
Redux 복습
시간이 좀 남아서 알고리즘 풀기 보다는 전에 배웠던 것을 한번 정리하고자 하여 Redux복습을 진행 하였다.
ajax,서버 활용 등은 단순히 url문을 받아서 처리하는 방법이기 떄문에 후에 복습을 해보도록 하겠다.
styled-componenet는 따로 복습을 하지 않으려고 한다.
- 개인적으로는 그냥 css파일을 만들어서 사용하는게 편한것 같다..
난 개인적으로는 내용면에서는 이해는 잘되었다고 생각을 한다.
하지만 코드를 직접 짜보는게 어려운것 같아서.. 이부분에 대해서 다시 복습을 하는 시간이다.
출처 : https://www.youtube.com/watch?v=wSbjROmXTaY
기본적으로 npm으로 redux는 설치를 하여야 한다.
모듈

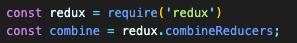
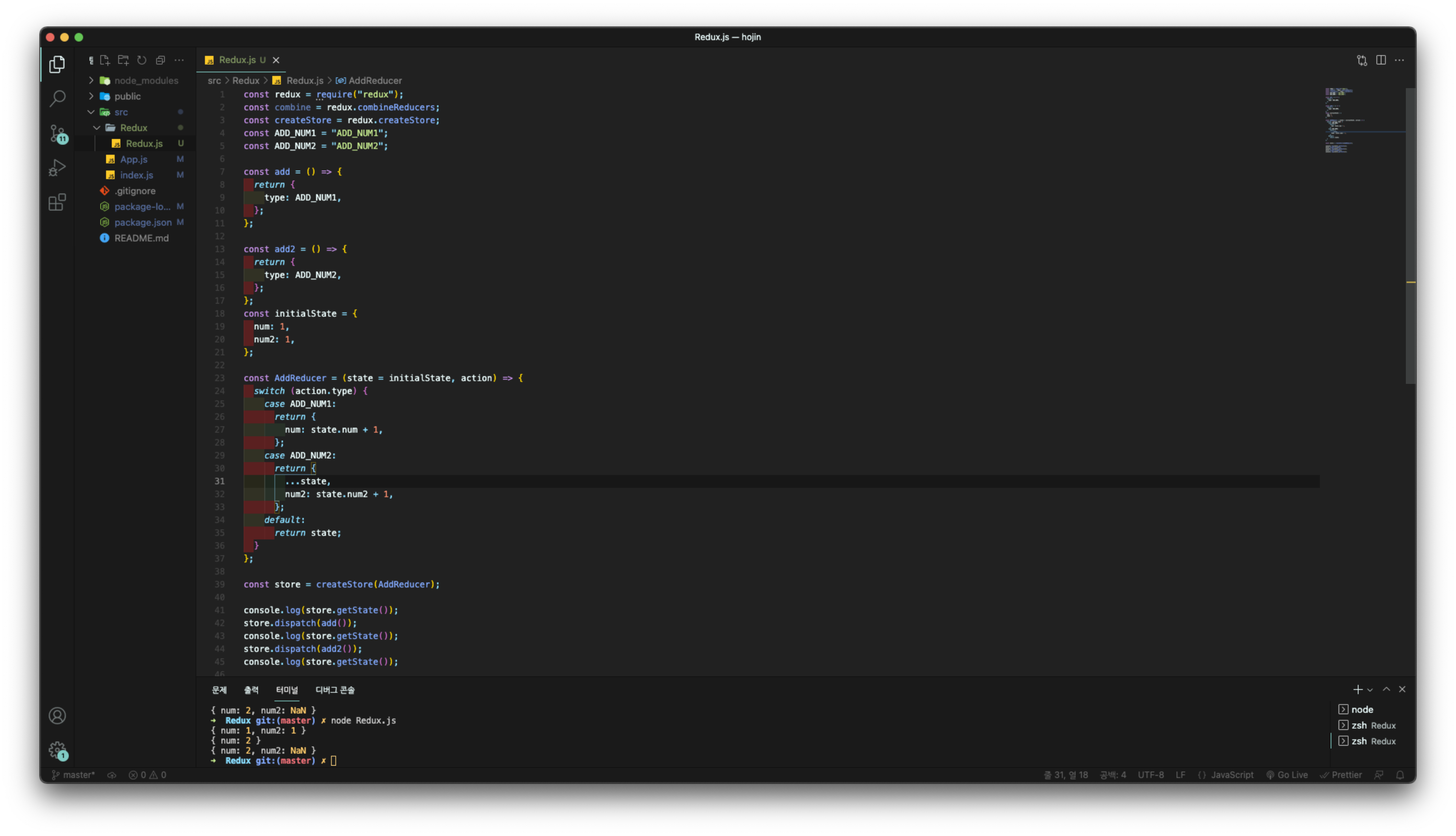
redux를 사용하기 위해서는 기본적으로 불러와야 하는 모듈들이다.
- combine는 둘이상의 reducer를 사용해야 할떄 필요하다.
- 뒤에서 다루어 보자!
사용할 조건??(action, reducer)

내가 사용할 조건이라고 설명한 이유는 Redux는 개발자가 설정한 코드에서만 작동을 할수 있기 때문이다.
쉽게 말하면 메뉴판이고 메뉴판에 있는 메뉴만 주문할수 있는 것과 같다.
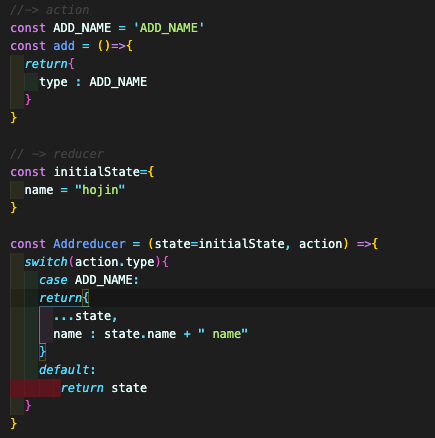
initialState 는 데이터 값이다.
- api에서 받거나 아니면 직접 만드는 그런 데이터를 말한다.
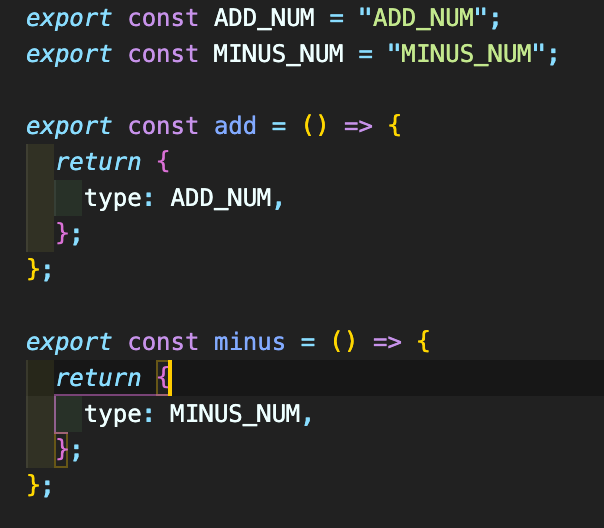
add함수는 action이다.
기본적으로 type을 지정하고
객체 형태를 지정할 수가 있다.

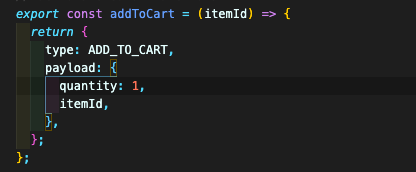
보는 바와 같이 내가 작성한 코드와 달리 추가된 코드이다.
- 이 코드 같은 경우에는 들어오는 id값을 저장하고 또다른 값을 추가로 1로 저장하는 코드이다.
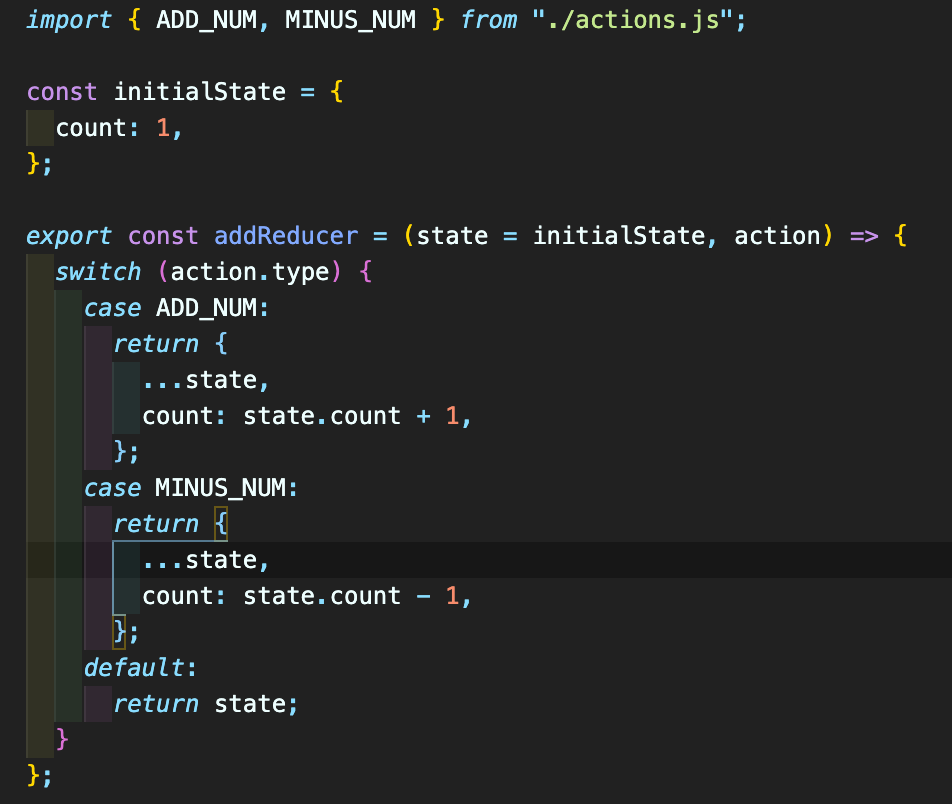
다음에 우리는 reducer를 만들어 주어야 한다.
- 이부분은 왠만하면 switch문을 통해서 action을 받도록 하자.
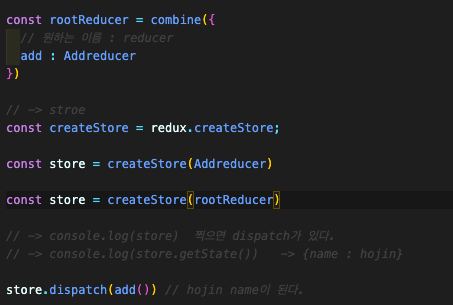
store

combine같은 경우에는 reducer을 두개이상 사용해야 할떄 사용한다.
즉 store는 같은 값을 가진다.
- 나는 한개의 reducer만을 사용하였기 떄문에
이후 action을 사용할떄에는 반드시 dispatch로 다루어야 한다.
- useState에서 set을 활용하는 것과 같다.
종합

기본적인 react사용법이다.
두가지의 action을 다루는 코드이다.
결과를 보면 만약 switch문에 기존의 객체를 포함해주지 않으면 값이 삭제가 된다는 것을 알수가 있다 (...state)
실제 Redux사용하기
앞서 배운 것을 사용해 보는 시간을 가져보자
앞서 작성한 코드는 한 곳에 모두 작성을 하였지만
보통 구조화 작업을 통해서 영역을 나누어서 작업을 한다.
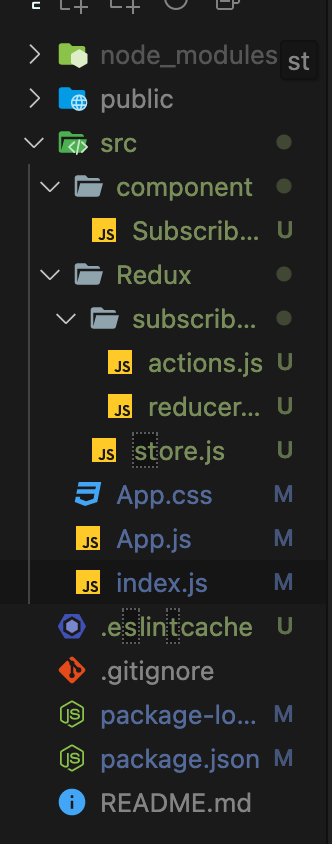
구조화

- 구조화에 정답은 없다.
- 자신이 편하고, 다른사람이 편하게 구조화 시키면 된다.
action

- action은 말그대로 어떤 메뉴가 있는지를 적는 곳이다.
reducer

- reducer는 메뉴가 어떤 음식인지를 알려주는 곳이라고 생각하면 된다.
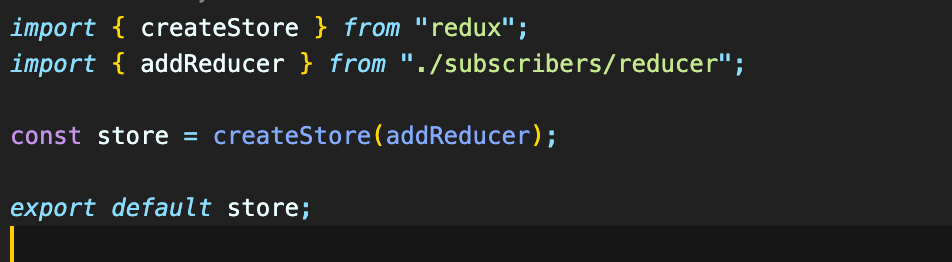
store

- 메뉴판이라고 생각을 하면 된다.
이 부분들은 앞서 설명을 하였기 떄문에 부가적인 설명은 하지 않겠다.
- 마찬가지로 어떤 처리를 해줄지는 로직에 따라 다르다.
사용법

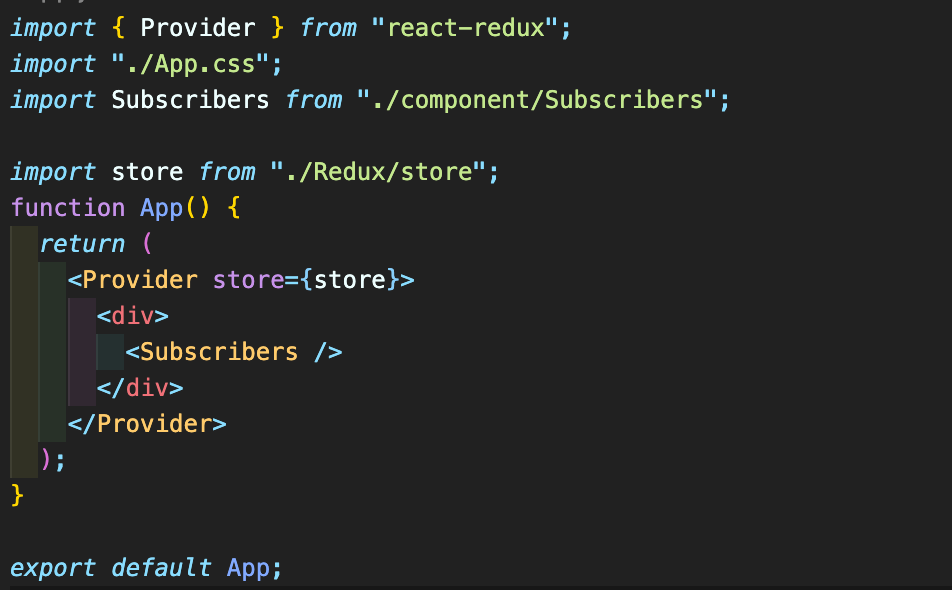
우리는 기본적으로 Provider를 사용하여 사용하겠다고 알려주어야 한다.
- store값을 보내면 된다.

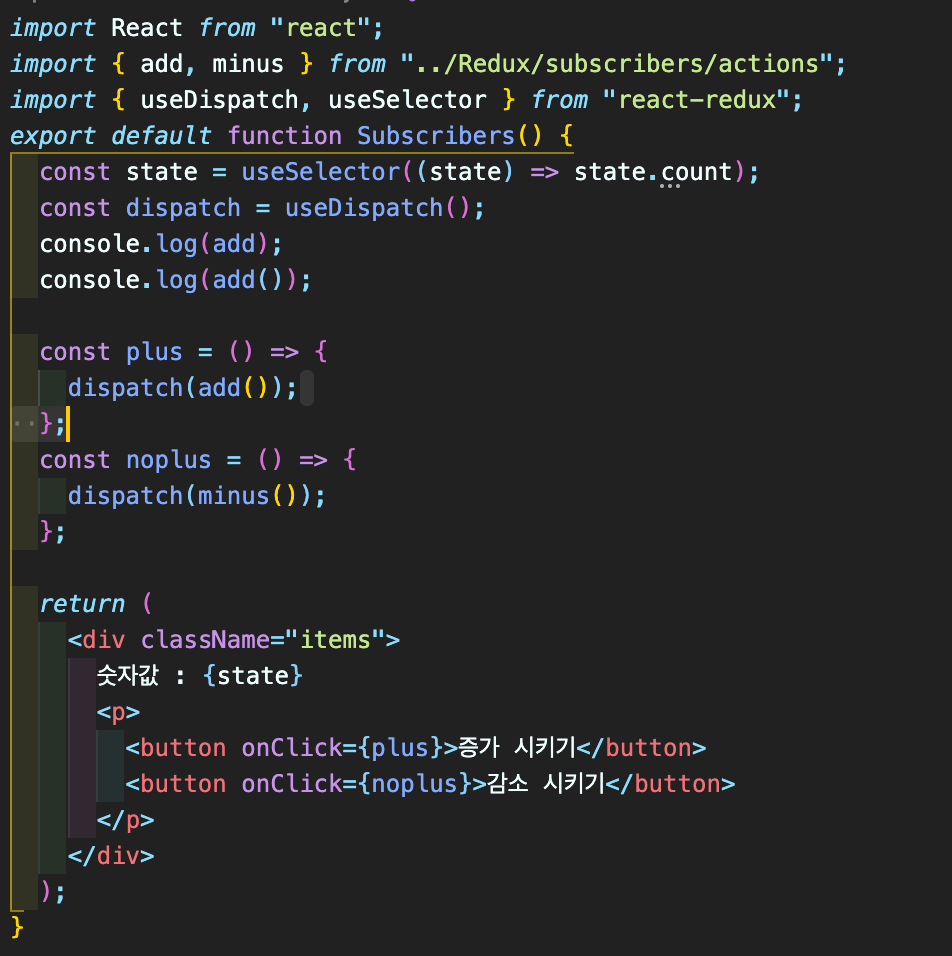
그후 useDispatch, useSelector를 활용하면 된다.
간단하다
useSelector : 우리가 reducer에서 넣어준 state값을 가지고 있다고 생각을 하면 된다.
- 변수 state를 찍어보면
{count:1}이 들어 있다.
dispatch : hooks을 사용할떄 set을 사용했듯이 우리는 dispatch를 사용하여 값을 수정 해야 한다.
그후 이벤트를 추가하여 단순히 증가, 감소를 설정해 주었다.
이떄 주의 사항이 있는데
dispatch에 인자는 객체가 들어가야 한다

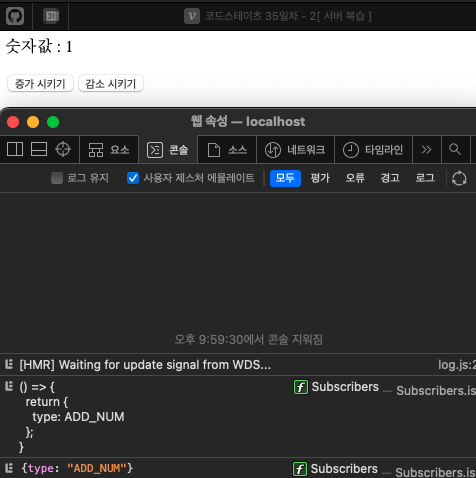
add의 콘솔값을 한번 보면 이렇다.
- 실행이 아닌 그냥 add는 함수, 실행 add는 객체가 들어가 있다.
- 그러기 떄문에 우리는 dispatch에 실행되는 add를 넣어주어야 하는 것이다.
이렇게 복습이 종료가 되었다...
이제 오늘한 스프린트 cmarket을 다시 보면서 이해를 할 것이고
시간이 된다면 클론코딩을 통해서 redux를 이용해 웹사이트를 만들어 보고자 한다.!!
