
MVC, MVVM같은 키워드는 소프트웨어 설계와 관련된 디자인 패턴을 말한다.
소프트웨어 공학에서는 흔히 사용된다.
- React의 단방향 데이터, Redux에 배운 Flux패턴 역시 디자인 패턴이다.
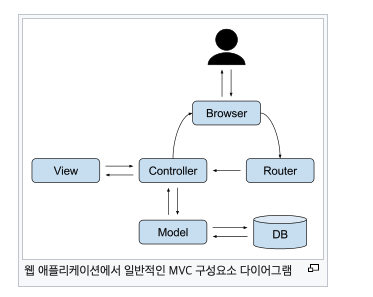
MVC
소프트웨어가 돌아가는 방식에 대한 하나의 패턴을 말한다.
- 특정 라이브러리는 아니고 말 그대로 패턴이다.
- 서비스가 돌아가는 방식에 대한 패턴을 말한다.

사진을 보면 알수 있듯이 거창하게 뭔가 다른 것이 아니라
그냥 단순히 각자 역할을 나누어서 담당을 하는 것이다.
- 정말 어렵게 생각하지 않아도 된다.
- 자연스럽게 서버에서는 서버만 작성을 하는 것과 같다.
🔥 Model
DB와 연결되어 있는 역할을 하고 있다.
- 즉 데이터를 담고 있는 역할이다.
🔥 view
유저가 보이는 화면을 보여주는 역할을 한다.
- Model에서는 어떠한 작업을 하는지는 알 필요가 없고 알 수도 없다.
- 단순히 값을 받아서 보여주기만 한다.
🔥 controller
중간에 모든것을 조율하는 역할을 한다.
- view에서 일어나는 값을 받고 그걸 Model에 전송을 하여 데이터를 가져오게 된다.
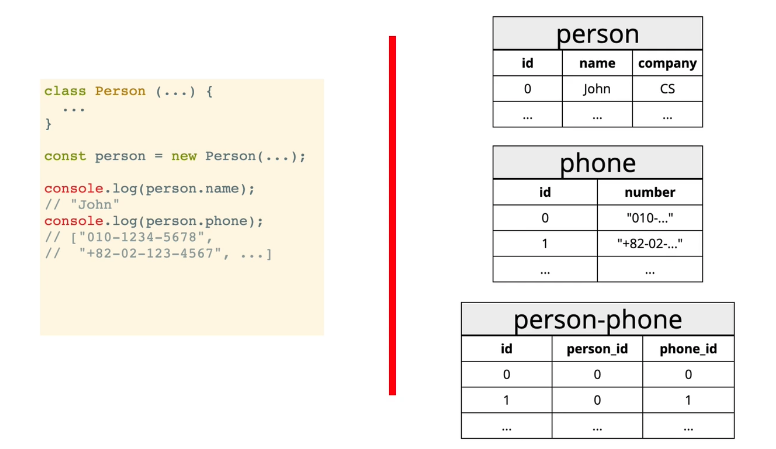
ORM
일종의 중계자 역할을 한다.
- 객체와 데이터 베이스를 연결하는데에 있어서 중계자 역할을 한다.
데이터 베이스에 대한 접근 방법을 프로그래밍 관점에서 다루게 해준다.
- 쉽게 말해 데이터 베이스에 있는 값을 객체,배열의 형태로 보여주는 역할을 한다.

사진을 보면 알수 있듯이 join-table에 있는 값을 두개 뺴올떄
- person.phone
배열의 형태로 나오는 것을 알수가 있다.
- 이것은 ORM이 중간에서 변환을 해주었기 떄문에 가능하다.
가독성, DB에 익숙하지 않는 개발자는 ORM이 있으면 많이 편해진다.
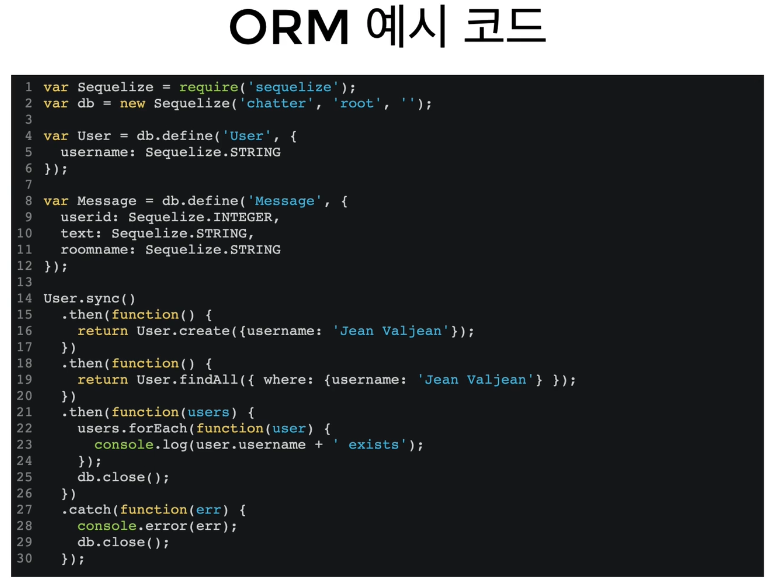
Sequelize라는 ORM을 사용 할 것이다(Node.js기반)

- ORM을 사용하여 SQL문을 사용하지 않고 DB를 수정하는 모습니다.
모듈을 불러오고 new Sequelize(DB이름, username, password) 를 설정해 줌으로써 DB에 연결을 하게 된다.
DB.define : 스키마를 작성하는 부분
- Entity를 기술하는 부분이다.
- pk는 자동으로 생성이 된다.
- createdAt, updatedAt도 마찬가지로 자동으로 생성해 준다.
좀더 심화 과정은 문서를 참고해 보자!!
https://sequelize.org/master/
- join하는 법 등등은 참고해 보도록 하자
실습
스프린트를 통해서 개인이 실습을 하는 시간도 있었다.
코드를 열어보니 이거 뭐... 내가 도저히 할수가 없었다.
- 부가적인 설명없이 그냥 문서를 참고해서 하라고 하니....
시간이 너무 많이 소요 될것 같아 나중에 시간이 날떄 해보도록 하자!
============= 2021/11/05=================
참고 링크 https://sequelize.org
공식 사이트를 통해서 차근차근 알아가보았다.
- 모듈을 설치를 했다고 가정하겠다.
일단 기본적으로 우리는 프로젝트를 형성하기 위해서는
`npx sequelize-cli init 명령어를 입력해 주어야 한다.
- 그렇게 되면 config,models,migration등등 폴더가 생성이 되게 된다.
🌪 테이블 형성
🔥 config 폴더
- DB와 연결하는 경로를 설정 하는 곳이다.
{
"development": {
"username": "root",
"password": null,
"database": "database_development",
"host": "127.0.0.1",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": null,
"database": "database_test",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": null,
"database": "database_production",
"host": "127.0.0.1",
"dialect": "mysql"
}
}- 참고로
.env를 통해 보통은 암호화?를 해 놓는다.
어떻게 CLI가 DB에 접속을 하는지 명시하는 곳이다.
- 마이그래이션을 완료하면 자동으로 생성이 된다.
- 자신의 mysql의 패스워드를 입력해주면 된다.
- 따론 DB를 사용한다면 반드시
dialect를 수정해 주어야 한다.
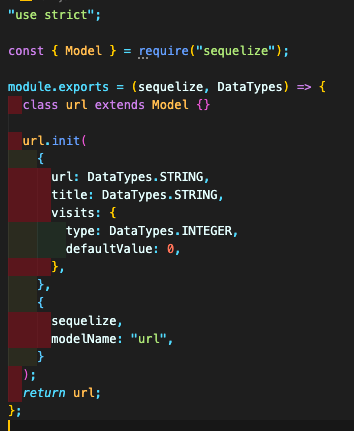
🔥 models
- 테이블을 위한 일종의 틀을 형성 하는 곳이다.
직접적으로 테이블을 형성하는 곳이 아니다.

공식 문서에도 나와있는 형태를 따라서 만들었다.
- 다른 형태도 존재한다.
직접적인 테이블 컬럼들은 url,title,visits같이 위쪽에 임력을 해주면 되고.
기본 값 및 테이블 명?(모델 명)은 아래쪽에 입력해준뒤 return 해주면 된다.
단순히 이 형태를 익혀 두자.
- 앞서 말한 것처럼 id와 createdAt, updatedAt은 자동 생성 된다.
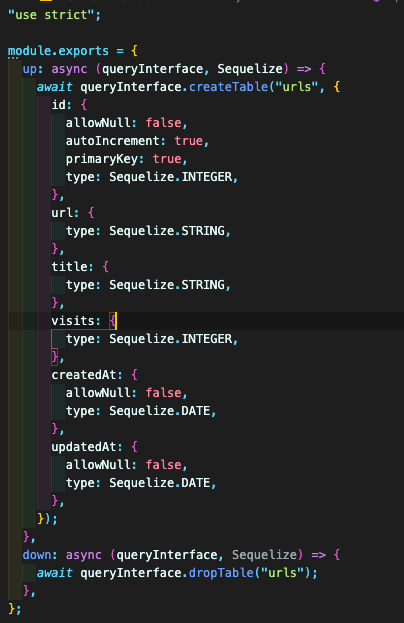
🔥 migration
- 직접적으로 테이블을 형성하는 곳이다.
이 부분에서 조금 혼동이 있었는데 왜냐면 파일명을 따르지 않았기 때문이다.
XXXXXXXXXXXXXX-create-user.js 우리는 파일명이 이런 형태를 따라야 한다.
- x부분에는 날짜가 들어가면 좋다.
앞서 적은 모델에 맞게 테이블을 만들어 보면

이와 같이 type들을 정해주는 곳이다.
그후 우리는 테이블을 DB에 형성해 주어야 한다.
npx sequelize-cli db:migrate
명령어를 입력해 줌으로써 migration폴더 안에 있는 테이블을 DB에 만들어 준다.
- 그러면 자동으로 테이블이 만들어 진다.
🌪 쿼리문 활용
간단한 쿼리문을 알아 볼 것이다.
- 나도 다 아는 것은 아니다... 스프린트 및 연습을 하면서 보았던 쿼리문들만 부분적으로 다룰 것이다.
좀더 필요한 정보는 마찬가지로 공식 정보를 찾아보자.
일단 데이터를 어디에서 가져 올수 있는 지를 알아야 한다.
DB에 저장되는 데이터는 models/url에 있다.
- 즉 아까 만든 틀이라고 하는 곳에 데이터가 저장이 되며 그값을 꺼내 내오면 된다.
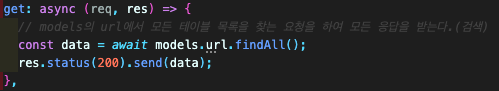
🔥 findAll

- get요청을 받을시에 DB에 있는 데이터를 모두 꺼내오라는 코드이다.
DB에서 값을 가져올떄에는 시간이 걸리기 떄문에 await를 사용하였다.
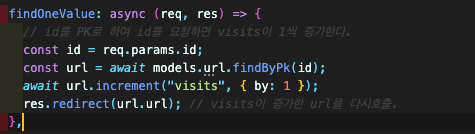
🔥 findByPk, increment

경로가 /:id 를 통해서 들어올떄이다.
- 즉 get요청으로 파라메터가 따라 들어올떄의 요청이다.
코드가 작동하는 것은 일단 pk의 값이 들어오는 파라메터에 맞는 값을 찾는다.
그후 값이 찾아오게 되면 해당 값의 visits의 값을 1 증가 시키고
그뒤 해당 값을 다시 DB에 저장하여 갱신 시켜주는 방법이다.
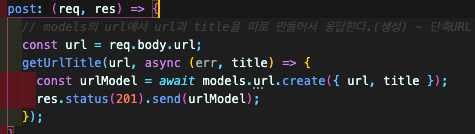
🔥 create
새로운 값을 만들어 내는 것이다.

url값을 받게 되면 해당 url과 title을 이용하여 새로운 값을 만들어 내는 것이다.
create 메서드를 활용하여 새로운 컬럼을 만들어 낸다.
그후 만들어진 값을 응답으로 보여주는 것이다.
후기
DB생성 및 연결 그후 쿼리문까지 살짝 알아 보았다.
공식 문서를 보면 알수 있듯이 굉장히 많은 쿼리문이 존재하고 현재 내 사정에서 이걸 모두 암기?? 하는 데에는
큰 시간적 문제가 있다고 생각을한다.. ㅠㅠ
나중에 실무에서 사용을 하는 경우가 있다면 그떄 차근찬근 다시 해보도록 하자!!
