스프린트 과제를 하면서 너무 어려웠어 가지고 복습을 한번 하는 시간을 가져보려고 한다.. ㅠㅠ
서버 복습
미들웨어 사용 없을 시
const http = require("http");
미들 웨어 사용시
const express = require("express");
const app = express();
const cors = require("cors");
공통 사항
const PORT = 5000;
const ip = "localhost";기본적으로 불러 와야 한다.
미들웨어 사용 없을 시
const server = http.createServer((request, response) => {}
미들 웨어 사용 시
없음미들웨어를 사용을 하지 않는다면 저렇게 서버를 직접 만들어 주어야 한다.
하지만 미들웨어를 사용한다면 따로 서버를 만들어줄 필요가 없다.
서버를 실행할떄 처음으로 호출 되는 값
미들 웨어 사용 없을 시
server.listen();
미들 웨어 사용 시
app.listen();() 안에 함수를 지정해 줌으로써 안에 있는 값을 서버 처음 실행시에 작동하게 된다.
app.listen(PORT, ip, () => {
console.log(http server listen on${ip}:${PORT});
});`
이렇게 활용을 하며 서버 실행시에 설정해둔 ip와 port값이 로그에 찍히게 된다.
메서드 지정하는 법
미들웨어 사용 안할 시
- 직접 들어오는 req.method를 통해서 지정을 해주어야 한다.
미들웨어 사용 할 시
- app.get(url, (req,res)=>{})
요청을 선택해주고(get,post등등)그후 값을 처리해 주면 된다.값 형태 처리
미들웨어 사용 안할 시
직접 cors처리랑 오류 처리를 모두 입력을 해주어야 한다.
미들웨어 사용 시
app.use(cors());
app.use(express.json({ strict: false }));
이런식으로 간단하게 처리를 할수가 있다.예시

일단 서버에서 값을 어떻게 가져오는지부터 생각을 해보자
class로 입력이 되어있기 때문에 내가 코드를 짤줄은 모르지만 이해는 할수가 있다.
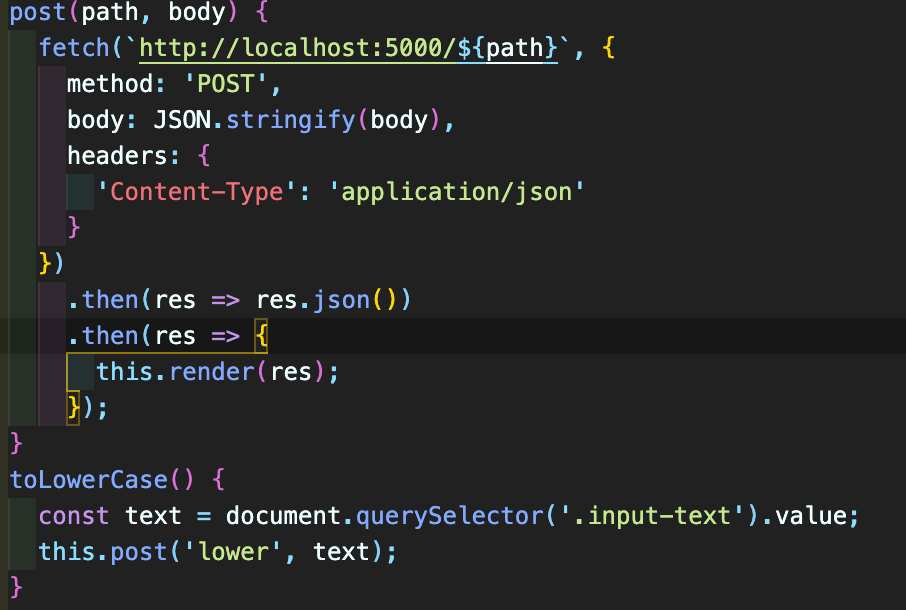
일단 text는 input-text에 있는 Value값이다.
- 내가 입력한 값이 되겠다.
그 값을 post에 담아서 보내게 된다.
그러면 fetch를 통해서 값이 읽히게 될것이고
그 값을 body에 담아서 render에 전송을 해준다.

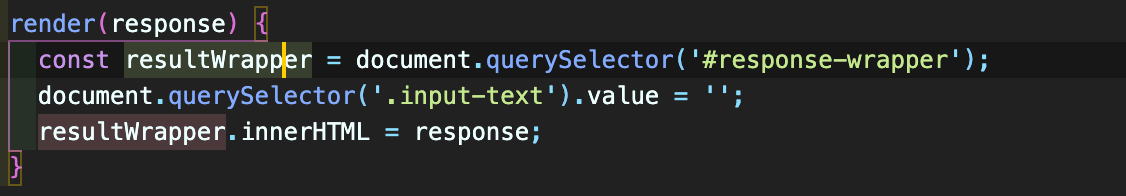
그럼 render에서는 처리된 값을 다음 화면에 보여주는 방식이다.
그러면 우리가 해당 값이 들어왔을떄 처리를 해주어야 한다는 것을 알수가 있다.
- 처리를 해주지 않으면 그값 그대로 보이게 될것이다.

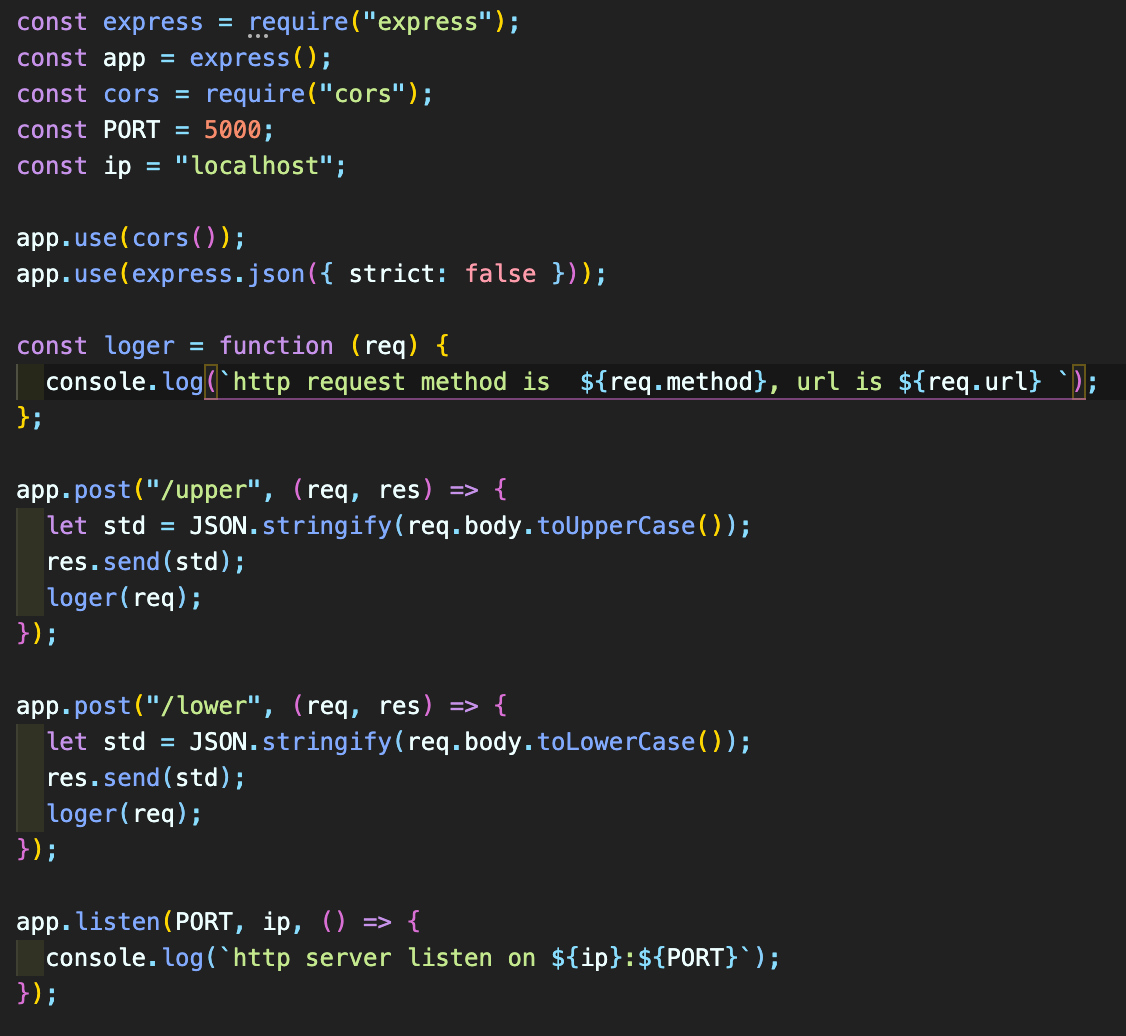
처리를 해주는 로직이다.
- 어차피 다 미들웨어를 사용할것이기 떄문에 미들웨어로 작성을 하였다.
기본적으로 불러오고 ip,port를 지정해 준다.
간단하다 post요청으로 보냈기 떄문post요청으로 받으면 된다.
app.post("/lower", (req, res) => {
let std = JSON.stringify(req.body.toLowerCase());
res.send(std);
loger(req);
});우리의 예시는 lower로 보냈기 떄문에 이부분에서 값을 받을 것이다.
- req로 값이 들어오게 된다.
그것을 소문자 처리해주고 res로 보내주면 된다.
그럼 그 값이 언제 읽히게 되냐
첫번쨰 사진에 있는 첫번쨰 then이 받게 되는 것이다.
간단하게 예제와 함께 알아 보았다 그 다음에는 좀더 복잡한 코드를 보겠다!!

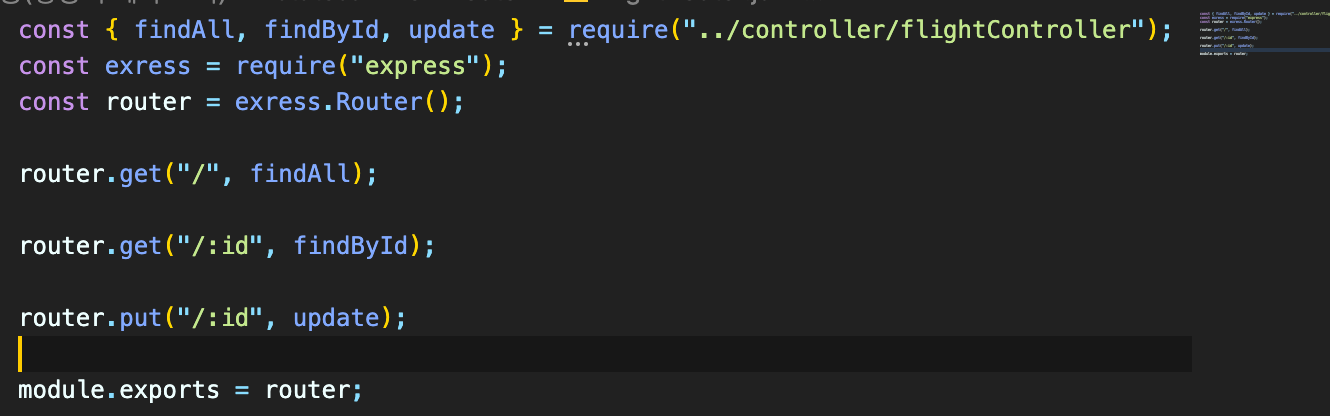
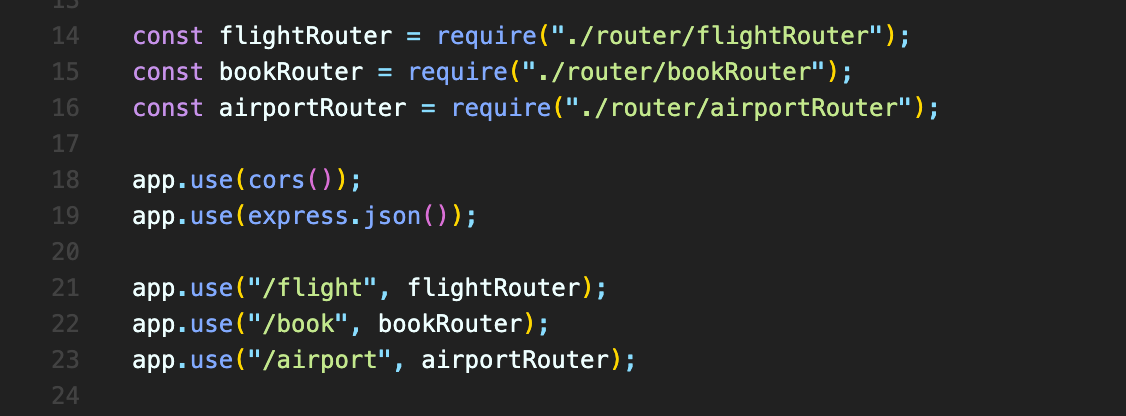
기본적으로 해당 url로 들어오는 값은 저쪽에서 처리를 해주겠다 라는 코드이다.
- 저중 한가지만 알아 보자!
flightRouter코드이다.
일단 router을 통해서 각자 다른 메서드로 처리한다는 것을 알수가 있다.
- router은 중간 다리 같은 역할을 한다고 생각 하면 된다.
- app.get 등으로 바로 처리를 해주어도 문제는 되지 않는다.
- 이렇게 나누는 이유는 구조의 형태일 뿐이다.
들어오는 값을 어떻게 처리를 하는지에 대해서는 다루지 않는다.
- 이건 로직 짜기 나름이고 값을 어떻게 받냐에 대해서 다루어 보자.
저 사진에서 첫번쨰는 아무런 값도 주어지지 않는다.
- 그 소리는 어떠한 값도 들어 갈수 있다는 소리이다.
받는 방법은 간단하다.
req.query로 받으면 된다.

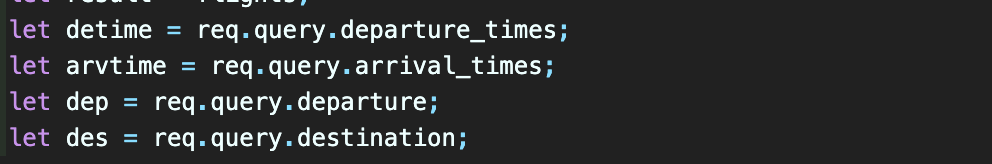
다음코드를 보면 쉽게 알수가 있다.
만약 url이
?departuer_times="abc"
이런 식이면
detime에만 값이 들어가고 나머지 값을 들어가지 않을 것이다.
- 즉 key-value형태로 생각하여 key값의 이름으로 value를 받는다고 생각하자.
만약에 get이 아니라 post요청이였으면
req.body로 받으면 된다.
- post는 값을 넣어주는 것이기 떄문에 반드시 body에 값이 들어가게 된다.
그럼 다음으로는 /:id에 알아보자.
- localhost/3000/123 이런 식의 url을 말한다.
이런 url은 key-value형태인 쿼리문이 아니기 때문에
req.params로 받을수가 있다!

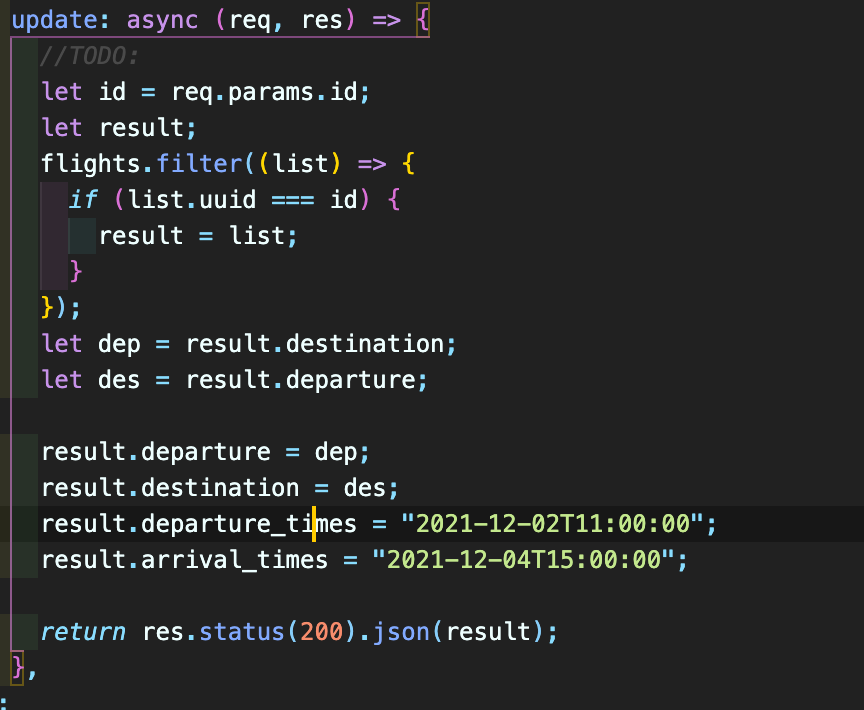
하나의 예시이다.
params를 받아 오는 것을 알수가 있고 어떤 처리를 해준뒤에 보내게 된다.
이떄 return값으로 상태와 json처리를 해준 값을 보낸 다는 것을 알수가 있다.
이것이 중요하다.
- 반드시 return해줄떄에는 상태와 json처리를 하여 보내는 것이다.
사실 상태값은 return해주지 않아도 작동은 하지만
다른 사람이 볼떄에 이게 정상적으로 작동하는 코드인지를 알아야 하고
만약 오류일때에는 오류 상태를 보내야 하기 때문이다.
서버는 이걸로 복습을 끝내 보겠다...
값을 받아오는 작업 같은 경우에는 어느정도 침착하게 로직을 생각하면 해결을 할수 있다고 생각한다.