react
1.리액트란

프레임워크 : 어떠한 앱을 만들기 위해 필요한 대부분을 가지고 있는 것라이브러리 : 어떠한 특정한 기능을 모듈화 해놓은 것클래스형 컴포넌트함수형 컴포넌트브라우저가 서버 페이지에 대한 html 응답을 받고 화면에 표시하기 전 여러 단계가 있다.DOM tree 생성 : 렌
2.컴포넌트 자세히 알아보기

리액트란 \[클릭]이전에 컴포넌트란 무엇인가? 그리고 컴포넌트의 두 종류에 대해 알아보았다. 그렇다면 두개의 컴포넌트중 어떤것이 더 많이 쓰일까? 아직 리액트 실무에 접해보지 못한 백엔드 개발자의 궁금증이였다.그리고 그 밖에 생길 수 있는 의문들을 찾아보았다.컴포넌트는
3.리액트 설치 및 기본 구조

Node.js : 웹브라우저가 아닌 환경에서도 자바스크립트를 연산할 수 있다.리액트 프로젝트를 만들기 위해서 Node.js와 npm 설치가 필요하다.왜 Node.js가 필요할까?리액트 앱은 웹 브라우저에서 실행되기 때문에 Node.js와 직접적인 연관은 없지만 프로젝트
4.SPA(Single Page Application)란?

HTML 템플릿 파일, div id를 root로 해놓는다.자바스크립트의 시작점. 여기서 위의 root id를 가진 div를 잡아준다.전통적인 웹 사이트를 만들 때 여러개의 페이지를 만들면 a.html, b.html 이런식으로 만들었다.하지만 요즘에는 웹 사이트 전체 페
5.JSX(Javascript syntax extension)란

자바스크립트의 확장 문법이다.리액트에서는 이 JSX를 이용해서 화면에서 UI가 보이는 모습을 나타내준다.jSX 사용이 의무는 아니지만 자바스크립트 안에서 UI 작업을 하는데 너무 편리하기 때문에 React를 사용할 때는 거의 모든 사람이 JSX를 사용한다.React.c
6.JSX Key 속성이란

리액트에서 요소의 리스트를 나열할 때는 Key를 넣어줘야한다.Key는 리액트가 변경, 추가 또는 제거된 항목을 식별하는 데 도움이 된다.요소에 안정적인 ID를 부여하려면 배열 내부의 요소에 키를 제공해야 한다.리액트는 가상 돔을 이용해서 바뀐 부분만 실제 돔에 적용한다
7.useState && React State란

컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체.State가 변경되면 컴포넌트는 리랜더링됩니다. 또한 State는 컴포넌트 안에서 관리된다.
8.useEffect란

useEffect란 함수형 컴포넌트에서도 생명주기 메서드를 사용할 수 있게 해준다. 컴포넌트가 렌더링 될 때마다 실행되는 함수, 컴포넌트가 언마운트 될 때 실행되는 함수 등을 정의 할 수 있다. Mounting (생성) constructor() : 클래스 컴포넌트가 처
9.useMemo && 컴포넌트 랜더링 최적화

컴포넌트를 나눠주는 이유는 재사용성도 있지만 각 컴포넌트의 랜더링을 최적화를 위해서이기도 하다.예를 들어 Form에서 글을 작성중이라면 해당 영역에 대해서만 랜더링이 되어야 하는데 React.memo를 사용하여 필요한 영역만 랜더링 되도록 할 수 있다.
10.useCallback이란?

useCallback은 React 훅 중 하나로, 함수를 메모이제이션하려 재사용 가능하게 만들어 준다. 이를 통해 불필요한 함수 생성을 방지하고 성능을 최적화한다.함수형 컴포넌트는 렌더링될 때마다 내부의 함수들이 새로 생성된다. 이는 의도하지 않은 리렌더링과 관련된 문
11.useRef란?

useRef란 React의 훅 중 하나로, 일반 JavaScript 객체를 생성하여 참조할 수 있는 값을 저장하는데 사용된다. useRef는 컴포넌트의 라이프사이클과 관계없이 일시적인 데이터를 유지하고, DOM 요소에 접근하거나 컴포넌트 내부에서 값의 변경을 추적하는
12.Axios 라이브러리

npm install axios --save브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리백엔드랑 프론트엔드랑 통신을 쉽게하기 위해 Ajax와 더불어 사용자바스크립트에는 fetch api가 있지만, 프레임워크에서 ajax
13.Redux란

자바스크립트 애플리케이션을 위한 상태 관리 라이브러리리덕스는 state를 관리하는 것
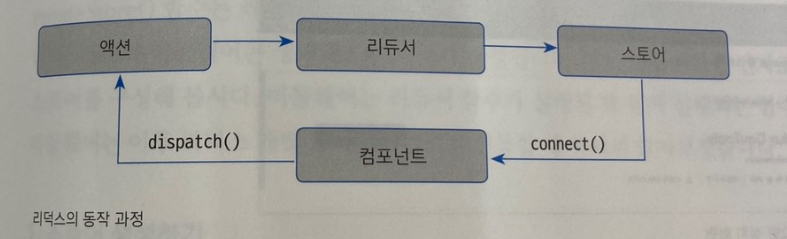
14.리덕스의 주요함수

앱의 전체 상태 트리를 보유하는 Redux 저장소를 만든다. 앱에는 하나의 스토어만 있어야 한다. (권장x)애플리케이션의 현재 상태 트리를 반환한다. 스토어의 리듀서가 반환한 마지막 값과 같다.change listener를 추가한다. 작업이 전달될 때마다 호출되며 상태
15.리덕스 미들웨어(Redux middleware)

Redux 미들웨어는 액션을 dispatch 전달하고 리듀서에 도달하는 순간 사이에 사전에 지정된 작업을 실행할 수 있게 해주는 중간자이다.로깅, 충돌 보고, 비동기 API와 통신, 라우팅 등을 위해 Redux 미들웨어를 사용한 다.
16.React Testing Library란

React Testing Library는 React 구성 요소 작업을 위한 API를 추가하여 DOM Testing Library 위에 구축된다.DOM Testing Library란 Dom 노드(Node)를 테스트하기 위한 매우 가변운 솔루션이다.Create React
17.Jest란

Jest란 FaceBook에 의해서 만들어진 테스팅 프레임 워크이다. 최소한의 설정으로 동작하면 Test Case를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해준다. 단위(Unit) 테스트를 위해서 이용한다. Create React App으로 생성된 프로젝트는
18.쿼리함수란?

쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다. 여러 유형의 쿼리("get", "find", "query")가 있다.이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다.
19.Styled Component

Css-in-JS라고 하는 javascript 파일 안에서 css를 처리 할 수 있게 해주는 대쵸적인 라이브러러ㅣhttps://styled-components.com/docs/basics설치 방법npm : npm install 00save styled-comp
20.Debounce 함수란

사용자가 미리 결정된 시간 동안 타이핑을 멈출 때까지 keyup 이벤트의 처리를 지연시킨다.hooks 폴더의 js파일은 항상 use~로 이름짓는다.
21.Next Js란

React의 SSR(server side rendering)을 쉽게 구현할 수 있게 도와 주는 간단한 프레임워크이다. (리액트는 라이브러리)리액트로 개발할 때 SPA(single Page Application)을 이용하면 CSR(Client Side Rendering)
22.TypeScript란

JavaScript는 원래 클라이언트 측 언어로 도입되었다.그런데 Node.js의 개발로 인해 JavaScript를 클라이언트 측 뿐만이 아닌 서버 측 기술로도 활용되게 만들었다.그러나 JavaScript 코드가 커질수록 소스 코드가 더 복잡해져 코드를 유지 관리하고
23.type annotation, type inference

개발자가 타입을 타입스크립트에게 직접 말해주는 것타입스크립트가 알아서 타입을 추론하는 것JSON.parse는 json을 파싱해준다. 인풋으로 들어가는 json을 확인하면 대충 어떤 타입이 리턴될지 개발자는 예상 할 수 있지만, 타입스크립트는 여기까지 지원하지 않는다.변
24.type assertion란

Typescript에서는 시스템이 추론 및 분석한 타입 내용을 우리가 원하ㅗ는 대로 얼마든지 바꿀 수 있다. 이때 "타입 표명(type assertion)"이라 불리는 메커니즘이 사용된다. TypeScript의 타입 표명은 프로그래머가 컴파일러에게 내가 너보다 타입에
25.manifest.json

CRA(create-react-app)을 이용하여 프로젝트를 생성하면 public 폴더에 생성되는 파일 중 manifest 파일이 어떤역할을 하는지 궁금해서 찾아보았다.Manifest 파일은 웹 애플맄이션의 기본 정보를 정의하는 파일이다. Manifest를 사용하면 웹
26.Context

Context란 컴포넌트 간에 전역적으로 데이터를 공유하기 위한 메커니즘이다.컨텍스트를 사용하면 중간 컴포넌트를 거치지 않고 데이터를 전달 할 수 있으며, 전역 상태 관리하기 위해 Redux와 같은 상태 관리 라이브러리를 사용하지 않아도 된다.컨텍스트를 사용하면 부모
27.Recoil이란

Recoil(리코일)이란 리덕스와 마찬가지로 React의 상태 관리 라이브러리이다. 리덕스와 유사한 기능을 제공하지만, 리덕스보다 더 가볍고 사용하기 쉽다.Recoil은 React의 API와 잘 통합되어 있으며, 다양한 기능을 제공한다.리덕스보다 더 가볍다.사용하기 쉽
28.하이브리드 앱 간 인터페이스 방법

처음으로 만들어 본 하이브리드 앱.. 난 리액트뷰를 만들고 있고 대체 내 함수를 어떻게 네이티브로 전달해야할지.. 또 네이티브 함수는 대체 어떻게 사용해야할지 답답해서 열심히 서치를 해 보았다.방법은 너무나도 많았다..근데 안드로이드나 ios 개발은 내가 하는게 아니고
29.react 개발하다 ADB 사용해보기

오늘은 react 웹앱 개발하다가 adb를 사용하게 된김에 포스팅을 해보려한다.😉나는 react 웹앱을 개발하고 있고 안드로이드, ios 개발자가 따로 계신다. 이제 웹앱을 각 네이티브에 얹고있는 중에 안드로이드에서 동작하지 않는 부분이 있어서 디버깅을 해야하는 상황
30.새로고침 후에도 값 유지하기 Redux persist

리덕스를 사용하면서 그냥 당연하게 사용했던 redux persist 왜 처음에 정리하지 않았을까?아마 만들기 급급해서 정리를 안했지싶다. 그래서 여유가 난 김에 정리를 좀 해보려한다!redux persist는 Redux 상태를 지속적으로 유지하고, 브라우저의 로컬 스토
31.react Query란?

react Query란? 어플리케이션에서 데이터 가져오기,캐싱,동기화 등 효율적으로 관리할 수 있도록 도움을 주는 라이브러리이다. 이 라이브러리는 서버에서 데이터를 가져오고 캐시하며, 상태 관리 및 데이터 동기화를 쉽게 처리할 수 있다. 주요 기능 1. 선언적 데이터
32.CSR(클라이언트 사이드 렌더링)과 SSR(서버 사이드 렌더링)

CSR(클라이언트 사이드 렌더링)과 SSR(서버 사이드 렌더링)은 웹 애플리케이션에서 사용되는 두 가지 주요 렌더링 방식이다.CSR클라이언트 사이드 렌더링은 브라우저에서 실행된다. 즉, 초기 요청에 대한 HTML을 서버에서 받고, 그 후에 JavaScript 코드가 브