
🔥 프로젝트 설명
예전부터 P2E게임을 간단하게나마 만들어 보고 싶어서 팀장으로 출전하여 팀원을 모으고 프로젝트를 진행중 입니다.
생각한 게임 상태에 대해서 간단하게 설명을 해보겠습니다.
저희 팀이 최종적으로 지향하는 게임시스템은 스테이킹과 비슷합니다.
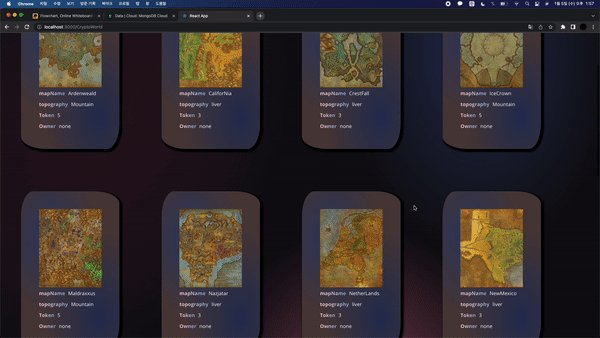
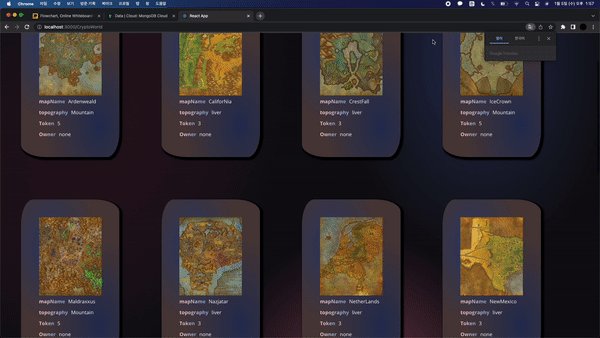
전투를 통해서 영토를 차지하고 일정 시간 (12시, 3시 등등)에 해당 영토를 차지하고 잇는 유저는 토큰을 지급받는 형태를 생각하고 있습니다.
- 아직 완벽하게 짜여지지는 않아서 현재 의논을 추가적으로 해야하는 상황입니다.
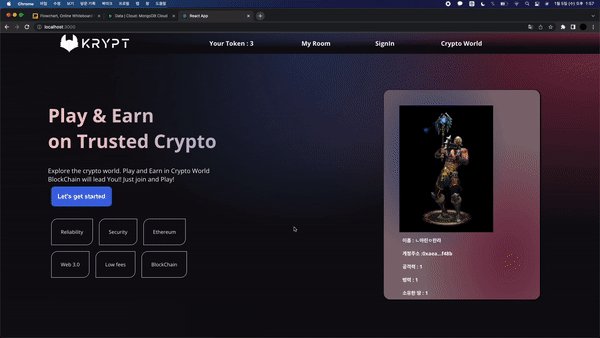
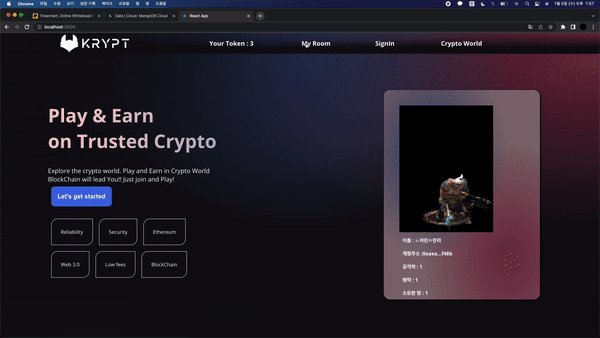
디자인적 부분은 와우, 디아블로와 같이 살짝 붉으면서도 어두운 느낌 또는 판타지적 요인으로 생각을 하고 제가 디자인을 하였습니다.
- 기본적으로 예전에 css작업했던 부분이 있어서 그부분을 활용 하였습니다.

- 아직 다른분들과 코드를 합치지 않았습니다.
Server, Client부분을 만들어서 map데이터를 axios를 통해서 받아오고 있는 형태 입니다.
🔥 문제점
사실 이 부분은 문제점이라기보다는 단순히 오류로 생각하고 있습니다.
- 아니면 제가 모르는 부분을 처리하지 않았던가..
전형적인 cors오류가 발생을 하였고 Access-Control-Allow-Origin 오류가 발생을 하였습니다.
저 같은 경우에는 평소와 같이 cors설정을 해주고 활용을 하였는데 가끔씩 이런 오류가 발생을 하더군요;;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extends: true }));
app.use(cors());- 부수적으로 cors안에 origin과 methods등등을 활용하였지만 따로 해줄 필요가 없다고 하여 삭제를 하였습니다.
이와 같이 설정을 하였지만 cors오류가 해결이 되지 않아서 그냥 단순히
들어오는 콜백함수에
export const AllMap = async (req, res) => {
const answer = await MapDB.find();
res.header("Access-Control-Allow-Origin", "*");
res.send(answer);
};header를 추가해 줌으로써 해결을 하였습니다.
