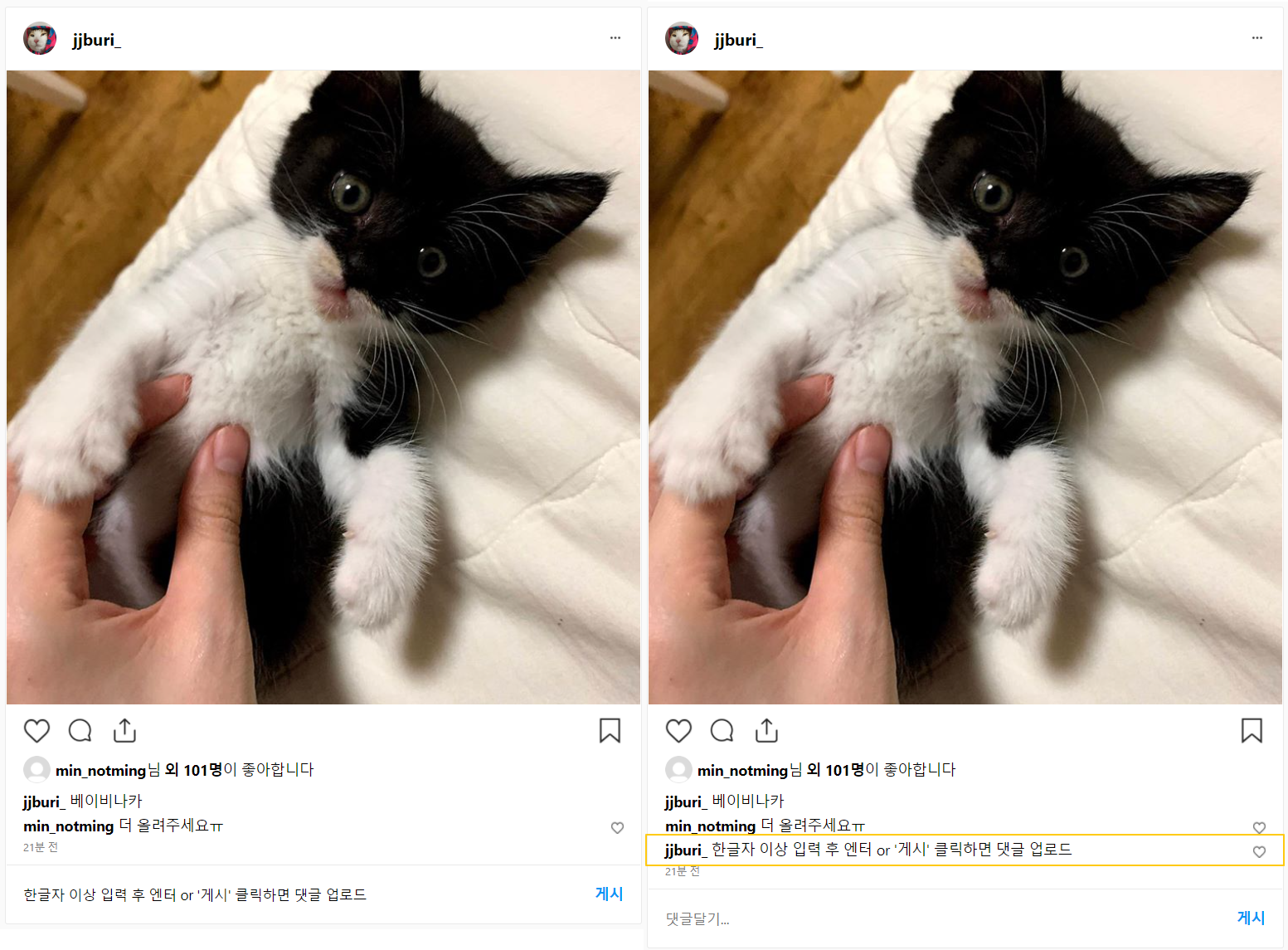
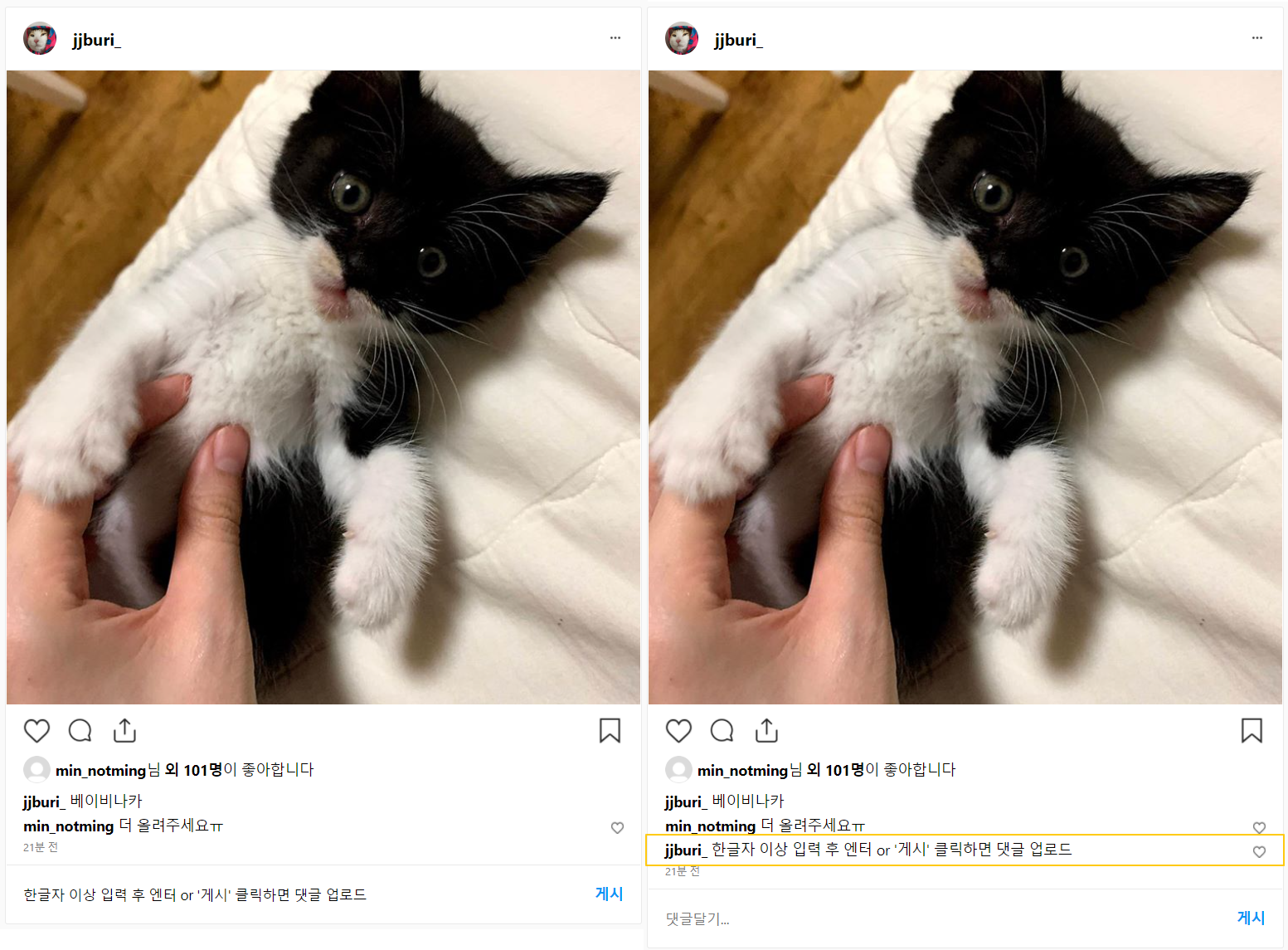
댓글달기 기능 구현

✅ Result: HTML
<div class="comment">
<p><b>jjburi_</b> 베이비나카</p>
<div class="comment_wrapper">
<div class="previous_comment">
<p><b>min_notming</b> 더 올려주세요ㅠ</p>
<img class="comment_likebutton" alt="" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png">
</div>
</div>
</div>
<div class="time">
<p>21분 전</p>
</div>
<div class="new_comment">
<input class="write_newComment" type="text" placeholder="댓글달기..." size="50">
<button class="upload_button"><b>게시</b></button>
</div>
✅ Result: JS
const uploadButton = document.querySelector(".upload_button");
const comment = document.querySelector(".write_newComment");
function addComment() {
const commentWrapper = document.querySelector(".comment_wrapper");
const newCommentDiv = document.createElement("div");
newCommentDiv.className = "previous_comment"
newCommentDiv.innerHTML = `<p><b>jjburi_</b> ${comment.value} </p><img class="comment_likebutton" alt="" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png">`;
commentWrapper.appendChild(newCommentDiv);
}
uploadButton.addEventListener("click", function(){
addComment();
comment.value = "";
})
comment.addEventListener('keydown', function(e){
if (e.keyCode === 13) {
addComment();
comment.value = "";
}
})
✅ Code Review
⏩ Template Literal
- Template Literal은 일반 문자열과 비슷해 보이지만, ‘ 또는 “ 같은 따옴표 대신 백틱(backtick) 문자 `를 사용한다.
- Template Literal은 이스케이프 없이 '작은따옴표'와 "큰따옴표"를 혼용할 수 있다.
- 일반적인 문자열과 달리 여러 줄에 걸쳐 문자열을 작성할 수 있다.
- String Interpolation: + 연산자를 사용하지 않아도 ${ … }으로 새로운 문자열을 삽입할 수 있다.
⏩ addEventListener('keydown', function(e)){}
- 키이벤트는 사람이 키보드를 누르면 발생하는 이벤트이다.
1) 키보드를 눌렀을 때 발생하는 keydown
2) 키보드를 누르고 떼는 순간 발생하는 keyup
3) 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress
- keydown은 input에 키보드로 뭔가를 누르면 두 번째 인자인 function이 실행된다.
그래서 위 코드의 경우 키보드를 누르면 addComment()함수가 실행되고 comment변수의 value가 빈값("")이 된다.
- key code란 각 키보드가 갖고 있는 고유한 code이다.
예를들어 enter키의 key code는 13
- 클릭이벤트에는 두번째 인자인 함수에 e라는 인자가 필요하지만 키이벤트에는 인자가 필요하다. 원래 두 번째 인자인 함수에 항상 event와 관련된 정보를 인자로 받을 수 있다.