

- 현재에는 css부분과 MyPage부분을 좀더 수정을 하였습니다.
🔥 개요
일단 오늘한 작업은 생각보다 간다하면서도 어려운 부분입니다.
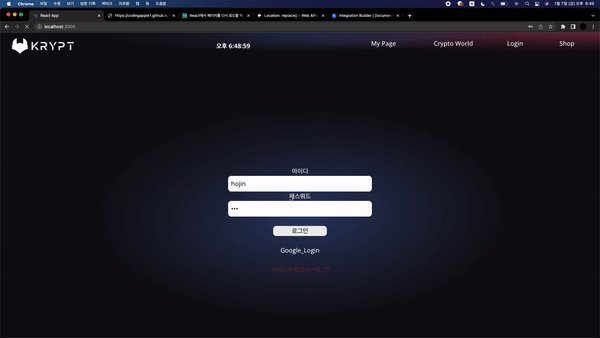
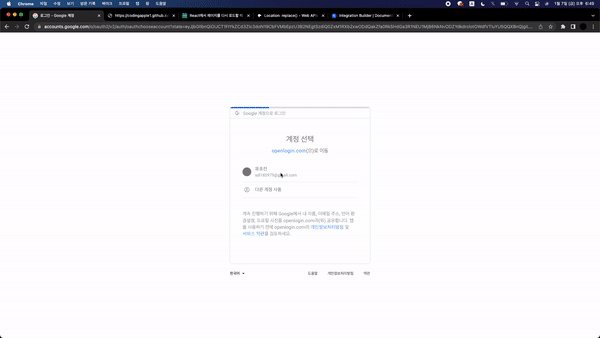
기본적으로 OpenLogin을 통해서 Google로그인을 지원하였습니다.
일종의 OAuth와 같이 사용가능하며 이를 통해서 사용자들에게 좀더 유쾌한 경험을 선사할 것입니다.
기본적으로 구글 로그인을 하면 자동으로 로그인한 값이 유지가 되지만
저희 서버의 DB를 활용하여 로그인을 하게 되면 페이지 리로딩시에 정보가 초기화 되게 됩니다.
이러한 부분을 막기 위해서 로그인을 시도할떄 서버쪽에서 jwt를 통해서 토큰을 발급받았고
이러한 토큰은 window.localStorage에 저장 함으로써 데이터가 유지되게 만들어 두었습니다.
- 쿠키에 보관을 하는 것으로 알고 있기 떄문에 이 부분은 후에 수정이 가능하면 수정할 것 입니다.
또한 로그아웃 할떄에는 localStorage에 있는 값을 삭제해 줌으로써 user의 값을 갱신시켜 줍니다.
🔥 정리
사실 오늘한 작업은 그렇게 많은 것은 아닙니다.
하지만 얼추 시간이 소요된 이유는 OpenLogin이라는 플랫폼을 활용하여 이더리움 계정을 만드는 작업을 처음하다보니
docs를 하나하나 훑어 보아서 시간이 소요되게 된것 같습니다.
다음에는 node-schedule를 통해서 특정 시간에 원하는 함수가 실행이 될수 있는 작업을 진행해보고자 하며
만약 너무 팀원들과 작업속도 차이가 벌어진다고 생각이 들면 개인의 작업보다는 팀원분들의 작업을 도와주는 시간을 가질것 같습니다
감사합니다!
