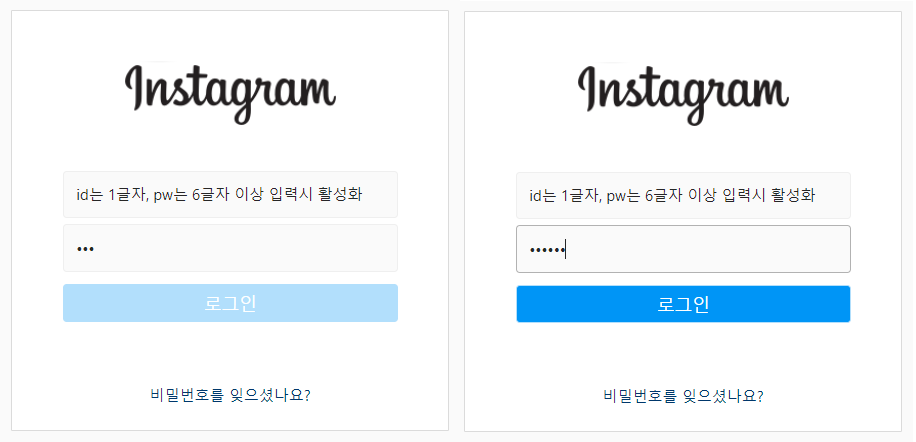
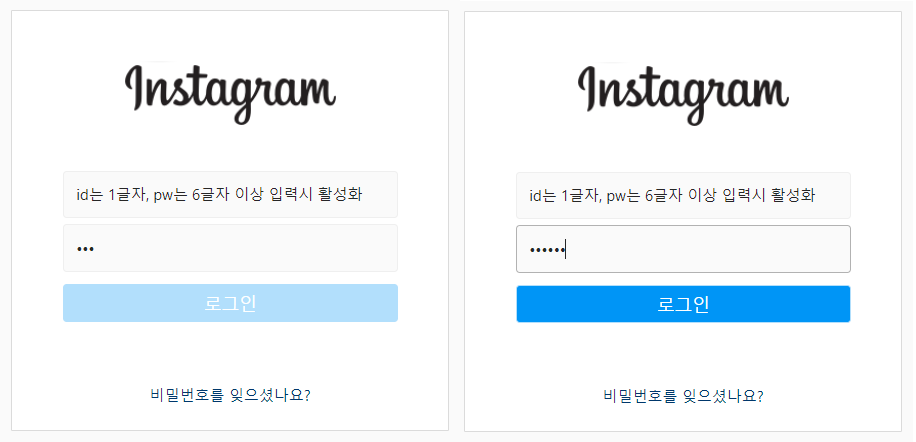
로그인버튼 활성화 기능 구현

✅ Result: HTML
<div class="form">
<div class="input_field">
<input class="user_id" type="text" placeholder="전화번호, 사용자 이름 또는 이메일">
</div>
<div class="input_field">
<input class="user_pw" type="password" placeholder="비밀번호">
</div>
<div class="button">
<a class="login" href="#">로그인</a>
</div>
</div>
✅ Result: JS
const id = document.querySelector(".user_id");
const pw = document.querySelector(".user_pw");
function activateLogin() {
const loginButton = document.querySelector(".button");
id.value.length >= 1 && pw.value.length >= 6
? (loginButton.style.backgroundColor = "#0095F6")
: (loginButton.style.backgroundColor = "#B2dffc");
}
const form = document.querySelector(".form");
form.addEventListener(
"keyup",
function () {
activateLogin();
},
true
);
✅ Code Review
⏩ const id & const pw
- 처음에는 변수
id와 pw에 각각의 value값을 할당하는 바람에, 다시 querySelector까지의 변수를 설정하는 번거로움을 겪었다.
자주 사용할 변수라면 더 상위에 있는 부모 태그에 이벤트를 설정하고, 변수는 전역으로 설정해서 코드 반복을 최소화 할 것!
⏩ 삼항연산자
- 삼항 연산자는 JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자이며, 보통 if 명령문의 단축 형태로 쓰인다.
- 삼항연산자의 syntax는 다음과 같다.
condition ? exprIfTrue : exprIfFalse
condition이 true이면, 연산자는 exprIfTrue의 값을 반환하며, 반대의 경우 exprIfFalse를 반환한다.
- 삼항연산자를 여러 행으로 나누고 그 앞에 공백을 사용하면 긴 if / else 문을 매우 깔끔하게 만들 수 있다.
var func1 = function( .. ) {
if (condition1) { return value1 }
else if (condition2) { return value2 }
else if (condition3) { return value3 }
else { return value4 }
}
var func2 = function( .. ) {
return condition1 ? value1
: condition2 ? value2
: condition3 ? value3
: value4
}
- 동일 이벤트인데 ID와 PW target을 같이 주고 싶은 경우, ID.PW.addEventListener가 안되는 이유는 이벤트 타겟인 ID와 PW가 각각의 객체타입으로 addEventListener는 메서드를 사용하기 때문이다. 그래서 문법적으로 ID.PW는 맞지 않는다.
- 동일 이벤트를 가지기때문에 코드를 통합해서 사용하길 원한다면 가장 최상위 부모인 ('.form')에서 이벤트 캡쳐링을 해주면 적용가능하다. (또는 switch문도 사용해볼 수 있을듯!)