너무 어려웠다...
나는 값을 받고 처리해주는 부분에 대해서 좀 약한 것 같다..
- 해결하고 나면 이해가 가지만 해결하기 전에는 조금 어질어질 하다 ㅠ
Server
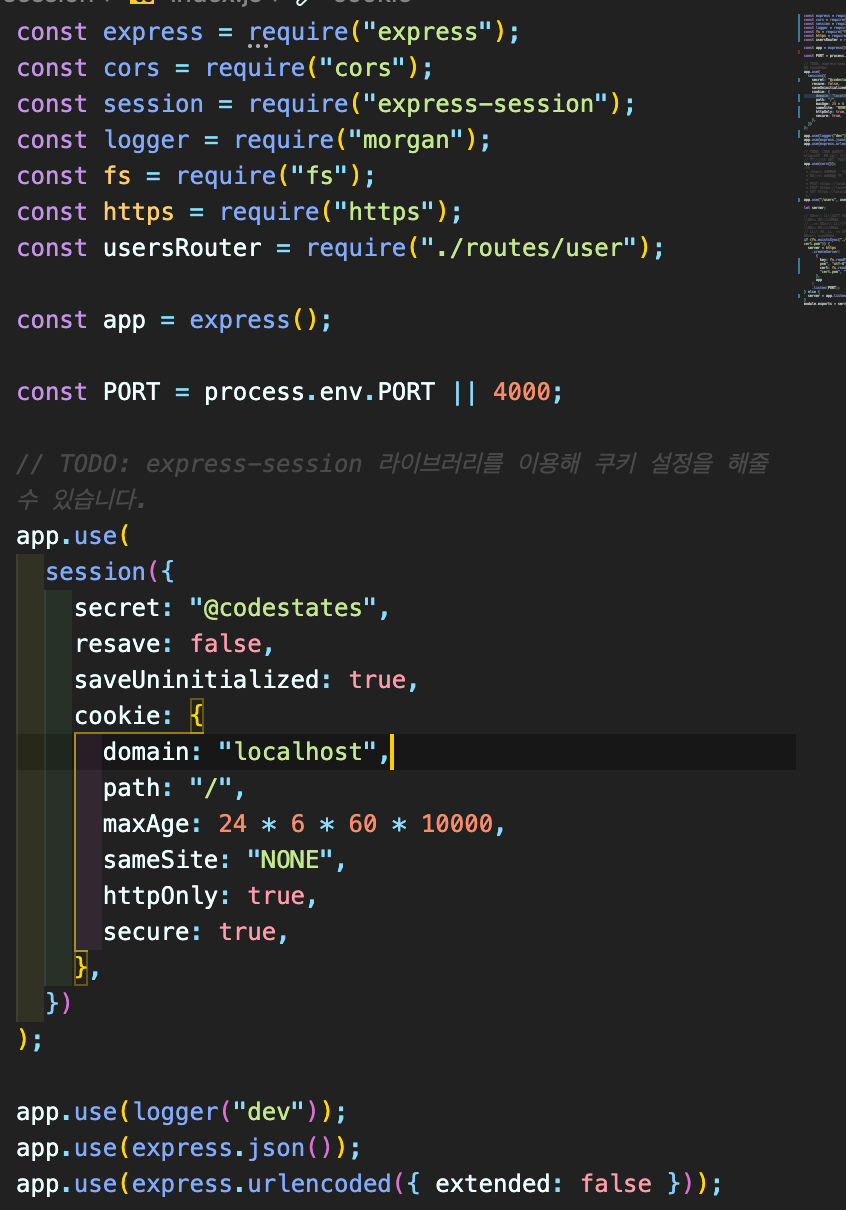
index.js
기본적인 설정을 담고 있는 js이다.
우리는 기본적으로 Session을 이용할 것이기 떄문에 세션을 관리를 해주어야 한다.
이와 관련한 모듈이 있는데 바로 express-session이다.

express-session을 활용한 Session이다.
- app.use를 활용하여 모든 요청에 대해서 Session을 부여하게 해주었다.
다른 코드는 별다른 사항이 없고
아래에서는 HTTPS서버를 만드는 코드가 존재한다.
이런식으로 모든 경우에 대해서 Session을 부여해주면
request.session을 통해서 Session에 접근할수가 있다.
Session을 다루는 법 : https://github.com/expressjs/session#reqsession
- 모듈에 대한 내용이다.
사실 다른 부가적인 서버 다루는 것은 거의 이떄까지 배운것과 동일하다.
하지만 Session이라는 새로운 개념을 적용시키는데에 많은 어려움이 있었던것 같다.
대표적으로 사용한 req.session 메서드
1. req.session.a : req.session에 a라는 값이 있는지 확인한다.
- 결국 객체의 형식이기 때문에 객체에 키값이 있는지 확인하는 것과 같다.
2. req.session.destroy()
- session을 그냥 삭제 하는 값이다.
- 보통 로그아웃에서 활용이 된다.
나는 이 두가지 정도만을 활용하였다.
이 외에도 해당 링크에는 다양한 메서드가 존재 하기 떄문에 후에 정보가 필요하면 해당 링크를 참고해 보도록 하자.Client
axios
이 부분은 사실 이 모듈이 일을 다했다;;
React에서 해당 모듈을 활용하여 HTTP요청을 할수가 있다.
axios.get("url주소~~").then((reuslt) =>{})
- 해당 url주소로 값을 쏘게 되고 result는 응답 값을 받게 된다.
axios.post("url주소~~",{
id: "index",
message : "hi~!"
}).then((reuslt) =>{})
- post요청 같은 경우에는 이런식으로 body값을 전송할수도 있다.이게 다이다...
이 모듈을 활용할줄 안다면 이렇게 해당 주소로 값을 쏘고 값을 받아와서 처리를 해줄 수가 있다.
역시 말하고 나니 정말 쉽다.. ㅠㅠ
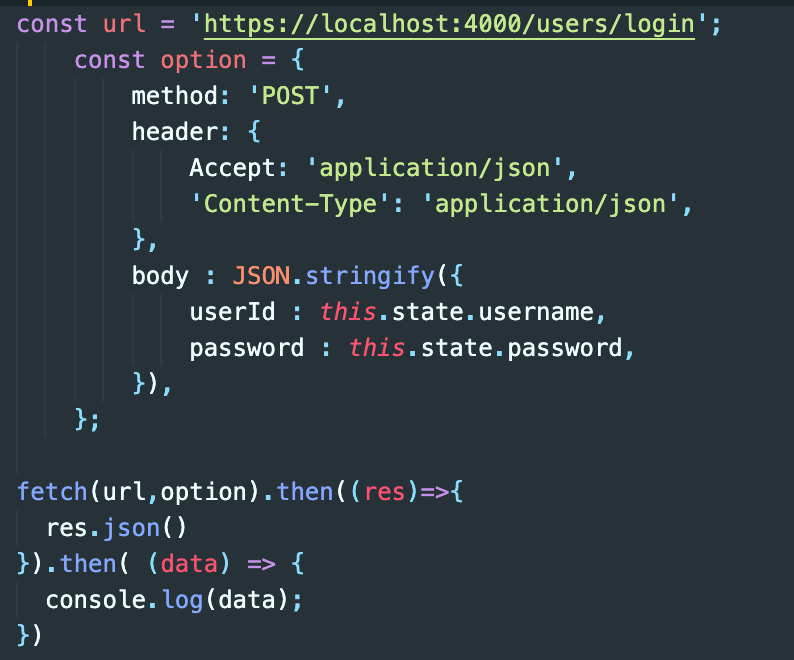
만약 axios모듈을 사용하지 않는다면 하나하나 모두 값을 입력해 주어야 한다.
- 요런식으로... ㅠ
cors
우리가 미들웨어를 사용하게 되면 이부분을 그냥
app.use(cors())이렇게 처리를 할것이다.
- 이 코드의 의미는 모든 송신에 대해서 조건이 없이 허락한다는 의미이다.
만약 내가 특정 HTTP메서드(get,post등등)만을 받고 싶다면
- get만 받고 싶다면
app.use(cors({methds:'GET'}))
이런식으로 작성을 하게 된다.
좀더 자세한 예시를 들자면
const options = {
origin: 'http://localhost:3000',
methods : 'GET, POST',
Credentials: true,
}
app.use(cors(options));이런식의 코드가 되겠다
localhost:3000에 대한 요청과GET, POST요청만 받겠다는 의미.Credentials: true이 부분은 요청에 쿠키를 넣겠다는 의미이다.
후기
음... 알면 쉽고 모르면 어렵다 그냥 이 생각밖에 안든다.
- 당연한 소리긴 하지만;; ㅎ
막상 하기전에는 뭘 건들어야 할지도 몰랐지만 막상 하고 나니 별거 없네..? 라는 생각이 든다.
- 항상 그래왔던것 같다 ㅋㅋ
내일부터 쭉 Token, oAuth에 대해서 학습을 하는데 얼마나 더 어려워 질지 모르겠다.. ㅠㅠ