github : https://github.com/HoJin-jjimgo/10-Js-Project
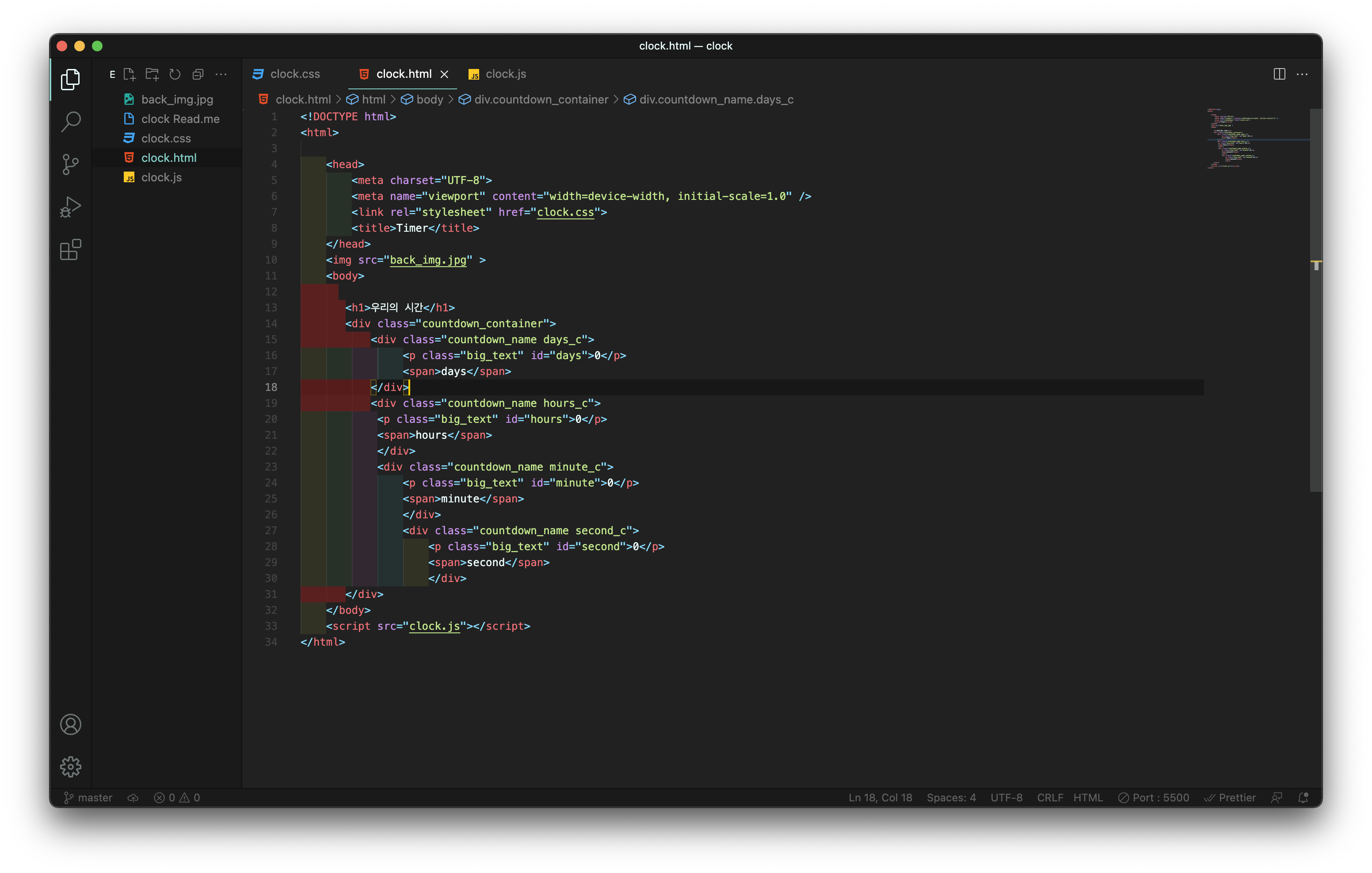
Html

- 따로 정리해주는 라이브러리 없는 곳에서 작업을 해서 가독성이 떨어진다.. ㅠ
클론코딩 하는 영상에서는 body의 css에 background를 직접 url로 설정하여 이미지를 추가 하였지만 나는 내 방식대로 추가를 하였다.
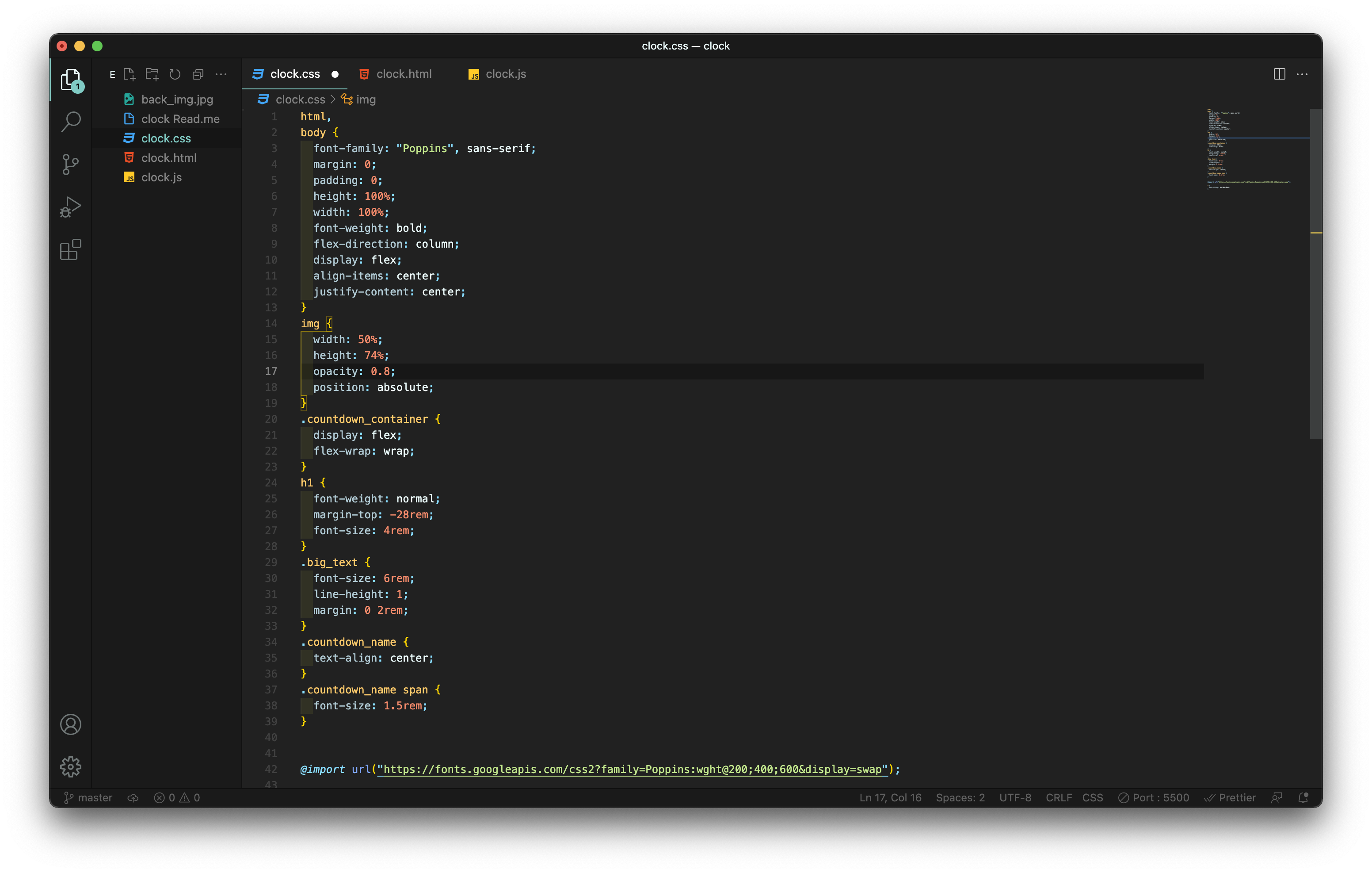
Css

일단 body설정은 별다른 어려움이 없다고 생각한다.
img : 나는 따로 img태그를 사용했기 떄문에 수정을 해주었고 position을 absolute로 설정함으로써 다른 태그에 영향을 주지 않게 해주었다.
container : 글자를 가로로 정렬해주어야 하기 떄문에 flex설정을 하였고 화면의 크기에 맞춰주기 위해서 wrap설정을 해주었다.
line-height : 나도 이번에 처음보는 속성인데
글자 간에 공백을 설정해 주는 것이다.
나머지 설정들은 어려운 설정이 없다.
- 내가 css를 어려워 하는 이유는 알고 있는 속성들인데도 적용이 어렵다는 점이다...
- 내가 생각한대로 html이 움직이지 않아서 ㅠㅠ 그 부분이 많이 부족한것 같다.
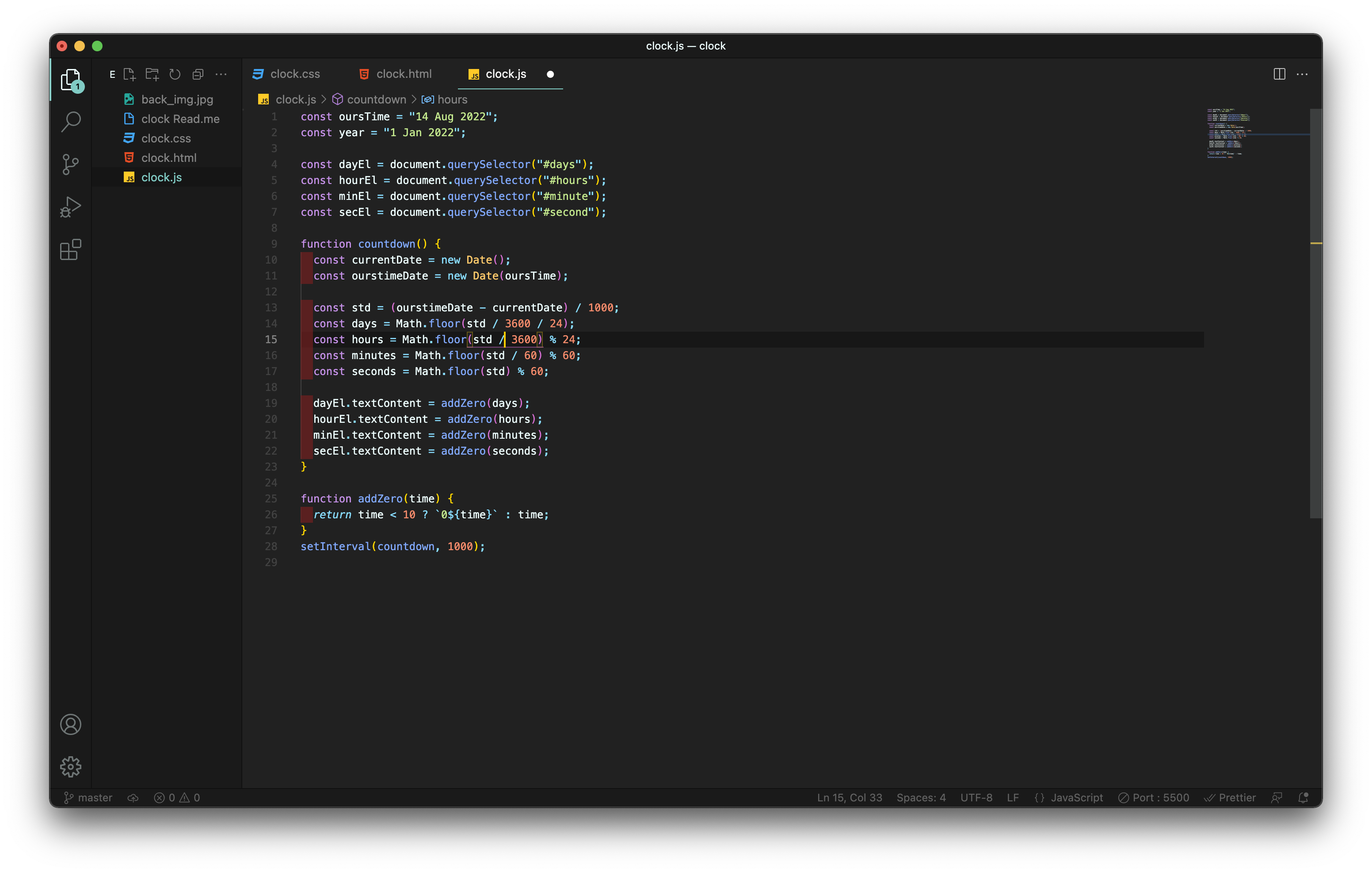
Js

new Date를 사용하여 특정 시점까지의 남은 시간을 만들어 주었다.
queryselector, textcontent등등은 알고 있으니 넘어가고
new Date() 이런식으로 공백으로 작성을 하게 되면 현재 시간이 설정되며
new Date(시점) 이렇게 사용하면 특정 시점에 대한 시간이 나오게 된다.
문제는 계산과정이 문제였다..
초단위로 나오기 떄문에 분,시,일로 바꾸어 주는 과정이 많이 헷갈렸던 부분이다!!
후기
음 많이 어려운 부분은 없었던것 같다!!
내가 알고 있었떤 부분에서 많이 활용이 된것 같고 다음에 해본다면 혼자서도 잘 할 자신이 있다!!
다음에는 Quiz App를 만들어 보는 시간을 가져보겠다!!
- 블록체인 과정이 좀 빡쌔서.. 시간이 날떄 짬내서 해보겠다
오늘도 9~11시 까지 컴퓨에 앞에만 앉아있었다;;
