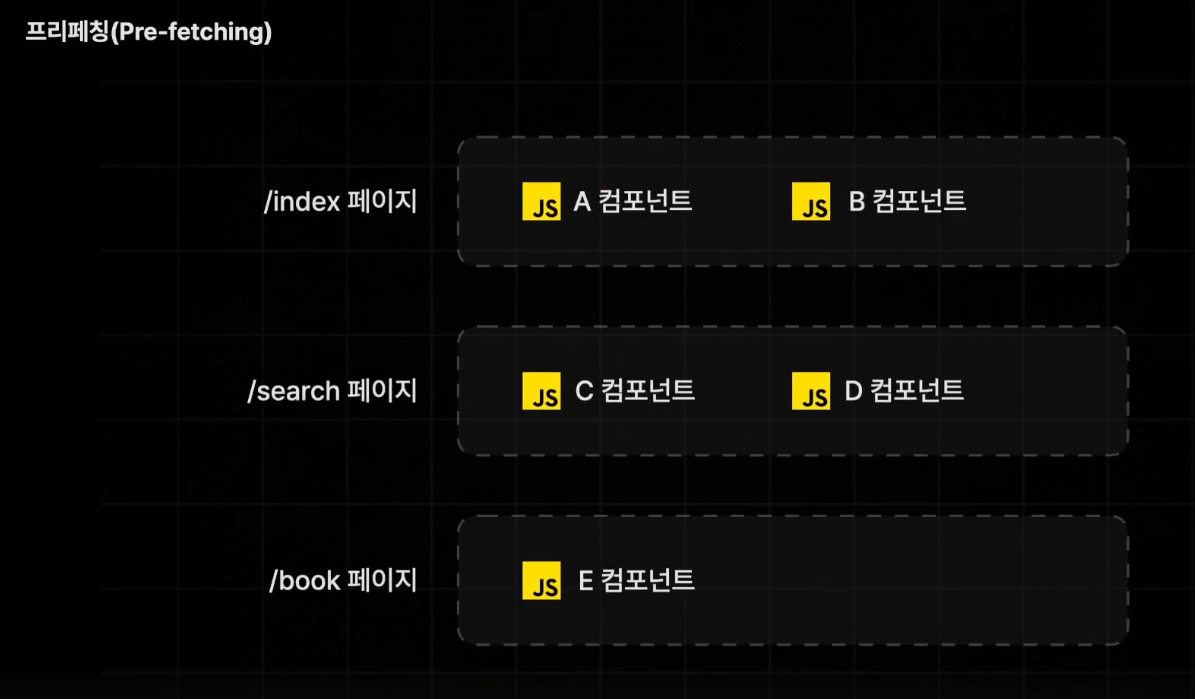
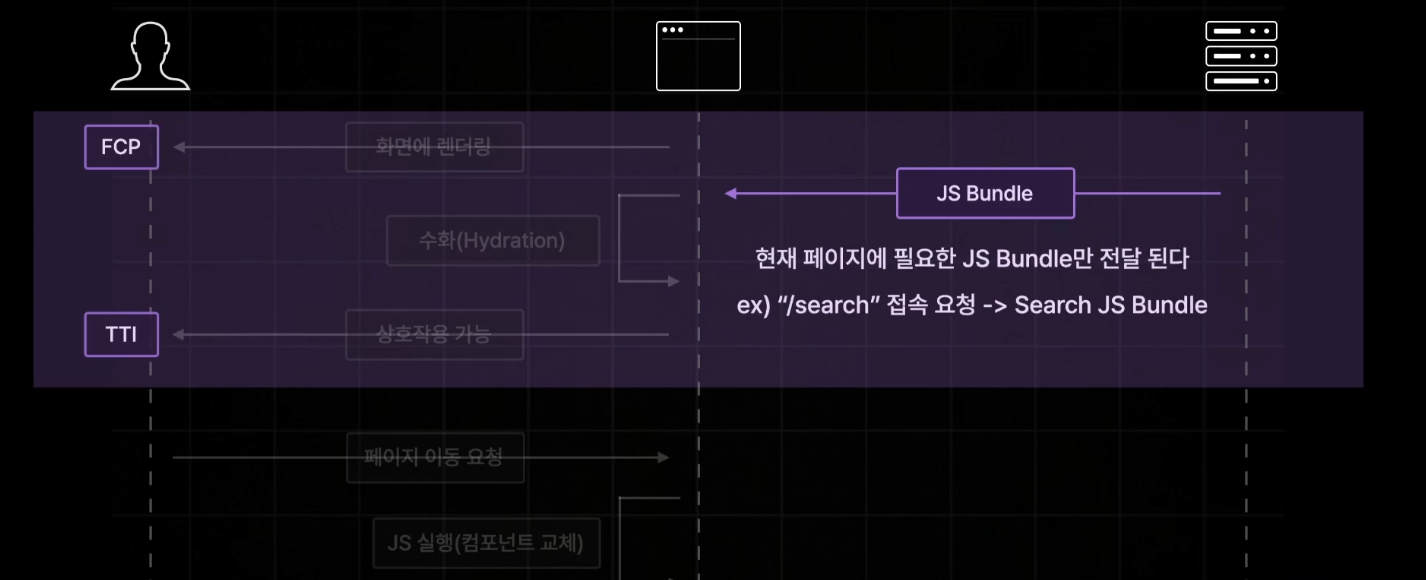
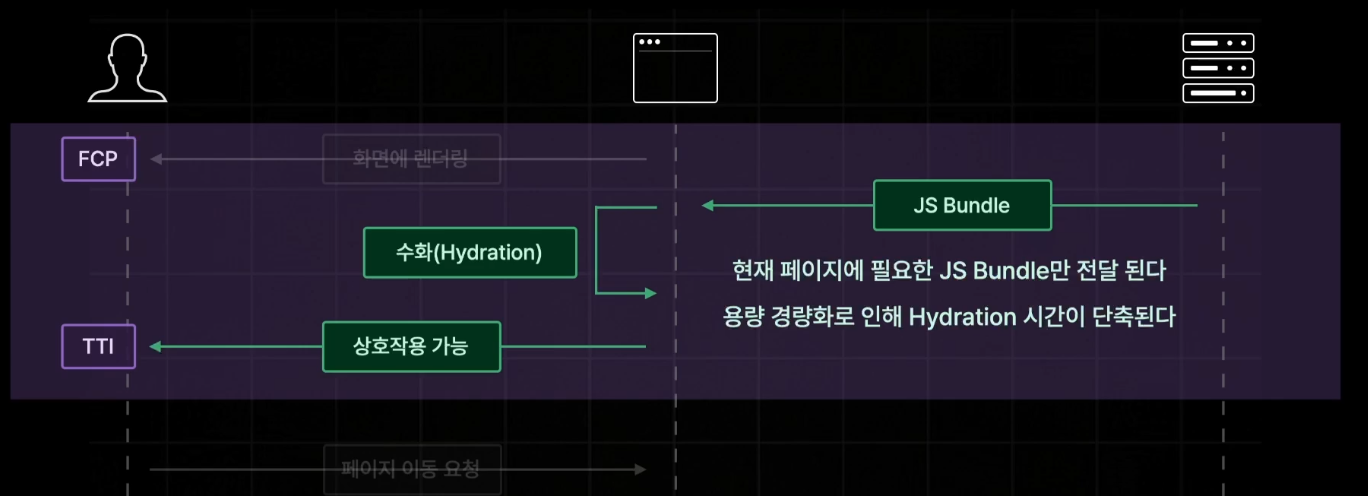
각 페이지의 소스만 보내준다.
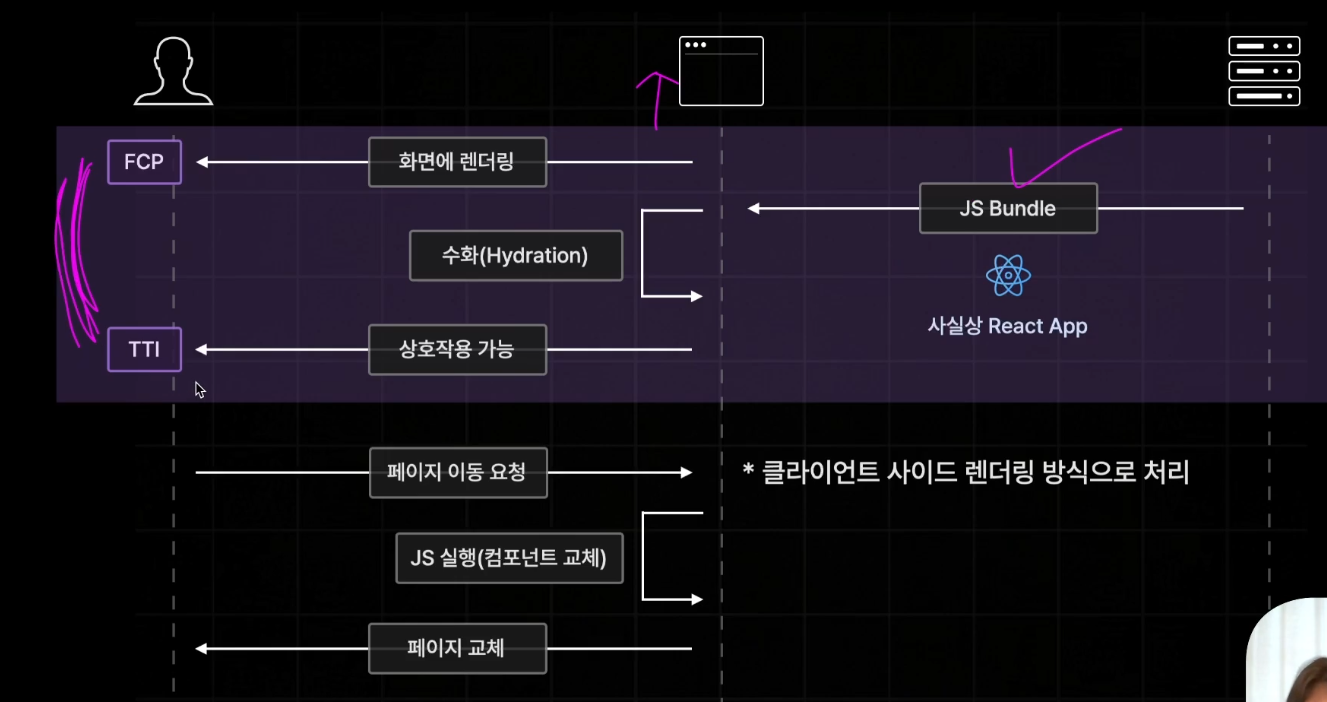
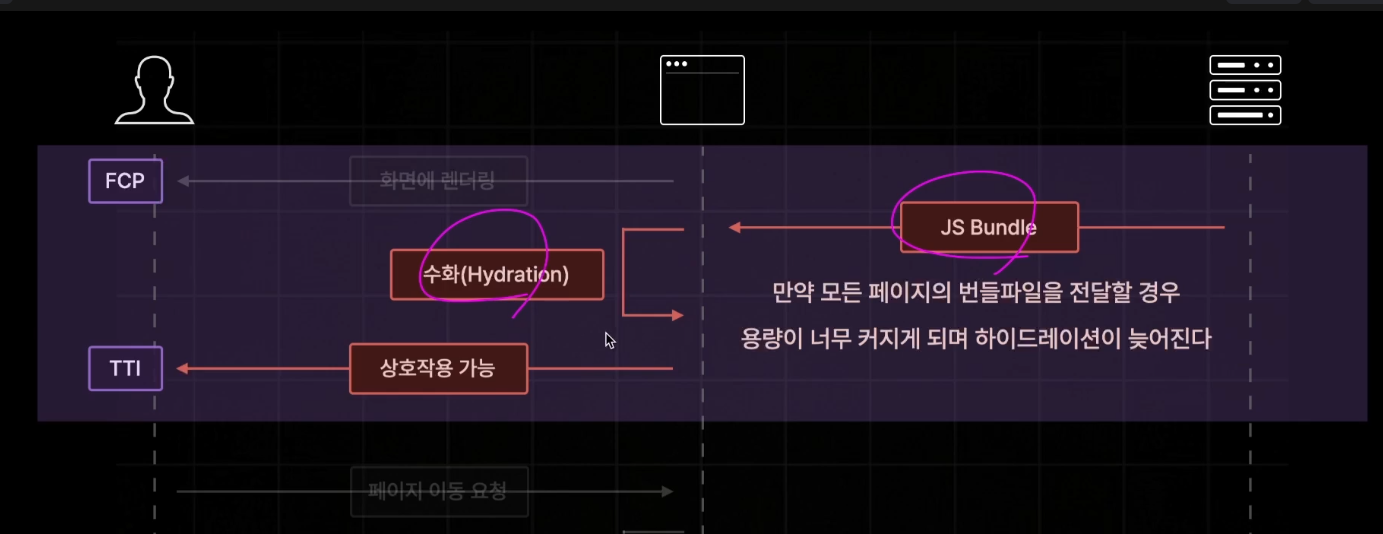
모든 페이지를 번들 파일을 전달하면 하이드레이션이 늦어진다.


- 이전에는 현재 접속요청한 js파일만 보내줌
- 그래서 JS파일을 각각 그때마다 보내줘야햄
-- 그래서~~~
-> 프리패칭이 나온이유
- 이동할수있는 가능성이 있는 페이지의 JS코드를 가져와주는거
- 빠른속도로 페이지를 이동할 수 있다.


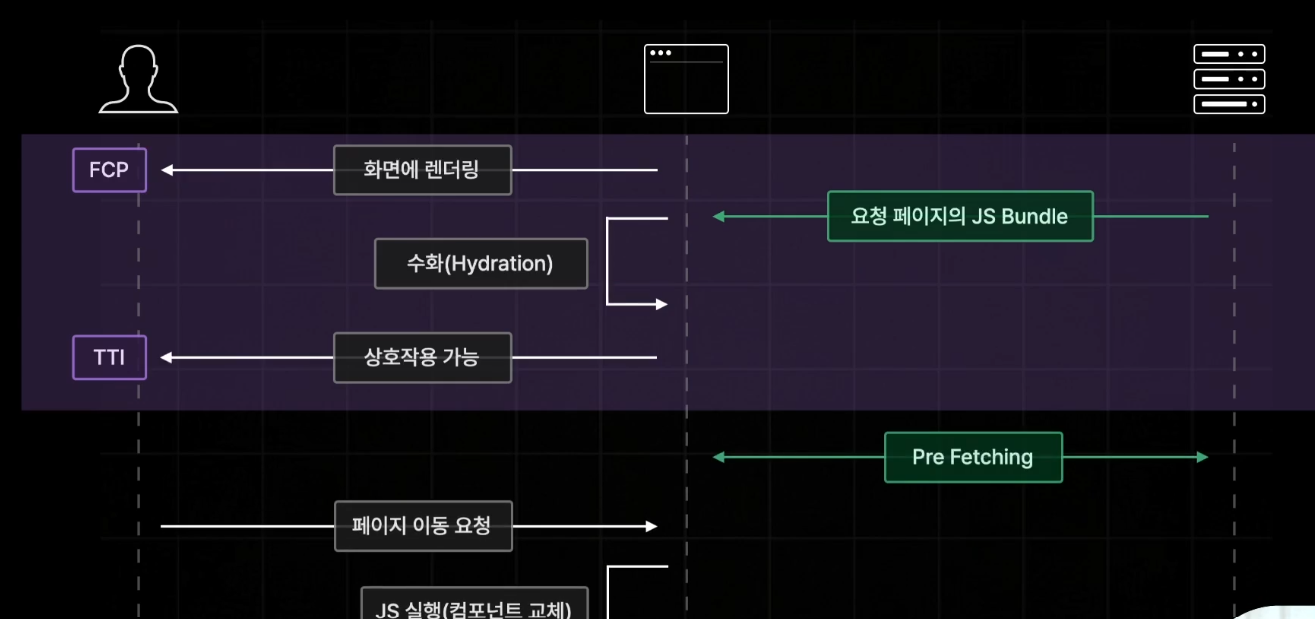
- 초기 접속 요청시에 하이드레이션이 빨라짐
- 프리패칭으로 이후의 페이지 이동도 빨라짐
--> 두마리 토끼 잡음
실습
npm run dev 면 프리패칭이 안된다.- 개발모드
npm run build 프로덕션 모드로 실행해야함

프로덕션 모드로
$ npm run start

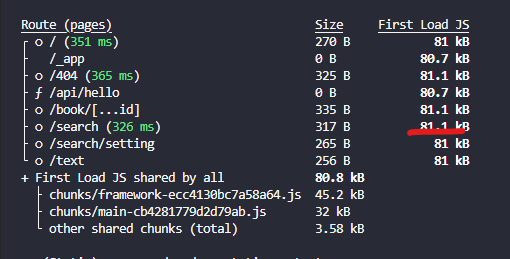
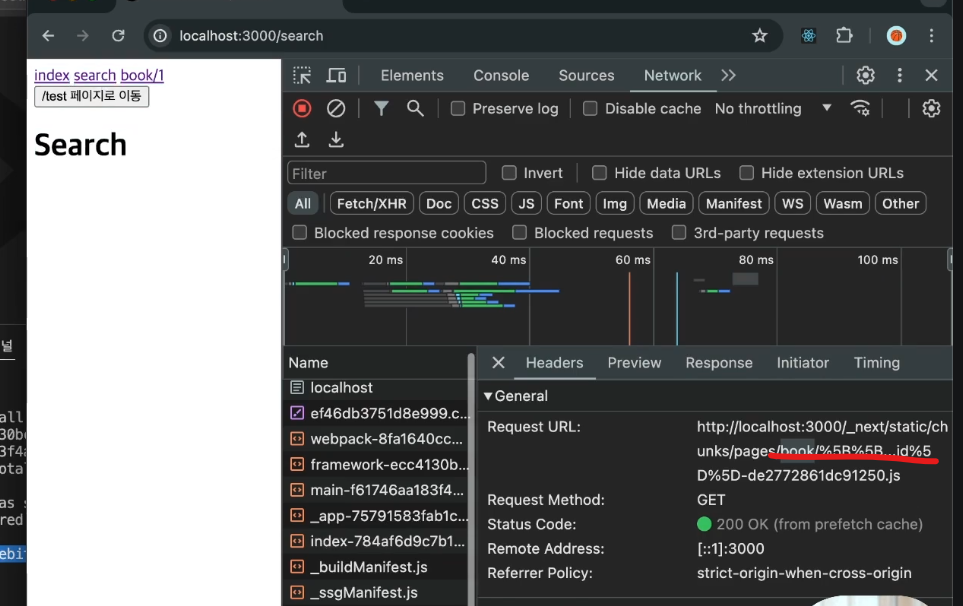
네트웨크에 JS 파일이 미리 들어와있다.
test 페이지 버튼을 눌렀을때는 TEST는 프리페칭이 안되어있다.
link 컴포넌트는 프리패칭
ROUTER.PUSH 는 프리패칭 안됌.

-> 나 router.push 도 프리패칭 시키고 싶은데?
router.prefetch("/test");
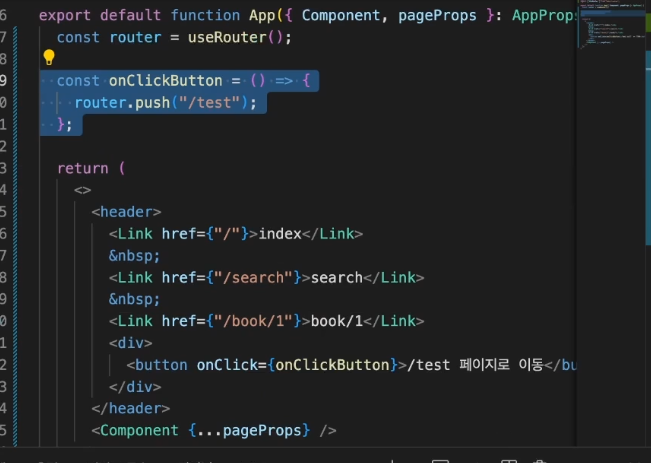
export default function App({ Component, pageProps }: AppProps) {
const router = useRouter();
const onClickButton = () => {
router.push("/test");
};
useEffect(() => {
💛router.prefetch("/test");
}, []);링크 컴포넌트 프리페치 안해도 될거같은데..?
- prefetch={false}
<Link href={"/search"} 💛prefetch={false}>
search
</Link>
```