시작하며
React와 Reactnative를 공부하다 React button의 onClick이나 Reactnative에서 Button의 onPress에서 함수를 전달 할 때 실수를 했던 부분이다. 버튼의 클릭 이벤트가 없는데도 자동 앱이나 페이지가 렌더링 될 때 자동으로 이벤트로 주었던 함수가 실행이 되는 일이 발생 했다.
문제의 코드
아래의 예는 모두 페이지가 렌더링 될 때 자동으로 실행이 되었다.
직접 console.log("Message!!") 넣은 경우
React
<button onClick={console.log('Message!')}>Click</button>ReactNative
<Button title="test button" onPress={console.log("Message!!")} />functionName()을 바로 넣는 경우 - 함수이름에 괄호까지
function은 아래와 같음
function notice() {
console.log("Message!!")
}React
<button onClick={notice()}>Click</button>ReactNative
<Button title="test button" onPress={notice()} />올바른 방법
console.log같이 제공되는 함수
onClick이나 onPress 안에 ()=>console.log("Message!") 같은 형식으로 넣어 주변 된다.
React
<button onClick={() => console.log("Message!!")}>Click</button>Reactnative
<Button title="test button" onPress={() => console.log("Message!!")} />함수를 사용할 때는 괄호 빼고 이름만
React
<button onClick={notice}>Click</button>Reactnative
<Button title="test button" onPress={notice} />함수 사용할 때, ()=>functionName() 이런 식으로 해주어도 된다. 이때 함수 이름뒤에 괄호를 생략하면 클릭해도 함수가 실행되지 않는다.
React
<button onClick={()=>notice()}>Click</button>Reactnative
<button onClick={()=>notice()}>Click</button>참고 - 매개변수 전달
클릭하면서 매개변수 전달하는 방법
함수를 아래와 같이 만들고
function notice(message) {
console.log(message)
}onClick이나 onPress에 아래와 같이 전달
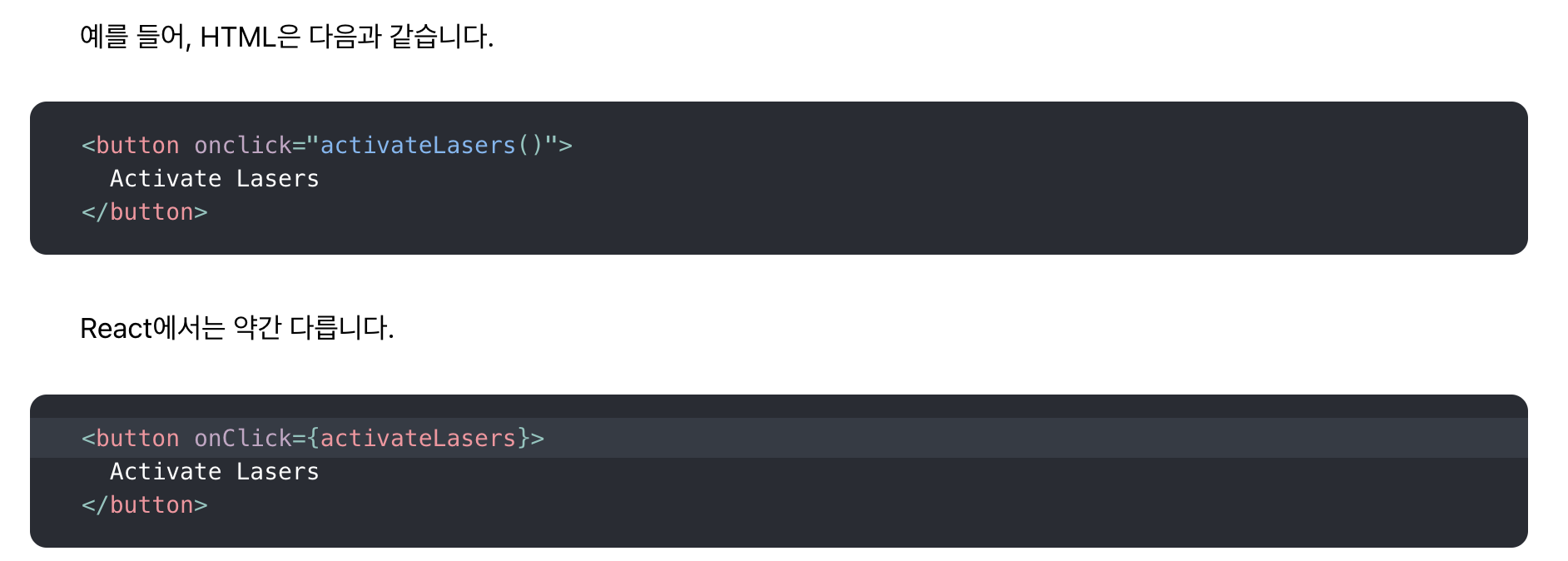
<button onClick={(message)=>notice("MyName is Joe")}>Click</button>React공식 문서
공식문서에 보면 HTML에서 사용하는 event와 React에서는 다르게 사용해야 한다고 나와 있다. 참고React공식문서