
github : https://github.com/codestates/BEB1stProject-05
🔥 진행한 부분
오늘은 내가 원래 메타마스크와 연결을 진행하는 과정까지 진행을 하려고 했지만 팀원분이 말없이 해놓으셔서 ㅎㅎ 그 부분은 내가 다루지 않았습니다.
하지만 중요한 부분이라고 생각을 하기 떄문에 한번 집고 넘어갈 것 입니다!!
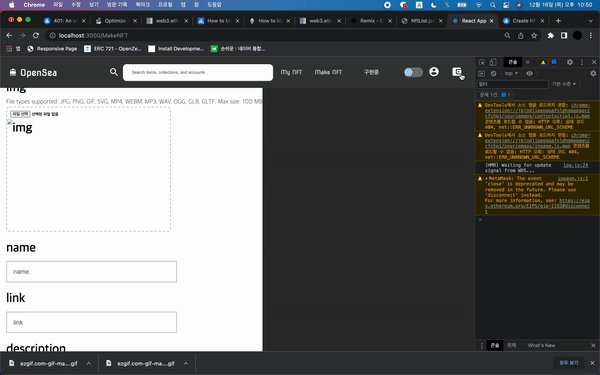
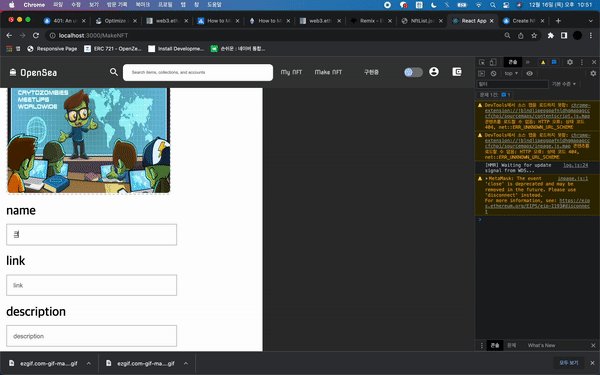
오늘한 부분은 NFT만들기 부분 입니다.
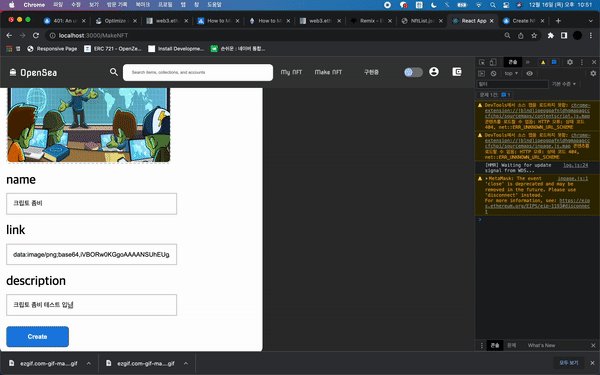
데이터를 입력받고 해당 데이터를 통해서 NFT를 만드는 작업을 진행하였습니다.
- 프론트 작업도 진행을 조금 하였지만 일단 기능 구현이 먼저라고 생각을 하여 많이 만지지는 않았습니다.

오늘한 작업의 요약본 입니다.
- 페어분의 css와 합치다 보니 저의 css에 변동이 생겨서 옆으로 밀렸네여;;
어쩃든 이렇게 web3.js를 활용하여 NFT를 생성하는 부분을 다루었고
개인적으로 이해가 잘 되지 않아서 매우 간단한 작업이였지만 많이 어지러운 경험이였습니다 ㅠㅠ
페어분은 나의 NFT를 나열하는 CSS부분을 작성 하였습니다.
- 이후 만든 NFT를 단순하게 합쳐줌으로써 작동이 이루어 질것 같습니다!!
🔥 코드
if (name !== "" && img !== "" && link !== "" && description !== "") {
const nftContract = await new web3.eth.Contract(abi, CA);
const nonce = await web3.eth.getTransactionCount(account, "latest");
const tx = {
from: account,
to: CA,
nonce: nonce,
gas: 500000,
data: nftContract.methods
.mintNFT(account, link + `,${name},${description}`)
.encodeABI(),
};
await web3.eth.sendTransaction(tx);
const total = await nftContract.methods.totalSupply().call();
let arr = [];
for (let i = 1; i <= total; i++) {
arr.push(i);
}
for (let Id of arr) {
let host = await nftContract.methods.ownerOf(Id).call();
if (String(host) === account) {
let tokenURI = await nftContract.methods.tokenURI(Id).call();
console.log(tokenURI);
}
}
} else {
alert("모두 입력해 주세요");
}버튼을 클릭시에 작동하는 로직입니다.
처음에는
await web3.eth.accounts.signTransaction(tx, my_pri).then((signedTx) => {
web3.eth.sendSignedTransaction(signedTx.rawTransaction, (err, hash) => {
if (!err) {
console.log("NFT전송 완료!");
} else {
console.log(err);
}
});
});이러한 방식으로 signTransaction, sendSignedTransaction 을 통해서 해결 하려고 하였습니다.
- 실제로 공식 문서에서도 이런식으로 다루고 있어서...ㅠㅠ
이런 코드로도 작동이 가능하지만 이런 코드는 직접 Private Key를 코드에 입력해 주어야 합니다.
OpenSea를 참고해 보면
NFT를 만들떄에는 따로 Private Key를 입력하는 부분이 없고
만약 Private Key를 입력하게 되면 이 키의 의미가 사라지겠지요
그래서 다시 공식문서를 뒤적뒤적 거리다가
sentTransaction을 발견하게 되었고 이 함수를 활용하여 요청을 보내게 되었습니다.
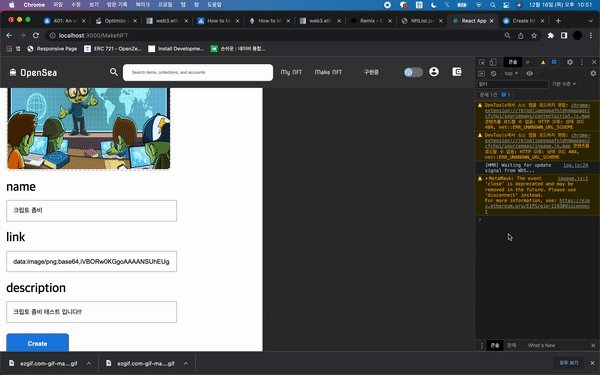
- 그러면 gif에서 보는거와 같이 메타마스크가 나오고 이를 처리 합니다.
total변수 아래 부분 부터는 컨트랙트에 있는 NFT를 둘러보면서 나의 NFT를 확인하는 작업입니다.
🔥 후기 및 느낀점
프로젝트를 해 나가면서 스스로 직접 코드를 짜고 정상적으로 작동하는지를 확인하는 것은 상당히 어려운 작업 같습니다..
생각보다 별다른 작업이 아닌것 같으면서도 막상 짜보려고 하니 모든것을 다 아는게 아니라서 많이 삐걱 대는것 같습니다.
사실 아직 제대로 구현이 이루어 지지는 않았습니다.
영상속 link부분에 이미지의 주소가 들어가고 그를 통해서 이 이미지 주소를 NFT로 만드는 로직으로 작성을 하였지만
이미지 주소 외에도 다른 값 예를 들면 abc라는 값이 들어와도 abc라는 string값이 NFT로 등록이 되고 있습니다..
사실 이러한 부분을 어떻게 해결해야 할지를 모르겠네요...
검증하는 과정이 있으면 좋겠지만 이 검증하는 로직을 어떻게 구성하는지 해본적이 없는지라... 후에 시간이 되면 해결하는 것으로 하고
일단은 다음 단계인 자신의 NFT를 나열하는 부분을 다루어 보도록 하겠습니다!!
