
어느정도 redux에 대해서 좀더 학습을 하였다.
- Redux는 내가 구성하여 만들었다
- 대신 css는 처음보는 것이였기 때문에 클론을 따라갔다.
어떤한 값을 뿌리고 있는지 또한 어떤 css가 적용되었는지도 넘어가도록 하겠다.
- 기능적인면과 기술적인 면만 정리를 하겠다!
사실 코드가 너무 길어서 다 정리를 할수 있을지 모르겠다... 할수 있는 곳까지 최대한 해보겠다
- 내가 좀 곤란해하고 헷갈렸던 부분에 대해서 정리를 하겠다.
🔥 github
https://github.com/HoJin-jjimgo/React-blog-Project
🔥 작업 진행 요약


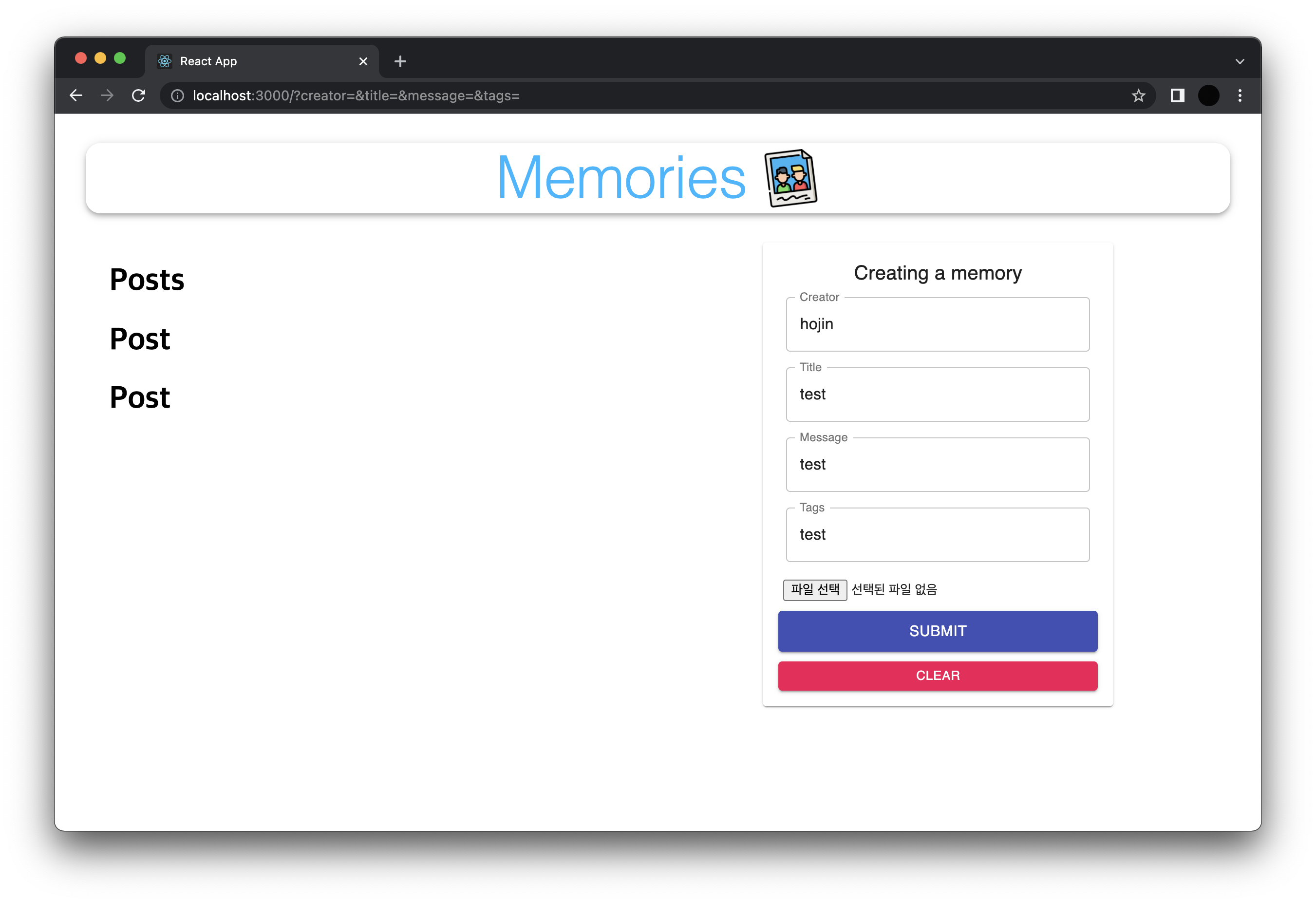
첫번째 사진은 내가 오늘까지 진행한 것이고
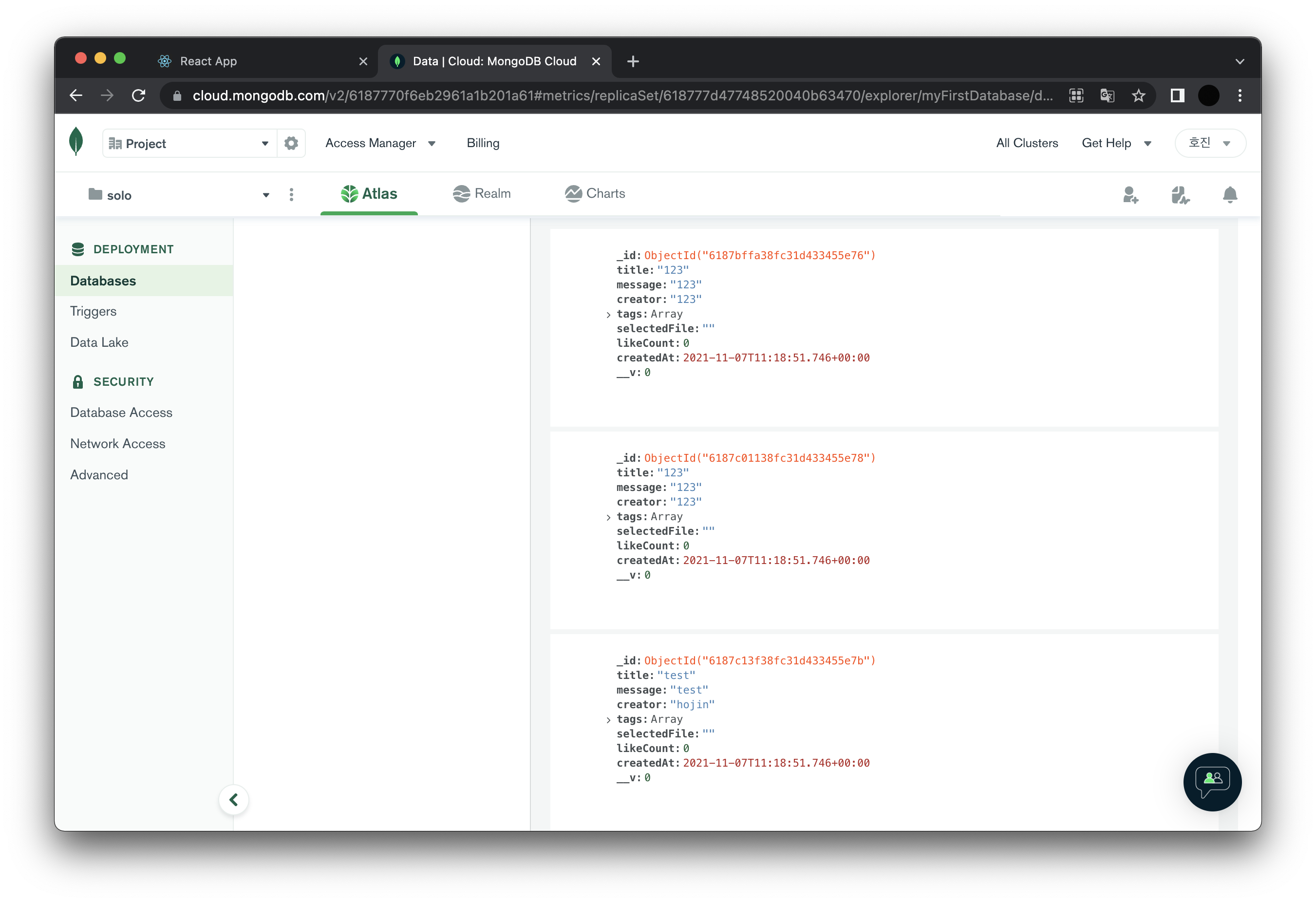
두번째 사진은 내가 브라우저를 통해서 MongoDB에 값이 저장되는 것을 확인한 사진이다.
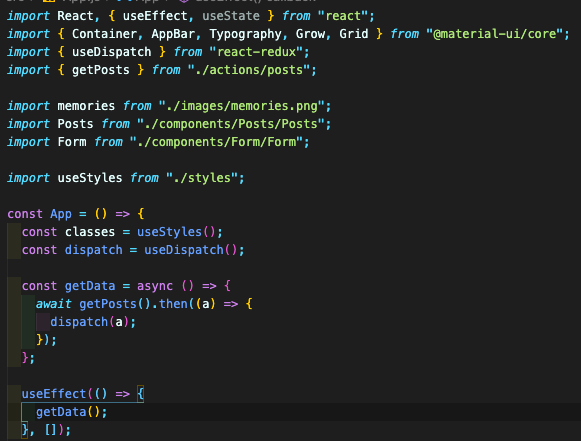
🔥 App.js
index.js를 넘어가도록 하겠다
- Provider을 사용한 것 밖에 없다.

나는 Redux를 사용하였기 때문에 별다론 props를 전송해 줄 필요가 없으니
어떤 컴포넌트에 어떤 값이 전해지는 지는 다루지 않는다.
일단 Redux를 사용하기 위해서 dispatch를 사용하였다.
처음 훅을 이용하여(useEffect)먼저 모든 값을 불러왔다.
- 값을 먼저 불러온뒤에 코드가 작동하게 하는 역할이다.
자 그러면 다른 것들을 알아보기 전에 먼저 Redux를 어떻게 구성하였는지 부터 알아보자
🔥 Redux 구성도
기본적으로 axios를 이용하여 값을 가져온다
- 저번에 프로젝트에서 나는 이 부분을 해결하지 못했는데 이번 프로젝트를 통해서 해결을 하였다!!
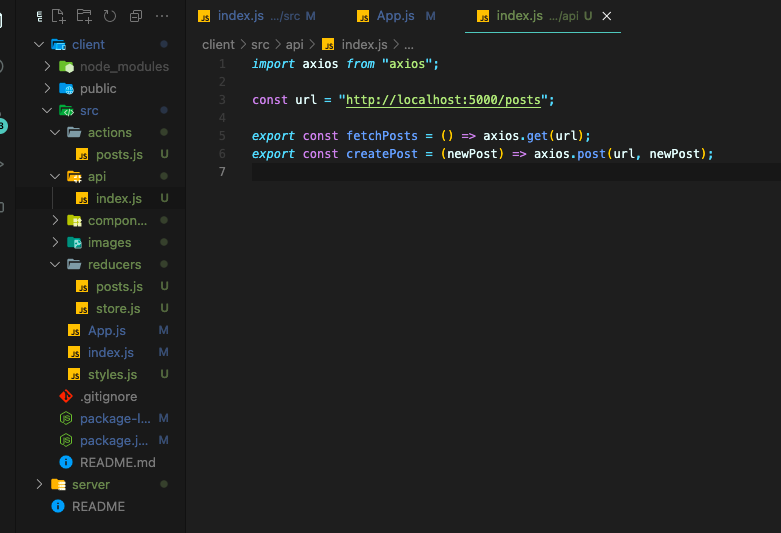
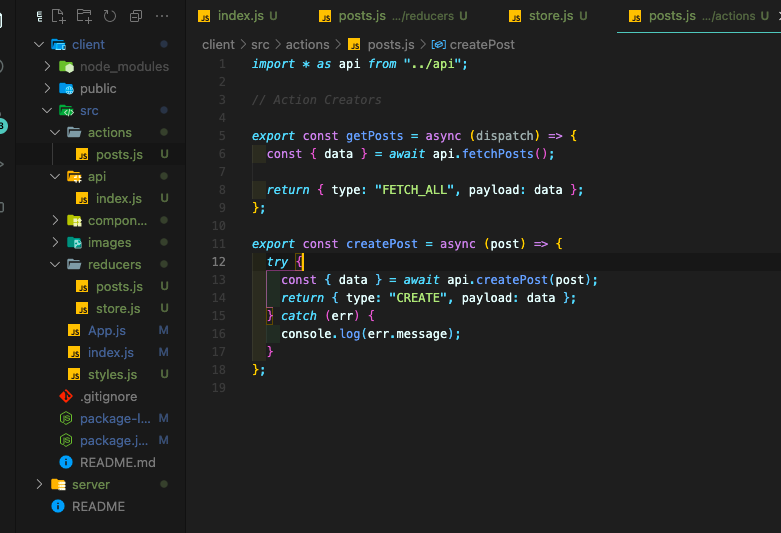
🌪 api

코드를 보면 fetchPosts는 모든 값을 꺼내오는 것이고
createPost는 값을 집어 넣는 역할이다.
🌪 actions

앞서 선언했던 api에 적힌 함수를 이용한다.
- 읽어보면 어떤 내용인지는 알수 있다고 생각하기 떄문에 넘어가겠다.
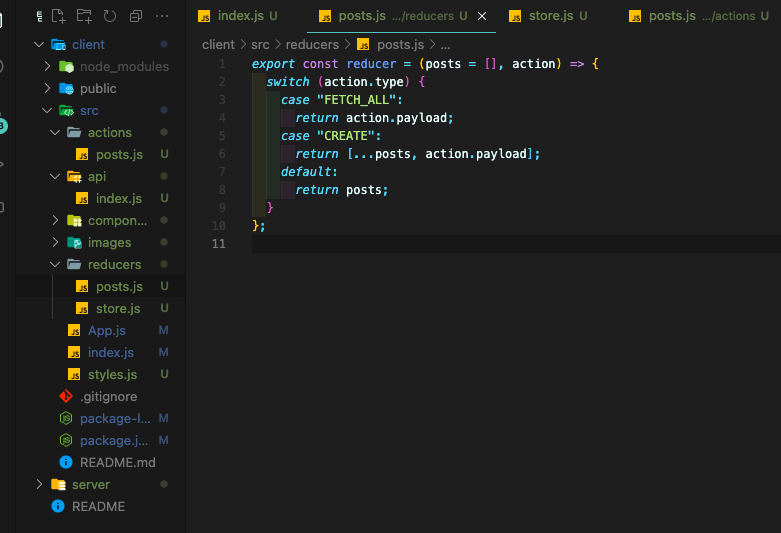
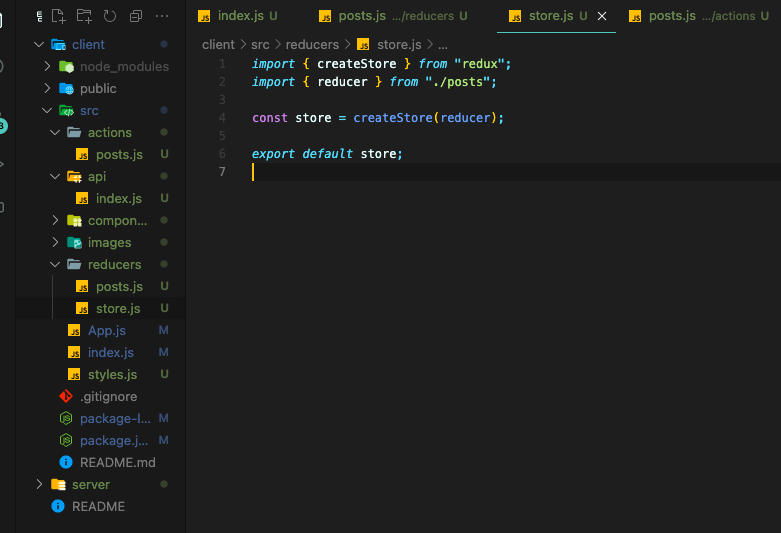
🌪 reducer, store


이렇게 하여 모든 것들이 구성이 되엇다.
- redux를 어느정도 알고 있다고 가정을 하기 떄문에 이렇게 구성하였다는 것만 알아 두자!!
내가 가장 주요하게 생각햇던 곳은 api를 이용하여 값을 불러오고 집어 넣는 부분이였다!
주의할점은 이렇게 코드를 작성하게 되면 actions들을 불러올떄 불러오는 값의 형태가 Promise가 된다.
- 그러기 떄문에
App.js를 보면 내가then을 사용하여 값을 받는 것을 알수가 있다.
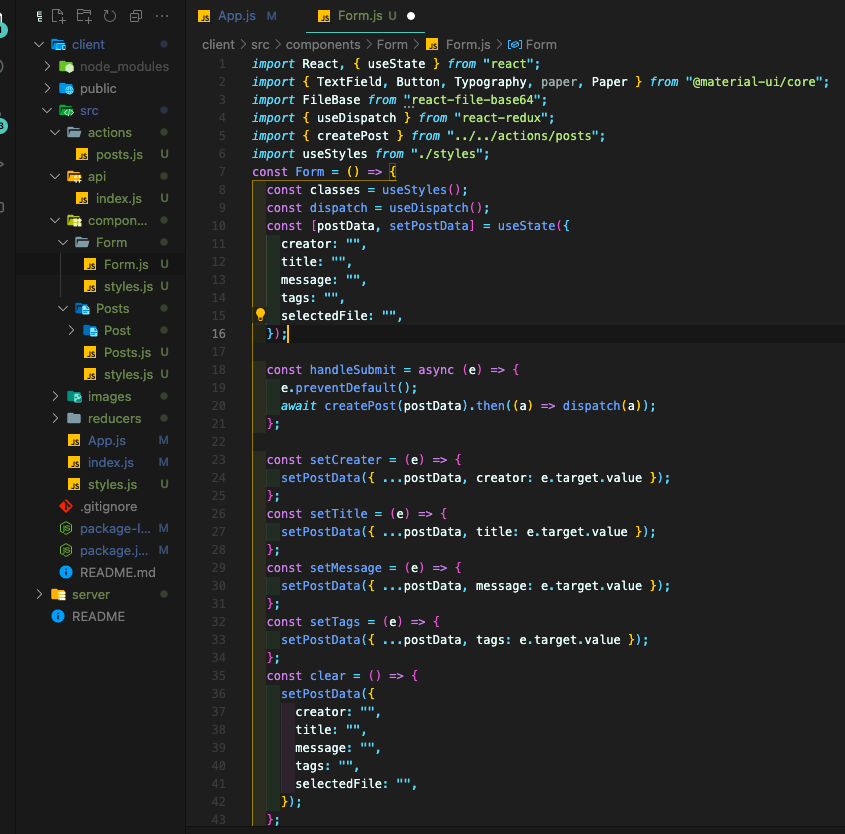
🔥 Form.js [DB에 값을 저장]

기본적인 핸들러 함수들은 넘어가겟다.
우리가 주의깊게 봐야하는 곳은 handleSubmit부분이다.
일단 e.preventDefault()를 활용하여 브라우저가 새로고침 되는 것을 막는다.
그후 앞서 actions을 사용하여 해당 값에 postData를 보내게 된다.
action에서 결국api에 값을 보내기 때문에 서버에 post요청이 가게 된다.
앞서 server글에서 post요청을 처리하는 곳을 보면 req.body로 값을 받아서 그 값을 DB에 저장한뒤 저장한 값을 반환한다.
- req.body에 postData가 담기게 되는 것이다.
이렇게 값이 저장되면 처음에 보았던 MongoDB에 값이 저장이 된다.
이후 redux를 이용하여 값을 사용하려면

useSelector를 활용하여 값을 사용하면 된다.
- state에 내가 DB에 저장한 값이 담기게 된다.
🌪 포인트
이 부분에서 내가 한말을 좀더 이해를 잘하신 분이라면 궁금한 부분이 있을수도 있어서 다루어 보고 넘어가보도록 하자.
- 사실 내가 다루고 싶었다;; ㅎㅎ
우리가 저장된 값은 redux에 있는 것이 아니라 DB에 담겨 있다.
하지만 우리는 어떻게 바로바로 redux를 활용하여 값을 가져 오게 되는걸까??
- 값을 저장할때는 따로 action을 취했지만 값을 가져오는 부분은 따로 action을 취하지 않는다.
이 이유는 생각보다 매우 간단하다.
api영역 사진을 유심히 보면 get요청은 홈페이지(기본 url)이라는 것을 알수가 있다.
그러면 우리는 브라우저에서 변화가 있을때마가 get요청이 가게 될것이고
이 get요청은 모든 값을 가져오기 때문에 간단하게 redux에 계속 값이 갱신 되는 것이다.
- App.js를 확인해보자
- useEffect를 이용해서 변화가 있을때마다 계속 호출한다는 것을 알수가 있다.
🔥 후기
설명이 잘 되었는지 모르겠다... 내가 조금이라도 의문이 가지는 부분에 대해서 정리를 하면서 적어 보았다.
3티어 아키텍처를 이용한 개인 프로젝트는 처음?? 인것 같다.
- 처음부터 완전히 짜보는 작업은, 부분으로 기능을 구현하는 작업은 많이 해보았다.
그래서 인지 재미있기도 하고 css는 내가 다루지 않기 떄문에 한편으로는 아쉽기도 하다..ㅠㅠ
계획대로라면 최대한 끝낼수 있게 노력을 하려고 했지만
컨디션 난조로 그렇게 많이 진행은 못한것 같다.. ㅠㅠ
내일부터 본격적인 블록체인 수업이 시작된다.
언제 시간이 될지는 모르겠지만 시간이 남는다면 최대한 남은 작업을 진행해보도록 하겟다!!
