
github : https://github.com/codestates/BEB1stProject-05
🔥 진행한 부분
오늘은 이전에 팀원 분이 작성 하셨떤 Navbar부분을 합치는 과정을 가졌습니다.
역시나 혼자서 작업을 하지않고 한 페이지를 나눠서 작업을 하다보니 합치는 과정에서 css적으로 문제가 발생하였고
그 부분은 혼자서 해결을 해 나가는데에 많은 시간이 소요 되었던것 같습니다.
다음부터는 반드시 역할 분담을 해야할 필요가 있을꺼 같습니다...ㅠㅠ

이 부분에서 추가로 Navbar를 클릭시에 router기능까지 추가를 해놓은 상태 입니다.
참고로 전등 같은 경우에는 너무 심심해 보이는 웹 페이지여서 시각적으로 변화를 주기 위해서 추가를 해놓았습니다.
🔥 코드
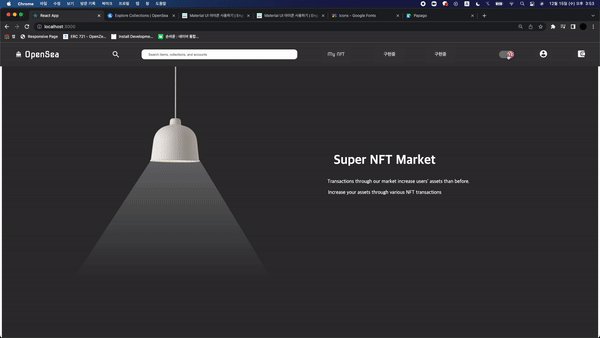
🔨 전등 켜기
말 그대로 기본 페이지에서 버튼 클릭시에 전등을 키는 부분입니다.
사실 이 부분은 기본적으로 구조를 만들어놓고 간단하게 css를 조율하면 되는 부분입니다.
사용했던 css는 transition 이며 이곳에 opacity 1s줌으로써 1s의 시간을 가지고 변화하게 만들어 주었습니다.
- 이 부분은 예전에 클론코딩을 통해서 학습했던 부분이라서 어렵지 않게 적용 하였습니다 ㅎㅎ
그리고 전등의 z-index값을 조절해 줌으로써 Navbar뒷편에 존재하게 해 주었습니다.
전등을 켜는 부분은 UseState를 통해서 조절을 하였고
버튼을 누르면 변수값을 반대로 가게 설정하여
해당 전등의 className을 수정 하였습니다.
🔥 후기
오늘한 작업이 그렇게 많지가 않고 단순히 코드를 합치는 과정에서 시간이 많이 소요 되었던 부분인것 같습니다.
git활용에 아직 익숙하지가 않아서 발생을 하였고 처음 프로젝트 시작 자체를 일단 뛰어들어보자!! 라는 느낌으로 진행을 하여서 발생했던 부분 같습니다...
그만큼 배우는 시간이 많았고 클론코딩이 아닌 나만의 작은 웹페이지를 만들수 있는 좋은 시간이였습니다.
이후의 작업은 메타마스크 로그인, NFT만들기, NFT목록 나열하기 페이지쪽을 작성할것 같습니다
이 부분은 할줄 아시는 팀원분과 각각 맡아서 진행해볼 예정입니다.
감사합니다.
