useRef사용으로 focus이동
지난번에 여러개 Textinput에 대한 것을 typescript로 하면서 필요한 것들을 정리했다. 지난Post
두 개의 TextInput에서 첫번째 TextInput 입력 후 submit하면 다음 입력 TextInput으로 focus가 움직이도록 하기위해 useRef를 사용하였다.
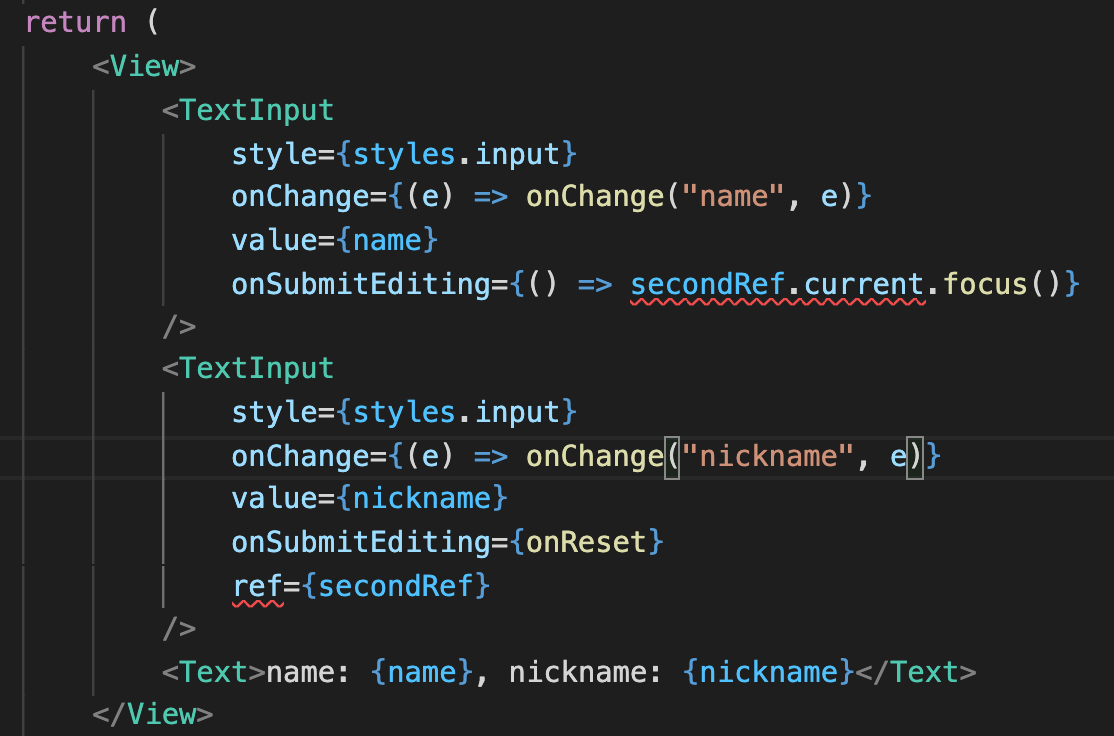
단순히 아래처럼 작성하게 되면 문제 없이 작동은 된다.
const secondRef = useRef();
하지만 vscode에서 보면 빨간줄 몇개를 볼 수 있다. 뭔가 많이 불편한가 보다.

useRef에 type은 null되 될 수 있게 아래와 같이 잡아 준다.
const secondRef = useRef<TextInput | null>(null);
onSubmitEditing 부분에서는 null도 올 수 있기에 ?를 사용한다.
onSubmitEditing={() => secondRef.current?.focus()}
두개의 빨간줄이 사라진다.
onChange event type은?
Reactnative에서 onChange event의 타입을 확인해 보는 방법은 vscode에서 커서를 event에 갖다 대어 보면 나온다 그러면 아래와 같이 표시 되는 것을 볼 수 있다.
(parameter) e: NativeSyntheticEvent
event type은 NativeSystheticEvent라고 볼 수 있다.
onChange함수에 event type을 정의해서 넣는다.
const onChange = (keyvalue: string, e: NativeSyntheticEvent<TextInputChangeEventData>) => {
const {text} = e.nativeEvent
setInputs({
...inputs,
[keyvalue]: text
});
};그런데 vscode에서 보면 빨간 줄이 있다. 메세지는 다음과 같다.
type NativeSyntheticEvent = /unresolved/ any
Cannot find name 'NativeSyntheticEvent'.ts(2304)
해결하기 위해서 import를 해주면 된다.
import {
View,
Text,
TextInput,
StyleSheet,
NativeSyntheticEvent,
TextInputChangeEventData } from 'react-native'
전체코드
import React, {useState, useRef} from 'react'
import {
View,
Text,
TextInput,
StyleSheet,
NativeSyntheticEvent,
TextInputChangeEventData } from 'react-native'
export default function MyFormSecond() {
const secondRef = useRef<TextInput | null>(null);
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const { name, nickname } = inputs;
const onChange = (keyvalue: string, e: NativeSyntheticEvent<TextInputChangeEventData>) => {
const {text} = e.nativeEvent
setInputs({
...inputs,
[keyvalue]: text
});
};
const onReset = () => {
setInputs({
name: '',
nickname: '',
})
};
return (
<View>
<TextInput
style={styles.input}
onChange={(e) => onChange("name", e)}
value={name}
onSubmitEditing={() => secondRef.current?.focus()}
/>
<TextInput
style={styles.input}
onChange={(e) => onChange("nickname", e)}
value={nickname}
onSubmitEditing={onReset}
ref={secondRef}
/>
<Text>name: {name}, nickname: {nickname}</Text>
</View>
)
}
const styles = StyleSheet.create({
input: {
height: 50,
width: 200,
margin: 12,
borderWidth: 1,
padding: 10,
},
});
