
클론 코딩을 통해서 React에 대해 좀더 연습해볼 생각이다.
내가 이 영상을 참고하면서 하는 이유는 일단 전체적으로 내가 배운부분에 대해 정리를 해볼수 있기 떄문이다.
- redux, react, hook api등등
앞서 말했듯이 클론코딩으로 진행이 되며 내가 안써본 모듈들도 나오기 때문에 천천히 배워가볼 생각이다.
실수로 잘못 입력을 하여 이상한 모듈도 좀 섞인?? 아니면 원래 이렇게 많음 모듈이 설치 되는건지??는 잘 모르겠지만
좀 많은 모듈이 설치를 해버렸따;; ㅠ
사용한 모듈
내가 처음 써보는 모듈에 대해서만 정리를 해보겠다.
- antd
어드민 개발할 떄 사용하는 프레임웍 이다.
UX를 사용할 수 있는 프레임 웍으로 디자인을 할떄에 사용된다.
- 쉽게 말해 css역할을 한다고 생각한다,
손쉽게 레이아웃 디자인을 하는데에 매우 효율적이라고 생각하면 된다.- chart.js
데이터를 활용하여 손쉽게 일반적인 차트를 그리는 대에 사용되는 모듈이다.
- 공식 설명에서도 차트 그리는 라이브러리 라고 나와있다.
canvas라는 요소 안에 적게 된다
- 일반적인 div로 이해를 하자- html-react-parser
react는 기본적으로 html parse를 지원을 하지 않는다.
그것을 가능케 하는 모듈- millify
이해를 돕기 위해서는 Homepage부분을 참고하자
- 큰 숫자를 좀더 멋있게?? 바꿔주는 부분!!- moment
사용하는 영상이 곳이 나올떄 다루어 보겠다- @ant-design/icons
antd를 사용할떄 필요한 모듈
APP.js


기능 구현보다는 layout설정을 먼저 하였다,
- css에 대한 부분은 다루지 않겟다 어차피 프레임 웍을 사용했기 떄문에
- 그렇다고 내가 여기에 적용된 모든 css에 대해서 아는 것은 아니다.
- 이 클론코딩의 목표는 css학습이라기 보다는 react에 관한 전반적인 것이기 떄문에 스킵 하는 것!
일단 기본적으로 링크들을 모두 지정 해 주었다.
- 이 부분에 대해서는 부가적은 설명은 필요 없다고 생각
Layout
- antd를 통해서 사용한 프레임 웍이다.
참고 링크 : https://ant.design/components/layout/
Typography.Title
- antd를 통해서 사용한 프레임 웍이다.
h1,h2태그 같은 역할을 하는 것으로 이해를 하였다.
참고 링크 : https://ant.design/components/typography/
Space
- div또는 section같이 박스를 만들어 주는 역할을 한다.
참고 링크 : https://ant.design/components/space/
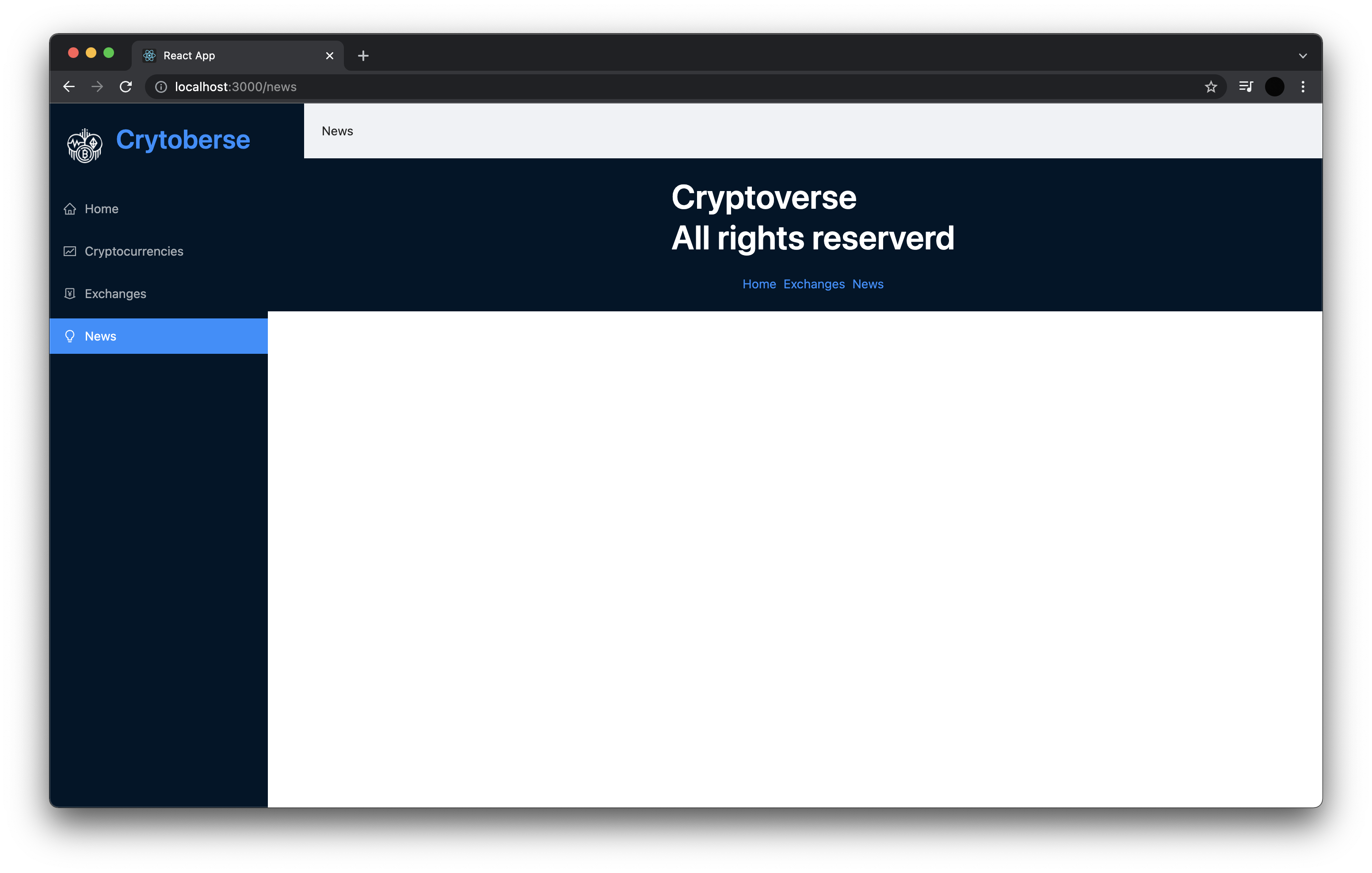
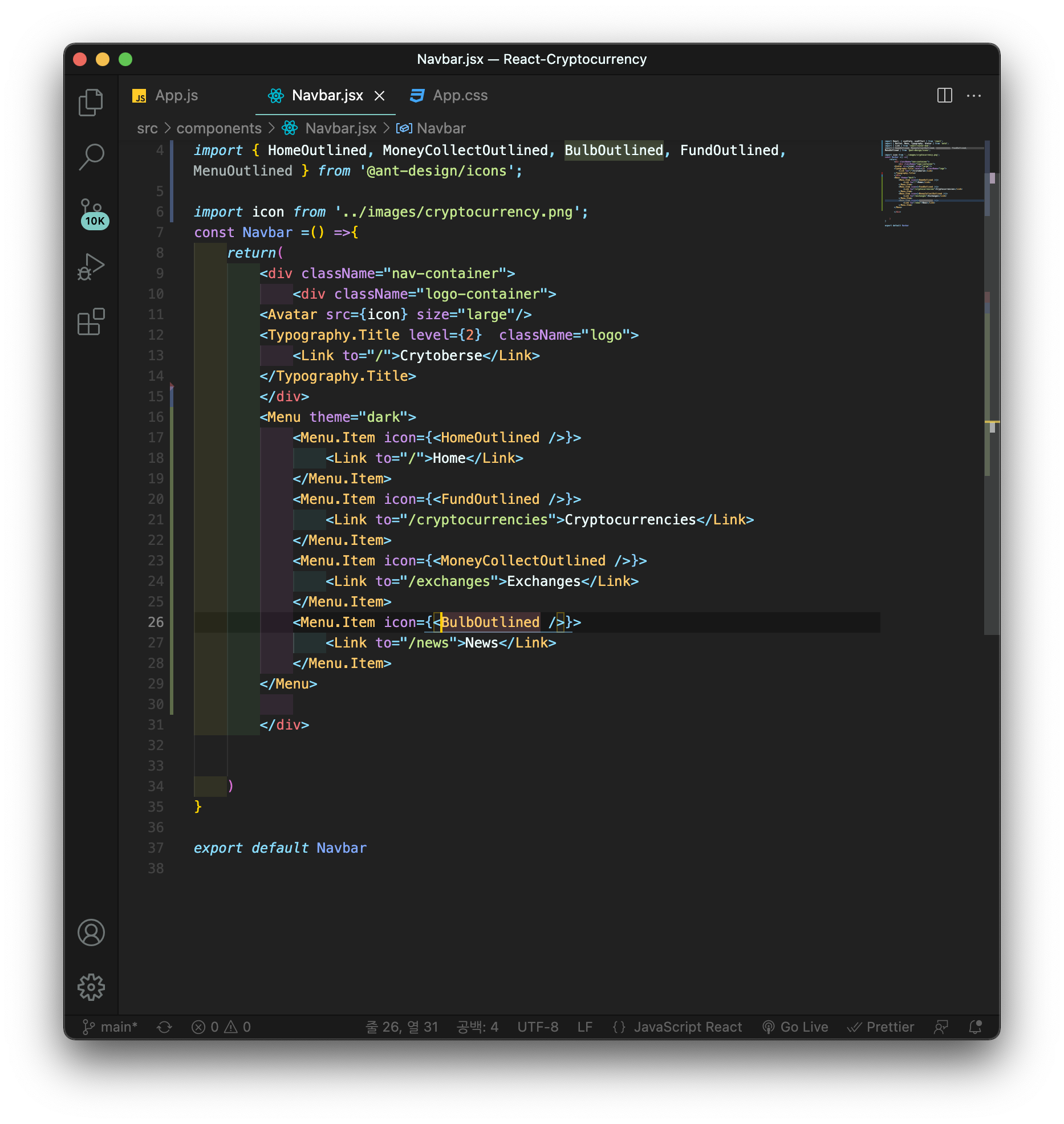
Navbar.jsx

앞서 사진을 보면 맨 왼쪽 메뉴창을 담당하고 있는 부분이다.
Avatar
- 이미지 파일을 다룰떄 사용이 된다.
Menu, Menu.Item
- 옆에 보이는 메뉴창들을 말한다.
- 옵션으로 있는 icon은 말그대로 icon이고 이것은
@ant-design/icons에서 불러와야지만 사용을 할수가 있다. - 그후 항목에 링크 또한 붙여 주었고
- 전체적인 Menu안에 넣어주어서 관리를 하였다.
- 참고로 theme옵션은 light, dark이렇게 두가지가 있다.
