
관리자 페이지를 구현할 때, 특히 목록(테이블)을 구현할 때 추가적으로 생각해줘야 하는 기능이 있다. 그것은 바로 목록을 엑셀 파일로 다운로드하는 기능이다. 이 부분을 구현하면서 생긴 궁금증에 대해서 찾아보고 구현하는 방법에 대해서 정리해본다.
React를 이용한 엑셀 다운로드
리액트에서 엑셀 다운로드에 관련된 패키지는 많다. 그 중에서 난 react-csv 라는 패키지를 사용하였다. 이 패키지는 주간 다운로드도 많고, 2020년 4월까지 업데이트가 진행되었기에 괜찮은 패키지라는 판단을 할 수 있었다. 항상 그렇듯 처음 무엇인가를 접하면 약간의 두려움이 있다. 그런데 이 react-csv는 그냥 복붙해서 한 번 사용해보면 어떻게 사용하는지 99.999% 이해할 정도로 쉬웠다.
const ExcelDownload = ({ data, headers }) => {
return (
<Button>
<CSVLink
headers={headers}
data={data}
filename="users.csv"
target="_blank"
>
Export Excel
</CSVLink>
</Button>
);
};react-csv 패키지에는 CSVLink와 CSVDownload라는 2종류의 컴퍼넌트를 사용한다. 그 중에서 난 CSVLink 컴퍼넌트를 사용하여 구현하였다.
CSVLink vs CSVDownload
제공하는 2가지 컴퍼넌트의 차이점은 단어 자체로 이해할 수 있다. CSVLink는 말그대로 엑셀 파일을 다운로드 할 수 있는 링크를 컴퍼넌트로 제공한다. 반면 CSVDownload는 해당 컴퍼넌트가 마운트될 때 자동으로 다운로드된다. 만약에 엑셀 파일 다운로드가 필요한 시점이 마운트될 때가 아니라면 CSVDownload를 사용하는 것을 다시 한 번 고려해봐야할 것이다.
컴퍼넌트에서 여러가지 props를 사용할 수 있다.
- headers : 엑셀 파일의 최상단에 필드를 레이블하는 정보가 들어가는 부분. headers를 지정하지 않으면 data의 키값이 필드의 레이블 값으로 등록된다.
- data : 엑셀 파일에서 표의 진짜 정보가 들어가는 부분
- target : 새로운 창을 열 때, 어떻게 열 것인지를 결정하는 속성이다. 기본값으로 _blank 속성(새 창으로 열림)을 지정한다. 그런데 여러가지 설정을 실험해본 결과 별 차이를 못 느끼겠다. 🤪
- filename : CSVLink 컴퍼넌트에서만 사용할 수 있는 props. 원하는 파일 이름으로 지정할 수 있다. 지정하지 않으면 랜덤 파일 이름으로 다운로드 된다.
- onClick : CSVLink 컴퍼넌트에서만 사용할 수 있는 props. 링크를 클릭할 때, 비동기 혹은 동기적으로 또 다른 작업을 수행하고자 할 때 이용할 수 있는 props. 이러한 경우가 없어서 사용해보진 못했다.
headers, data
const headers = [
{ label: "First Name", key: "firstname" },
{ label: "Last Name", key: "lastname" },
{ label: "Email", key: "email" }
];
const data = [
{ firstname: "Ahmed", lastname: "Tomi", email: "ah@smthing.co.com" },
{ firstname: "Raed", lastname: "Labes", email: "rl@smthing.co.com" },
{ firstname: "Yezzi", lastname: "Min l3b", email: "ymin@cocococo.com" }
];위에서 말한바와 같이 엑셀 파일에 주어지는 정보는 headers와 data이다. 이 둘을 어떤 식으로 구성해서 넘겨줘야하는지 알아보자. headers의 label과 key 속성으로 되어있다. label은 실제 엑셀 파일 상단에 표기되는 레이블이고, key는 해당 필드의 키값을 나타낸다. 이 키값이 data에서 key : value 형태에서의 key을 나타낸다.
(Vanilla) JavaScript를 이용한 엑셀 다운로드
그렇다면 자바스크립트로는 엑셀 다운로드를 만들 수 없을까? 이러한 의문 품고 구글링을 해본 결과 ExcellentExport.js 라는 자바스크립트 라이브러리를 찾았다. 아주 간편하고 심플하게 HTML 테이블을 엑셀 파일로 다운로드 할 수 있게 해준다.
위 라이브러리는 최근까지 업데이트를 하고 있긴하지만 다운로드 수나 ⭐️ 가 많지는 않기에 개인의 판단하에 알아서 자아알~ 사용하시길 바랍니다.😅
<!--index.html -->
<table id="orderlist" border="1">
<thead>
<th>주문자</th>
<th width="300">상품명</th>
<th>수량</th>
<th>상품가격</th>
<th>총 상품가격</th>
</thead>
<tbody>
<tr>
<td>기선겸</td>
<td>부산맛나 특대 간고등어</td>
<td>2</td>
<td>30000</td>
<td>60000</td>
</tr>
<tr>
<td>오미주</td>
<td>갓 잡은 목포 햇 통 꽃게</td>
<td>3</td>
<td>55000</td>
<td>165000</td>
</tr>
</tbody>
</table>
<!-- links -->
<div class="links">
<a class="csv-download" href="#" download="주문목록.csv">CSV 다운로드</a>
<a class="xls-download" href="#" download="주문목록.xls">엑셀(xls) 다운로드</a>
<a class="xlsx-download" href="#" download>엑셀(xlsx) 다운로드</a>
</div>
<!-- CDN -->
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/excellentexport@3.4.3/dist/excellentexport.min.js"
></script>
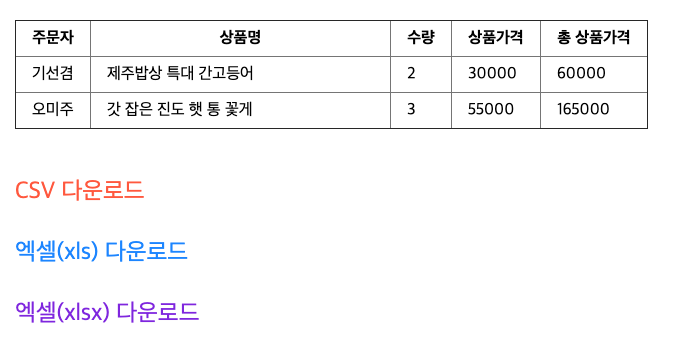
위 HTML은 단순하게 2행짜리 테이블이다. 아래와 같다.

body 끝에 CDN을 추가해준다. 그리고 테이블에 id를 넣어줘야한다. 이 id는 자바스크립트 코드에서 테이블을 설정하는데 이용한다.
//app.js
const csvLink = document.querySelector(".csv-download");
const xslLink = document.querySelector(".xls-download");
const xlsxLink = document.querySelector(".xlsx-download");
function handleClickCSV() {
return ExcellentExport.csv(this, "orderlist"); //table id
}
function handleClickXLS() {
return ExcellentExport.excel(this, "orderlist", "주문목록"); //table id
}
function handleClickXLSX() {
return ExcellentExport.convert({ anchor: this, filename: "주문목록", format: "xlsx" }, [
{ name: "주문목록", from: { table: "orderlist" } },
]);
}
function init() {
csvLink.addEventListener("click", handleClickCSV);
xslLink.addEventListener("click", handleClickXLS);
xlsxLink.addEventListener("click", handleClickXLSX);
}
init();각각의 링크에 클릭 이벤트를 걸어준다. 이 라이브러리는 파일 별로 메소드를 제공해주기 때문에 파일 별로 링크를 만들어 이벤트를 걸어주었다. 실제로 구현할 때는 상황에 맞는(원하는 파일에 해당하는) 메소드를 사용하면 된다. 각각 메소드의 인자로 'orderlist'라는 테이블의 id가 넣어줌으로서 어떤 테이블을 엑셀 파일로 익스포트할 것인지를 설정한다.
여기까지 하면 아주 쉽게 HTML 테이블을 엑셀 파일로 다운로드할 수 있다. 참 쉽죠잉?! 😎
끝
이 밖에도 리액트든 자바스크립트든 많은 패키지가 존재한다. 또 어떤 패키지의 경우엔 지금까지 보아온 엑셀 파일을 다운로드 하는 것을 넘어서 엑셀 자체에 필요한 함수를 코딩하여 집어넣어주는 그런 패키지도 있었다. 엑셀 자체를 많이 사용해본 적이 없어서 자세히 들여보진 않았지만 여기 저기 정보를 접하면서 엑셀이 가진 많은 장점을 읽어보면서 이 프로그램 툴을 사용하는 방법을 아는 것도 개발자로서 도움이 될 것이라는 희미한(?) 생각을 해본다. 또 데이터 분석의 툴로서 사용하기에 조만간 꼭 사용 방법에 대해서 알아두는 시간을 갖아야 할 것 같다. 😁
부족한 글 읽어주셔서 감사합니다. 언제나 내용에 대한 피드백은 환영입니다. 앞으로 조금이라도 도움이 될 수 있는 글을 쓰기 위해서 노력하겠습니다.

감사합니다 잘 읽었습니다 ㅎㅎ