Display 속성
모든 HTML 요소가 웹페이지에 같은 방식으로 보여지는 것이 아니다. Display 속성이 이 정렬 방식을 결정하는데, HTML 태그마다 기본 값이 다르다.
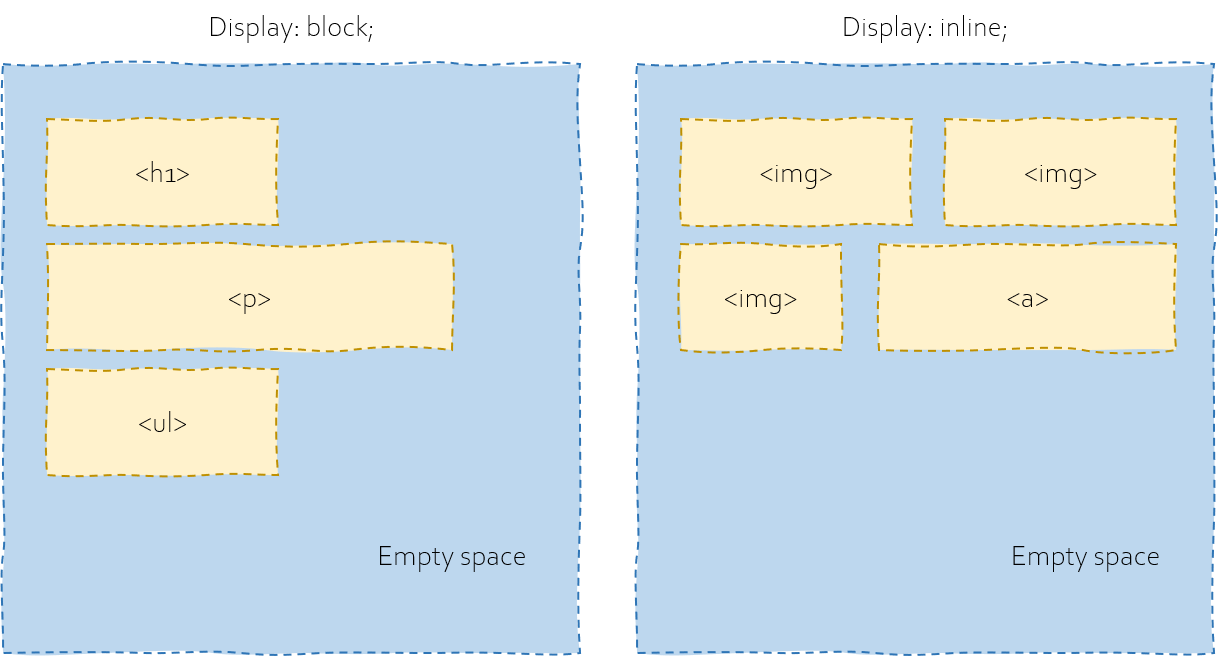
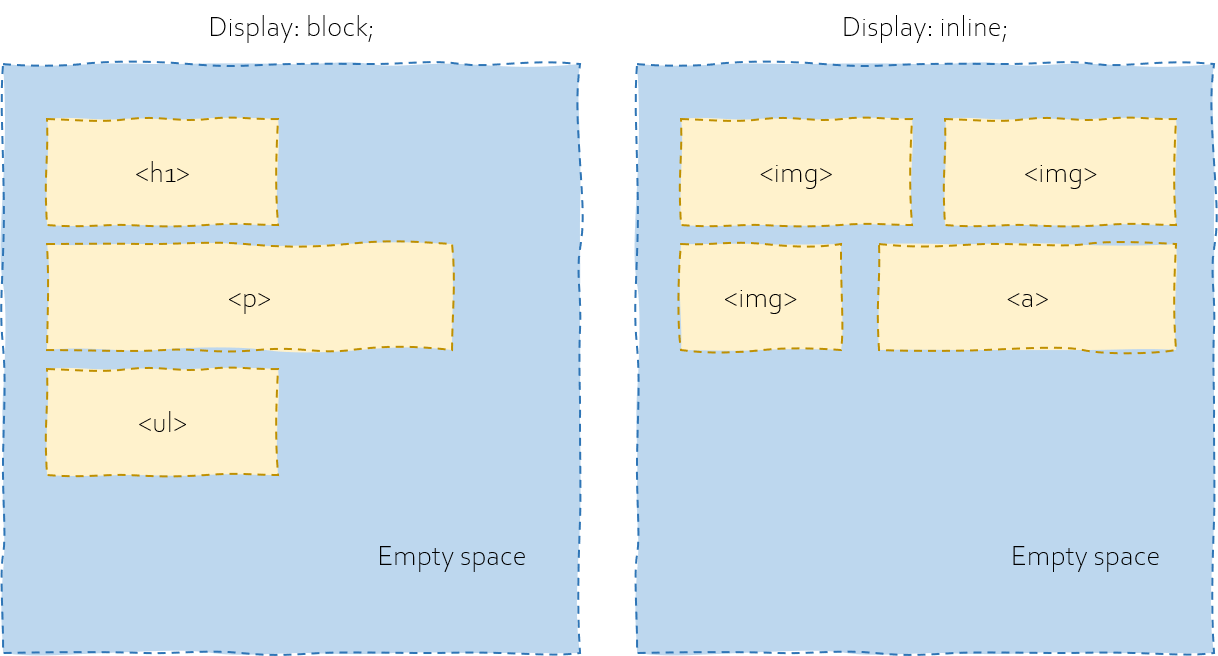
Block vs Inline 요소

1. Block
h 태그, p 태그, li 태그, div 태그 등이 해당된다.
기본적으로 가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된다. 그리고 width, height 속성을 지정 할 수 있다.
2. Inline
img 태그, a 태그, b 태그, i 태그 등이 해당된다.
block 과 달리 줄 바꿈이 되지 않고, width와 height를 지정 할 수 없다.
💥 Block vs Inline 선택의 기준?
inline과 block 성질을 구분하여 태그를 사용하면 좋지만, 아무 태그나 사용해도 결국은 CSS를 통해 얼마든지 성질을 바꿀 수 있다.
예를 들어, block 요소의 성질을 가진
태그도 css을 사용하여 inline 스타일로 바꾸면 과 똑같은 디자인이 된다.
.inline-p { display: inline-block; } .float-left { float: left; }
위와 같이 inline 성질을 갖게하는 display와 float에 위와 같은 값을 설정해 주면 된다.
반대로 원래는 inline 성질을 가진 태그를 block으로 바꾸게 할 수도 있따.
.block-span { display: block; }
3. Inline-block
Block과 Inline의 중간 형태로, 줄바꿈이 되지 않지만 크기를 지정할 수 있다.
Display: Flex
Flex 는 여러 페이지 요소들을 수평적으로 배열하기 위해 사용된다.
만약 class parent 에 속한 Children 요인들이 짤리는 문제가 생긴다면, flex-wrap: wrap; 코드를 이용해 모든 요인들이 페이지 안으로 들어오도록 수정할 수 있다.
또한, children elements을 가운데 정렬하고 싶다면 justify-content: center;코드를 적용하면 된다.