Reactnative
1.Reactnative 에서 여러개 Textinput 상태 관리

참고 사이트 벨로퍼트와 함께하는 모던리액트, 1-9 여러개 input 상태관리하기 : 바로가기 StackOverFlow: onChange Event 바로가기 시작하며 벨로퍼트님께서 포스트 하신부분으로 React를 공부하고, ReactNative로 적용하다가 여러개
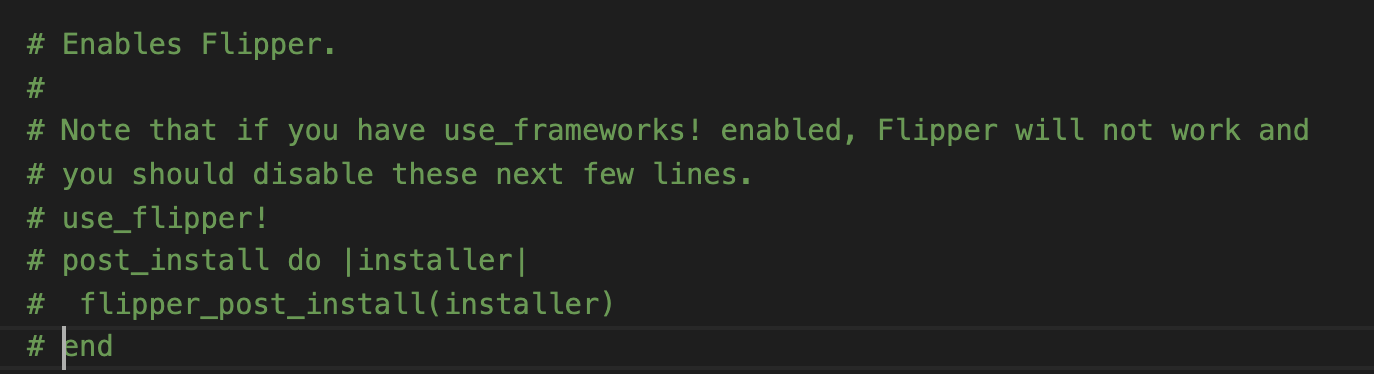
2.ReactNative 0.63.4 version iOS build Fail

현재 Reactnative의 버전이 0.66인데, 주어진 소스코드 분석을 위해서 0.63.4를 테스트 해볼려고 설치를 하고 iOS빌드를 했느데, code 65라고 뜨면서 무지막지만 스크롤을 보게 되었다. 에러는 아래와 같이 나왔다. error Failed to bui
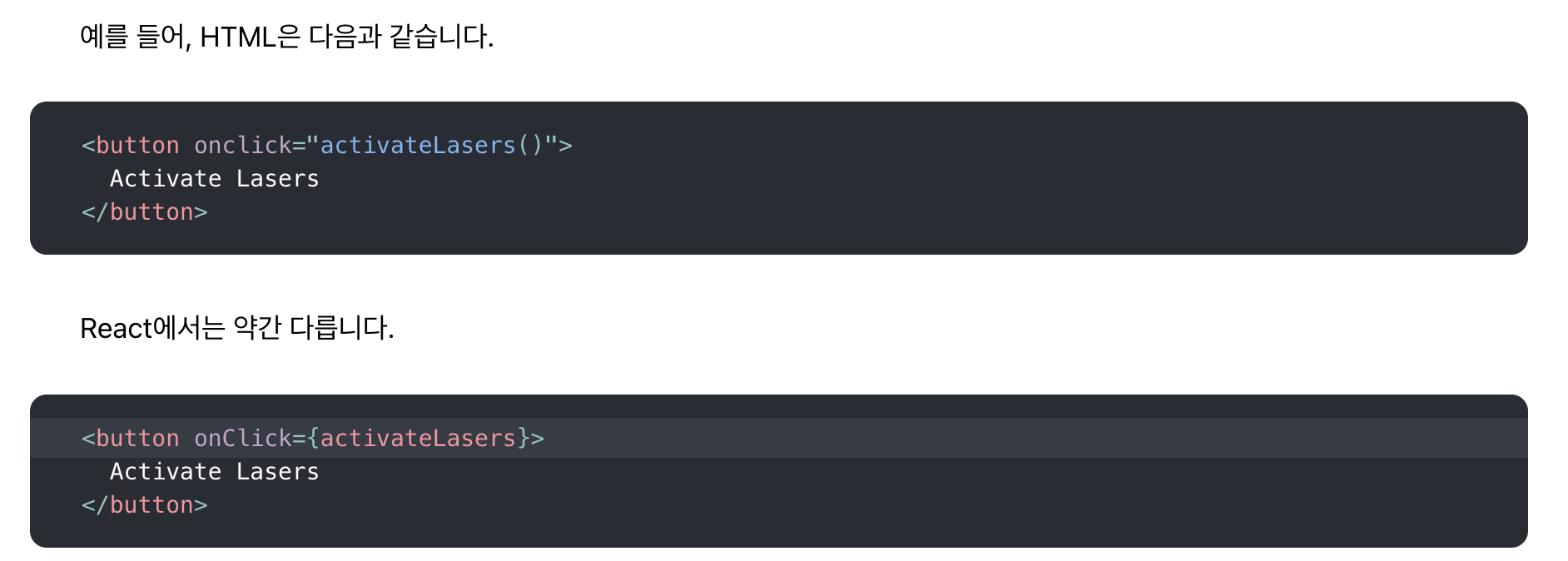
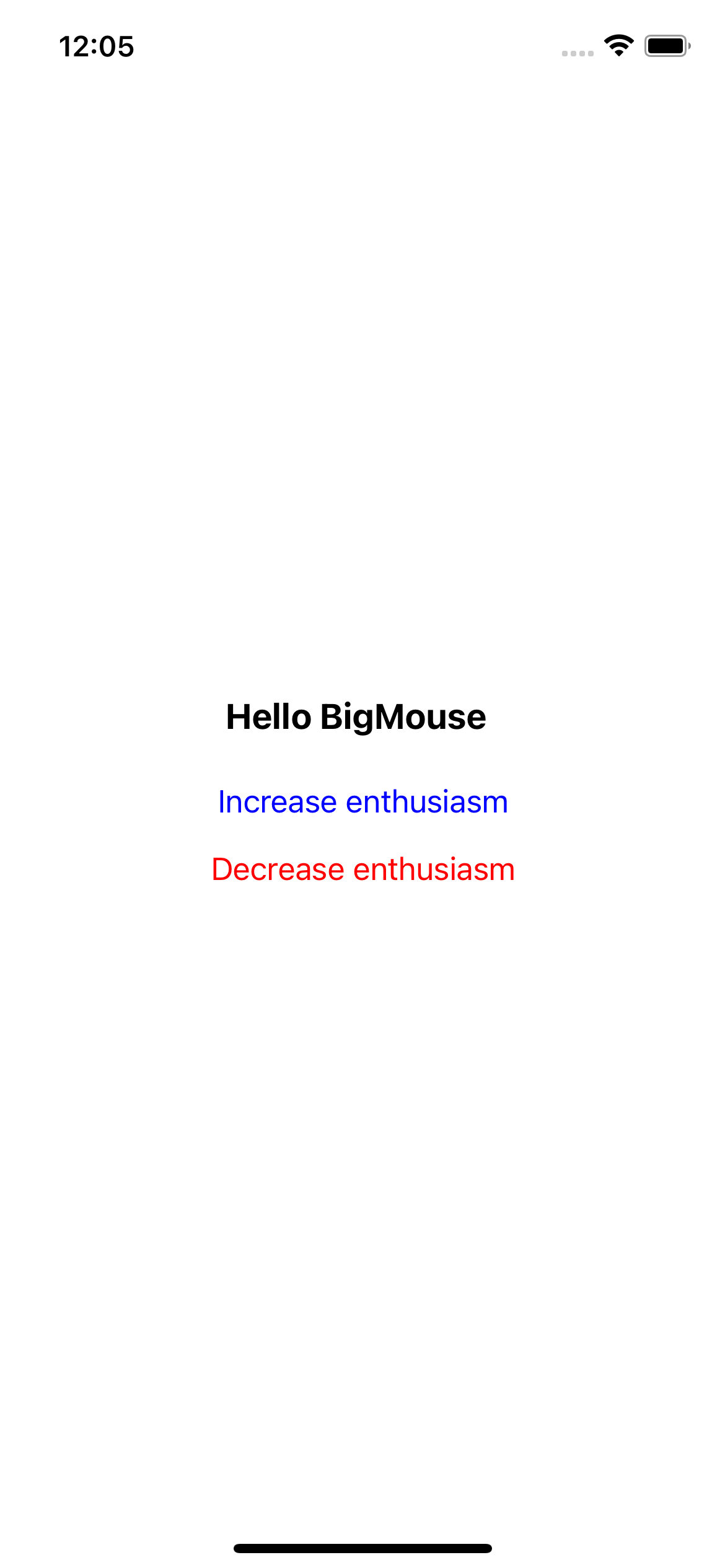
3.React, Reactnative에서 event 함수 실수 한 것 - 자동실행

React와 Reactnative를 공부하다 React button의 onClick이나 Reactnative에서 Button의 onPress에서 함수를 전달 할 때 실수를 했던 부분이다. 버튼의 클릭 이벤트가 없는데도 자동 앱이나 페이지가 렌더링 될 때 자동으로 이
4.Reactnative에서 TypeScript 사용 기초

공식문서에 잘 나와있다. Reactnative 공식문서 - Using TypescriptReactnative 프로젝트를 만들면서 설치하려면 아래 처럼하면 하면 된다고 하는데 자꾸 실패해서, 따로 설치하는 것으로 하였다.npx react-native init MyApp
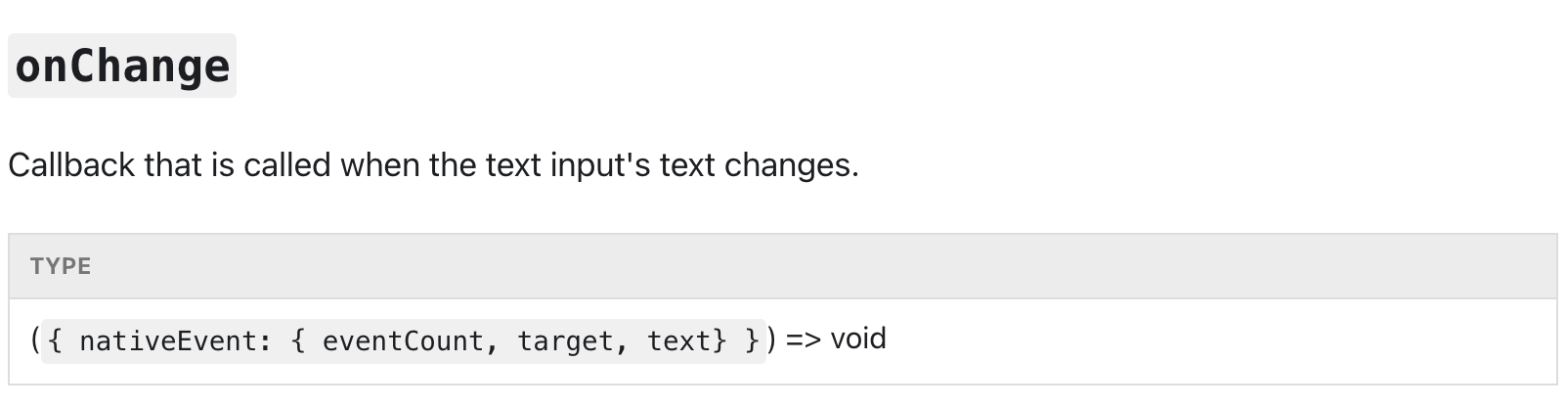
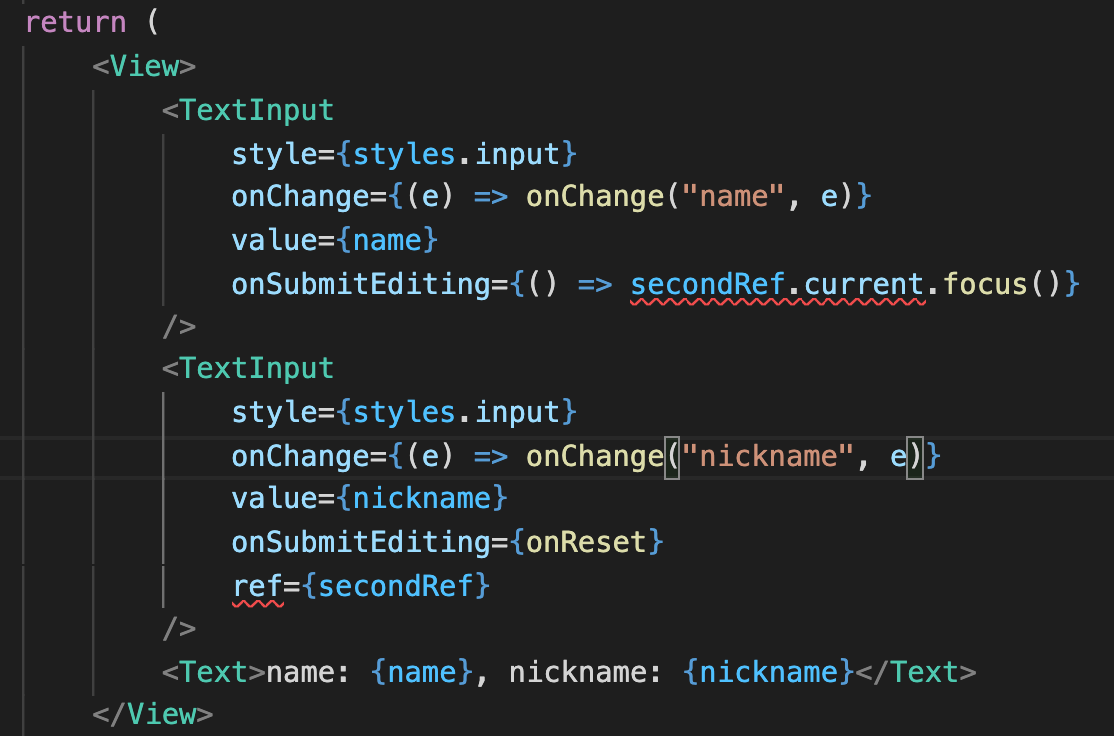
5.Reactnative + Typescript에서 TextInput onChange 과 useRef

지난번에 여러개 Textinput에 대한 것을 typescript로 하면서 필요한 것들을 정리했다. 지난Post두 개의 TextInput에서 첫번째 TextInput 입력 후 submit하면 다음 입력 TextInput으로 focus가 움직이도록 하기위해 useRef를