한번에 다 진행하기 보다는 천천히 진행 하고자 한다.
이번에는 게시글 보이고, 게시글을 수정하는 부분까지 진행을 하였다
- 즉 새로운 api를 구성하고 그것을 활용 하였다.
🔥 github
https://github.com/HoJin-jjimgo/React-blog-Project
🔥 서버
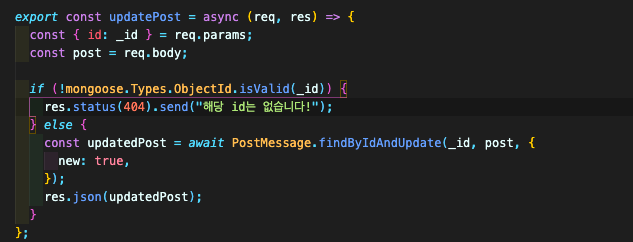
router부분에서 id값을 파라메터로 받게 해주었다

게시글 수정을 담당하고 있는 api이다.
params와 body데이터를 같이 받아서 DB에 있는 값중 해당 id값이 맞는 값을 찾아 오게 된다.
- 없을시에는 없다고 표기가 뜬다.
그뒤 메서드를 이용하여 해당 값을 갱신 시키고 그 값을 return시켜준다.
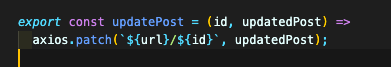
🔥 클라이언트


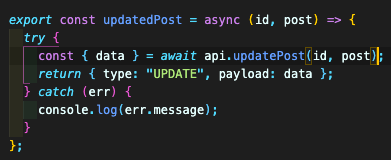
마찬가지로 axios를 이용하여 해당 값을 보내주며 action에서도 api를 활용하는 것을 볼수가 있다.

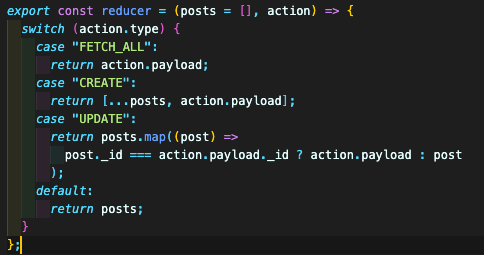
reducer에도 추가하여 redux로 활용 가능하게 만들어 주었다.
- 어떻게 작동하는지는 천천히 알아가 보자.
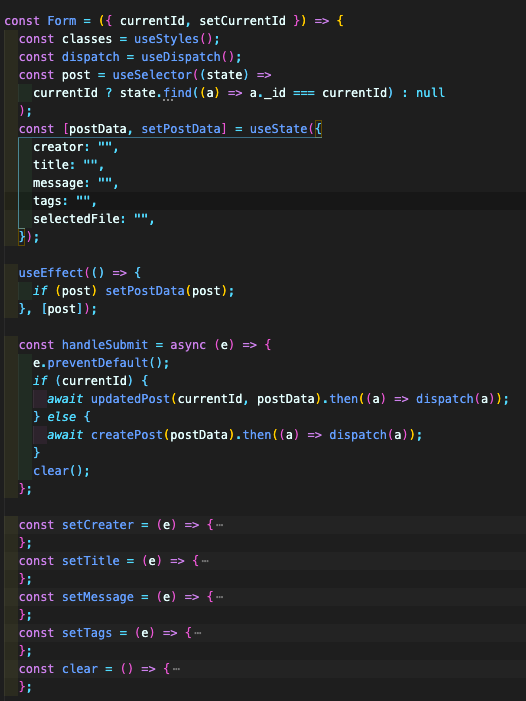
일단 App.js(최상위) 에서 훅으로 다루고 있는 currentId값을 props로 내려주었고
게시글을 담당하는 post컴포넌트에도 SetcurrentId를 수정가능하게 해주었다.
그러면 currentId수정이 될것이다.

그러면 여기서부터 좀더 세세하게 다루어 보자.
나는 redux에서 데이터를 가져 오는데 currentId가 맞는 값을 가져 오게 해주었다.
- 즉
post컴포넌트 에서 수정을 클릭한 게시글의 정보를 가져오는 것이다.
그러면 Post변수에 게시글의 정보가 담기게 될 것이다.
- 왜냐하면 currentId는 클릭한 게시글의 정보를 담고 있기 떄문에
useEffect를 활용하여 post를 글을 작성하는 목록에 담아 주었다.
- 변화가 있을시에
그러면 수정이 가능한 상태가 되는 것이다.
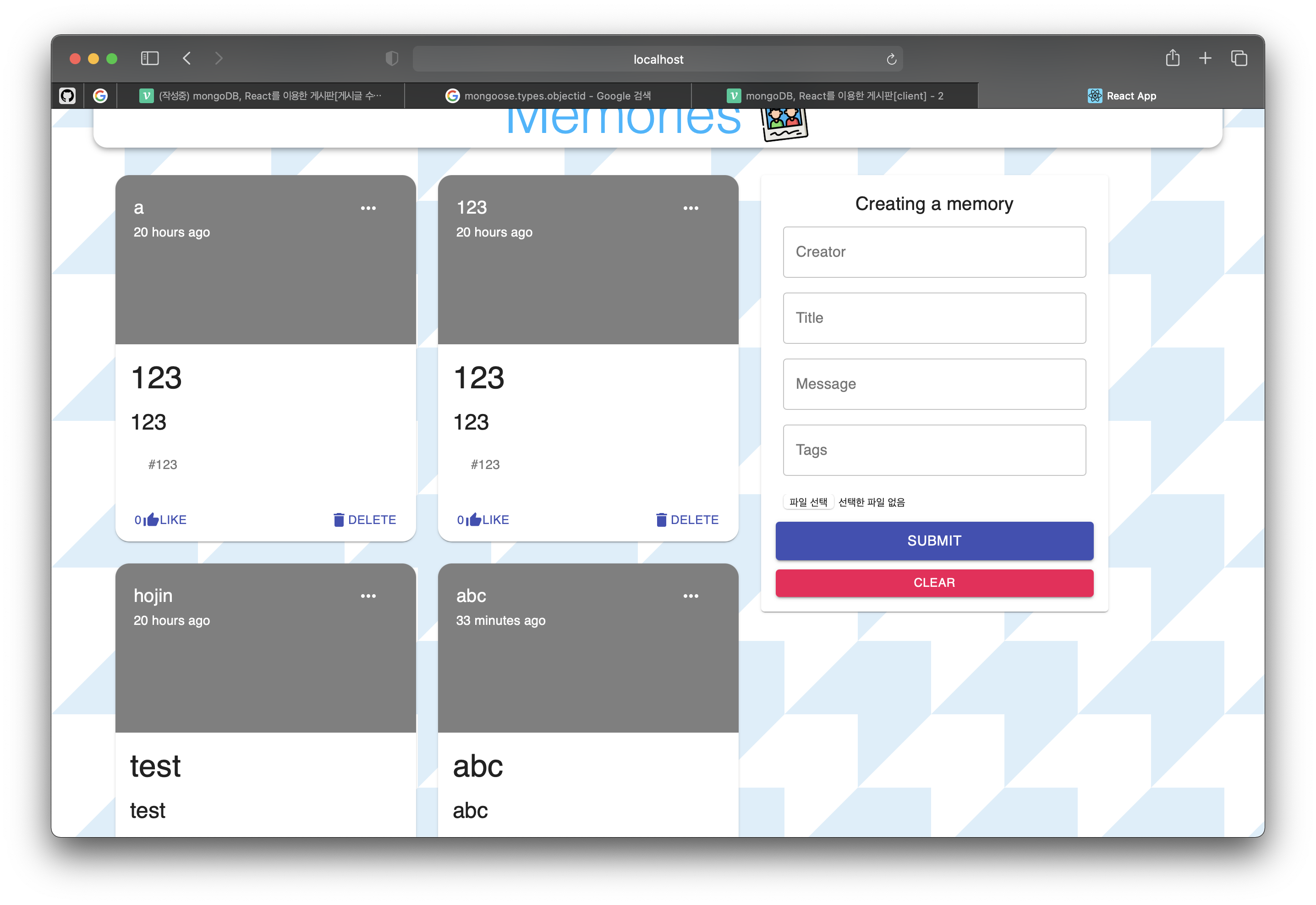
수정버튼 누르기 전
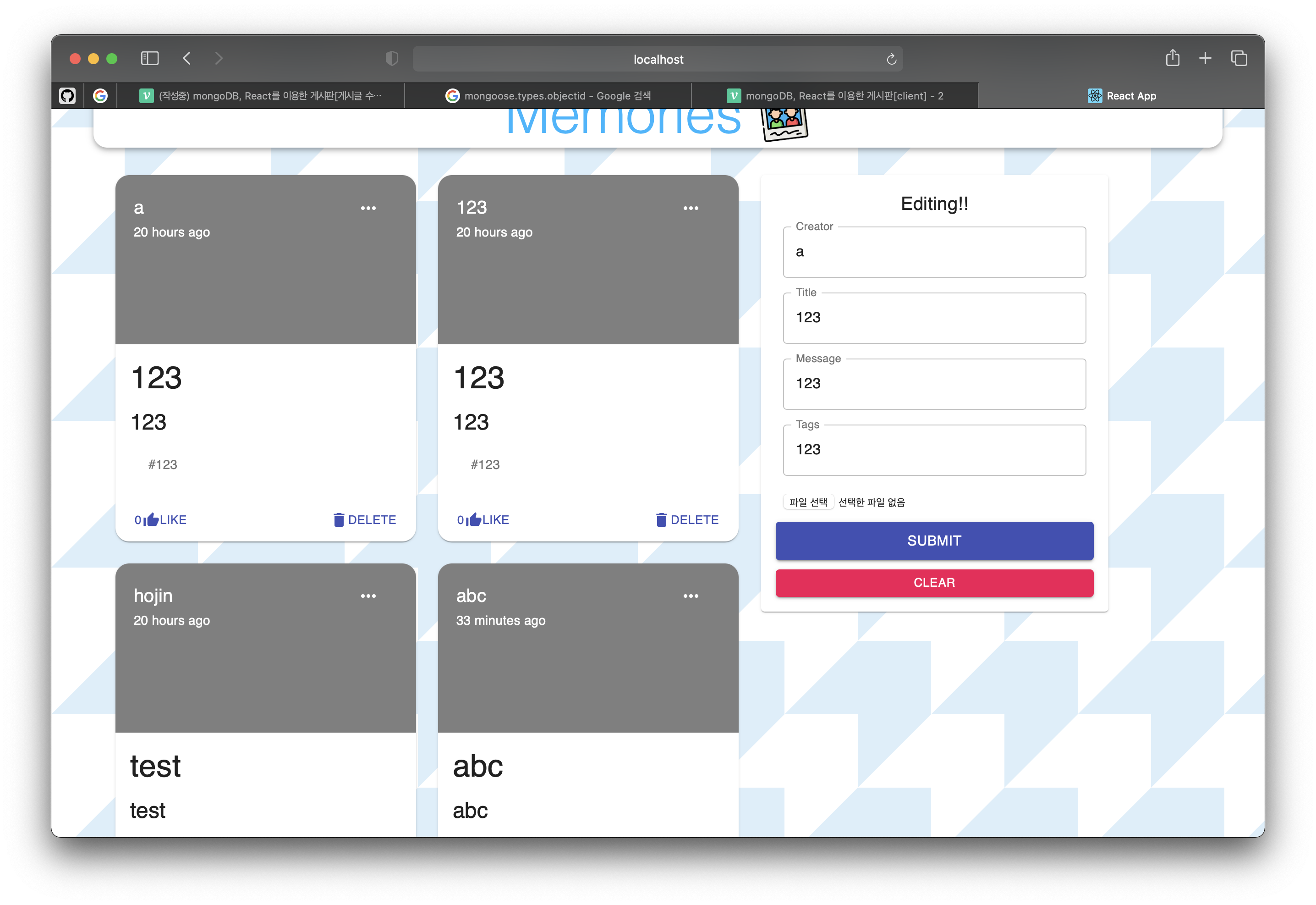
수정 버튼 누른 후
이렇게 글을 작성 하는 부분에 담기게 되는 것이다.
그후 handleSubmit함수를 확인해 보면 currentId가 있는 경우
즉 글을 수정 하는 경우에는 updatedPost가 작동을 하게 해주었다.
- 앞서 말한 글을 수정하는 action
이렇게 하면 정상적으로 글이 수정되어 올라가게 된다.
후기
생각보다 일찍 끝났다..
왜냐하면 기능을 구현하는 부분은 별로 진행을 하지 않았기 떄문이다.
이제 글 삭제, 배포, 좋아요 등등만 구현을 하면 될것 같다!!