
내가 클론코딩한 부분은 css와 전체적인 레이아웃에 대한 부분이다.
이후의 과정은 스스로 해보았다.
- 사실 뭐 영상을 참고하기는 했지만 영상과는 다른방식으로 데이터를 쏘아주었다.
일단 1과 다르게 전반적으로 수정 작업이 많앗다.
나도 redux를 이용하려고 했는데 아직 import, export에 대해서 익숙하지 않아서 인지
제대로 사용을 못하겠어가지고 그래서 그냥 훅으로 데이터를 다루었다.
- 그리고 영상에서도 내가 아는 redux사용법과는 다른방법으로 redux를 사용하셔서;; ㅠ
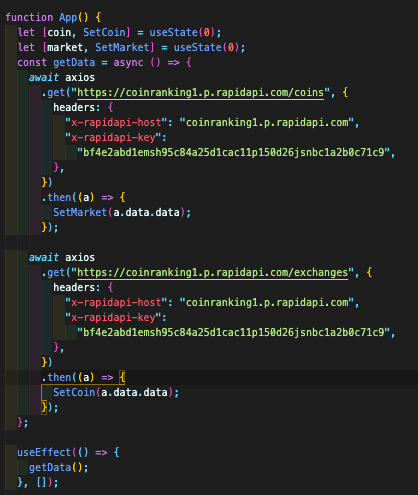
App.js

app.js에서 api를 다루었다.
핵심은 useEffect이다.
- 이 훅은 평소에 사용해보지 않아서 이렇게 구성을 하는데에 오랜 시간이 걸렸다...
- 왜냐하면 값을 가져오는데에 시간이 걸리고 그 시간이 되기 전에 홈페이지가 렌더링 되어서;;
- 생각해보면 useEffect를 사용하면 상당히 간단하게 해결을 할수가 있다.
- 일단 나는 데이터가 필요하기 때문에 먼저 데이터를 오라는 명령을 하였다.

저번과 달리전 점은 props를 보낸다는 점이다.
- 나는 redux를 사용하지 않기로 했기 떄문에 이렇게 props를 보내주어야 한다.
여기에서 simplified라는 props를 나중에 다루어 보겠다.
- 간단하게 설명하면 api에 있는 값중 몇개나 보여줄지를 결정한다.
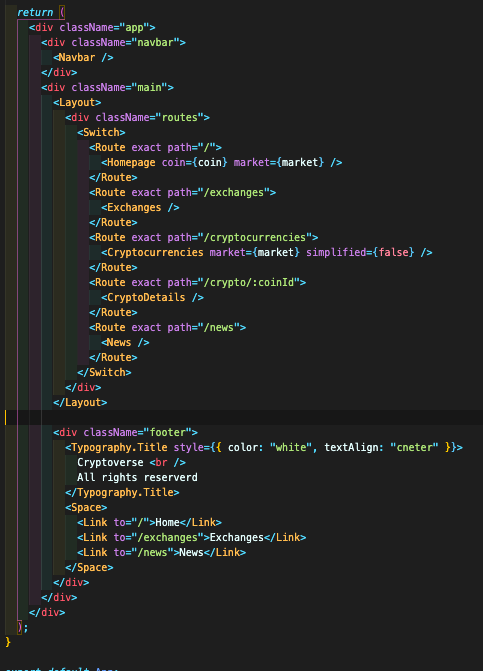
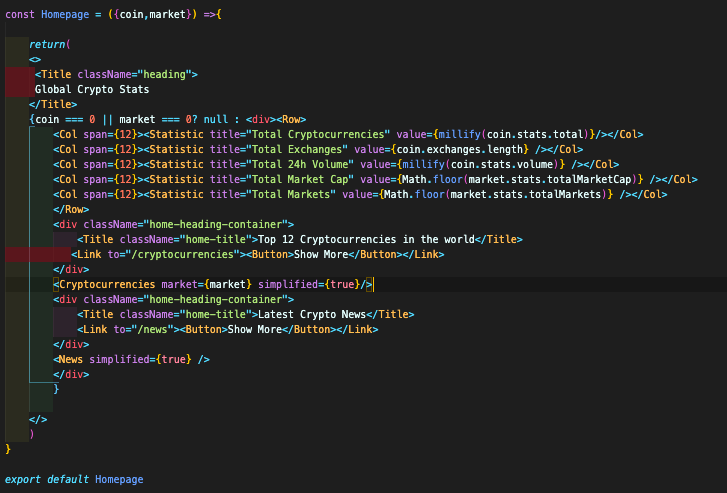
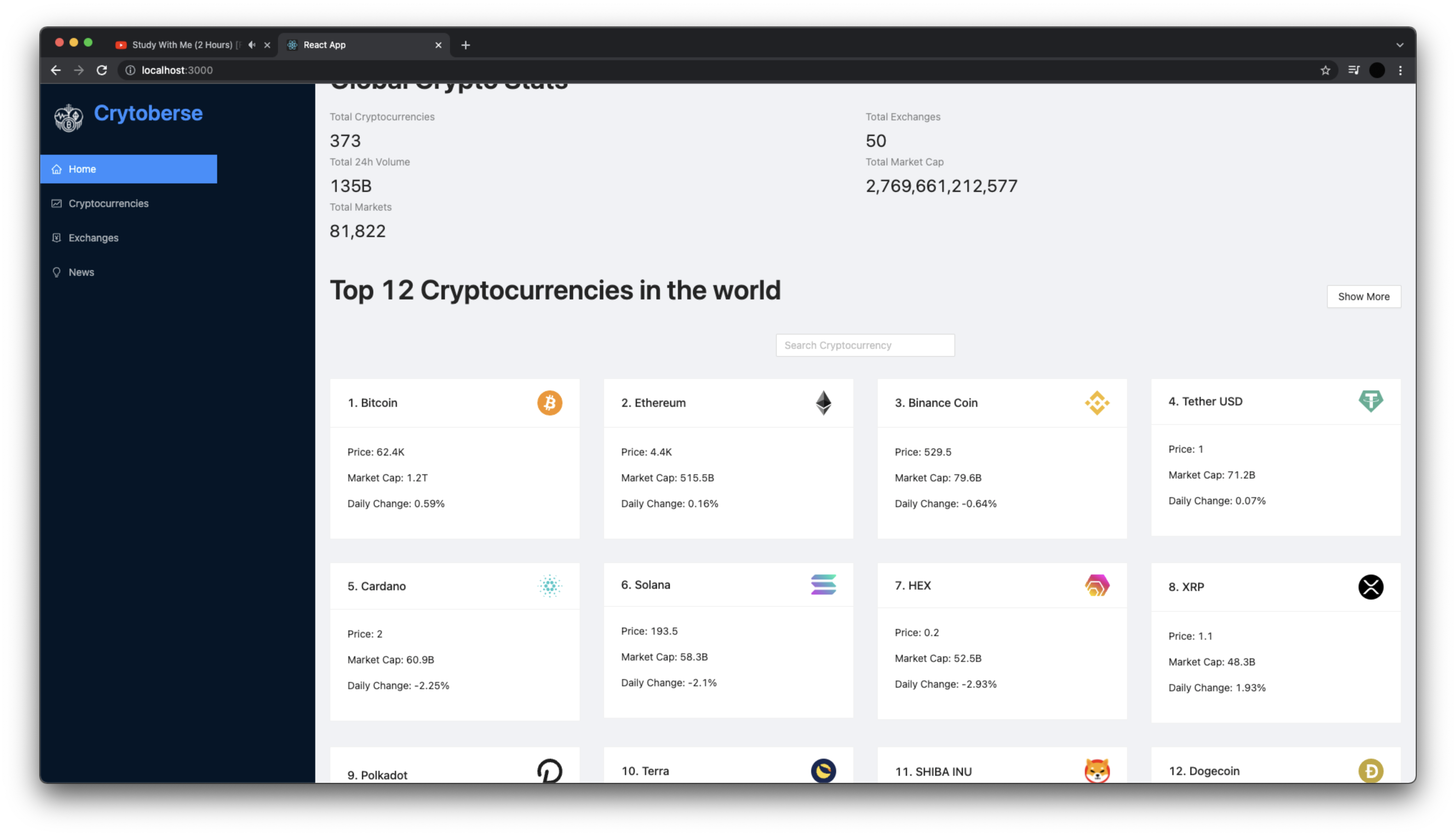
Homepage.jsx

- 전과는 별다른게 없을 것이다.
원래는 이곳에서 api를 다루었고 그 값을 뿌려주려고 했는데 이렇게 되면 문제점이 발생을 하였다.
- Navbar.jsx에서 이동하는 링크에는 props가 담기지 않는다.
- 그러기 떄문에 Api.js에서 다루었다.
그리고 컴포넌트들을 추가로 보여주었는데 여기에서 simplified는 true이다.
- 이것을 잘 기억해 놓자
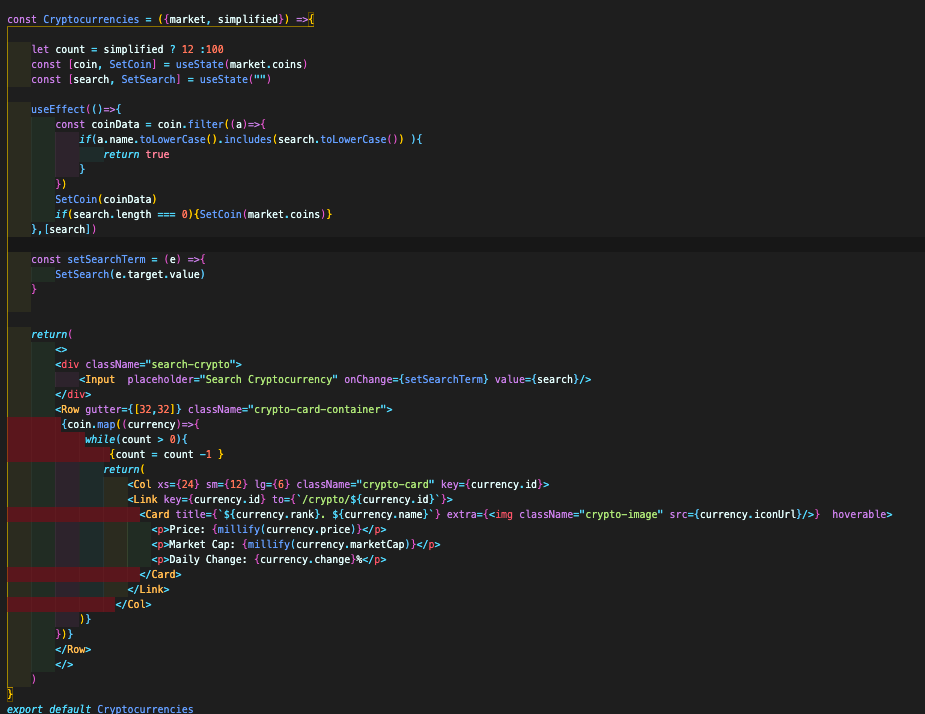
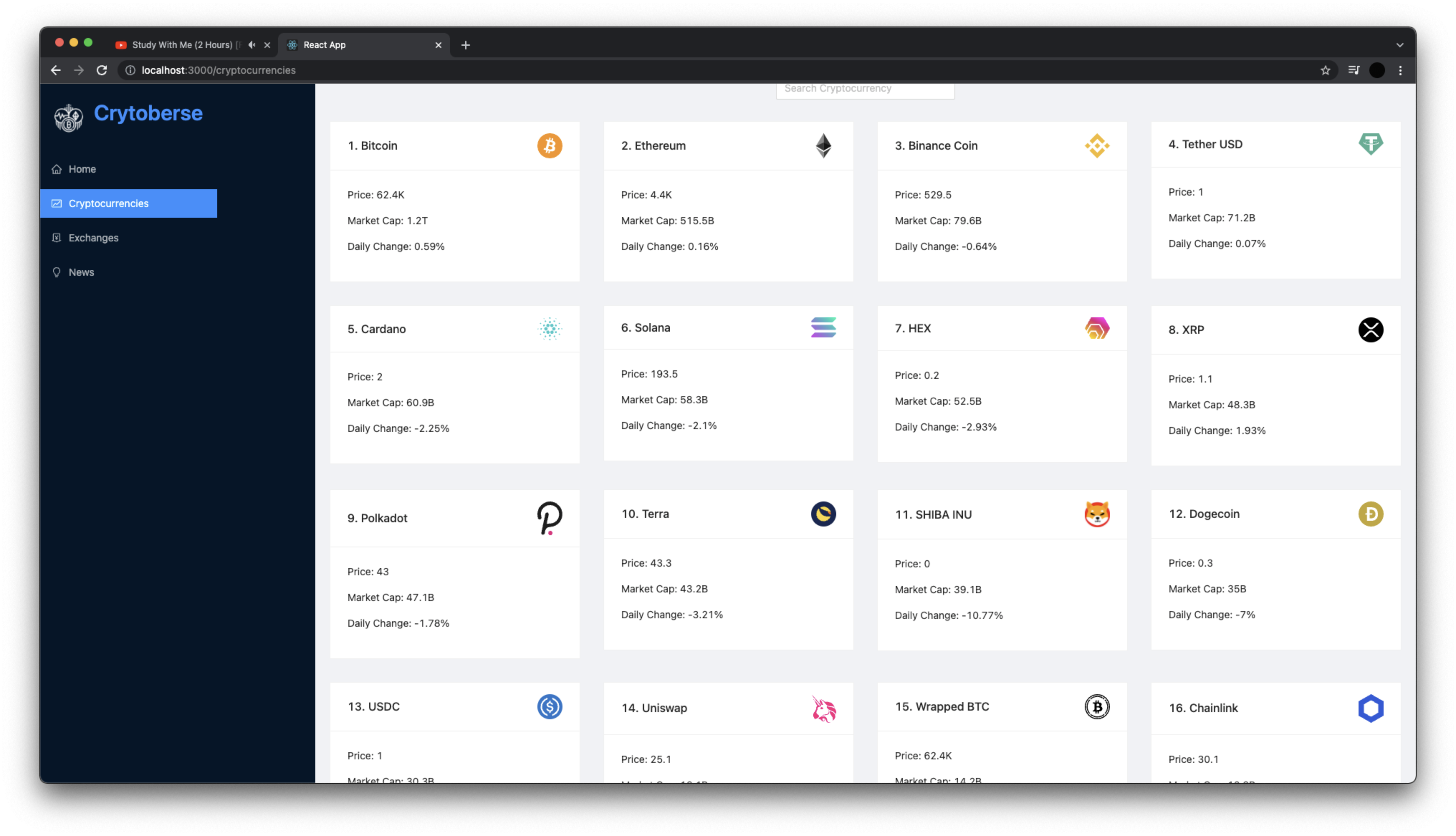
Cryptocurrencies.jsx

count를 통해서 들어오는 simplified의 값에 따라서 갱신시켜 준다.
- 그러면 Navbar를 통해서 들어올떄는 100, Homepage를 통해서 들어올떄는 12가 되고
그만큼 map을 통해서 뿌려주게 된다.
- 코드를 좀만 보면 쉽게 이해할수 있을 것이다.
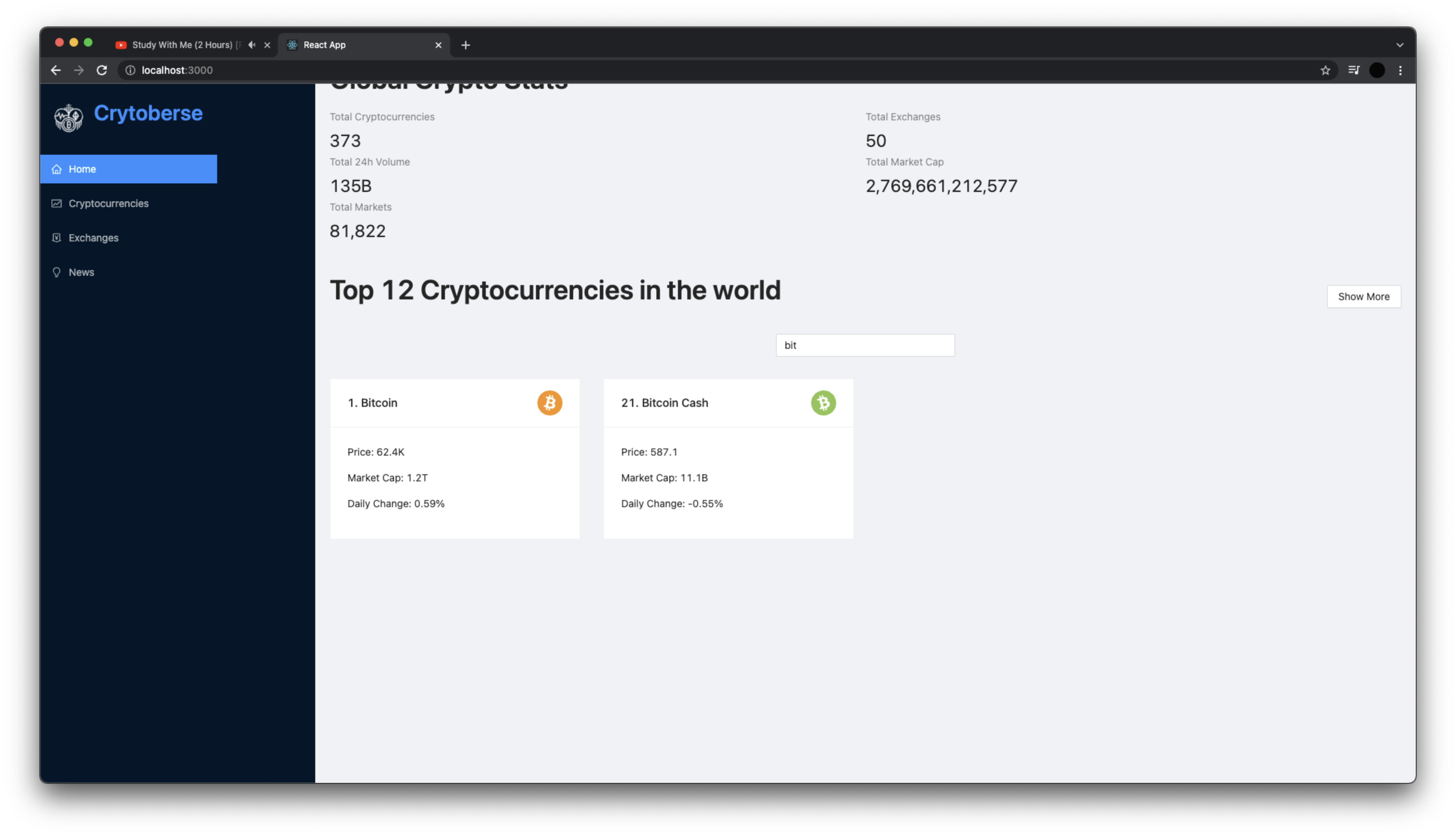
그뒤 검색창을 만들어 주었다
- 사실 이부분은 미완성이다
- 왜냐하면 내가 뿌려주는 coin이라는 훅의 값이 계속 바뀌기 떄문이다..
- 수정 방법을 모르겠어 가지고 일단 이렇게만 짜놓았다.
여기까지 작성한 결과물



이정도 작업은 사실 쉽게 끝낼수도 있다고 생각을 한다.
- css가 다 작성되었다는 가정하에
하지만 나는 데이터를 어떻게 주어질까에 대해서 고민을 해보지 않았고 그로인해 코드를 수정하느라 많은 시간이 소요되었던것 같다... ㅠㅠ
마지막 블로그에서는 대략적으로 css에 대해서 다루어 보고자 한다.
- 왜냐하면 프레임웍만을 사용하면서 개발을 할수는 없기 떄문에
