Redux
우리가 React를 훅으로 작업을 해보게 된다면 한가지 느끼는 점이 있다.
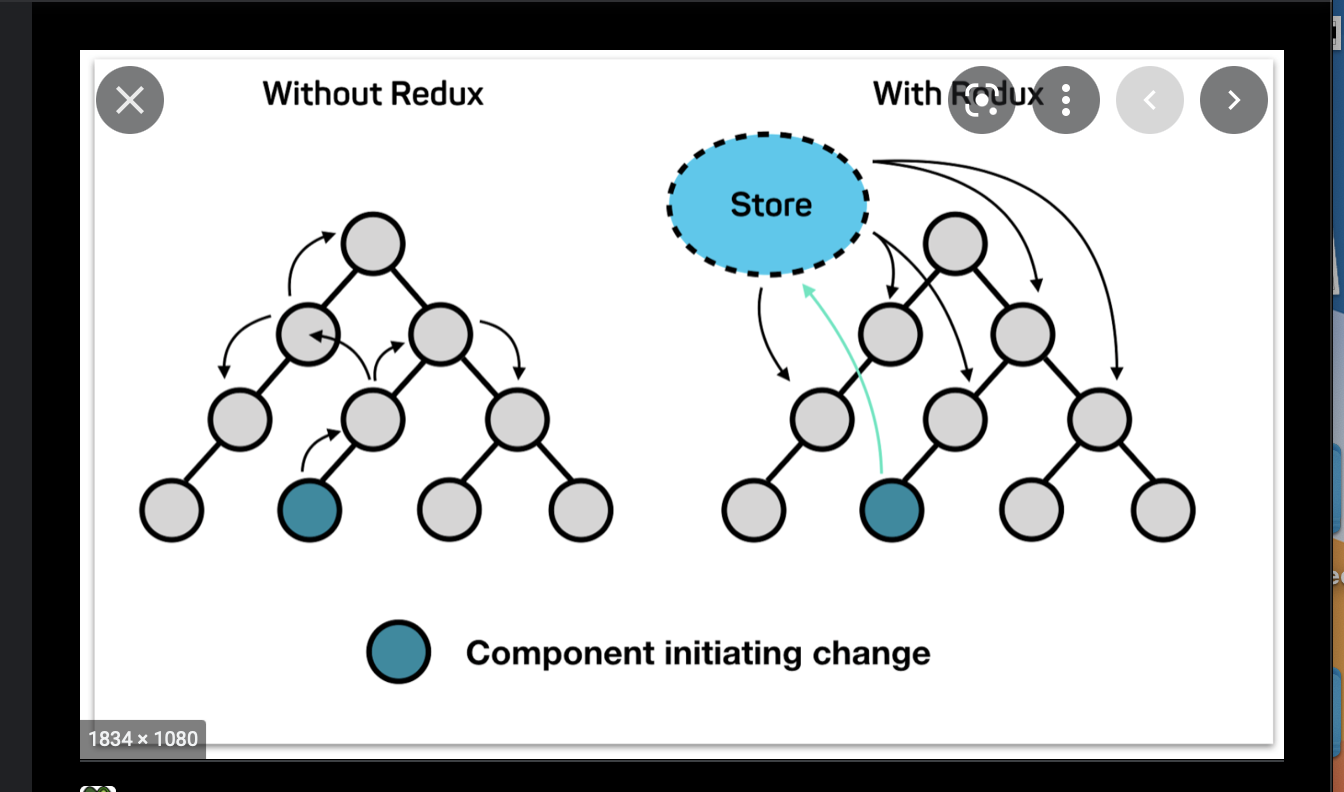
React는 자식 컴포넌트 간에는 상태를 주고 받을수 없고 다른 자식 컴포넌트에 상태를 전송하고자 한다면 부모컴포넌트에 보내고 그걸 다시 자식에게 보내는 이런 단방향 으로 데이터를 전송을 해야 한다.
그리고 상태가 많아지게 된다면 코드가 매우 복잡하고 이해하기가 어려울 것이다.
이러한 불편한 점을 줄이기 위해서 우리는 Redux를 사용한다.
- 사실 Redux를 굳이 사용하지 않아도 충분히 대규모 프로젝트를 진행할수 있다는 것은 알아두자.
- 단순히 사용하는 이유는 좀더 편하게 관리하기 위해서 이다.
Redux의 기본개념 : 세가지 원칙
- Single source of truth
- 동일한 데이터는 항상 같은곳에서 가져 와야 한다.
- 데이터를 저장하는 공간은 하나뿐이다.
- State is read-only
- 훅에서는 State는 반드시 Set을 통해서 변경을 해야한다.
- Redux에서는 Set대신 action을 활용하여 변경을 해야한다.
- Changes are made with pure functions
- 변경은 순수 함수로만 가능하다.
Store
- 상태를 관리하는 오직 하나의 공간
Redux는 한가지 공간에 모든 상태를 관리한다.
- 필요한 상태를 그 공간에서 컴포넌트들이 꺼내서 사용하는 그런 개념이다.

출처 : https://eatnug.github.io/frontend/react-redux/
Action
js의 객체의 형태로 이루어져 있다.
Store에게 데이터를 운반해 주는 역할을 하고 있다.
Reducer
action을 통해서 데이터를 Store에 보내게 되는데
이떄 action이 통하는 통로를 말한다.
이떄 action객체가 Dispatch라는 메서드에게 전송이 되가 Dispatch가 자동으로 Reducer를 호출을 하여 값을 Store에게 전송을 한다.
- 데이터가 한 방향으로만 흘러야 하기 떄문에
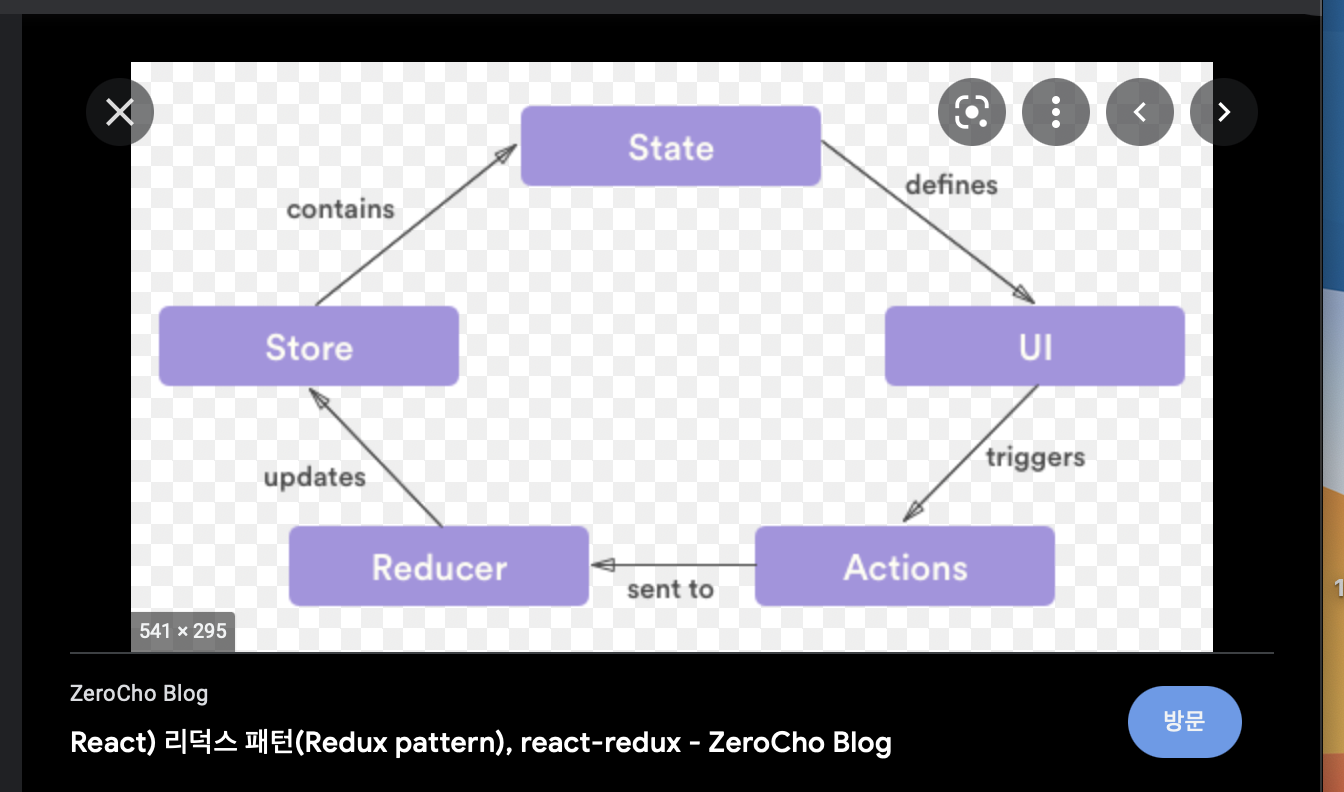
종합(도식화)

일단 UI에서 특정한 상태를 요청하게 된다.
- count를 +1해주어라 같은
상태를 요청하게 되면 Action을 통해서 Reducer이라는 통로를 지나서 Store에 가게 된다.
- 이떄 Dispatch를 action객체 전에 사용함으로써 Action이 실행이 된다.
그후 그냥 Store에서 변경시킨 상태를 다시 돌려주는 방식으로 Redux게 작동하게 된다.
Redux의 장점
- 상태를 예측 가능하게 만들어 준다.
- 순수함수를 사용하기 떄무에 복잡하지 않다.
- 유지보수가 용이하다.
- 복잡한 컴포넌트 보다는 Store에서 값을 가져 오기 떄문에 오류가 발생해도 상태값을 보기가 쉽다.
- 디버깅에 유리하다.
- 2의 이유와 동일하다.
- 테스트를 붙이기 쉽다.
- 순수함수를 사용하기 떄문에
후기
오늘 스프린트는 조금 실망이였다.
많이 배우고 싶은 나로써는 많이 못배운 것 같아서 아쉬웠다...
action이나 useSelector등등 직접 내가 redux를 짜고 학습을 하는 과정이였다면 더 좋을것가은데
이미 만들어 놓은 저장소에서 단순히 값만 집어넣으면 합격이 되는 형식이였다.ㅠㅠ
대략적으로 어떻게 작성을 했는지 설명을 해보자면
Redux는 쉽게 말하면 메뉴판이다.
만들어 놓은 메뉴판에 메뉴를 주문하면 해당 메뉴가 나오듯이
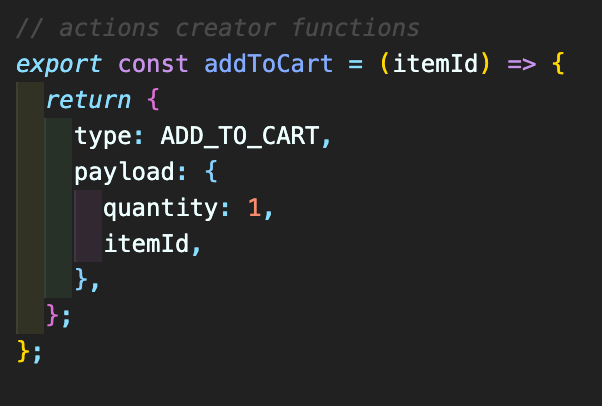
이미 만들어 놓은 type을 호출만하게 된다면 해당 type에 맞는 코드가 실행이 된다.

- 이런 코드는 type을 :ADD_TO_CART으로 설정하고 호출을 하게 되면
자동으로 id에 맞는 값이 추가가 된다 라는 역할이다.
우리가 저장소에 있는 값을 가져오려면 useSelector를 활용 해야 한다.
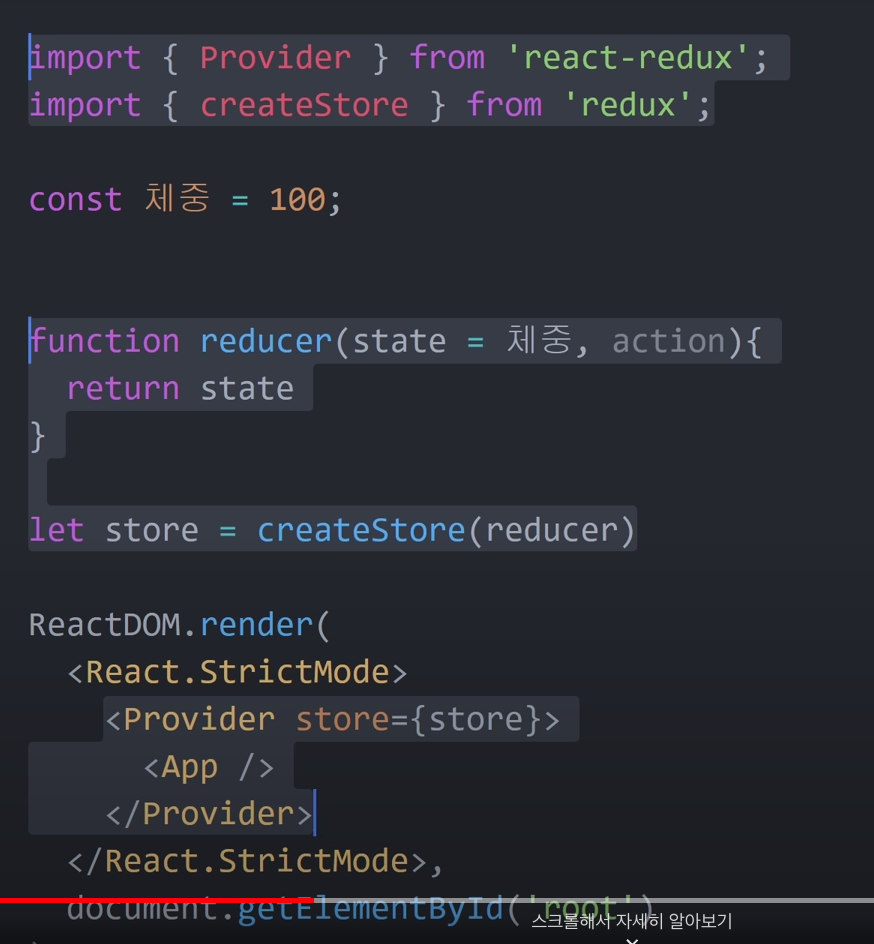
기본적인 저장소 셋팅법이다.
- 정해진 틀 같은거다.. 만들으신 분이 이렇게 사용을 하라고 하니 이런식으로 사용을 해야 한다.
이렇게 설정하면 변수 store는 저장소 역할을 하게 된다.
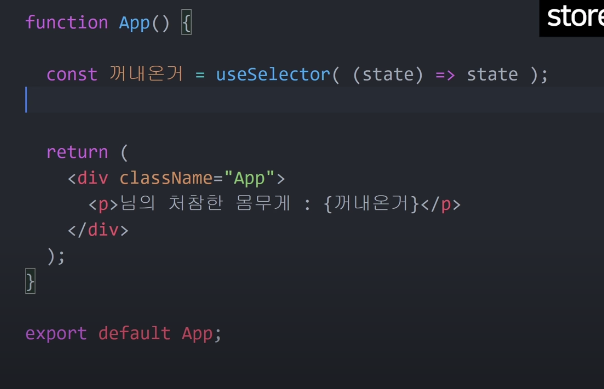
가져온 값을 사용하는 방법이다.
useSelector을 이용하여 사용하면 된다.
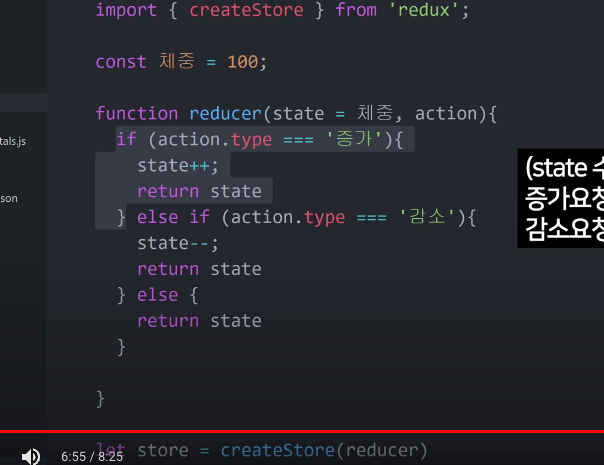
action까지 작성한 모습이다.
이후 action에 따라서 값을 처리하는 방법을 설정해 줄수가 있는데
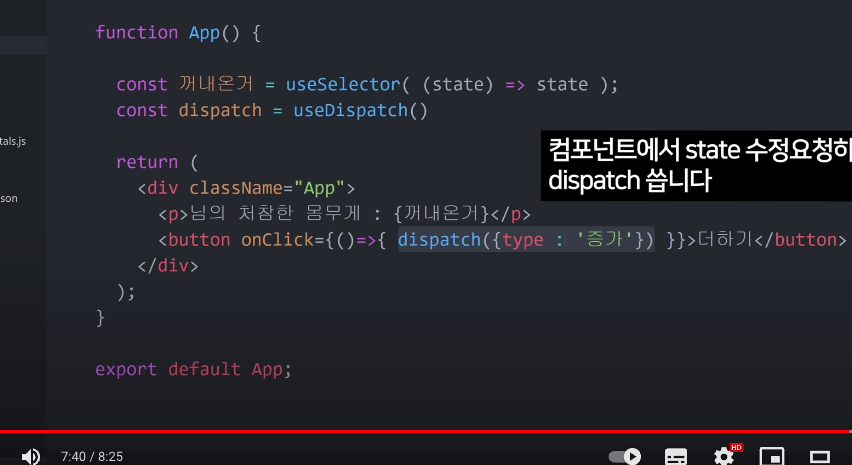
이처럼 type를 지정해 주면 된다.
그러면 자동으로 값이 갱신되게 된다.
- 저렇게 함수표현식으로 말고 따로 이벤트핸들러 함수를 추가해 그 함수에서 처리를 해주어도 된다.
뭔가 직접 만들어 본것도 아니고 단순히 만들어져있는 Redux를 사용만 해보았기 떄문에 많이 이해가 되지는 않는것 간다.. ㅠㅠㅠ 그게 너무 아쉬운 스프린트 였다.