1. 2진법
- 학습목표: CS 정의 및 컴퓨터가 정보를 표현하는 방법에 대해 설명할 수 있다.
- 핵심단어: 컴퓨터과학, 2진법, 비트, 바이트
- 10진법은 10의 거듭제곱 ex. 123 = 1*100 + 2*10 + 3*1
- 2진법은 2의 거듭제곱 ex. 010 = 0*4 + 1*2 + 0*1
| 10진법 | 2진법 | Description |
|---|---|---|
| 2 | 010 | 0*4 + 1*2 + 0*1 |
| 3 | 011 | 0*4 + 1*2 + 1*1 |
| 4 | 100 | 1*4 + 0*2 + 0*1 |
| 8 | 1000 | 1*8 + 0*4 + 0*2 + 0*1 |
📌 2진법을 위해서 더 많은 0과 1을 필요로 하는 데 이것을 비트(bit) 라고 표현한다. 컴퓨터는 수많은 bit를 활용하여 정보를 표현하고 bit 보다 더 많은 0과 1을 필요로 한다면 byte (바이트)를 사용한다.
byte = 8bit, 즉 8개의 1과 0을 의미한다.
💡 💡 💡 💡 💡 💡 💡 💡 128 64 32 16 8 4 2 1 off off off off off off off off 🎓 50을 이진법으로 한다면 어떤 스위치를 켜야 할까 ?
🔑 32, 16, 2 (00110010)🎓 13을 이진법으로 한다면 어떤 스위치를 켜야 할까 ?
🔑 8, 4, 1 (00001101)※ 컴퓨터 안에 트랜지스터(컴퓨터 안에 있는 아주 작은 스위치) 를 물리적으로 이용해서 정보를 표현하고 값을 저장.
+ 컴퓨터는 수백만 수십억개의 트랜지스터를 가지고 있음
- 다양한 데이터 표현하기
단위 정의 저장공간 크기 bit 0 또는 1 예 / 아니오, true / false byte 8bit 영어 알파벳 1개 KB 1,000 byte 몇 개의 문단 MB 1,000 KB 1분 길이의 MP3 노래 GB 1,000 MB 30분 길이의 HD 영화 TB 1,000 GB '심슨네 가족' 열 여섯 시즌
2) 정보의 표현
- 학습목표: 컴퓨터가 문자, 사진, 영상, 음악 등 다양한 정보를 처리하는 방식을 설명할 수 있다.
- 핵심단어: ASCII, 유니코드, RGB
(1) ASCII
정보 교환을 위한 미국 표준 코드
ex. H I ! : 72 73 33
A B C D E F G H ... 65 66 67 68 69 70 71 72 ... * A~Z: 65~90
(2) 유니코드
ASCII 의 상위집합과 같다고 보면 된다.
차이점으로 8, 16, 24 혹은 32 bit 까지도 사용된다는 것이 있다.
ex. 이모티콘 : 😂
위 이모티콘의 10진법은 '128,514' 이라고 한다. 이모티콘은사진 그 자체로 수많은 작은 점들로 이루어져 있다.
(3) RGB
수 많은 점들을 표현한 것으로 그래픽을 사용하는 프로그램에서는 '72 73 33'을 숫자로 해석하여 'HI!'로 표현하는 대신에 빨강(R) 초록(G) 파랑(B)의 양으로 받아들인다.
즉, 어떤 방법을 사용해서 정보를 나타내든 결국 0과 1들로 표현된다.
🎓 CS 50을 이진법으로 표현한다면 ?
🔑 67, 83, 50 (01000011, 01010011, 00110010)
3) 알고리즘
- 학습목표
- 우리가 일상생활에서 하는 일들을 컴퓨터가 이해할 수 있는 알고리즘으로 표현할 수 있다.
- 효율적인 알고리즘에 대해 설명할 수 있다.- 핵심단어: 알고리즘, 의사코드
🎓 입력으로부터 출력을 어떻게 얻을 수 있을까?

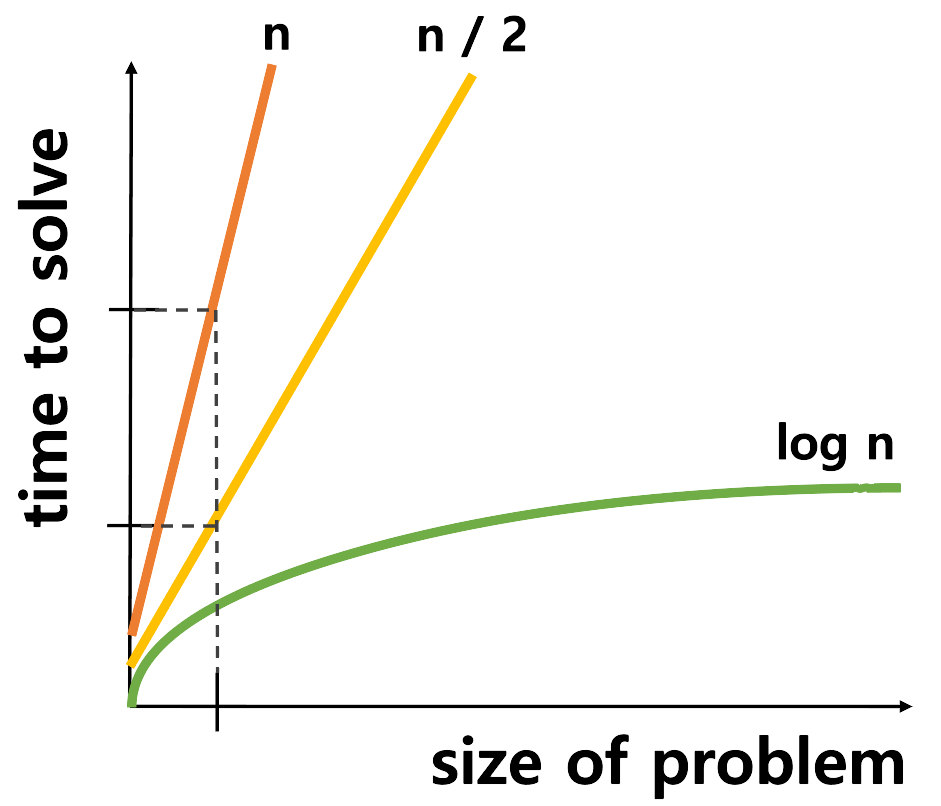
🔑 전화번호부에서 특정 인물을 찾기 위한 알고리즘을 구현하려고 했을 때, 아래의 3가지 알고리즘의 성능을 확인해 보자.
(a) 한장씩 차례대로 찾는다.
(b) 두장씩 차례대로 찾는다.
(c) 반으로 나눴을 때 찾고자 하는 것이 없는 범위의 것을 버리고 찾을 때까지 이를 반복한다.
전화번호부가 총 1,024장이라고 가정한다.
a와 b를 비교해보면 시간 소요의 차이가 확연하다. 이 결과에 따르면 a보다 b가 더 좋은 알고리즘이라고 할 수 있다.
하지만, b 역시 문제의 크기가 클수록 시간소요가 증가한다는 점은 해결하지 못했다.
c를 보면 문제 양에 상관이 거의 없게 시간 소요 변동이 없다. 이는 효율성 측면에서 아주 큰 차이다.
4) 스크래치: 기초
5) 스크래치: 심화
위 두 과정은 프로그래밍 기초 (블록 만드는 것)에 대한 것으로 포스팅은 생략 한다.