오늘은 react 웹앱 개발하다가 adb를 사용하게 된김에 포스팅을 해보려한다.😉
나는 react 웹앱을 개발하고 있고 안드로이드, ios 개발자가 따로 계신다. 이제 웹앱을 각 네이티브에 얹고있는 중에 안드로이드에서 동작하지 않는 부분이 있어서 디버깅을 해야하는 상황...
하지만 나도, 그 안드로이드 개발자분도 서로 처음해보는 개발 방식이였다.(하이브리드)
그래서 난 콘솔을 찍어서 깃에 올리면 안드로이드 개발자분께서 다시 해보시고..이 과정을 무한반복하던 중 안드로이드 개발자분께서 화면으로 디버깅하는 모습을 보았는데.. 아니?! js 오류를 볼 수 있잔아??
당장 여쭤봤다.
'이거 무슨 툴이에요?'
말씀해주시길
'adb라고 하는건데..' 띠용 adb가 뭐지? 난 안드로이드는 java 기반이라는거 빼고는 아는게 없다.. 그래서 자리에 와서 찾아보니 안드로이드 디버깅하는 툴이라고 한다.
하지만 나는 안드로이드 소스도 없고 안드로이드 폰도 없었다.. 안드로이드 개발자 호출!
adb로 js 디버깅을 할 수 있다고 말씀드리니 바로 sdk 설치해서 안드로이드 폰을 주셨다.
와후 드디어 나도 오류를 볼 수 있다..ㅜㅠㅜ
이제 윈도우 환경에서 ADB 설치하는 방법을 알아보겠다!!
ADB 설치방법
최신 ADB 다운로드
Android SDK Platform Tools 페이지에서 윈도우용을 다운받는다.
압축해제를 하면 platform-tools 폴더가 있고 해당 폴더를 원하는 위치로 옮겨준다. ( 나는 따로 java폴더를 만들었다. )
환경설정할 폴더이기 때문에 잘 정해줘야한다!

환경설정
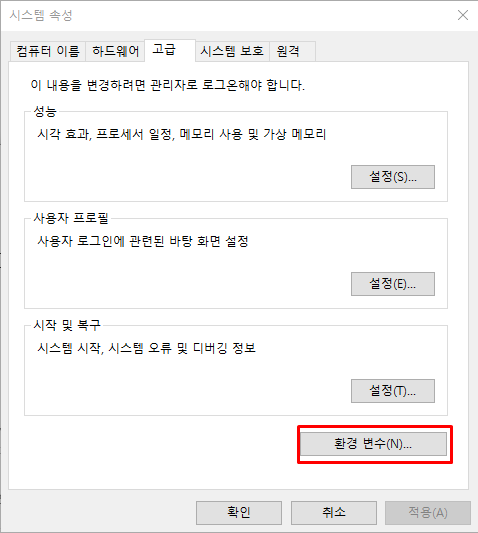
window + break로 정보로 진입한다. (window 10기준)
그러면 우측에 고급 시스템 설정이 보일텐데 클릭해 환경 변수로 들어가준다.

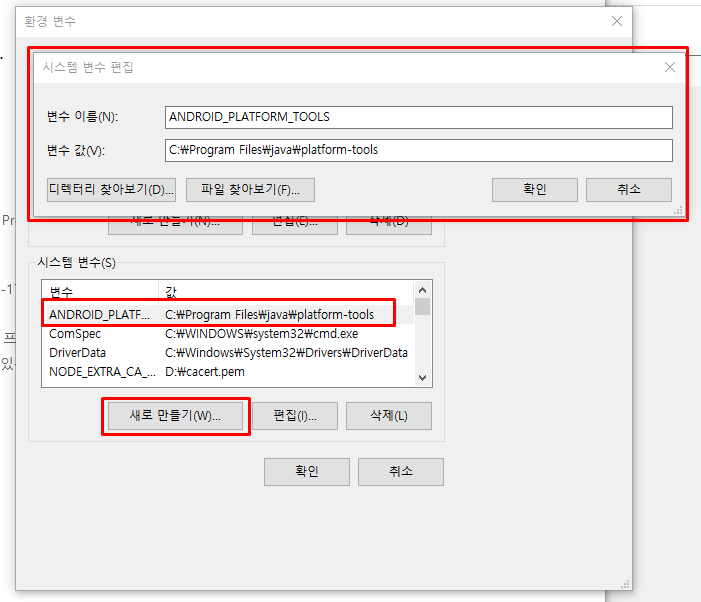
그리고 설정을 해준다.
나같은 경우에는 변수 이름은 ANDROID_PLATFORM_TOOLS이라고 정했다. 그리고 변수 값에 아까 우리가 지정한 platform-tools의 경로를 넣어준다.

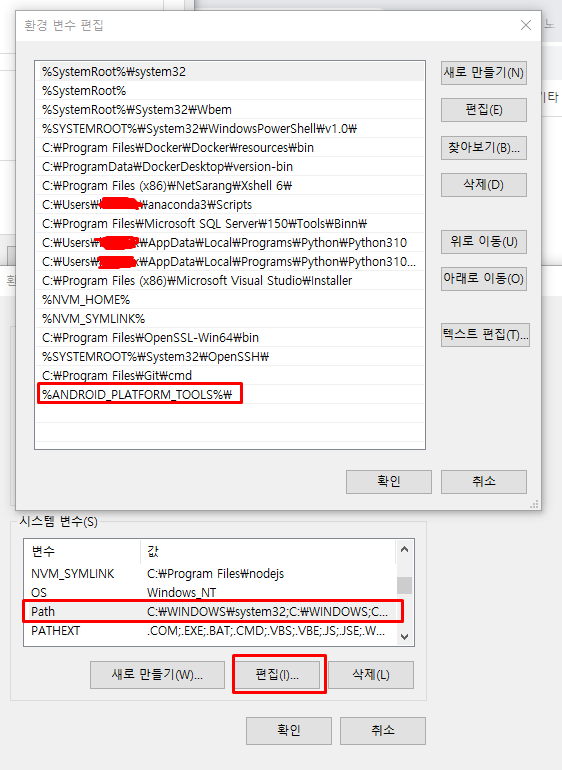
그리고 path 편집에 들어가서 아까 만든 변수명 앞 뒤에 %를 추가해준다. 아! 마지막에 경로 표기하는 \도 추가해준다.

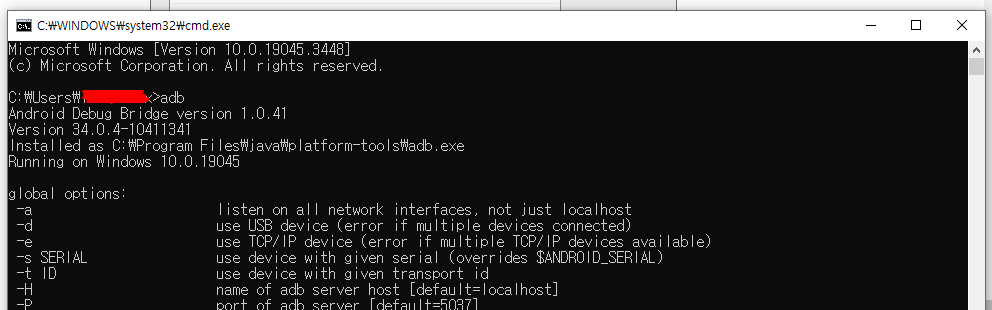
그리고 shell에 adb를 입력해본다.

따단! 버전이 뜨면 성공!
실행
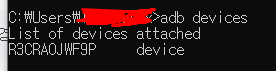
usb로 안드로이드 기기를 연결하고 터미널에 adb devices 명령어를 입력해보면 아래와 같이 device 목록이 뜬다.

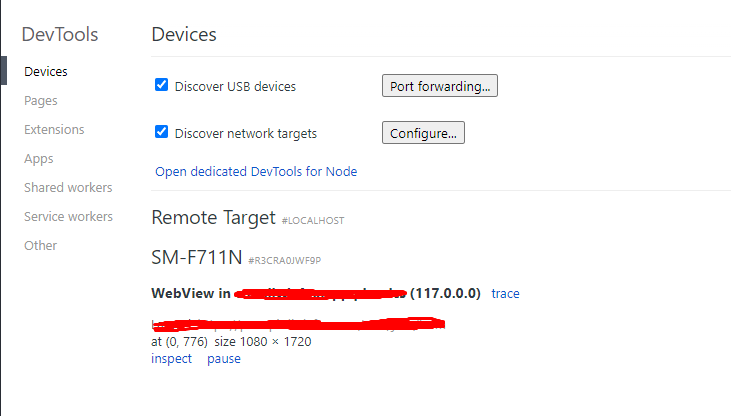
그리고 테스트 해보려는 앱을 들어간 후 chrome://inspect/#devices로 들어가면 아래 이미지와 같이 기기 정보가 뜨는데 여기서 inspect 클릭!

그럼 디버깅 할 수 있는 화면이 나온다!!
나는 ADB 설치하자마자 java이슈인지 js이슈인지 바로바로 확인이 되니까 문제가 진짜 10분만에 해결됐다ㅠㅠ
이렇게 또 지식을 하나 얻었다!!
