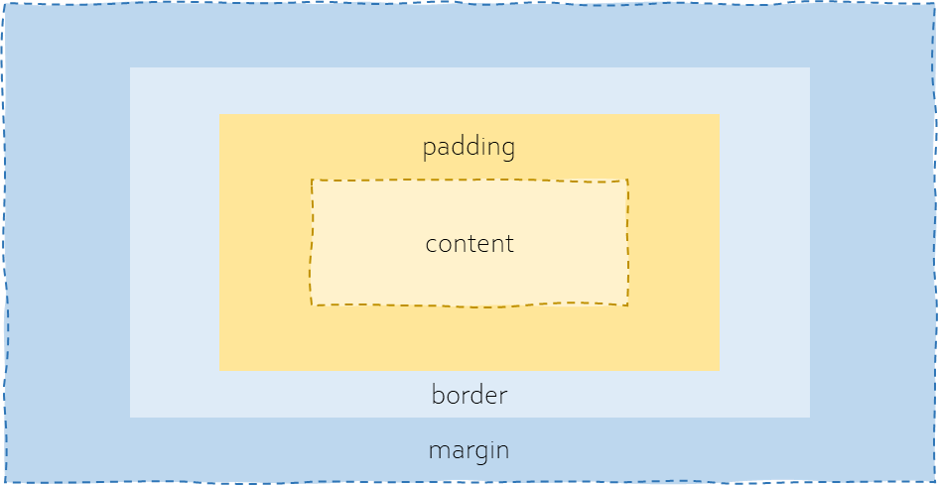
Box model

-
content: 텍스트, 이미지, 등 HTML 요소에 포함된 media
-
padding: border와 content 사이의 공간. inner space로 생각하면 쉽다
-
border: content를 감싸고 있는 테두리
-
margin: HTML요소와 근접한 요소(들) 사이의 공간이다. padding이 inner space라면 margin은 outer space인 격
box-sizing 속성
만약 width: 200px 이고 height: 100px인 요소에 padding: 20px, border: 5px를 적용한다면, 해당 박스의 최종 width: 250px, height: 150px가 된다.
다시 말해, width와 height에 padding과 border가 더해져서 그려지는 것이다. 이러한 계산 방법을 content-box라 한다.
margin, padding 속성
사용법
#box{ margin: 10px; padding: 20px }
방향
- margin: 20px 같은 표현은 상하좌우 모두 20px을 의미
- margin: 30px 10px은 상하 30px, 좌우 10px을 의미
- margin: 30px 10px 20px 50px은 위 30px, 오른쪽 10px, 아래 20px, 왼쪽 50px을 의미합니다. (반시계 방향)
- margin: 30px 10px 40px은 위 30px, 좌우 10px, 아래 40px을 의미
border 속성
- border-width: 테두리 주께, 주로 px 단위 사용
- border-style: 테두리 스타일, 실선, 점선, 이중선 등
- border-color: 테두리 색상, color 속성과 동일한 포맷 사용
border 속성엔 세부속성을 한번에 기입할 수 있으며 아래와 같이 width - style - color의 순서로 사용한다.
#box{border: 4px dotted green;}
