참고 사이트
시작하며
벨로퍼트님께서 포스트 하신부분으로 React를 공부하고, ReactNative로 적용하다가 여러개 TextInput을 ReactNative로 어떻게 처리 하는데 어려움이 있어서 정리하게 되었습니다. React에서 구현 하셨던 부분은 위에 참고사이트 가셔서 보시면 될 것 같네요.
React에서 여러개의 TextInput 상태관리
먼저 위에 벨로퍼트님 강의에 있었던 부분을 요약을 하면, 아래와 같이 두개의 input을 만들어 주었습니다.
<input name="name" placeholder="이름" onChange={onChange} value={name} />
<input name="nickname" placeholder="닉네임" onChange={onChange} value={nickname}/>하나는 name이 "name"이고 다른 하나의 name은 "nickname"인 input 입니다. 둘다 하나의 "onChange"함수를 onChange에 사용하고 있습니다. onChange 함수는 아래와 같습니다.
const onChange = (e) => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};"e"라는 이벤트를 받아서 e.target에 value와 name을 가지고와서 input을 업데이트 합니다. input은 useState를 사용해서 아래와 같이 초기값을 가지도록 설정 해 놨었고요.
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});onChange에 console.log(e)를 하면 e.target.name은 입력하고 있는 input의 name이, e.target.value는 입력하고 있는 내용이 나오는 것을 보실 수 있습니다.
Reactnatve에서 onChange
Reactnative에 text input을 위해서 을 사용하는데, 여기에 React에서와 같이 onChange를 사용해 보겠습니다. 의 Props로 onChangeText를 많이 사용하지만 React와 비교를 위해서 먼저 onChange을 사용해 보겠습니다.
가장 먼저드는 생각은 React에서 사용 했던 것을 그대로 사용해 보는 것일 겁니다. 먼저 textinput을 아래와 같이 했을 때, TextInput에 name이라는 props가 없습니다. 일단 실행해 보면 Textinput창에 텍스트가 없데이트가 되지 않습니다.
<TextInput
style={styles.input}
onChange={onChange}
name={name}
value={name}
onSubmitEditing={() => secondRef.current.focus()}
/>
<TextInput
style={styles.input}
onChange={onChange}
name={nickname}
value={nickname}
onSubmitEditing={onReset}
ref={secondRef}
/>onChange함수에 console.log(e)를 해보면 React와는 많이 다릅니다. onChange 함수에서 console.log(name)이나 console.log(value)를 하게 되면 터미널에 undefined가 나온 것을 볼 수 있습니다. 그러면 name과 value를 가지고 오려면 어떻게 해야 할까요?
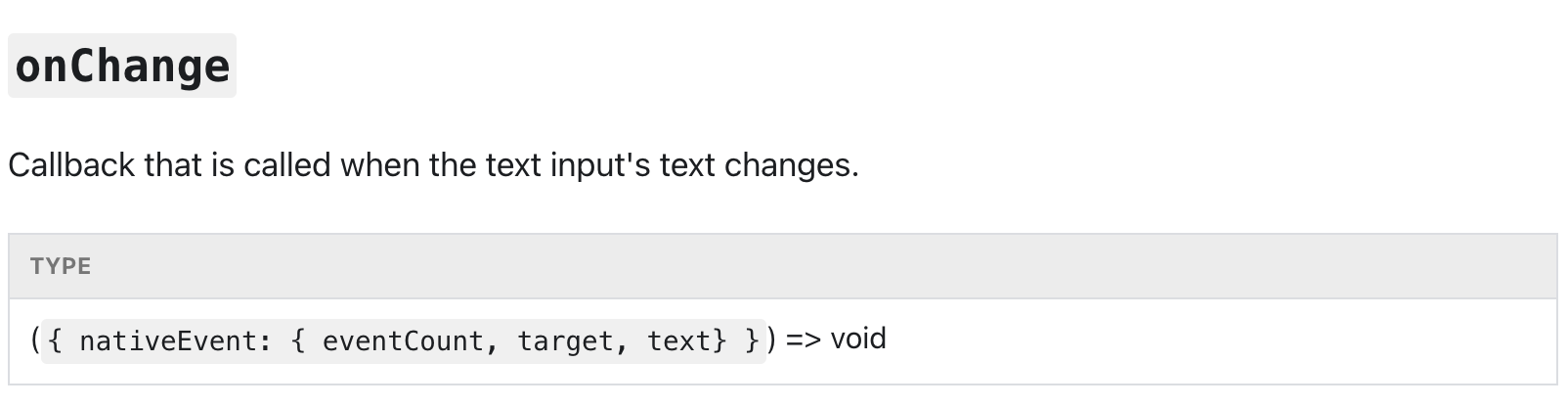
Reactnative 공식문서에 onChange Props를 보면, 아래와 같이 나왔습니다.

event는 nativeEvent로 오는 것을 알 수 있고, 확인하기 위해서 console.log(e.natvieEvent)해보면 아래와 같이 나옵니다.
{"eventCount": 1, "target": 3, "text": "F"}여기서 text는 입려한 값입니다. 따라서 e.nativeEvent.text를 사용하면 'value'에 해당하는 것을 가져 올 수 있습니다. 여기서 문제가 'name'에 해당 하는 것을 가져와야 하는데, 이것은 onChange함수를 변형해서, key에 해당하는 것을 받아서 사용할 수 있게 만들어 주면 됩니다. 먼저 onChange를 아래와 같이 변형합니다.
const onChange = (keyvalue, e) => {
const {text} = e.nativeEvent
console.log(name)
setInputs({
...inputs,
[keyvalue]: text
});
};TextInput부분도 아래와 같이 바꿔줍니다.
<TextInput
style={styles.input}
onChange={(e) => onChange("name", e)}
value={name}
onSubmitEditing={() => secondRef.current.focus()}
/>
<TextInput
style={styles.input}
onChange={(e) => onChange("nickname", e)}
value={nickname}
onSubmitEditing={onReset}
ref={secondRef}
/>onChangeText사용하기
Reactnative에서 onChangeText를 더 많이 사용하는 것 같습니다. console.log(e)로 event를 보시면, 바로 입력하는 text를 가져오는 것을 볼 수 있습니다. 따라서 onChange 때처럼 e.nativeEvent.text로 불러올 필요가 없습니다.위에 onChange함수는 아래와 같이 바꾸고
const onChange = (keyvalue, e) => {
setInputs({
...inputs,
[keyvalue]: e
});
};TextInput부분도 아래와 같이 바꾸면 됩니다.
<TextInput
style={styles.input}
onChangeText={(e) => onChange("name", e)}
value={name}
onSubmitEditing={() => secondRef.current.focus()}
/>
<TextInput
style={styles.input}
onChangeText={(e) => onChange("nickname", e)}
value={nickname}
onSubmitEditing={onReset}
ref={secondRef}
/>전체코드
import React, {useState, useRef} from 'react'
import { View, Text, TextInput, StyleSheet } from 'react-native'
export default function InputSample() {
const secondRef = useRef();
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const { name, nickname } = inputs;
const onChange = (keyvalue, e) => {
const {text} = e.nativeEvent
setInputs({
...inputs,
[keyvalue]: text
});
};
const onReset = () => {
setInputs({
name: '',
nickname: '',
})
};
return (
<View>
<TextInput
style={styles.input}
onChange={(e) => onChange("name", e)}
value={name}
onSubmitEditing={() => secondRef.current.focus()}
/>
<TextInput
style={styles.input}
onChange={(e) => onChange("nickname", e)}
value={nickname}
onSubmitEditing={onReset}
ref={secondRef}
/>
<Text>name: {name}, nickname: {nickname}</Text>
</View>
)
}
const styles = StyleSheet.create({
input: {
height: 50,
width: 200,
margin: 12,
borderWidth: 1,
padding: 10,
},
});
