Section1에서 살짝 다루었던 내용이 포함되어 있다.
CLI의 사용자 권한
출처 : 코드스테이츠
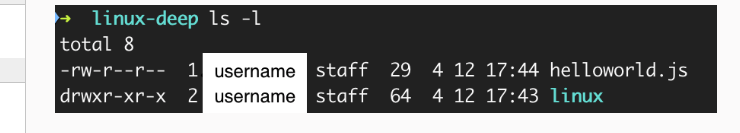
사진을 보면 흔히 볼수 있는 ls의 화면이다.
ls -l을 입력함으로써 파일, 폴더의 상태까지 볼수가 있다.
-rw-r--r-- 와 drwxr-xr-x는 비슷하면서 다르다.
일단 맨앞에 d의 유무이다.
d가 있다면 폴더, 없다면 파일을 의미한다.
이후의 내용은 사용자의 권한에 대한 내용이다.
r : 읽기 권한
w : 쓰기 권한
x : 실행 권한
영역은 3개씩 나누어 진다.
앞에 3개는 사용주 그다음 3개는 다른 그룹 사용자 그다음 3개는 다른 user를 의미한다.
권한을 변경하는 명령어 : chmod
말그대로 권한을 변경할수 있는 명렁어 이다.
로그인한 사용자와 폴더나 파일의 소유자가 같을 경우에는 이 명령어를 사용하여 권한을 변경할 수 있다.
만약 다를 경우에는 sudo를 통해서 권한을 얻어서 사용해야 한다.
chmod사용법
1. 더하기,뺴기,할당과 같이 표기해서 변경하는 방법
= Symbolic method
2. rwx를 3bit로 해석하여, 숫자 3자리로 권한을 표기하는 방법
= Absolute form
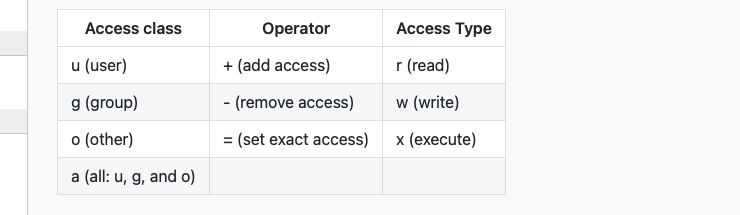
사용법 기준표!
예를들면
chmod g-r filename
- group영역(2번쨰 영역)에서 읽기권한(r)를 제거해라
chmod a=rw helloworld.js
- 모든 권한을 rw로 설정해라
이런 식으로 사용된다.
2번쨰 방법은 비트로 표기해야 하기 떄문에 불편하다.
- 1번쨰 방법으로 사용하자
환경변수
api key같이 공개할수 없는 정보가 코드에 포함될경우에 네트워크를 통해서 노출이 될수가 있다.
이를 방지하고자 js에서 변수에 값을 할당하는 것처럼 pc에서도 변수에 key값을 할당하고 사용하게 된다.
Linux기반의 pc에서는 시스템 자체에 전역변수로 선언을 할수가 있고 그리고 이러한 전역변수를 환경변수라고 한다.
환경변수 사용법
Linux에는 이미 많은 환경변수가 있다.
- 터미널에 export를 입력하면 확인할수가 있다.
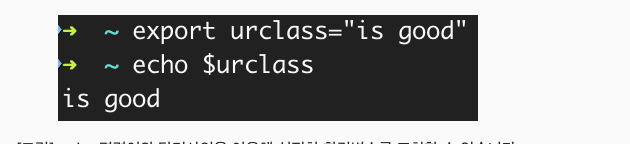
또한 export를 이용하여 새로운 환경변수를 추가해 줄수가 있다.
이처럼 key - value값의 형태로 export를 활용할수가 있고 echo를 활용하여 value값을 확인할수가 있다.
이떄 $는 변수라는 뜻으로 터미널에게 전송하는 것이다.
모듈 dotenv를 활용하면 js에서 환경변수를 사용할수가 있다.
모듈 dotenv가 설치된 index.js폴더에서
console.log(process.env)를 호출하게 되면
export로 확인한 내용과 동일한 객체가 출력된다.
- 모듈은 설치 되어 있다고 가정을 하며
- 모듈 설치는
npm i dotenv이렇게 활용한다.
후기
이 부분은 실제로 활용해보지 않아서 필요성을 잘 느끼지 못했따...
일단 이런 부분이 있다는 것을 알고 넘어간뒤 후에 재등장하게 된다면 그떄 직접적으로 실습을 하면서 알아보자!!