float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티지만, 페이지 전체의 레이아웃을 구성하는 데에도 유용히 사용된다.
float속성과 :after{clear} 속성을 함께 이용하면 간단히 수평 레이아웃을 짤 수 있다.
단, 요즘에는 flex 속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많기 때문에 float은 자주 사용 되지 않는다고 한다.. 쩝...ㅠ
float + clear 속성으로 레이아웃 구성하기
먼저 수평으로 배치되어야 할 요소들에게 float: left를 적용한다. 그런데 float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 해당 요소가 부모를 벗어나는 문제가 발생하게 된다.
이를 해결하는 방법은 이들을 감싸는 바깥 <div>에 아무 태그나 삽입한 후 :after 가상 선택자에서 clear를 선택하는 것이다.
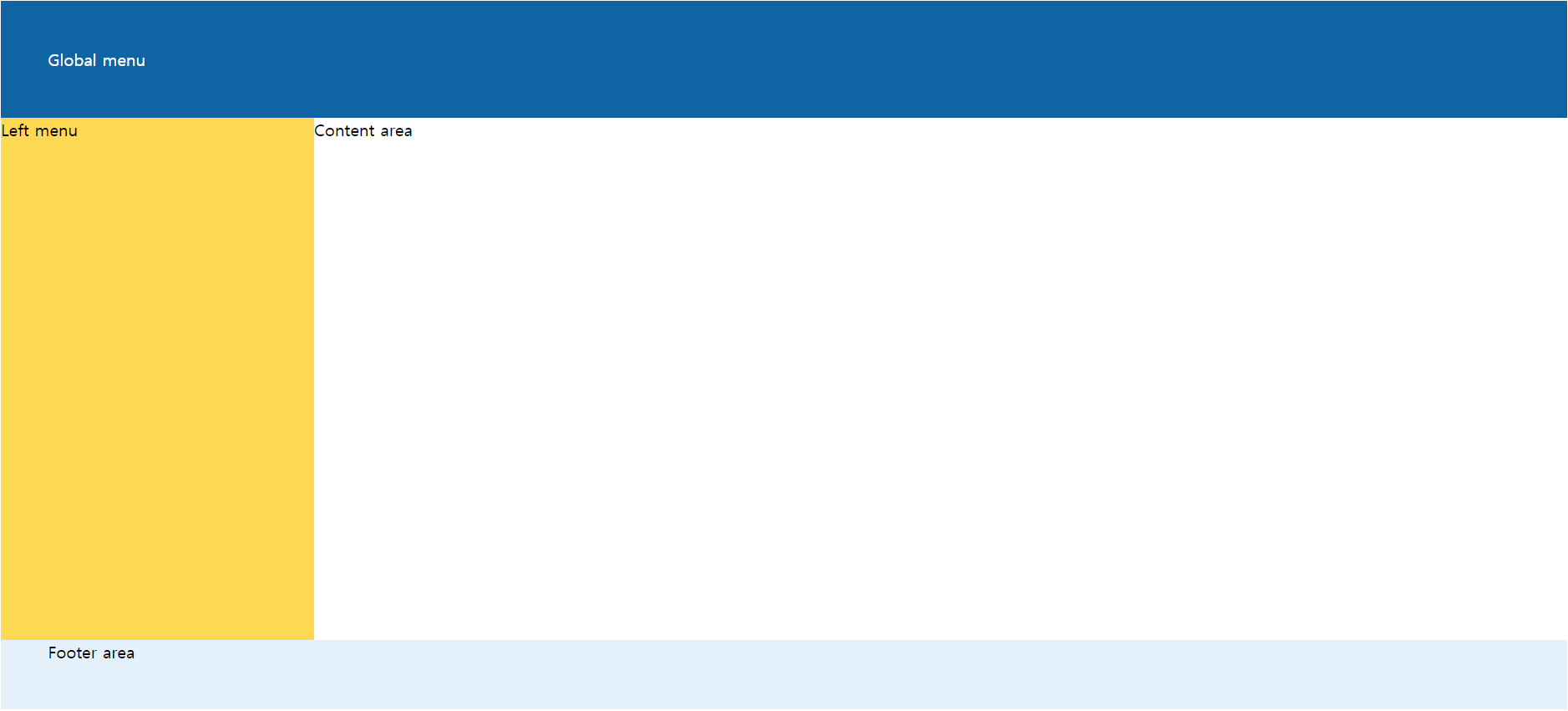
<!DOCTYPE html> <html> <head> <title>horizon layout</title> <meta charset="utf-8"/> </head> <body> <style> .ex-layout{ width: 1500px; } .ex-layout .gnb{ padding: 45px; background-color: #1064A3; color: white; } .ex-layout .main{ background-color: white; } .ex-layout .main : after {clear: both; display: block; content:} .ex-layout .main .lnb{ float: left; width: 300px; height: 500px; background-color: #FDD852; } .ex-layout .main .content{ float: left; width: 1200px; height: 500px; background-color: white; } .ex-layout .footer{ padding: 45px; background-color: #E5F1FA; } </style> <div class = "ex-layout"> <div class = "gnb">Global menu</div> <div class = "main"> <div class ="lnb"> Left menu</div> <div class = "content"> Content area</div> </div> <div class ="footer"> Footer area </div> </div> </body> </html>
결과