
25일차는 휴일이였기 떄문에 하루 쉬었다!!
Mini Node Server
브라우저같은 경우에는 서버에 요청을 보내기 위해서 fetch같은 http요청 도구가 기본적으로 내장되어 있다.
그리고 서버는 클라이언트(브라우저)의 요청에 알맞는 응답을 보낼 수 있또록 코드를 작성해야 한다.
node.js는 http요청을 보내거나, 응답을 받을 수 있는 도구를 제공한다.
http요청을 처리하고 응답을 보내 주는 프로그램은 웹 서버 라고 한다.
굉장히 많은 클래스와 메소드로 인해서 공식 문서를 확인하면 좀 어지러울 것이다.. ㅠㅠ
https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
그래도 이쪽 링크는 알아보기 쉽고 정리도 잘 되어 있기 떄문에 많이 참고하였다!
예시를 들어서 간단한 작동 원리를 살펴 보면
브라우저, 웹 에서 특정 버튼을 누르게 되면 input태그 안에 있는 value를 소문자 및 대문자로 전환 시켜준다고 생각해 보자
단순하게 이벤트를 추가하면 js내에서 수행 가능 하지만 우리는 서버를 공부 하고 있기 떄문에
버튼을 누를시에 해당 버튼에 설정해 놓은 url이 서버에 전해지게 되고 우리는 url에 맞는 요청을 처리를 해주어야 할것이다.
- 이 과정에는 type설정, 메서드 등등 다양하게 설정을 한뒤에 전송을 해주어야 한다.
type 는 application/json, method는 post로 가정 하겠다.
그럼 서버역할을 하는 js를 살펴 보자
서버에서는 들어오는 요청에 대해서 2가지 받을 수 있는 선택지는 많지만 나는 두가지 정도만 적어 보겠다.
-실제로 이 두가지로 실습이 진행 되었다.
- 기본 설정 사항
const PORT = 5000;const ip = "localhost"
1. http 모듈
const http = require("http");
이렇게 모듈을 추가 해 줌으로써 사용 할수가 있다.
그후 함수를 만들어 주어서 서버에 들어오는 값을 받아야 하는데
const server = http.createServer((req, res)=>{})
같이 서버를 만들어 주어서 {}안에서 처리를 해주어야 한다.
- 함수의 이름은 개인의 자유이지만 메서드는 반드시 지켜 주어야 한다.
http모듈을 사용 하게 되면
response.writeHead(200, defaultCorsHeader);
를 상시 사용해주어야 한다.
- 헤드값을 설정하는 코드이다.
req
- 서버에 들어오는 값을 담는 변수이다.
- 내가 사용한 메서드는
req.method, req.url등이 있다. - method부분에는 말 그대로 들어오는 통신의 형태이다.
GET, POST, PUT, DELETE - url부분은 들어오는 url의 쿼리 값이다.
localhost:3000 같은 구문은 들어오지 않고 추가된 쿼리 값만이 들어오게 된다.
기본적인 개념은 끝났다 그럼 이제 어떻게 데이터를 res에 보낼수 있는지에 대해서 알아보자
http모듈 같은 경우에는
on, end메서드를 사용 하면 된다.
예를 들면 req에 들어오는 값을 .on으로 받게 되면
우리가 앞서 배운 비동기 실습에서 then과 같은 역할을 하게 된다.
req.on("역할이름", (값을 받을 변수)=>{}
형태를 보면 then과 같다는 것을 알수가 있다.
이후 then에서 했던 것과 같이 들어오는 값을 변환하고 하고싶은 처리를 해주면 된다.
이후 res에 보내주어야 한다.
res에 보내 줄떄에는 end메서드를 사용 하면 된다.
말 그대로 보낸다음에 추가적인 설정을 하지 않을 것이기 떄문에 단순하게
res.end(값을 담은 변수)
를 추가 해 줌으로써 전송 하면 된다.
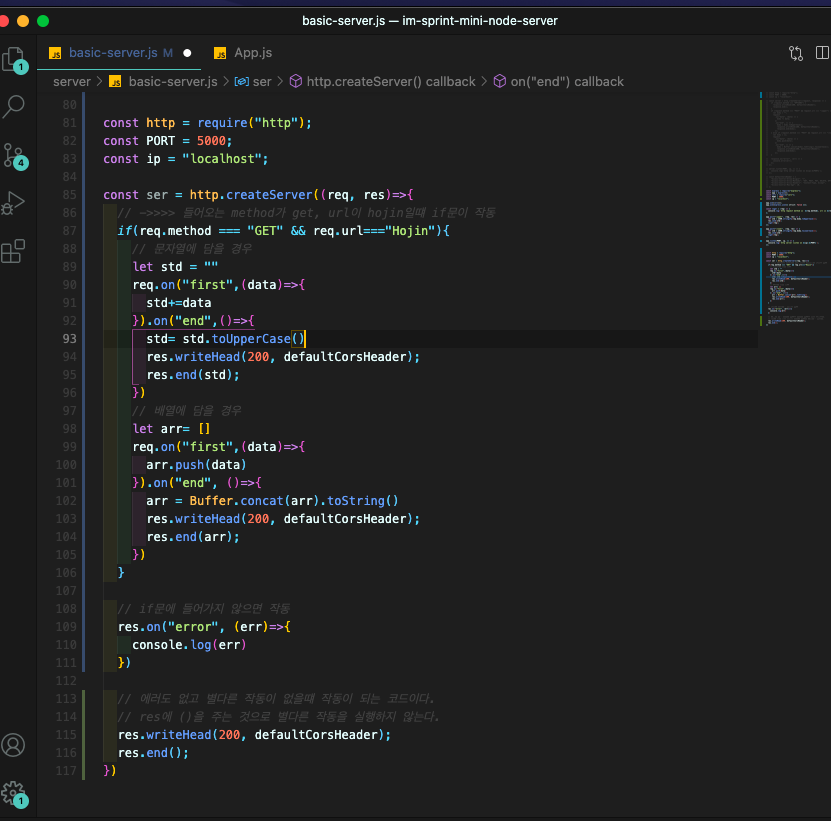
간단한 실습

매우 간단한 실습으로 내가 앞서 적은 내용을 담고 잇다!!
2. app 모듈
app 모듈인지 express모듈인지 명칭은 자세하게는 모르지만 내가 편한 방식으로 부르기로 했다.
- 어차피 다 알아들을수 있는 용어 이다.
http모듈은 코드를 보면 가독성이 떨어지고 상당히 복잡하다는 것을 알수가 있다...
app모듈 같은 경우네는 http모듈과 같은 역할을 하지만 리팩토링할수 있는 성능이 뛰어난 모듈이라고 생각을 하면 좋을 듯 싶다.
모듈을 불러오는 방법은 간단하다.
const express = require("express");
const app = express();
이처럼 불러 오면 된다.
- 내가 express 와 app를 헷갈려 하는 이유이다
app모듈에는 중요한 메서드가 있는데
- 내가 배운 범위 한에서
바로 use메서드 이다.
쉽게 설명하면 react에서 useEffect에 []를 준 것과 같다.
- 모든 작동마다 실행이 된다.
이 부분은 말보다는 실습이 더 이해하기가 쉽다고 생각하기 떄문에 간단한 실습을 적어보았다.
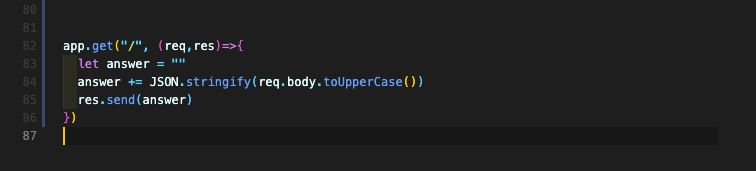
간단한 실습

- 모듈은 모두 불러 왔다고 가정을 하였을떄 이런 식으로 사용을 하면 된다.
get요청으로 해당 url에 들어오게 된다면 처리를 해주는 로직이다.
- 이해하기 쉽다고 생각하기 떄문에 부가적인 설명은 넘어 가겠다.
공통 부분
우리가 위에서 간과하고 넘어간 부분이 있다.
바로 어떤 요청을 받을것이가에 대한 validation역할을 하는 부분은 다루지 않았다는 것이다.
http같은 경우에는
const defaultCorsHeader = { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, OPTIONS", "Access-Control-Allow-Headers": "Content-Type, Accept", "Access-Control-Max-Age": 10, };
이렇게 복잡한 로직을 적어 주어야 한다.
- http실습 코드에 가보면
defaultCorsHeader가 자주 쓰이는 것을 볼수가 있다.
이 부분은 app모듈에서도 간단하게 설정해 줄수가 있다.
바로 cors를 불러오면 되는 것이다
const cors = require("cors");
별다른 어려움 없이 불러오면 되고
app.use(cors());
별다른 어려움 없이 사용을 하면 된다.
- 같은 역할을 해준다.
추가 학습
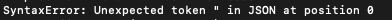
아마 위에 적은 app코드로만 실행을 하게 되면

이런 오류를 많이 보게 될 것이다.
이런 오류가 뜨는 이유는 간단하다.
읽을수 없는 값이기 떄문에 막는 것이다.
내가 해결한 방법은 설정을 바꿔주는 방법으로 해결을 하였다
기본적으로 true값이기 떄문에 true값이면 배열과 객체만을 허용하게 된다.
하지만 나는 문자열로 넘겼기 떄문에 저런 오류가 발생을 하게 되는것이고
app.use(express.json({ strict: false }));
을 추가해 줌으로써 strict를 false로 초기화 하여 모든 값을 받을수 있게 해주었다.
- 값 자체를 처음부터 배열로 넘기게 된다면 설정을 수정하지 않아도 된다.
https://blog.naver.com/PostView.nhn?blogId=dlaxodud2388&logNo=221708863522
- 속성에 대한 설정값은 이곳을 참고하였다.
Express.js
프레임 워크를 뜻한다.
- 앞서 말한 app와 같은 내용이지만 이론적인 내용을 적어 볼까 한다.
자동차 공장을 생각해 보자
컨베이어 벨트 위에 올려진 뼈대에 공정마다 부품을 추가하는 과정이 있을 것이고
모든 과정이 끝나면 불량품 or 완성품으로 판별이 나게 될 것이다.
미들웨어가 공정과 비슷하다고 할수가 있다
벨트 위에 올라가 있는 필요한 기능은 더하고 오류가 있으면 뺴버리는 기능을 하게 된다.
- cors, express, app.use등이 미들웨어 이다.
