
컴포넌트 단위로 개발하기
Component Driven Development
CDD 라고 하며 레고처럼 부품을 조립하 듯이 부품단위로 UI컴포넌트를 만들어 나가는 개발을 말한다.
- 기획자로부터 하나의 페이지가 도착을 했고 디자이너와 개발자가 협력하여 디자인과 개발이 진행되었다.
- 페이지를 모두 완성을 하였고 다른 페이지에 적용되는 버튼에 대한 추가적인 기획안이 도착을 하게 되었다
- 그런데 추가적인 페이지에 대한 버튼이 이전에 기획할떄 사용했던 버튼과 동일하게 사용되도록 요청이 되었다.
이런 상황에서 사용을 하는 것을 말한다.
쉽게 말하면 재사용 할수 있게 구현을 따로 해놓는 것을 말한다.
실제로 CDD를 사용한 사이트
- https://bbc.github.io/psammead/?path=/story/components-brand--with-brand-link
- https://uikit.wfp.org/docs/index.html?path=/docs/templates-browser-warning-outdated--error-dialog
CDD가 인기를 끌게 되면서 컴포넌트 탐색기 라는 것이 등장을 하였고 그중 하나인 Storybook에 대해서 알아보자
Storybook
UI개발을 하기 위한 도구라고 생각하면 된다.
각각의 컴포넌트들을 따로 볼 수 있게 구성해주어 한번에 하나의 컴포넌트에서 작업을 할수 있다.
재사용성을 확대하기 위해 컴포넌트를 문서화 하고 자동으로 컴포넌트를 시각화하여 시뮬레이션 할 수 있는 다양한 테스트 상태 또한 확인할 수 있다.
Storybook에서 지원하는 주요 기능
- UI컴포넌트들을 카탈로그화 하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재로딩과 같은 개발 툴 경험을 제공
- 리액트를 포함한 다양한 뷰 레이어 지원
어떤 말인지는 나도 잘 이해가 안간다;; 그렇다고 한다!!
CSS in JS 방법론
인터넷의 개발에 따라서 CSS도 같이 성장을 하게 되었다.
개발자들의 입장에서 CSS에 대한 일관된 패턴이 없다는 것은 큰 걸림돌이 되었었고 모바일이나 태블릿을 비롯한 다양한 디바이스들의 등장으로 웹사이트의 형태가 다양해 졌기 떄문에 CSS또한 더욱 복잡해지게 되었다..ㅠㅠ
따라서 CSS를 구조화적으로 작업을 해야할 필요성이 대두가 되었다.
이러한 문제점으로 인해서 CSS전처러기 라는 개념이 등장을 하였다.
- CSS가 구조적으로 작성될 수 있게 도움을 주는 도구
우리는 흔히 CSS를 사용하면서 많은 반복적인 작업을 요구하고 있다.
그 뿐만 아니라 클래스의 상송과 같은 사항으로 CSS는 점점 복잡해지고 유지관리가 힘들어 지게 된다.
이러한 문제점들을 프로그래밍 개념(변수,함수,상속 등)을 활용하 해결해 나갈수가 있다.
하지만 이런 전처리기 자체만으로는 웹 서버가 인지하지 못하기 떄문에 각 CSS전처러기에 맞는 컴파일을 사용해야 하고 컴파일을 하게 되면 실제로 우리가 사용하는 CSS문서가 된다.
- 변환 시켜 주어야 한다.
CSS전처러기중 가장 유명한 SASS는 CSS를 확장해주는 스크립팅 언어이다.
즉 CSS를 만들어주는 언어로 JS처럼 특정 속성의 값을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수 있고, 반복되는 코드를 한번의 선언으로 여러곳에서 재사용 할 수 있또록 해주는 기능을 가지고 있다.
&base-color: rgba(0,0,0,0) 이런식으로 변수를 선언하듯이 선언을 하여 필요할떄 사용을 한다.
하지만 얼마 지나지 않아서 SASS가 장점보다 단점이 더 많다는 것을 알게 되고 이런 문제를 보완하기 위해
BEM, OOCSS, SMACSS 같은 CSS방법론이 대두 되었다.
방법론의 공통 지향점
1. 코드의 재사용
2. 코드의 간결화
3. 코드의 확장성
4. 코드의 예측성
이런 CSS방법론들은 같이 일하는 팀 동료들의 팀워크와도 연결되기 떄문에 공동 작업을 하는 경우에서는 규칙을 정핻는 것이 매우 중요하다
BEM
대표적인 CSS의 방법론이다.
Block - Element - Modifier로 구분하여 클래스명을 작성하는 방법이며
각각 -와 __로 구분한다.
header_navigation--navi-test{
color:red;
}
와 같이 사용한다.
하지만 역시 아직도 문제는 존재 했기 떄문에 CSS-in-JS가 탄생하게 되었다
- CSS도 컴포넌트 영역으로 불러들이는 방법
대표적으로 Styled-Component가 있다
- 기능적 혹은 상태를 가진 컴포넌트들로부터 UI를 완전 분리해 사용할 수 있는 아주 단순한 패턴을 제공
- 대신 빠른 페이지 로드에 불리하다.
Styled-Component
기존 CSS문법으로도 스타일 속성이 추가된 React컴포넌트를 만드는 라이브러리
예를들면 다른 페이지로 이동하는 기능을 가진 Button을 하나 만든다면 코드는 이와 같아.
const Button = styled.a`
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
`;우리가 일반적으로 알고 있는 CSS와 다를바 없다.
- 이곳에서 a는 tag를 정의하는 것이고
- 중괄호 대신 ``를 사용하여 스타일 속성을 정의한다.
이 라이브러리의 특성 및 장점은 다양하지만 내가 이 라이브러리에 대해서 심층적으로 알아보는 것은 아니고 사용법을 알아볼 것이기 떄문에 깊이 다루지는 않겠다.
설치법
npm install --save styled-components
- package.json에 추가되는 부분
{
"resolutions": {
"styled-components": "^5"
}
}저 부분을 추가 하는 이유는 권장사항이다.
- 여러 버전의 라이브러리가 설치되어 발생하는 문제를 줄이기 위해서
사용법

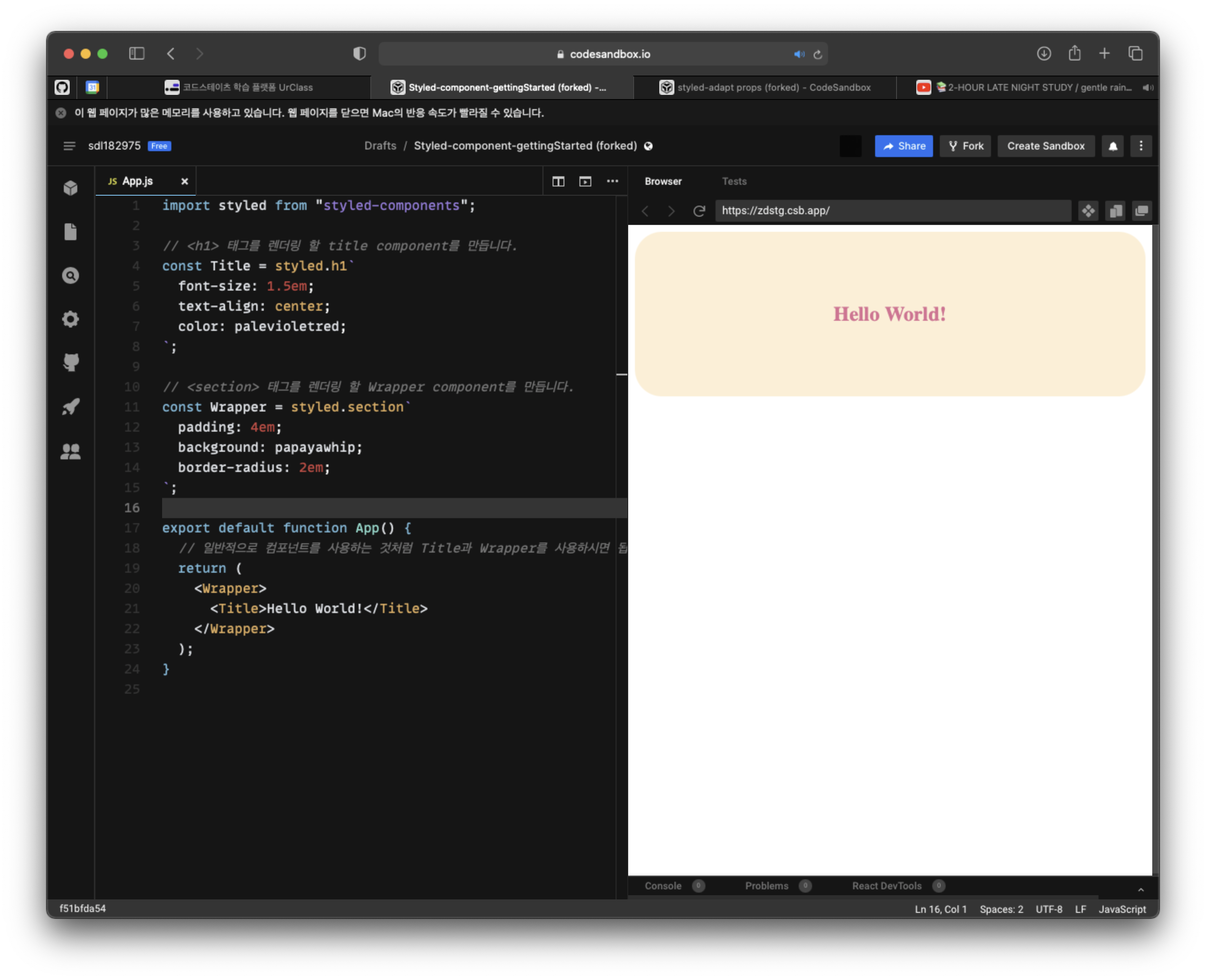
- 가장 기본적인 사용방법이다.
말 그대로 컴포넌트에 CSS를 적용해 주는 것이라고 생각하면 된다.
- 내 개인적으로는 그냥 CSS를 사용하는것이 편한데;; 아직은 개발을 많이 안해봐서 그런듯 싶다
컴포넌트들에 태그의 속성(h1, section)를 지정해 줄수 있고 그에 맞는 css를 적용해 줄수가 있다.

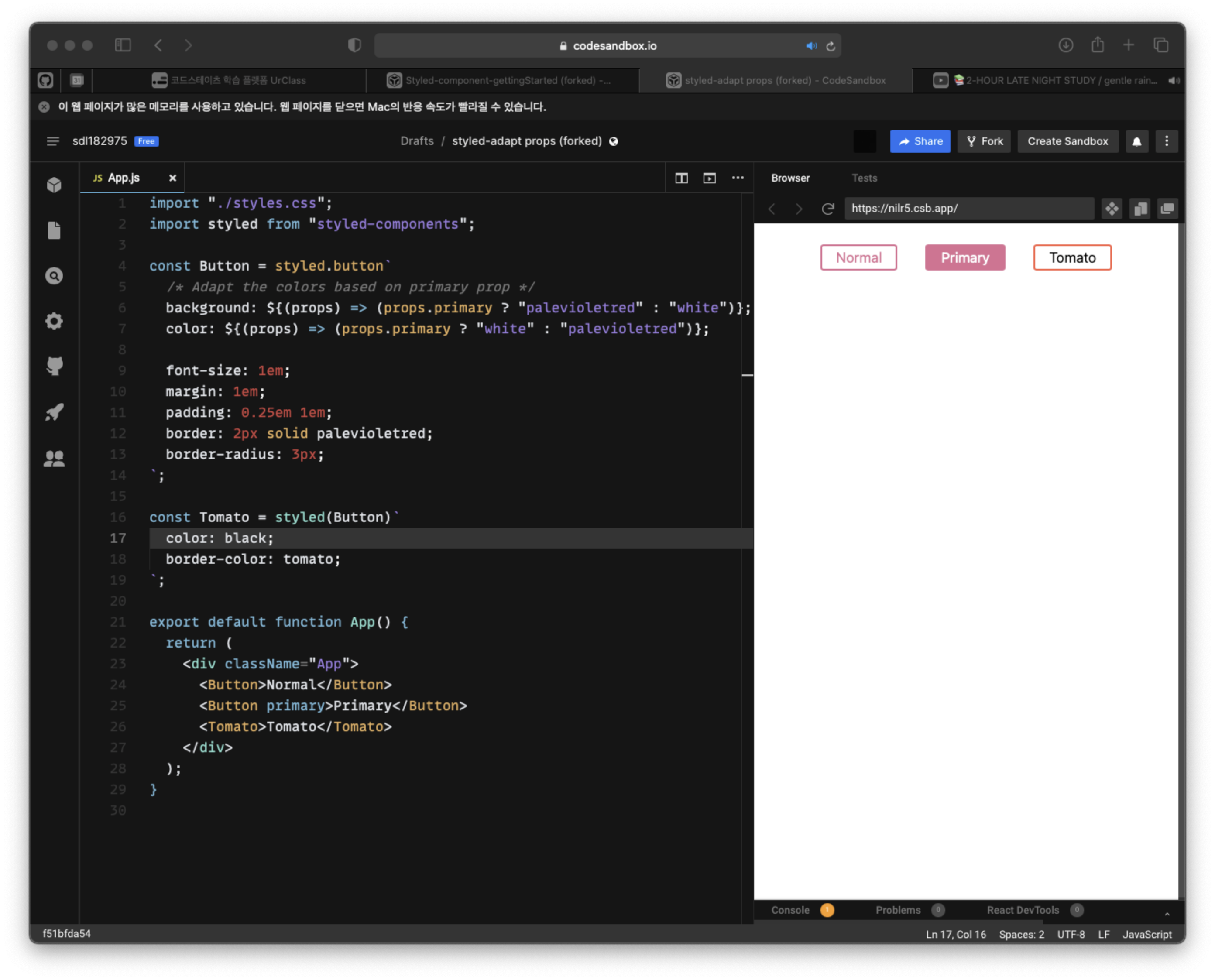
- 좀더 응용된 사용법이다.
우리가 기존에 사용하던 삼항 연산자를 사용해서
primary라는 props가 있는지를 판단해 CSS를 다르게 적용시켜 줄수가 있다.
- Primary
또한 class를 덮붙여서 사용하여 특정 부분만을 수정할수도 있다.
- Tomato

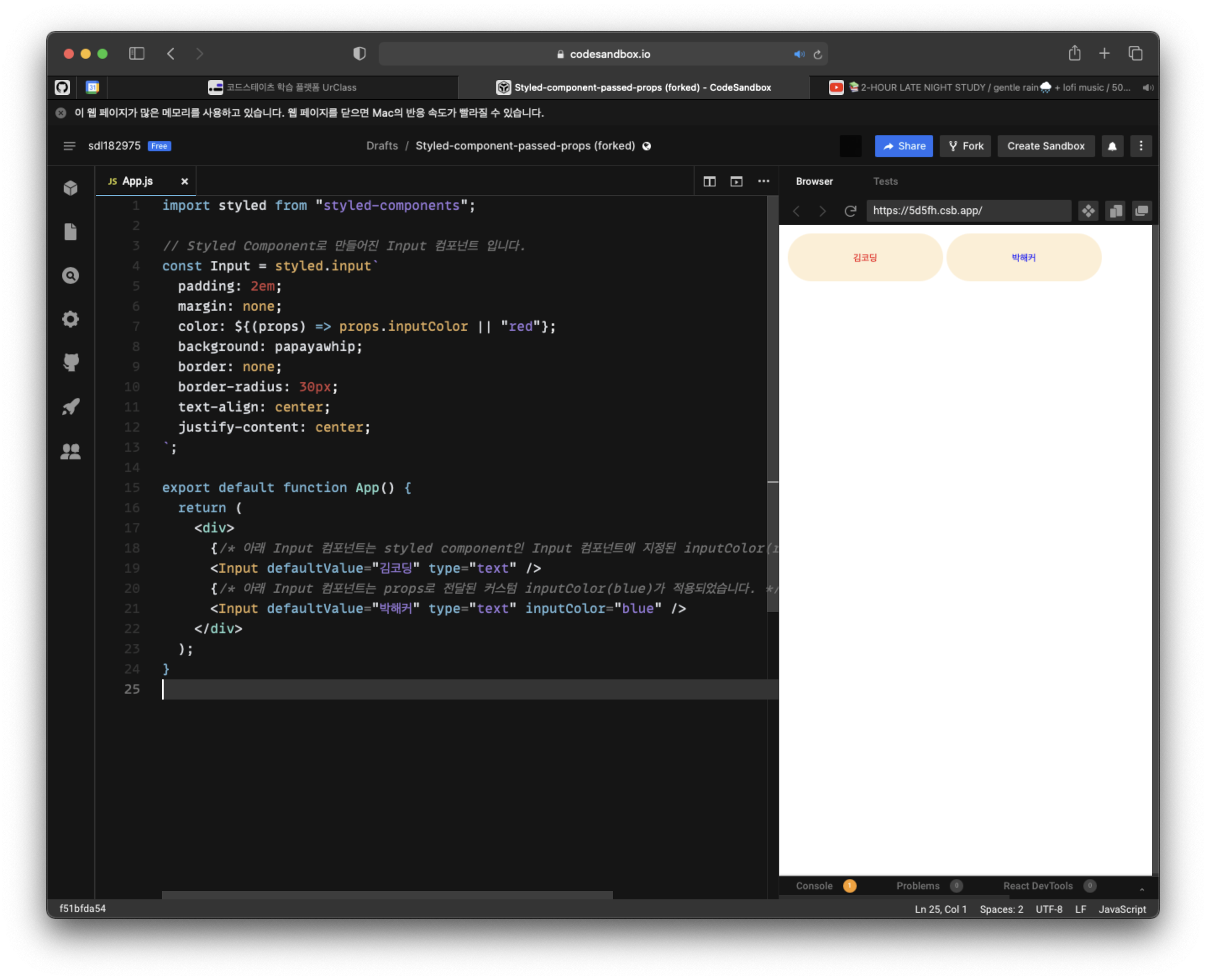
- 또다른 응용 활용법이다.
해당 컴포넌트에 인자가 있는지 없는지에 따라서 CSS를 적용해 줄수도 있다.
useRef
따로 한번 다루었었지만 개념이 다시 나왔기 떄문에 다시 다루어 보고자 한다.
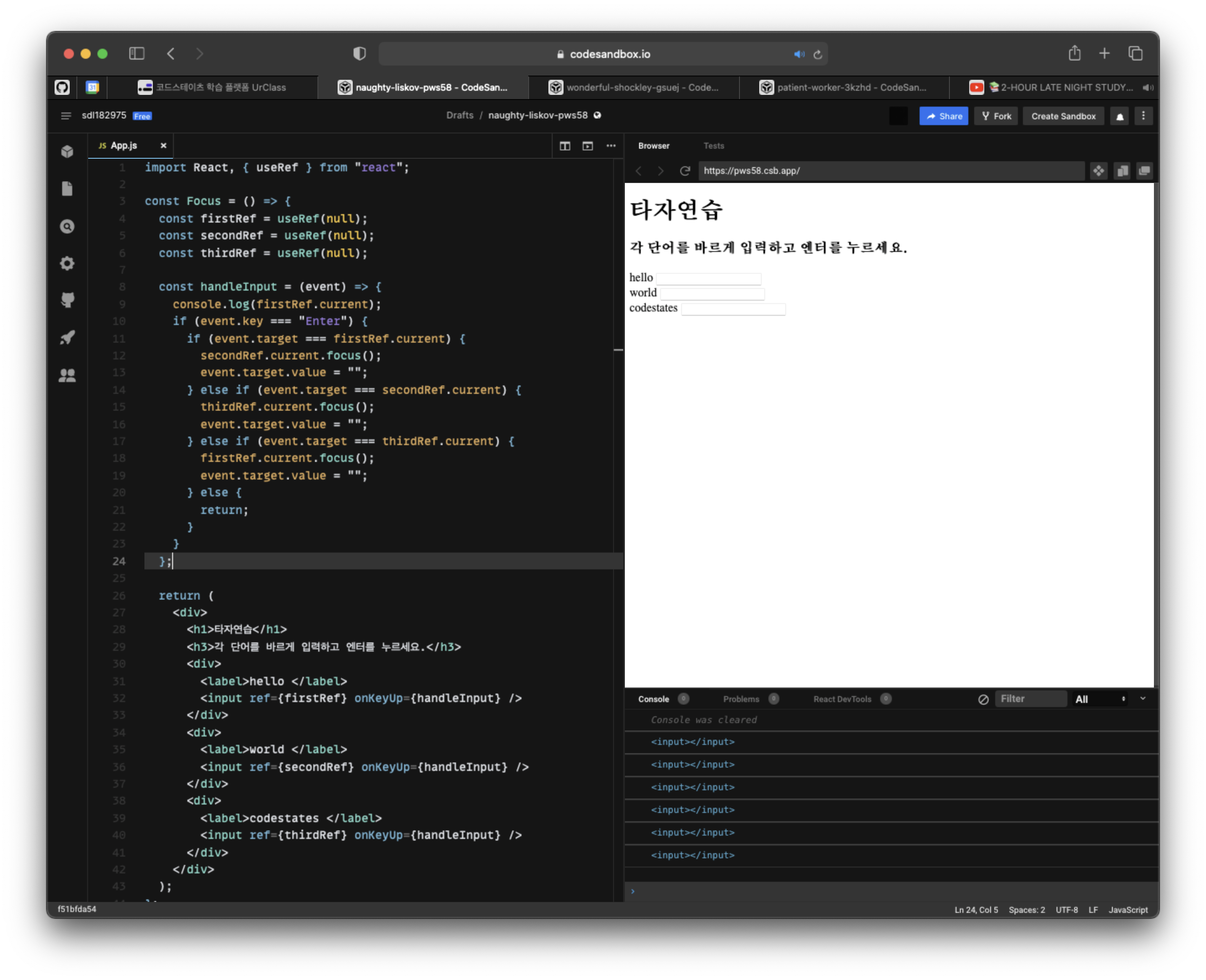
- 기본적인 사용법
const 변수명 = useRef(null)
<input ref={secondRef} onKeyUp={handleInput} />이렇게 태그안에 ref를 사용하여 지정해 주면 된다.
그럼 변수명.current는 태그의 값을 가지게 된다.

요런식으로!!
current이후의 메서드는 다양하게 있다
위 사진에서는 Focus를 활요하여 다음 태그로 이동을 하게 해주었다.

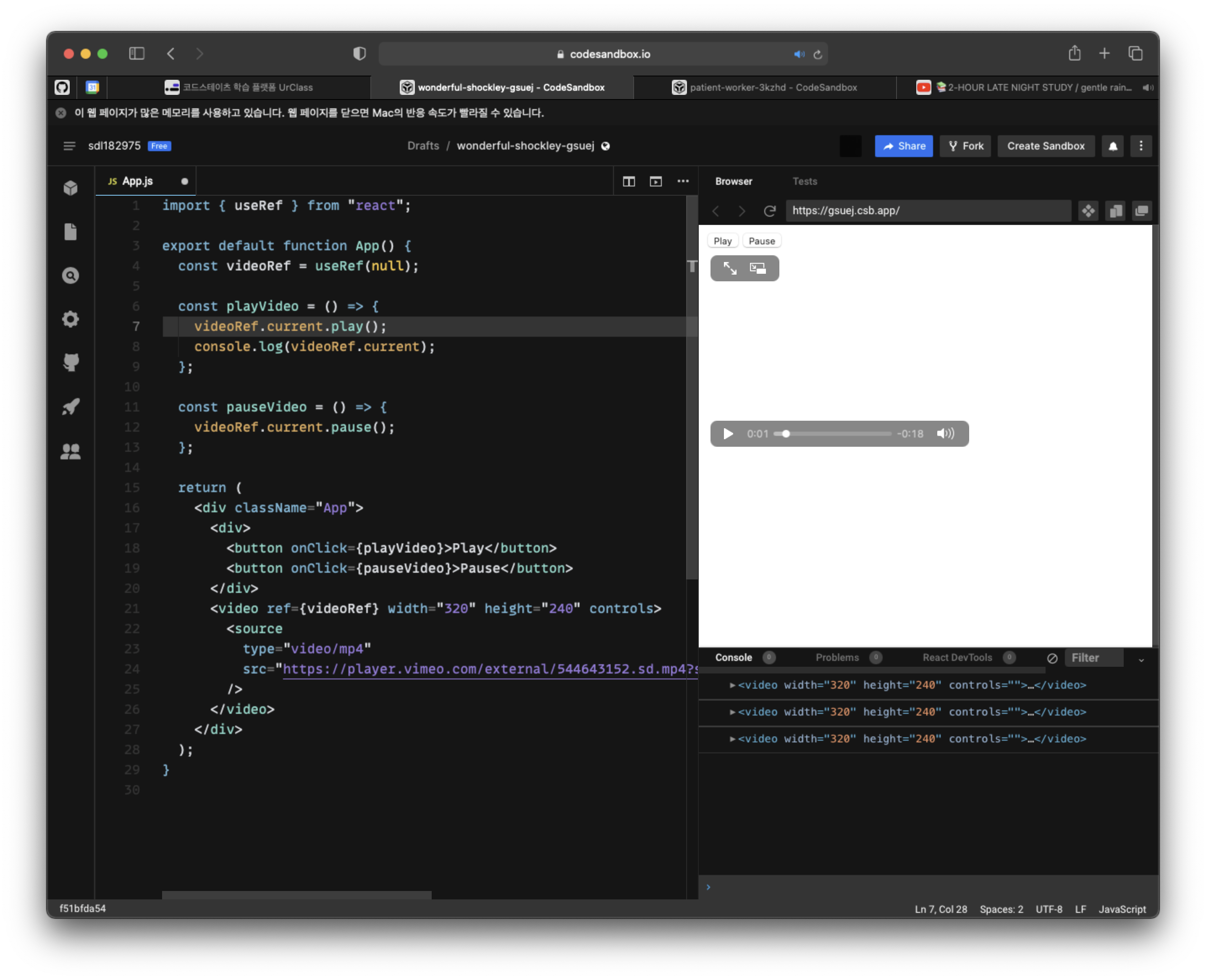
비슷한 활용법이다.
버튼을 누를시에 재생, 멈춤 작동을 하는 ref이다.
마찬가지로 태그의 값을 가지고 있다는 것을 알 수가 있다.
실습 후기
이떄까지 한 스프린트에서 가장 어려웠다...
- 테스트는 모두 통과를 하였지만 구현이 제대로 안되었는데도 통과를 한 경우도 있다..
이 부분은 내방식으로 하면 구현을 제대로 이루어 지지만 테스트가 통과가 안된다...
어쩄든... 너무 어려웟다 같이 스터디 하시는분들도 역대급으로 어려웠다고 한다 ㅠㅠ
복습 열심히하고 리뷰 열심히 들어서 더 열심히 해보도록 하겠다!!
