
보통 포트폴리오나, 회사 소개 웹페이지에서는 Contact 섹션이 구성되어있다.
이 섹션은 사용자가 입력하여 기입된 Form의 값들이 지정된 Email로 보내지는 것이다.
(사실.. 이메일로 연결되는 제일 간단한 방법은 a태그에서 href="mailto:이메일주소" 이렇게 지정할 수 있지만.. 원하는 UI도 아니뿐더러.. Footer에 더 알맞는 기능이지 않을까 싶다..)
그래서 Form에서 보내는 방법을 찾아보니 php나 jsp의 백단을 구축해서 만드는 방법이 있는데,
이 방법은 서버를 계속 돌리고 있어야 하기때문에 ✨JS로 만들 수 있는 emailJS를 React에 적용해보겠다!
💌 emailJS 가입 & 기본 설정
- emailJS 홈페이지로 이동하여 회원가입을 한다.
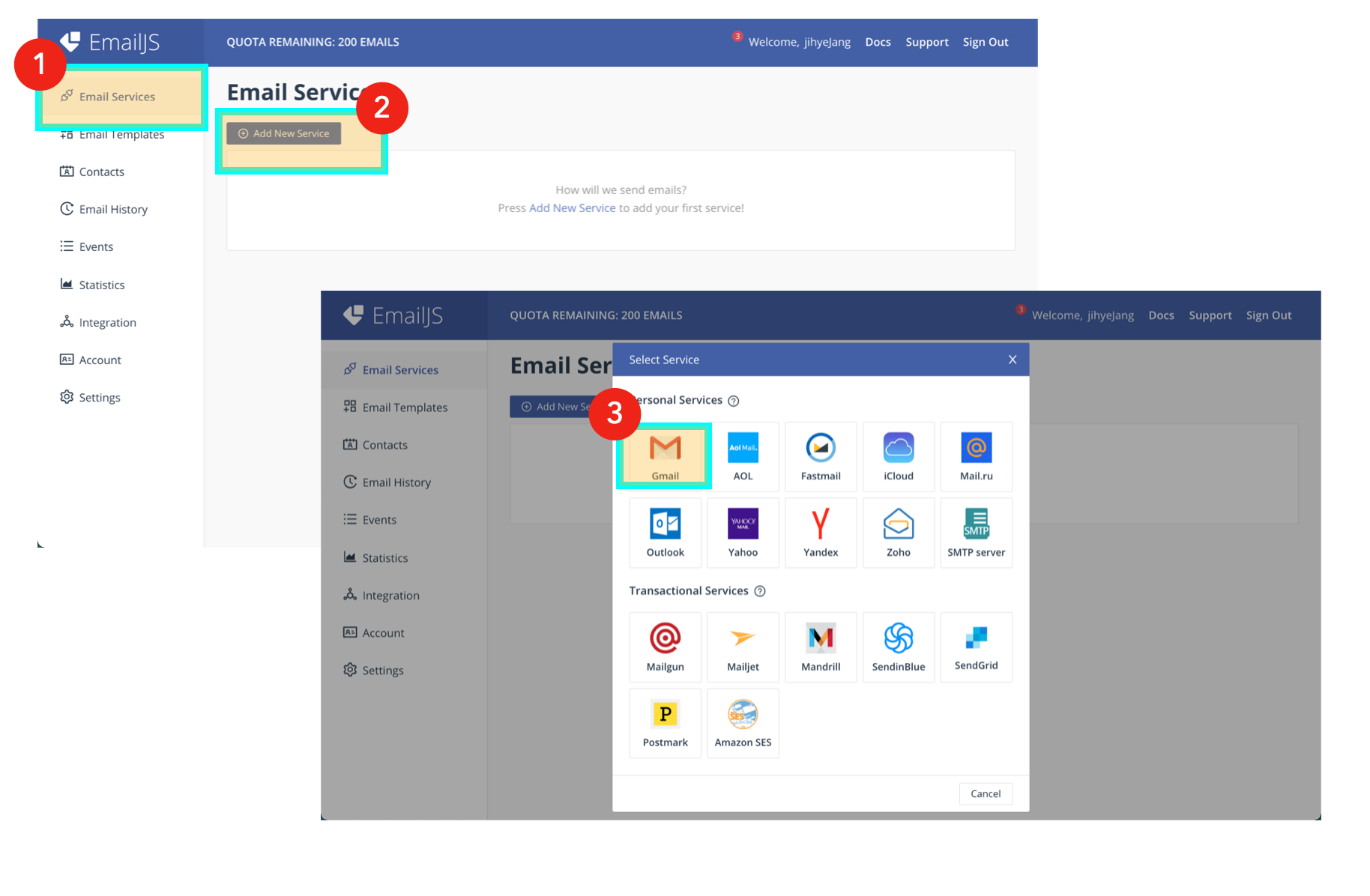
- 로그인을 한 후 Email Service 메뉴로 이동하여 이메일 서비스에 연결할 폼을 선택해준다. (나는 gmail..❣️)

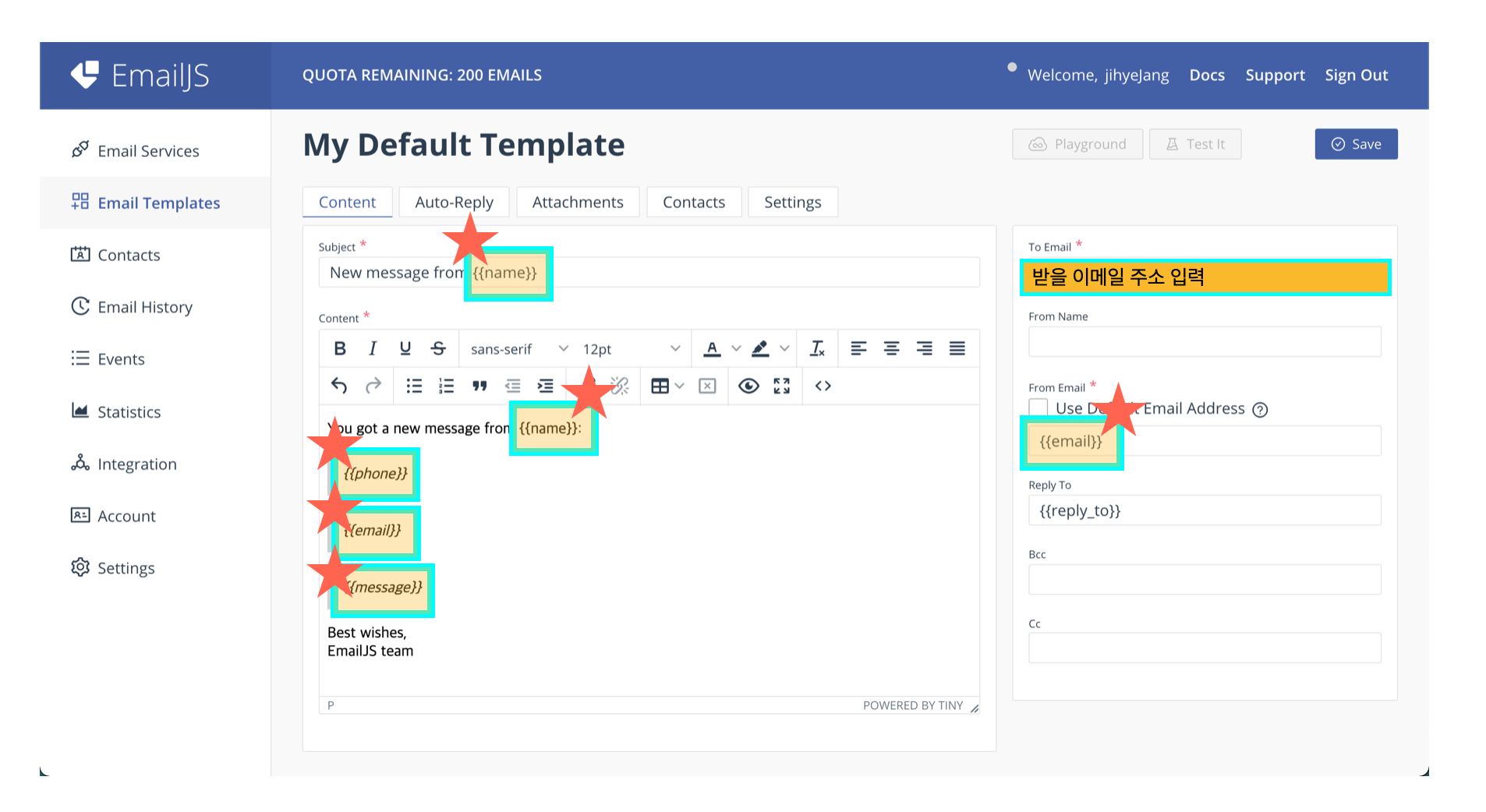
- 이렇게 서비스를 생성했다면 좌측에 Email Templates 메뉴로 이동하여 템플릿을 작성해준다.

별 표시는 후에 작성될 Form에서 input의
name값과 동일하게 작성해야 한다.
💌 emailJS React에 적용
-
루트폴더에 설치:
npm install emailjs-com -
나의 userID로 SDK 초기설정
-
userID > Integration 메뉴에서 확인
-
코드 예제
import { init } from 'emailjs-com'; useEffect(() => { init('userID 값 입력'); }, []);
-
-
마지막으로 Form 전송 이벤트를 설정해주면된다.
-
service ID 값 > Email Services 메뉴에서 확인
-
template ID 값 > Email Templates 메뉴 > My Default Template > Settings 에서 확인
-
코드 예제
import { send } from 'emailjs-com'; const onSubmitForm = e => { send('service ID 값 입력', 'template ID 값 입력', *form값 입력*) },
-
💌 emailJS Test

과연..
두둥..
두둥..

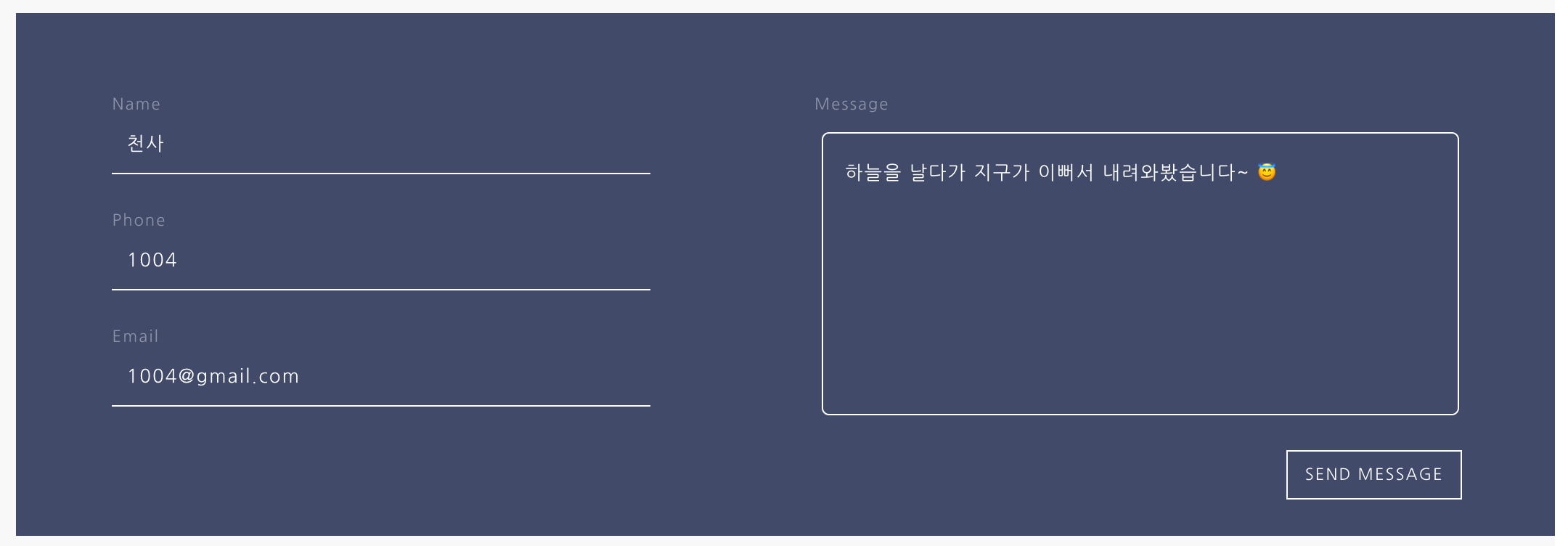
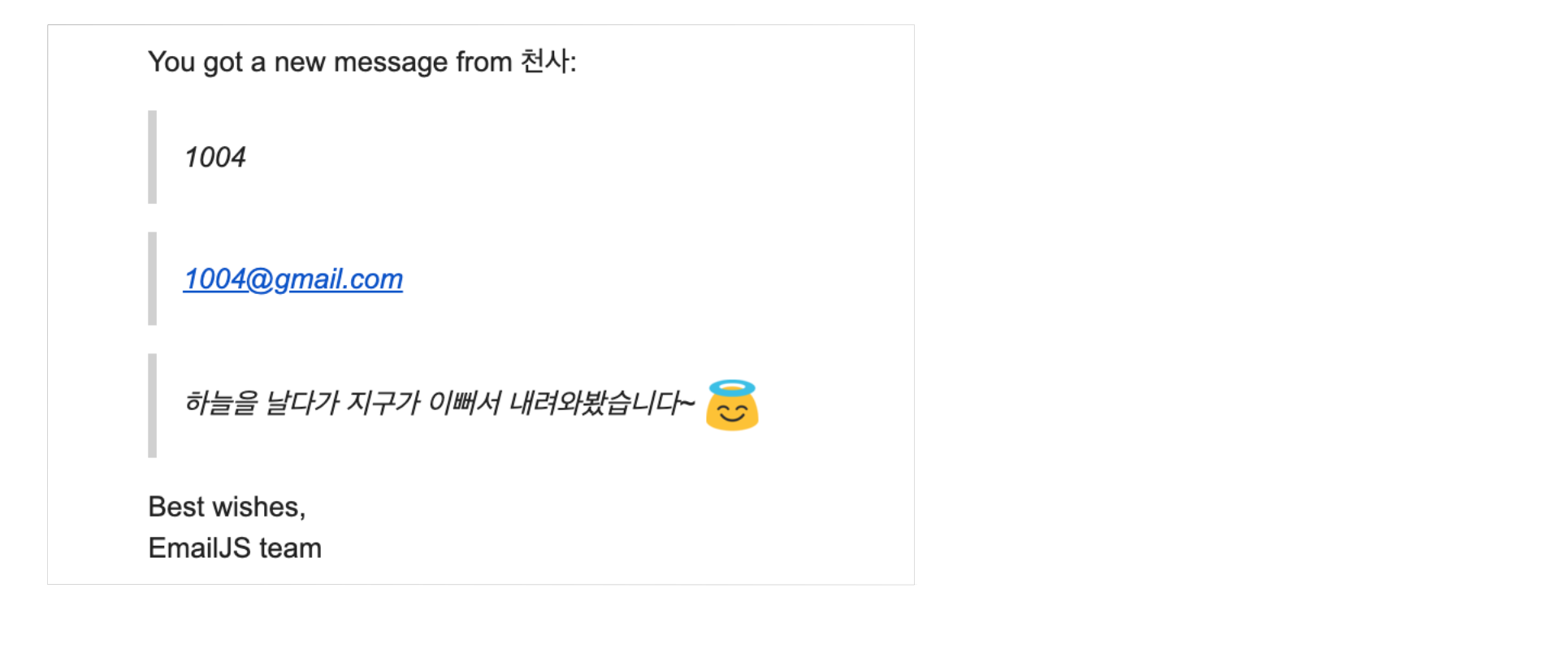
사용자가 입력한대로 값이 잘 들어오고 있다! 😇

jjh.s.today@gmail.com 여기로
메일드렸는데 확인 부탁드립니다 :)