[project-Sleact] keydown, keypress, keyup의 차이는?
3

※ 본 포스팅은 프로젝트 진행 중 학습한 내용을 기록하였습니다.
0. 💁🏻♀️ Sleact 프로젝트 한 줄 소개
채팅 어플리케이션 슬랙(slack) 클론 프로젝트로, 리액트 & 타입스크립트를 사용하여 실시간 채팅 기능을 중점으로 구현하였습니다. (Sleact 프로젝트 보러 가기 👀✨)
1. 🐛 버그 발견
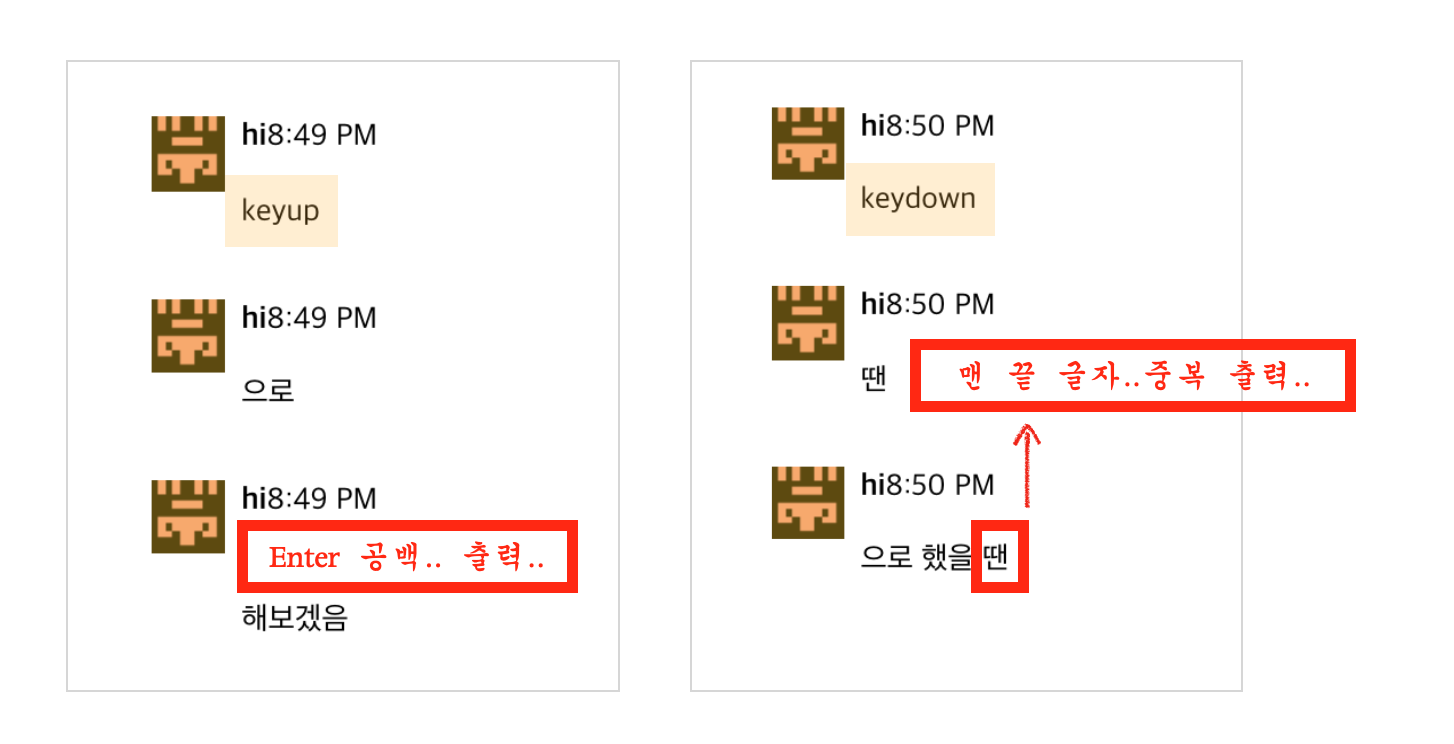
- 채팅을 렌더링하는 chatList 컴포넌트에서 숫자와 특수문자는 한번씩 이벤트가 발생하는 반면, 한글로 입력시에는 두번씩 발생하고 있다. 😂

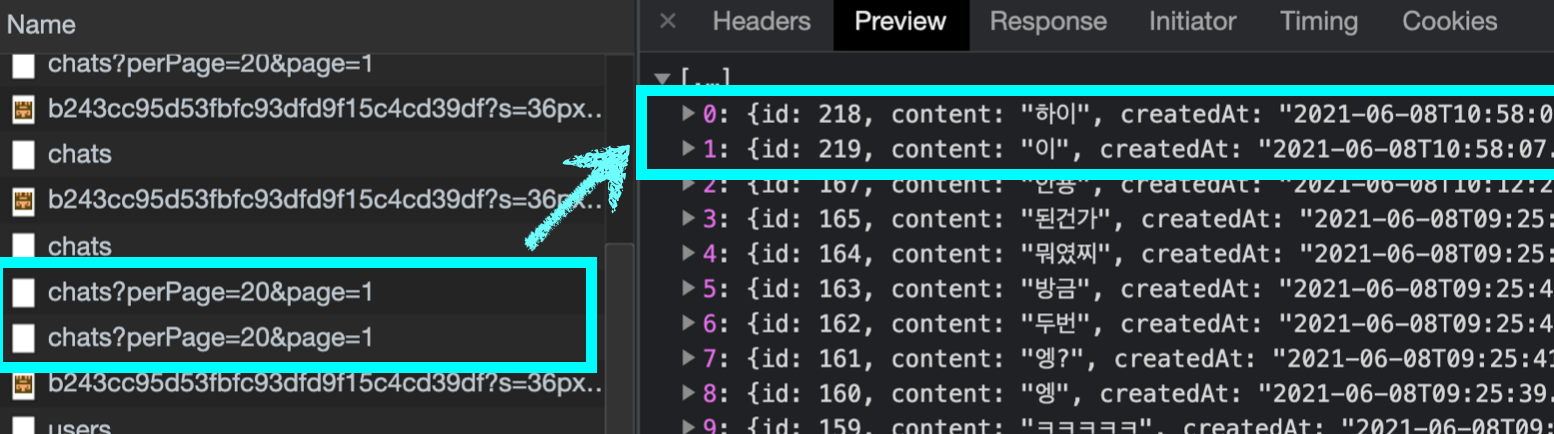
- 서버에도 동시에 두 번 요청되었음을 알 수 있다. 😭

2. 🕵🏻 원인 분석중...
오류가 발생할만한 원인을 생각해보았다...
- 채팅 내용을 담은 비동기 요청이 두 번 가고 있다?
- swr로 비동기 요청을 하고 있어, revalidate 호출을 여러번 하고 있을수도 있다고 생각함.
- ✅ 채팅창인 chatBox에서 onSubmit 이벤트가 여러번 발생하고 있다?
3. 📚 해결 방안 및 학습 내용
3-1 해결 방법
-
chatBox 컴포넌트에서 submitForm 함수를 실행하는 onKeyDown 이벤트에서 에러가 발생 한 것.

-
✨ keydown과 keyup이벤트는 모든 문자를 인식하는 반면, keypress는 한글은 인식하지 않는다.
-
위 에러는 한글입력시 이벤트가 두 번 호출되므로, onKeyDown이벤트를 onKeyPress로 변경하니 해결되었다. 🥳🎉
3-2 keydown, keypress, keyup 알아보기
- keydown, keypress, keyup 이벤트 정의
keydown: 키보드를 누를 때 실행. 키를 누르고 있을 때 단 한번만 실행
keypress: 키보드를 누를 때 실행. 키를 누르고 있을 때 계속 실행
keyup: 누른 키에서 손을 뗄 때 실행
- 그렇다면, keydown과 keypress는 같은가?
- 이론적으로, keydown 이벤트는 눌리거나 해제된 키를 나타내고, keypress 이벤트는 입력 중인 문자를 나타낸다.
- 또한, keydown은 모든 문자를 인식하는 반면, keypress는 한글은 인식하지 않는다.
- 이벤트 발생 순서
- 키를 누르면 keydown 이벤트가 발생하며, 이어서 바로 keypress 이벤트가 발생한다. 그런 다음 키가 해제되면 keyup 이벤트가 생성된다.
keydown > keypress > keyup 순으로 이벤트 진행
- 키를 누르면 keydown 이벤트가 발생하며, 이어서 바로 keypress 이벤트가 발생한다. 그런 다음 키가 해제되면 keyup 이벤트가 생성된다.
