목표 디자인 형태

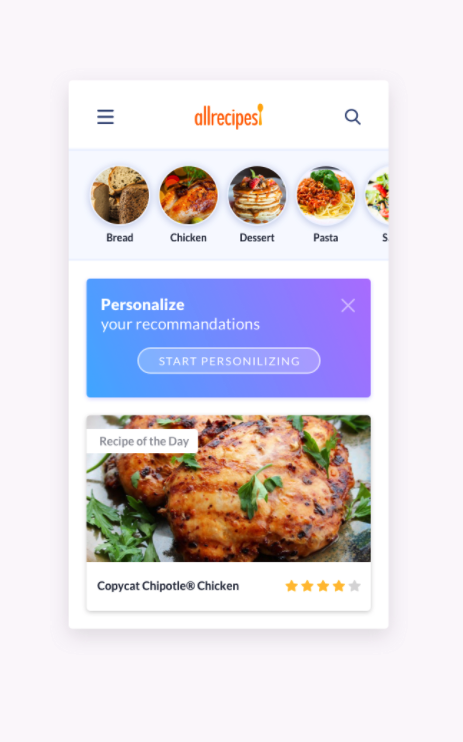
- 일단 목표로 잡고 만들어보고자 하는 디자인 형태이다..
완전 똑같게 만든다는 것은 아니지만 그래도 비슷하게라도 만들어 보자는 느낌을 담앗다.
각종 출처들
아이콘 : https://fontawesome.com/v5.15/icons/search?style=solid
배경색 : https://www.eggradients.com/?73afe765_page=3
api : https://github.com/public-apis/public-apis
디자인 : https://www.uidesigndaily.com/posts/sketch-recipe-app-food-mobile-day-615
클론코딩 참고 : https://www.youtube.com/watch?v=dtKciwk_si4&t=4045s
html
일단 기본적으로 나는 React를 학습하면서 직접 html을 짜보기 전에는 디자인을 구성해 봐야 한다고 배웠고 느꼈다.
- 아무 생각없이 적어내려가면 복잡해 지기떄문에 이부분은 어떤태그로 사용하고 어떻게 영역을 나누어야 하는지를 미리 생각하고 코드를 작성을 해야 한다.
위에 목표 디자인 형태를 보고 간단하게 설명을 해보겠다.
일단 전체적으로 감싸는 박스 = mobile-container가 필요하다.
박스 안에 메뉴+제목+검색 아이콘이 있는 영역 = header
메뉴들을 나열하고 있는 영역 = fav-container
그리고 큰 음식사진이 있는 영역 = meals 이렇게 3가지로 나누었다.
- 중간에 있는 Personalize는 내 수준에서 너무 입체적으로 구현을 해야 한다고 생각을 하여 일단 배제 하였다.
- 운좋게도 나중에 막혔을떄 참고하는 클론코딩 영상에서도 저 부분은 배제를 하였다.
이렇게 세가지 영역으로 나누어서 작업을 했다는 것을 알고 가보도록 하자!

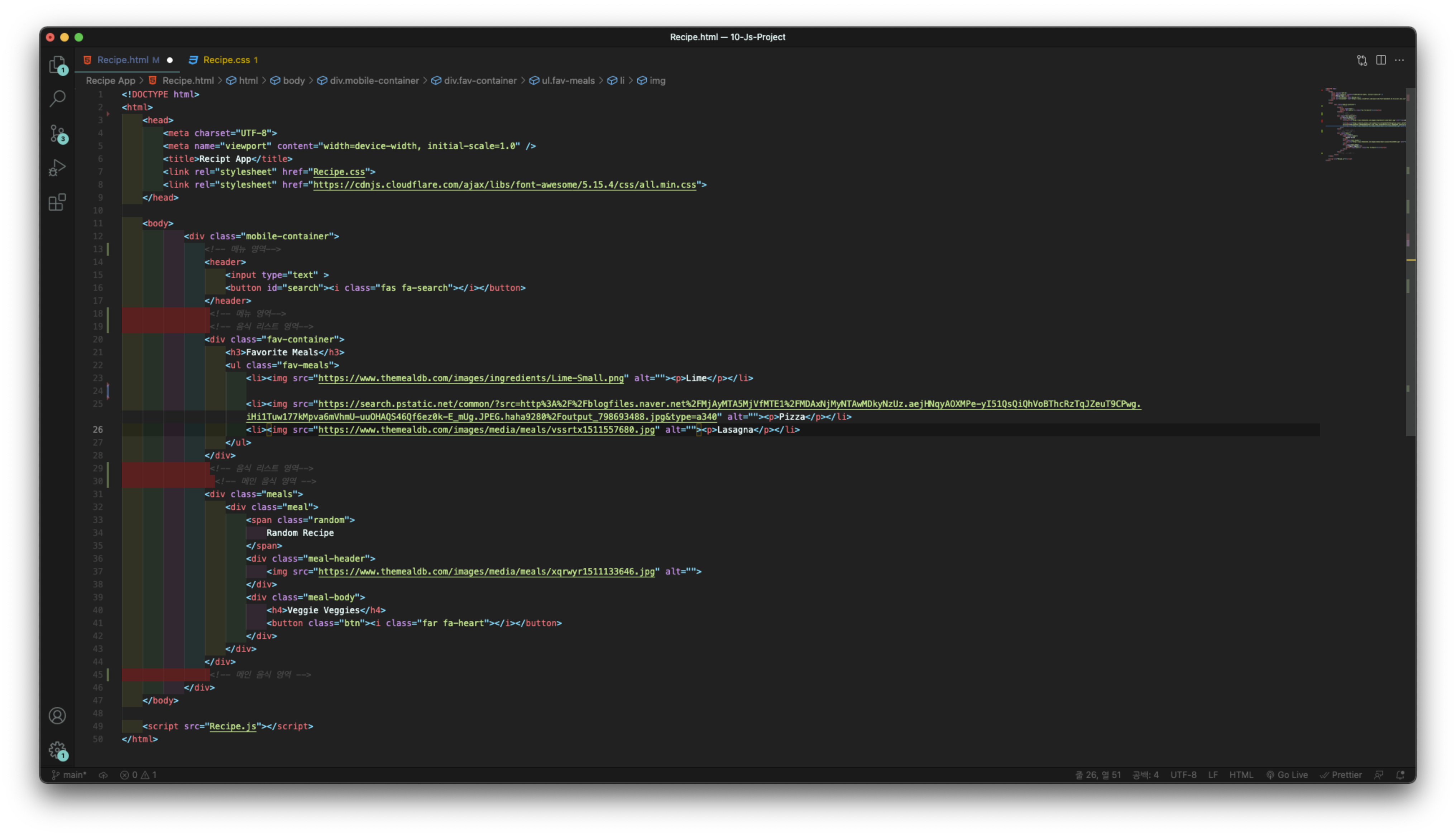
- 주석으로 표기를 하여 구체적으로 어떻게 나누었는지 보여 주고자 하는데 사진이 제대로 보이는 지가 모르겠다... ㅠ
음식 리스트 영역에서는 옆으로 넘길수 있어야 하므로 다양한 음식을 하드코딩하여 입력을 해놓아야 하지만
일단 영역과 html, css를 조작하기 위해서 단순히 3가지만을 li태그를 통해 설정해 놓았다.
css
html과 마찬가지로 3가지 영역으로 나누어서 설명을 해보도록 하겠다.
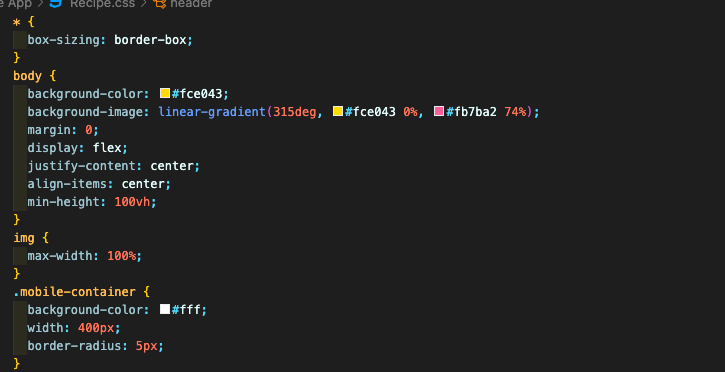
mobile-container
- 별다른 부분은 없다.
단순히 큰 박스하나를 만들어 주는 작업을 하였다.
배경색 및 박스를 가운데에 놓기 위해서 body를 조작을 해주었다.
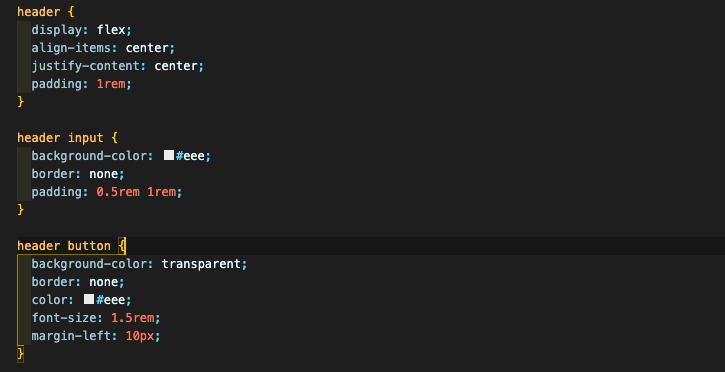
header
- 이 부분도 어렵지 않다.
일단 오른쪽으로 나열하는 형식을 만들어야 하기 때문에 flex로 선언을 하여서 나열을 해주었고
input, button은 각각 모두 꾸며주는 작업만을 해주었다.
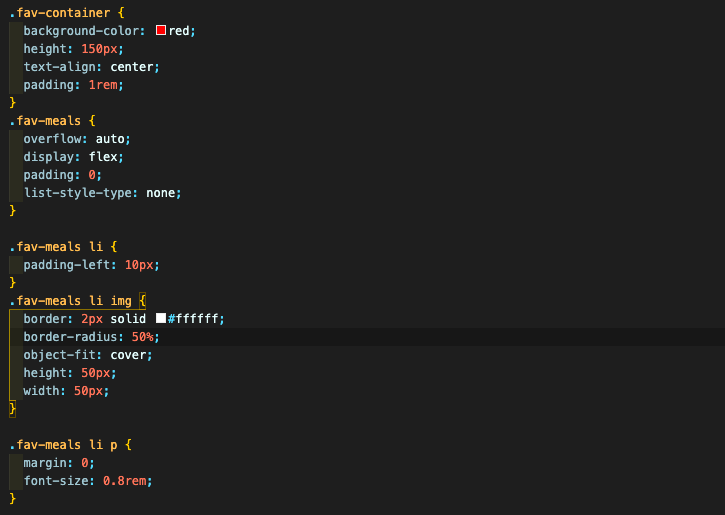
fav-container
- 이 부분은 조금 어질어질 했다...
일단 배경색을 지정해 주어서 내가 어떤 영역을 처리하고 있는지를 보기 위해서 대충 red로 바꾸어 주었고
이후 크기를 조절해 주었다.
그후 ul태그를 수정해 주었는데
일단 overflow를 auto로 지정해 주어서 영역을 넘어가면
사용자가 넘길수 있게 만들어 주었고
또한 flex를 선언해 오른쪽으로 나열 및 li에 있는 스타이ㄹ들을 제거해 주엇다.
li태그는 padding값을 주어서 각각 사이에 공백을 주었고
img값은 크개를 조절을 해주었다.
- 클론 코딩 영상에서는 p태그 대신 span태그를 사용을 하였는데
- 나는 글자가 자연스럽게 바로 아래로 가는 p태그를 선호하여서 p 태그 사용후 마진값을 조절해 이미지에 붙여 주었다.
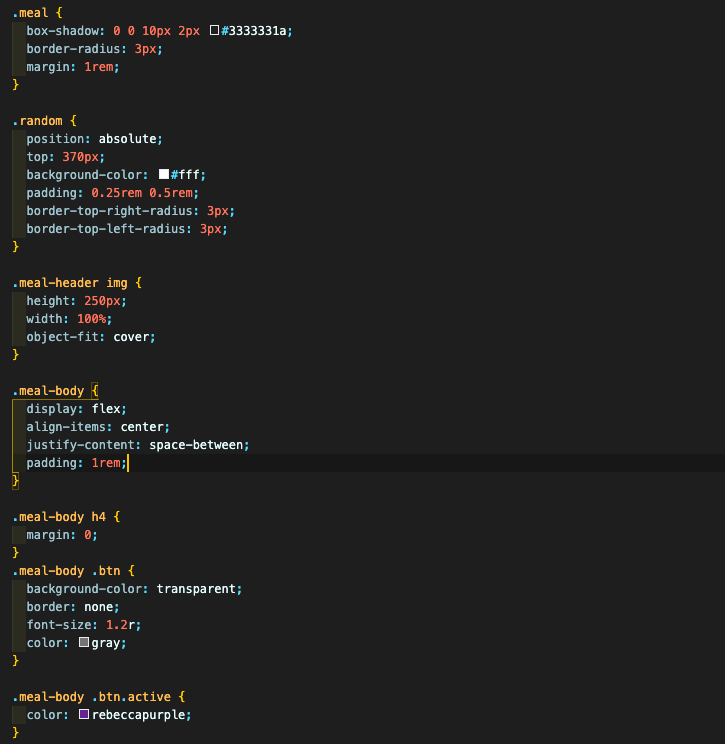
meals
이 부분 또한 한 영역을 담당하고 있기 떄문에 처음에는 배경색을 통해서 조절을 하였고 후에 클론 코딩을 참고하여 box-shadow를 이용을 하였다.
또한 다자인 형태에서 글자가 사진 안에 있기 떄문에 따로 random이라는 클래스를 준뒤에 position을 설정후 직접 이동 시켜 주었다.
다 이떄까지 사용했던 css라서 별다른 문제는 없다고 생각한다.
object-fit 이 속성은 나도 처음 사용해봤는데
- 역할은 단순하다 우리가 이미지 파일의 크기를 조절하게 되면 좀 이상하게 늘어져?? 보이는 경우가 있는데 그럴떄에 이미지를 조절해주는?? 그런 역할을 한다.
후기
주말내에 한가지라도 끝내려고 했는데 백신을 맞아서 인지 컨디션이 너무 좋지 않앗다... ㅠㅠ
평소에 이런 아픈거나 기분이 나빠 컨디션이 좋지 않아서 못했다 이런말을 굉장히 싫어하는데 내가 그런말을 하게 될줄은 몰랐다 ㅠ
그래도 조금이라도 작업을 해보자 해서 했는데 이 후기글을 작성하다보니 또 머리가 아파오기 시작한다..
오늘은 여기까지만 작업을 진행해보도록 하고 나중에 시간이 되면 또 추가적인 작업을 해보도록 하겠다.