작업이 모두 끝났다.
저번날에 2시?? 까지 작업을 하다가 오류가 발생을 하여 멘탈이 박살나서 다음날 아침에 다시 만지작 댔다.
- 알고리즘 문제로 머리좀 꺠우고 시작을 했다.
오류(해결)
오류를 발견했는데 오류라기 보다는 안일한 작성?? 이라고 하는게 나을꺼 같다.
opacity로 발생하는 문제였다.
내가 만들고자 했던 방식은
이미지를 클릭하면 레시피가 나오는 방식이고
레시피는 기존에 메인 이미지가 나올떄 같이 나온뒤 opacity = 0로 숨겨 놨고
이미지 클릭시 opacity = 1로 설정하여 보여주게 하는 방식으로 만들려고 했는데
그렇게 되면 내 메인 화면이 가려지게 되어서 레시피가 나오기 전에도 메인화면에 좋아요, 삭제, 검색등등이 작동을 안하던 거였다.
좀더 이해를 돕기 위해서 사진으로 설명을 하면

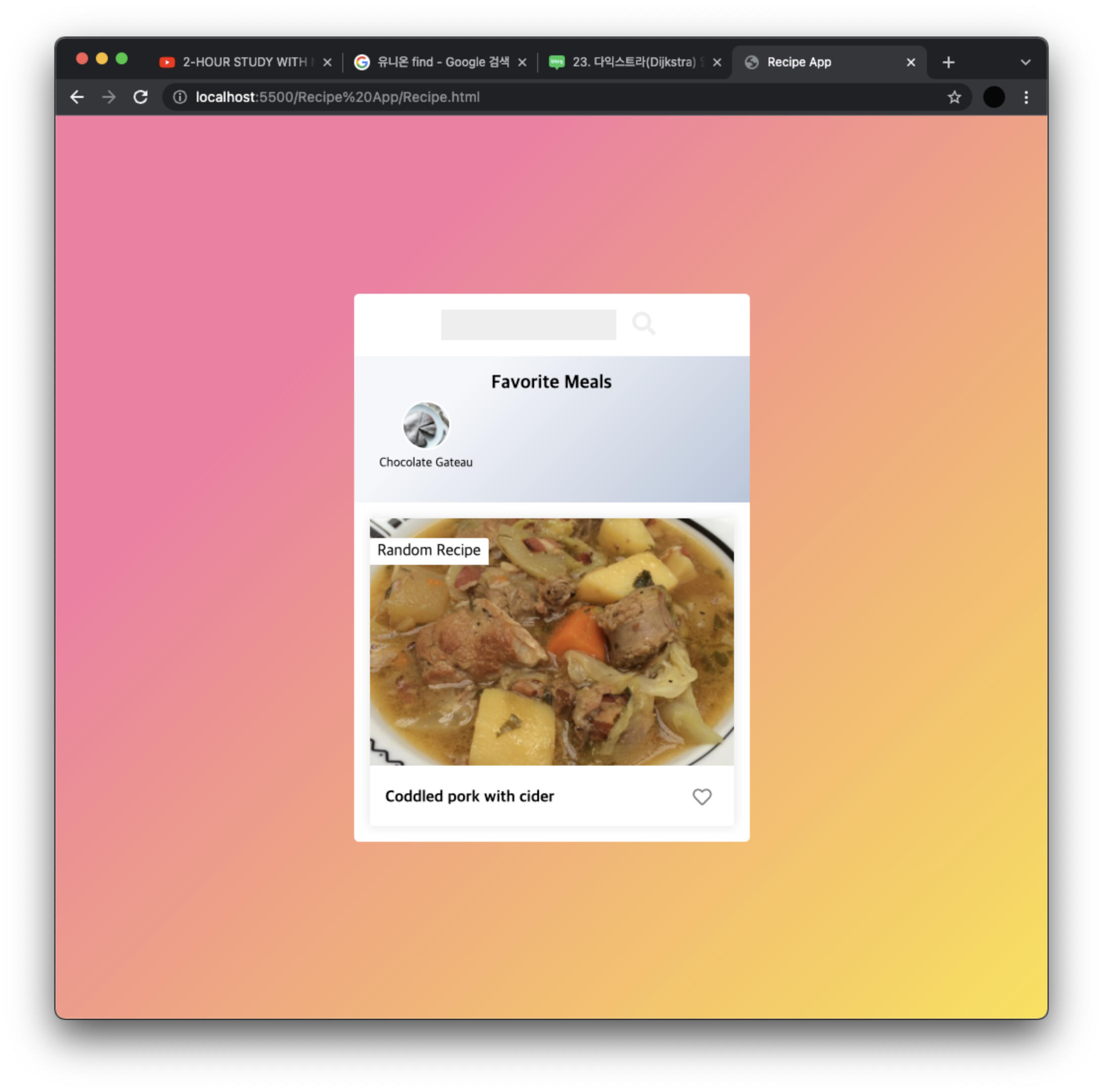
이것이 내가 만든 기본적인 화면이다.
이떄 이미지를 누르면 상세 레시피가 나오는 방법으로 만들었는데 기본적으로 레시피 또한 화면이 랜더링 될떄 같이 불러오게 된다.
그것을 단순히 안보이게 숨겨 놓았을 뿐이다.
그렇게 되면 나의 메인 화면을 가리게 되서 메인화면이 있는 동작을 사용할수가 없게 된다.
- 숨겨놓았기 떄문에 화면에 보이지는 않는다.

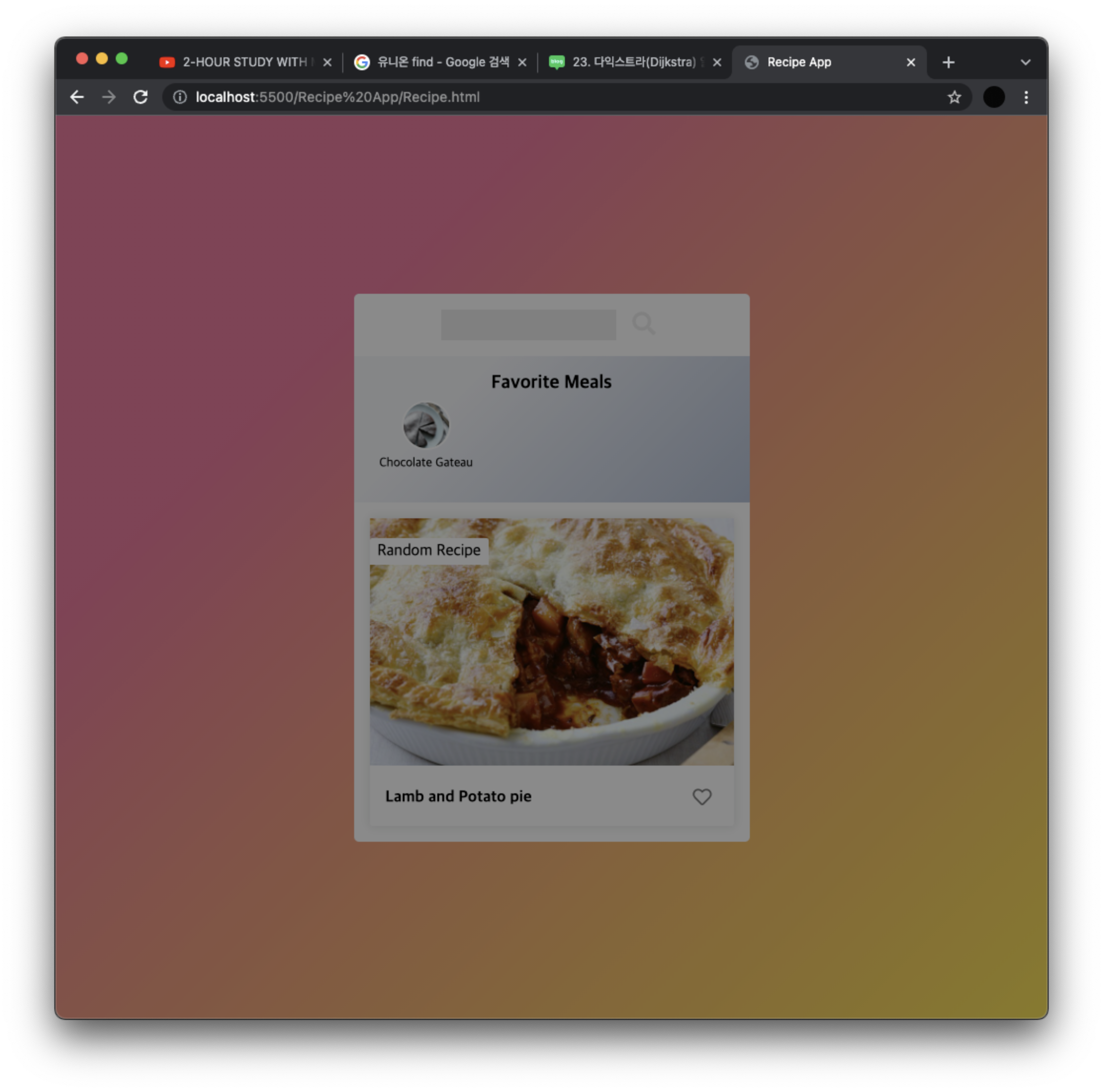
이해를 돕기 위해 살짝 수정을 하였다.
이런식으로 화면에 덮어져서 나오게 된다는 것으로 이해를 하면 될것 같다.
그래서 이 방식은 그냥 내가 이미지를 누르면 그냥 그떄 html파일을 생성하는 방법으로 바꾸었고 닫으면 html파일을 없애는 방법으로 만들었다.
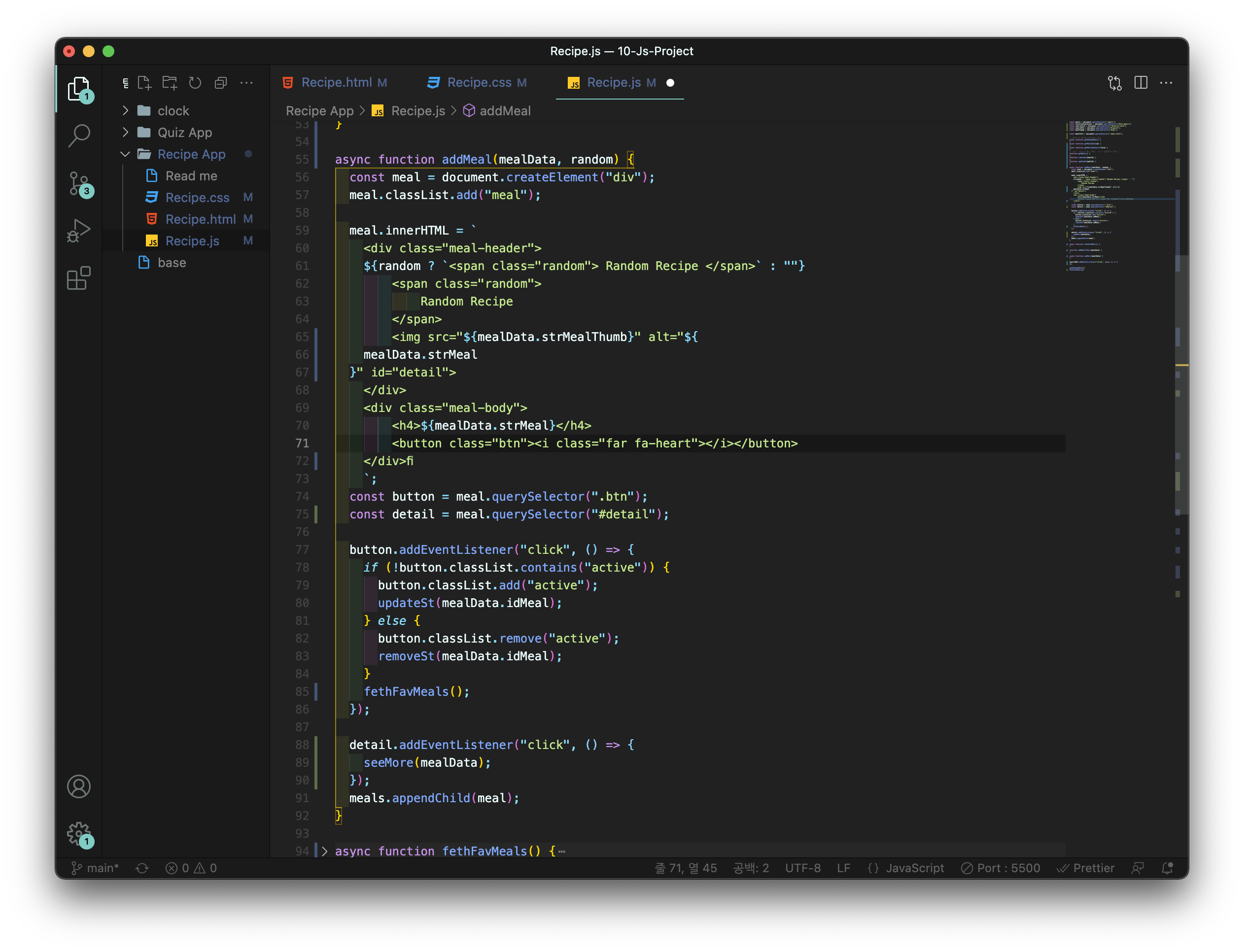
js

수정을 하였다.
일단 img태그에 onclick이벤트를 추가해서 이미지를 누를시에
seeMore라는 함수에 메인 음식 데이터를 담아서 보내게 만들어 주었다.

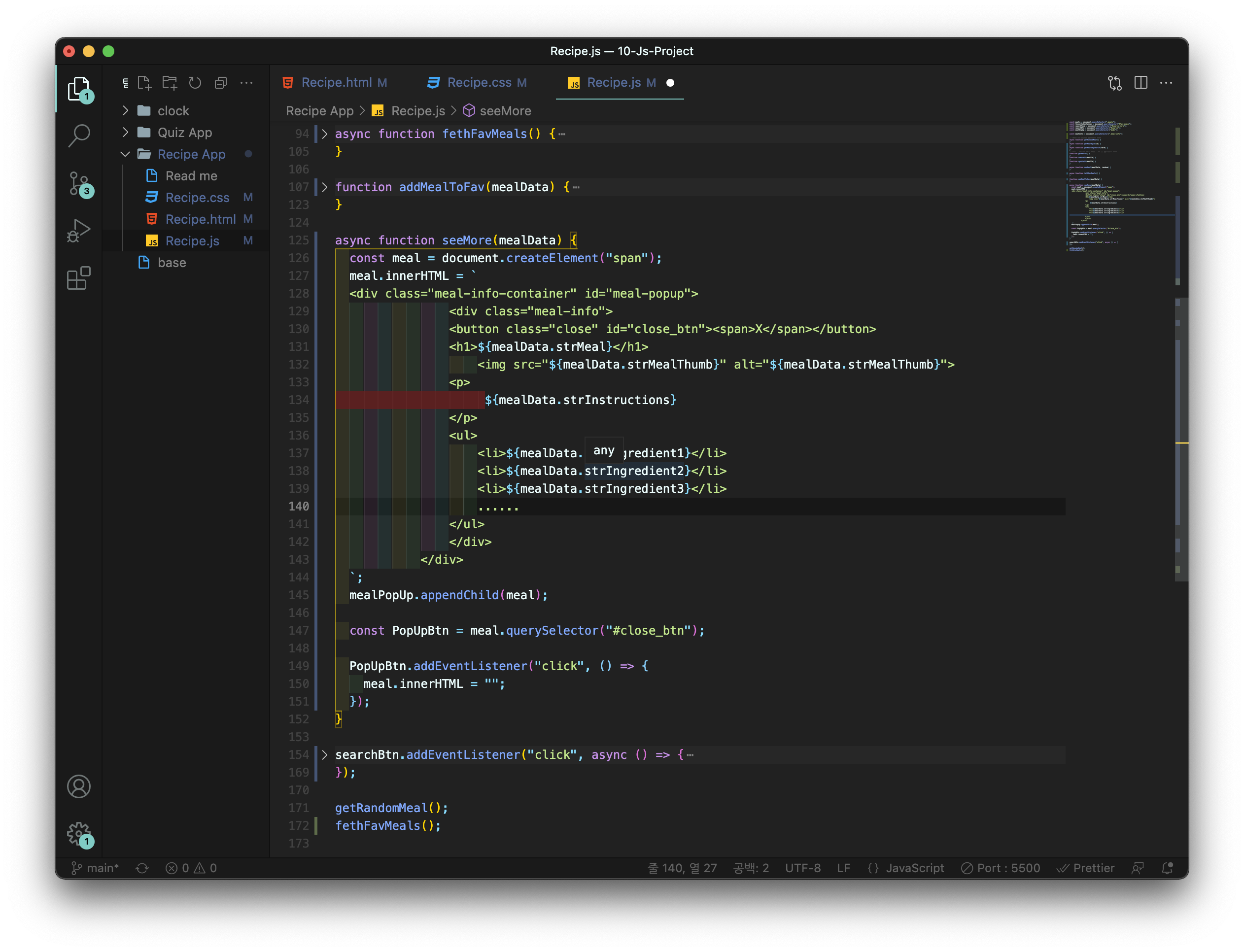
대망의 SeeMore함수이다...
코드는 대부분 내가 직접 짰고 이부분 만큼은 영상을 참고하지 말자는 마음으로 으쌰으쌰 했다 ㅋㅋㅋㅋㅋ
일단 span을 만들었다.
- 이떤걸 만들어도 상관은 없다
그후 마찬가지로 html을 만들어 주었고
그걸 mealPopUp에 넣어주었다.
이 부분도 많이 혼동스러웠던 부분이다.
처음에는 같이 불러오는거는 동일한데 메인화면을 가리지 않는 위치에 만들었다가 레시피를 불러오면
클래스를 추가하고 위치만을 변동시켜서 정중앙에 놓이게 하는 방법을 생각했다.
- 이 방법은 또한 가능할 것이라 생각하는 이생하게만치 내가 잘못 만진건지... 작동을 내 생각대로 하지 않았다.
그래서 그냥 모든것을 직접 넣어주었다.
mealPopUp은 body태그이다...
그냥 body태그 최하단에 넣어주었다
- 어차피 기본 설정도 최하단에 작성을 하여서 문제는 없다고 생각한다.
후기
설명이 잘 되었는지 잘 모르겟다... 최대한 설명하고자 생각해서 하기는 했다!!
음.. 뿌듯하게도 나쁘지 않게 완성된것 같다 ㅎㅎ
css부분이 많이 부족한것 같다... 뭔가 생각대로 잘 안되고 잘 짜지지가 않는데.
- 이 부분은 계속 반복해서 작업을 하면 익숙해질것같다.
