[AWS] EC2에 React + Node.js 앱 배포하기! (3) - pm2를 사용한 서버 기동과 cors 에러 해결

이번 포스팅은 AWS EC2 배포 시리즈의 마지막 포스팅으로,
pm2를 사용한 서버 동작과 client와 server 사이에 발생하는 cors 에러를 해결해 보려 한다.
전 포스팅들에 비하여 매우 간단하니 빨리 시작해 보도록 하겠다! 💃
먼저, 현재 포스팅에서 배포하고 있는 서버 환경은 node.js(Express+Apollo)로 구성되어 있다.
// 폴더 구조
project
├── client (React / made by CRA)
└── server (Express + Apollo)지난 포스팅에서 AWS EC2 인스턴스에 Nginx를 사용하여 React 앱을 배포하였는데, 이 상태에서 server 단을 동일하게 설치(cd server > yarn install)해주고, 실행(yarn start) 하면 배포는 완료된다. ㅇㅅㅇ..
그런데, 문제점이 무엇일까?
바로, server를 돌리고 있는 로컬 컴퓨터가 종료되면 server도 동일하게 종료되기 때문에, 배포된 웹사이트에서 server가 동작하지 않게 되는 것이다!! 😱
이를 해결하기 위해 우리는 pm2를 사용할 것이다.
🥨 pm2로 서버 동작
1. pm2란?
- Node.js의 프로세스 매니저 PM2
- Node.js의 프로세스를 관리해 주는 역할
- 생산 프로세스 관리자로 서버 인스턴스들에 대한 로드 밸런싱과 Node.js의 Scale Up 또는 Scale Down을 도움
- 프로세스들이 계속 실행할 수 있는 환경을 제공
- 처리하지 못한 예외에 의해 스레드가 죽음으로 인해 애플리케이션이 죽는 현상을 방지
2. pm2 설치
$ yarn install -g pm2pm2 명령어를 사용해야 하므로 yarn/npm을 이용해서 전역으로 설치한다.
3. pm2 실행
$ pm2 start src/index.jspm2를 실행하는 명령어로 서버 소스코드가 작성되어 있는 js 파일을 실행한다.
- pm2 list 확인:
pm2 list- pm2 종료:
pm2 stop [id번호]
→ id 번호는pm2 list에서 확인할 수 있다.- pm2 재시작:
pm2 restart
→ 애플리케이션을 새로 배포하거나 해서 애플리케이션을 재시작 할 때 사용.
👏 이로써 서버까지 배포가 완료되었다. 👏
하지만, client와 server에서 🚫cors error🚫가 발생하게 될 것이다. 🤪
차근차근 따라오면 아주 간단하게 해결할 수 있다.
(단, 앞으로 설명할 방법은 개발 환경에서 발생한 cors error가 해결된 상태에서 진행된다.)
🥯 CORS 에러 해결
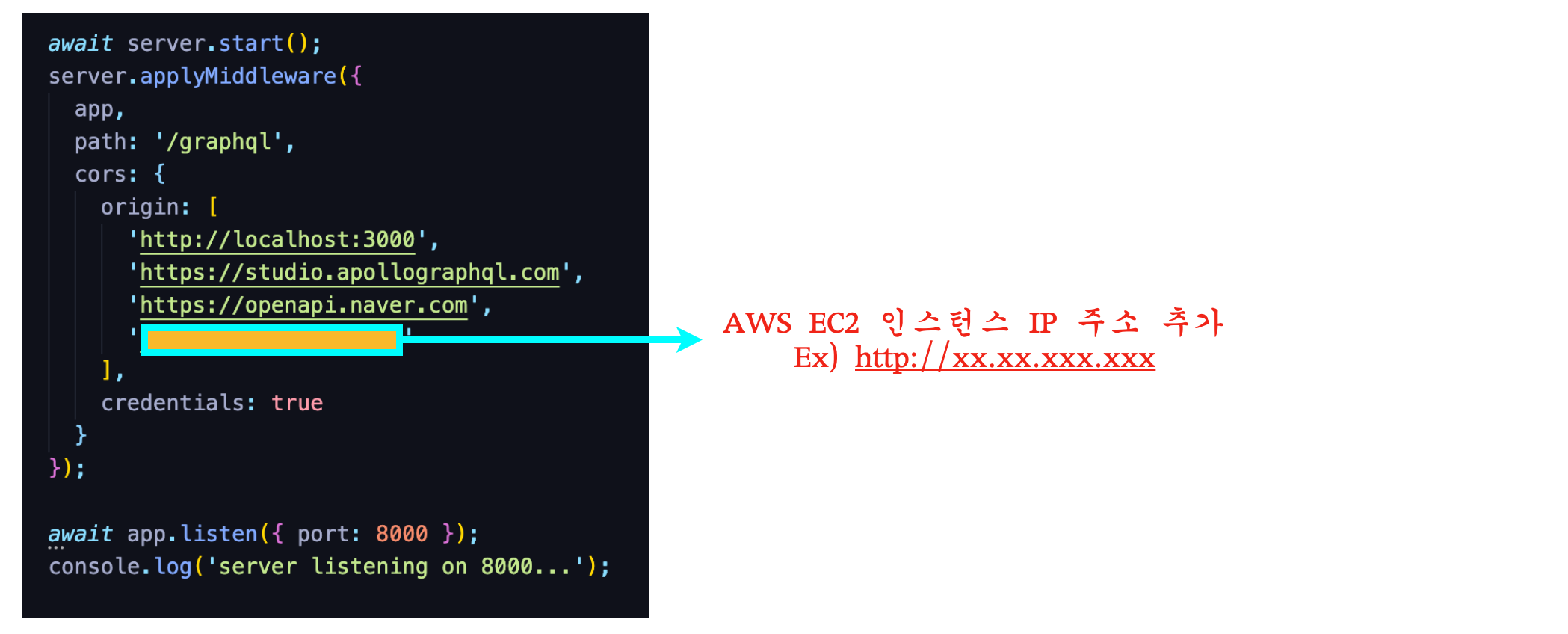
1. server > index.js 설정

위 예제는 Apollo 서버로 구성된 코드이다.
이전에 cors 에러를 설정하였던 코드에 AWS EC2 인스턴스 IP 주소를 넣는다. 만일 express로만 서버를 구축하였다면 express cors 코드에 위처럼 동일하게 넣어주면 되겠다.
만약 도메인을 구입하여 설정하였다면 도메인 주소를 넣어주면 된다.
(간-편) server단은 끝이다. 🥸👍
2. client 설정
client는 api를 호출하는, 즉 서버와 통신하는 로직들을 전부 재설정 해주어야 한다.
아래 서버를 통신하는 간단한 예제를 통해 재설정하는 것을 보도록 하자!
// before
const URL = 'http://localhost:8000/graphql';
const getServerData = async () => {
try {
const res = await axios.get(URL);
return res.data;
} catch (err) {
console.error(err);
}
};
// after
const URL =
process.env.NODE_ENV === 'production'
? 'http://[AWS EC2 인스턴스 IP 주소]:8000/'
: 'http://localhost:8000/';
const getServerData = async () => {
try {
const res = await axios.get(URL);
return res.data;
} catch (err) {
console.error(err);
}
};- 서버와 통신하는 URL을 변수에 담았다.
process.env.NODE_ENV값은 build된 파일에서 실행할 땐production으로, 개발 모드에서 실행할 땐development로 설정되므로, 삼항 조건 연산자로 그에 따른 url 값을 설정해 준다.- AWS EC2 인스턴스 IP 주소는 로컬에서 개발할 때 사용한 서버 포트를 동일하게 설정해 주어야 한다. →
http://[AWS EC2 인스턴스 IP 주소]:8000/
이러한 과정을 서버와 통신하는 모든 로직에 적용한다.
3. git pull > client build
위 단계가 모두 완료되었다면,
- ssh에서 AWS EC2 인스턴스에 재접속하여 프로젝트를 최신 코드로 받아온다. →
git pull - 최신 프로젝트 버전에서 React(client)를 build를 한다. →
yarn run build - 만약 빌드 과정에서 에러가 난다면 Nginx를 종료하고, 빌드 후에 재시작 해보면 될 것이다.
// 리눅스에서 Nginx 명령어
$ sudo systemctl stop nginx // 종료
$ sudo systemctl start nginx // 시작
$ sudo systemctl restart nginx // 재시작모두 완료되었다면 cors 에러가 해결된 웹사이트가 배포되었음을 볼 수 있다.
👏👏👏👏*99999
이로써 AWS EC2에 Nginx와 pm2를 사용하여 React + Node.js(Express+Apollo) 앱을 배포하는 과정을 처음부터 끝까지 알아보았다.
포스팅에서 보았듯이 아주 간단한 앱의 규모이며, https와 도메인 등의 설정은 들어가지 않았다.
추후 더 견고한 앱 배포 포스팅으로 돌아오겠다. 피-쓰 🤟😜🤟!!
