
🐛 에러 발생 (webpack-dev-server)
여러 자바스크립트 라이브러리를 사용하다 보면 Node.js 버전이 낮아 제대로 작동이 안 될 때가 있다...
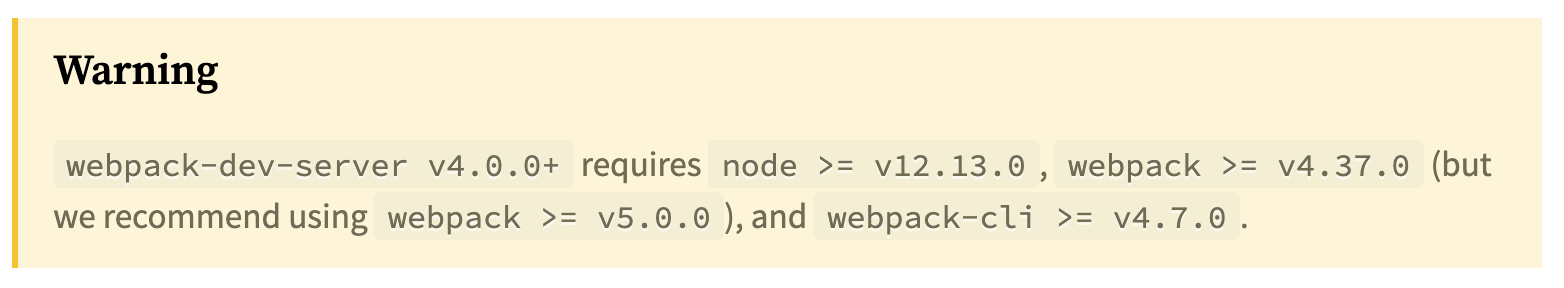
조금 전 webpack-dev-server를 설치하여 dev 서버를 작동하려 하는데 계속 에러가 떠서 Webpack 공식 문서를 확인해보니, webpack-dev-server v4.0.0+부터 요구되는 node 버전보다 현재 내가 쓰고 있는 버전이 낮았던 것이다!

그리하여 Node.js와 NPM을 최신 버전으로 업그레이해보도록 하겠다!
🧚 Node.js Update
- 현재 Node.js 버전 확인하기
$ node -v
v10.15.1- 강제로 캐시 삭제
$ sudo npm cache clean -f- n 모듈 설치
- Node.js 업데이트는 Node.js 버전을 관리하는 n 이라는 모듈을 사용해서 할 수 있다.
$ sudo npm install -g n- n 모듈을 사용하여 Nodejs 설치
- n stable: 안정 버전
- n latest: 최신 버전
- n lts: lts 버전
- n x.x.x: 특정 x.x.x 버전
$ n stable위 1~4 단계를 차례대로 하면 node -v 했을 때 최신 버전으로 업데이트되었음을 확인할 수 있다. 😀
$ node -v
v14.17.6- 🐛 업데이트된 node 버전으로 적용이 안된다?!?!?!?!

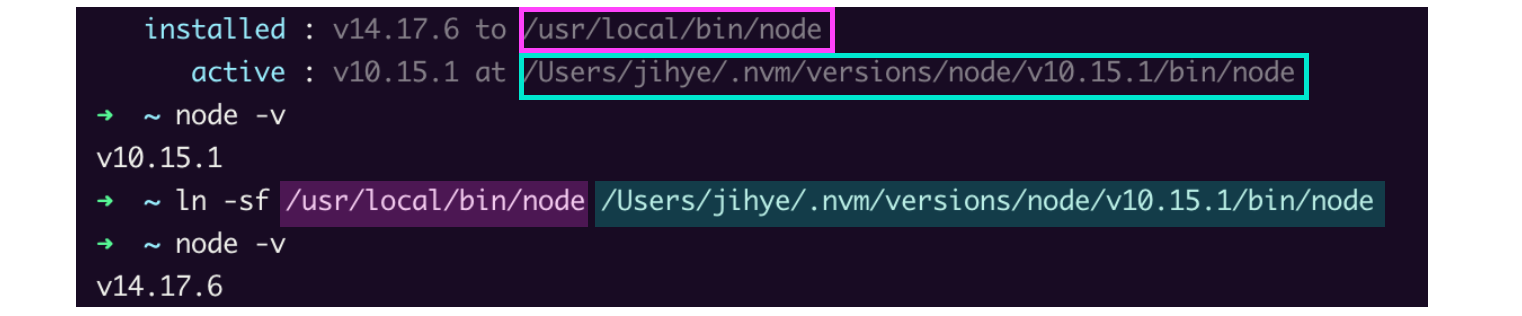
위 사진에서 보면 installed와 active 버전이 상이한 것을 알 수 있다.
이럴 땐 직접 symbolic link를 변경해 줘서 인식시켜야 한다.
$ ln -sf *installed 경로* *active 경로*
위 방법이 안될 땐 앞에 sudo를 붙여보자!🧚 NPM Update
Node.js 업데이트와 비슷하며, 더 간단하다!
- 현재 npm 버전 확인하기
$ npm -v
v6.31.0- npm으로 npm 설치
$ sudo npm install -g npm- npm 버전 확인
$ npm -v
v7.23.0Node.js 와 NPM을 최신 버전으로 업데이트하니, 처음 발생한 webpack-dev-server 에러도 해결되었다. 😎

와! installed랑 active 버전 계속 차이나서 왜 안 되나 싶었는데 정리된 자료 보고 해결했습니다. 감사합니다.