
사실 별다른 내용은 없지만 새롭게 보는 암호화??
파일도 만들고 새로운 모듈도 써보는 실습이였어가지고 정리를 해보고자 한다.
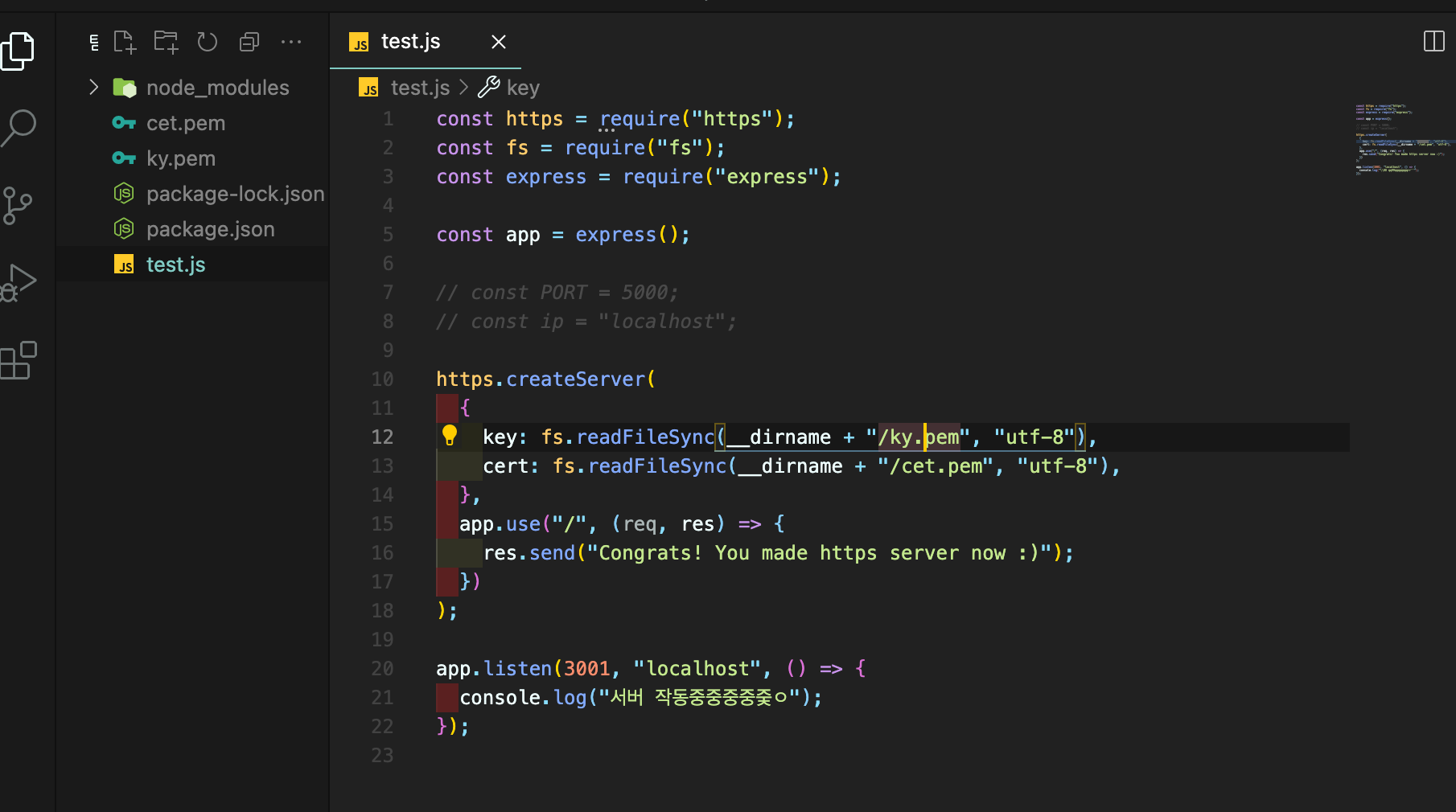
코드

코드스테이츠 내용으로 따라쓴 코드이다.
일단 기본적인 https, fs, express를 불러오는 방법은 별다른 설명은 필요 없을 것이다.
- https, fs는 내장 모듈이지만 express는 미들웨어 모듈이기 떄문에 따로 npm으로 설치를 해주어야 한다.
사실 createServer를 익숙하다.
한번 실습을 해봤어가지고 단순히 서버를 만든다는 것은 알고 있지만 내가 의문인점은 key, cert가 추가로 들어가는 것이다.
이 값은 mkcert에서 로컬환경에 대한 인증서를 만들어 줄떄 생성한 값이다.
- 즉 암호화를 위한 값이다.
나는 이코드를 작성하기 전에
mkcert모듈을 활용하여 신뢰할수 있는 인증서를 만들었다.
mkcert -key-file ky.pem -cert-file cet.pem localhost 127.0.0.1 ::1
key파일과 cert파일을 만들어 내는 명령어 이다.
- key= ky.pem, cere = cet.pem
- key는 개인키, cert는 공개키이기 떄문에 key는 git에 commit하지않고 따로 보관을 해야 한다.
이정도만 설명을 해도 충분할것 같다.
이제 코드를 한번 보도록 하자
우리는 암호화를 할수 있는 key값들을 가지고 있기 떄문에 https로 서버를 열수 있는 것이다.
- 없다면 http로 열어야 한다.
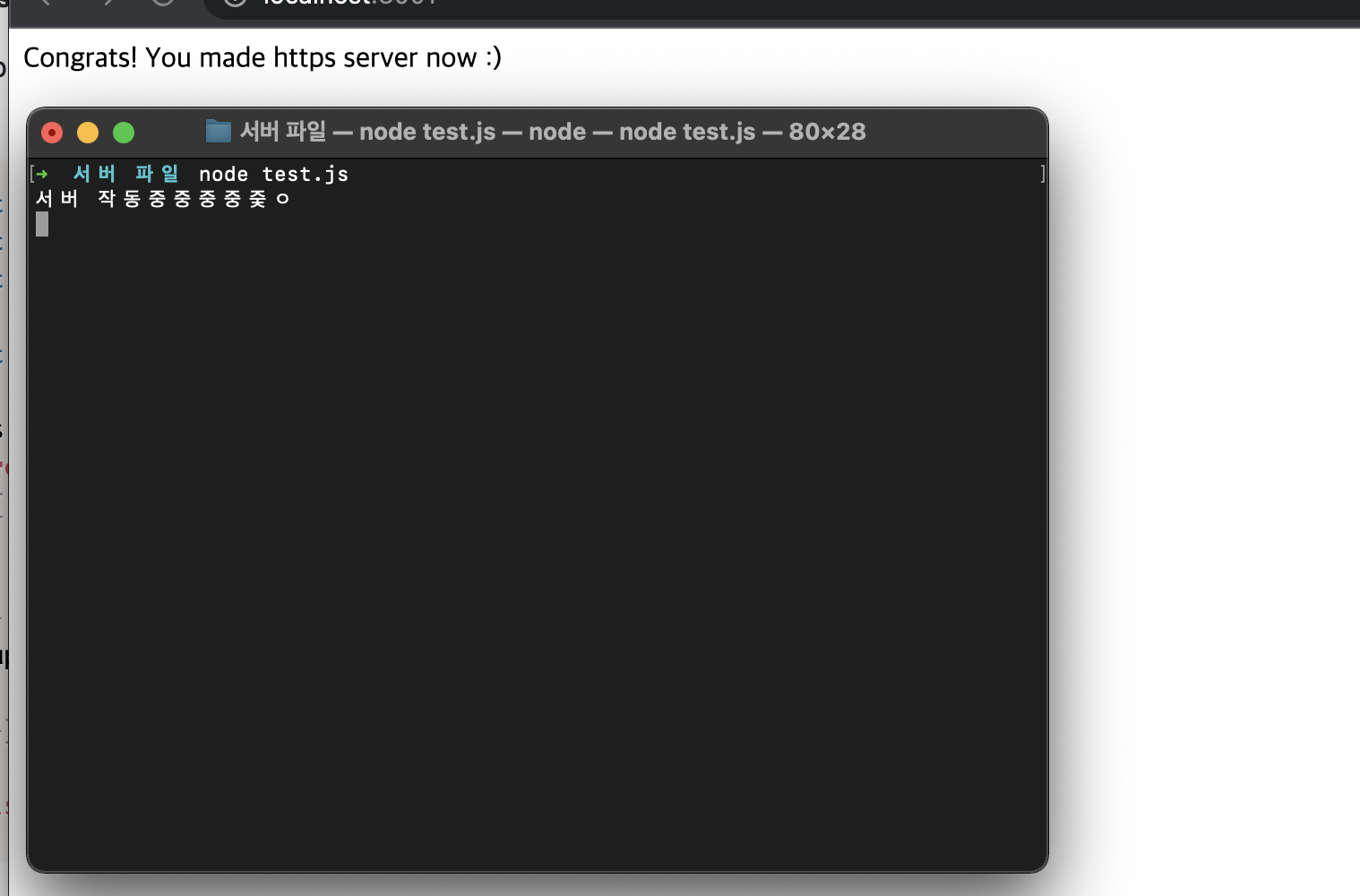
서버를 연뒤 모듈을 이용하여 /경로에 들어오는 값들은 응답으로 저런 문구를 추가해 준다.

이런식으로 작동을 하게 된다.
내가 코드를 작성하면서 오류인지 아닌지는 잘 모르겠지만 수정을 통해서 한가지 해결한 점이 있다.
코드스테이츠에 나와있는 코드는 createServer().listen()이런식으로 붙여주어서 코드를 작성을 하였는데 이러면 작동을 하지 않았다;;
그래서 수정한 코드가 저 사진이다.
따로 listen을 다루어 주었다.
한가지 추가로 안 사실은 app.listen(a,b,c)은 이렇게 3가지 인자로 받게 된다.
app.listen(a,b,c)의 역할은 서버를 연결해주는?? 그런 역할을 하게 된다.
- 저 코드를 작성하지 않으면 서버가 열리지 않는다.
a에는 포트 번호가 들어간다.
b에는 도메인 이름이 들어간다.
c에는 함수가 들어간다
- c에 값은 들어가지 않아도 된다.
사진을 보면 좀더 이해가 쉬울 것이다.
- 위에 주석을 해제하고 해당 변수값을 넣어주어도 된다.
이상 간단한 https서버를 만드는 방법을 알아 보았다!!
