🚀 학습 목표
- 어떠한 흐름으로 오늘날
React가 많이 사용되고 있는지 설명할 수 있다.React가 무엇인지 정의할 수 있다.Component의 개념과 종류에 대해 설명할 수 있다.JSX에 대한 정의와 기본 특성에 대해 설명할 수 있다.CRA를 설치하고 폴더와 파일이 어떻게 구성되어 있는지 설명할 수 있다.
어떠한 흐름으로 오늘날 React가 많이 사용되고 있는지 설명할 수 있다.
- 과거의 웹페이지는 UI가 단순하고 섬색어 및 회원정보입력, 항목, 클릭 등 비교적으로 상호작용이 적었던 것에 비해 현재는 웹 애플리케이션은 동적이고 다양한 UI를 가지며 유저와의 상호작용이 많아지고 다루어야 할 데이터와 코드가 증가하게 되었다.
웹 애플리케이션(Web Application)
사용자가 별도의 응용 소프트웨어(애플리케이션)를 설치하지 않아도 웹 브라우저를 통해 응용 소프트웨어의 기능을 이용할 수 있도록 만든 웹 서비스
현대의 대다수 웹 서비스는 웹 페이지라는 단어보다 웹 애플리케이션이라는 단어를 많이 사용
-
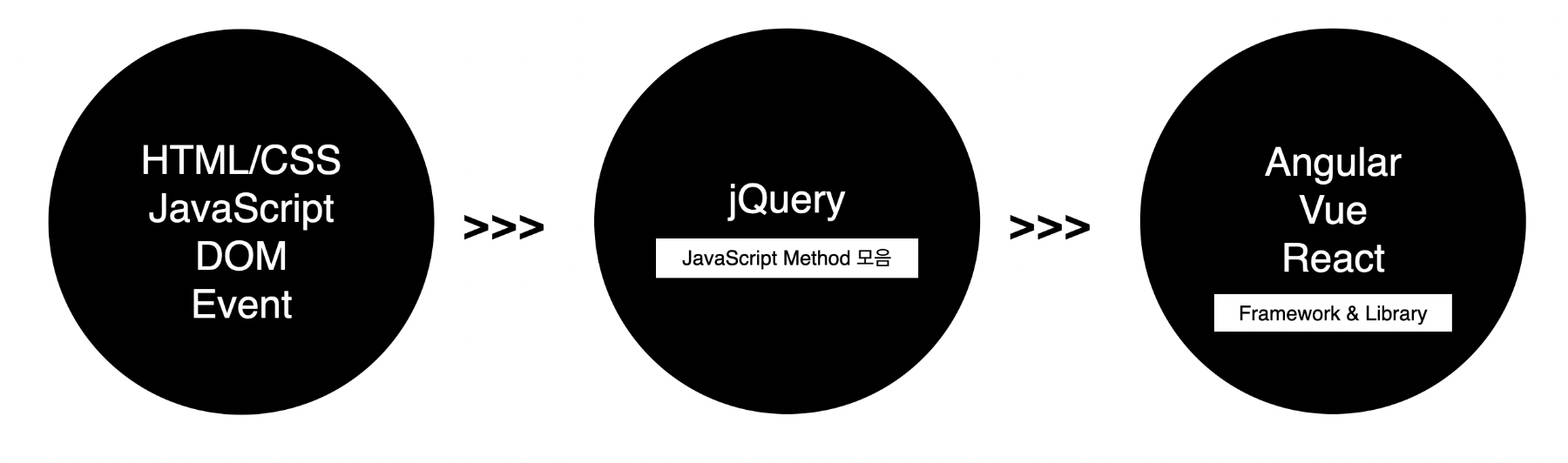
이처럼 웹 애플리케이션의 규모가 커지고 다양한 UI, UX를 구현하기 위해서는 이전의 방법(DOM에 직접 접근해서 조작)으로는 웹 애플리케이션을 개발하고 유지보수하는 것이 어려워졌다.
-
이를 보완하기 위해 DOM 조작을 쉽게 만들어주는 jQuery라는 자바스크립트 라이브러리가 등장했지만, jQuery도 결국엔 DOM에 쉽게 접근해서 조작을 가능하게 하는 메서드의 모음이었기 때문에 화면의 무수한 DOM 요소들에 직접 접근해서 조작하고 관리하기란 쉽지 않았다.
-
그래서 규모가 커지고 복잡한 웹 애플리케이션을 개발하며 생산성을 향상시키고, 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 프론트엔드 Framework(프레임워크)와 Library(라이브러리)가 등장

React가 무엇인지 정의할 수 있다.
-
라이브러리는 개발자가 작업을 진행할 때 필요한 기능을 찾고(library) 능동적으로 가져와서 사용할 수 있다.
다시 말하면,라이브러리는 개발자가 흐름을 가지고 원하는 라이브러리를 가져다 사용할 수 있다.
(라이브러리를 활용한다는 것은 다른 사람이 만들어 둔 도구를 개발자가 작업할 때 가져와서 활용하는 것) -
대부분 자바스크립트 문법을 그대로 사용
-
사용자 수가 제일 많음
-
리액트는 어떠한 상태가 바뀌었을때, 처음부터 모든걸 새로 만들어서 보여주자는 아이디어에서 시작
속도와 성능 문제는 Virtual DOM으로 해결
Virtual DOM은 메모리에 가상으로 존재하는 DOM으로 (자바스크립트 객체) 변경 속도가 빠름
Virtual DOM과 브라우저 DOM을 비교하여 차이가 있는 곳을 감지 => 브라우저 DOM에 패치

Component의 개념과 종류에 대해 설명할 수 있다.
✅ 개념
-
프론트엔드 개발에서 컴포넌트(Component)란 재활용 가능한 UI 구성 단위를 의미
쉽게 말해 각 컴포넌트는 레고 블럭이고, 여러 레고 블럭을 조립해 새로운 레고 블럭을 만들거나 동일한 레고 블럭을 여러 번 사용해 조립할 수 있다. -
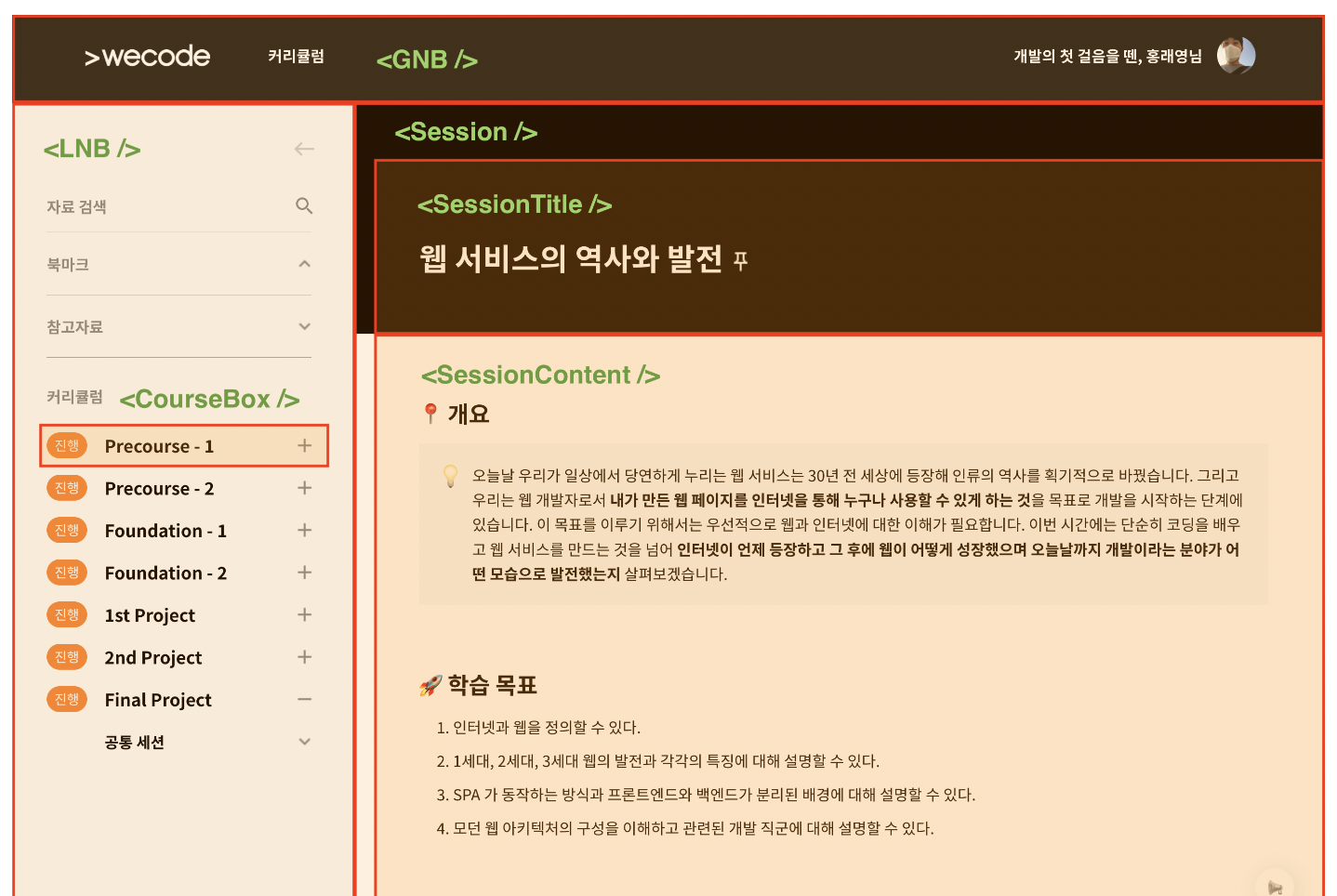
estudy의 커리큘럼 페이지를 예로 살펴보자. 페이지를 컴포넌트로 나눈다면,
- 크게 상단의 `<GNB />`(Global Navigation Bar) 컴포넌트와 하단의 페이지 컴포넌트 - 페이지 컴포넌트는 좌측의 `<LNB />`(Local Navigation Bar) 컴포넌트와 우측의 `<Session />` 컴포넌트 - `<Session />` 컴포넌트는 `<SessionTitle />` 컴포넌트와 `<SessionContent/>` 컴포넌트
위와 같이 화면의 구성 요소들을 컴포넌트로 나눌 수 있다.
또한, <LNB />의 <CourseBox /> 컴포넌트의 경우 반복적으로 재활용해 UI를 구성할 수 있다.

✅ 컴포넌트의 특징
- 필요한 곳 재사용 가능
- 독립적으로 사용할 수 있기 때문에 코드 유지보수에 좋음
- 또 다른 컴포넌트를 포한할 수 있음
- 해당 페이지가 어떻게 구성되어 있는지 한눈에 파악하기 좋음
✅ 컴포넌트의 종류
컴포넌트를 선언하는 방식에는 Class Component(클래스 컴포넌트)와 Function Component(함수 컴포넌트) 두 가지가 있다.
- 클래스 컴포넌트
// App.js
import React from 'react';
class App extends React.Component {
render() {
return <h1>This is Class Component!</h1>;
}
}
export default App;클래스 컴포넌트에서는 위와 같이 반드시 render() 메서드가 있어야 하고, 그 안에서 화면에 보여줄 JSX(Javascript Syntax eXtension) 를 반환한다.
state 및 lifecycle(라이프사이클) API를 통해 관련 기능을 사용할 수 있다.
- 함수 컴포넌트
// App.js
import React from 'react';
const App = () => {
return <h1>This is Function Component!</h1>;
};
export default App;함수 컴포넌트는 render() 메서드 없이 JSX를 반환하는 방식으로, 클래스 컴포넌트에 비해서 훨씬 간단하고 단순하지만 state와 라이프사이클을 관리하지 못한다는 단점으로 인해 잘 사용되지 않는다.
하지만 React 16.8 버전에서 Hook 기능이 추가되면서 함수 컴포넌트에서도 state를 사용할 수 있게 되었고,
그 후부터 클래스 컴포넌트보다는 함수 컴포넌트가 더 많이 사용되기 시작했다.
JSX에 대한 정의와 기본 특성에 대해 설명할 수 있다.
- JSX는 리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법
- 얼핏보기에는 HTML처럼 생겼지만 JavaScript다.
- babel이라는 도구(transcompiler)를 사용해서 xml형태의 코드가 JavaScript로 변환이 되는것
- JSX가 JavaScript로 제대로 변환이 되려면 지켜주어야하는 몇가지 규칙이 있다.
📑 JSX의 기본 규칙
-
태그는 꼭 닫기 (
br과 같은 빈태그도<br />로 셀프클로징을 해주어야함)
두 개 이상의 태그는 무조건 하나의 태그로 감싸기
(Fragment<></>브라우저 상에서 따로 별도의 엘리먼트로 나타나지 않음) -
라우터를 사용하기 위해서는 최상위 요소에 컴포넌트와 동일한 클래스네임 지어주기(소문자로 시작)
Fragment 쓸때는 축약형 말고 아래와 같이 작성
<React.Fragment className='introduce'></React.Fragment> -
JSX 내부에 자바스크립트
{변수}로 감싸기 -
JSX 에서 style 과 CSS class 인라인 스타일은 객체 형태로 작성 & camelCase 형태로 네이밍
ex)
backgroundColor
-
class는
className=으로 설정 -
JSX 내부의 주석
{/* 이런 형태로 */}
열리는 태그 내부에서는//이런 형태로도 가능 -
Event 처리하기
// JS(기존)
const title = document.getElementsByClassName("title")[0];
title.addEventListener("click", handleClick);
// JSX
<h1 className="title" onClick={handleClick}>
Welcome to Wecode!
</h1>ex)
import React from 'react';
import React from './Hello.js';
import './App.css';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, //기본 단위PX
padding: '1rem' // 다른 단위 사용 시 문자열로 설정
}
return (
<>
{/* 주석입니다.*/}
<Hello
// 주석입니다.
/>
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
}
export default App;CRA를 설치하고 폴더와 파일이 어떻게 구성되어 있는지 설명할 수 있다.
웹 애플리케이션 구축에 필요한 패키지를 별도로 설치하고 유지보수도 해야 하는 등 신경 쓸 것이 많아서 처음에 리액트를 접하면 직접 개발환경을 구축하기 어려울 수 있다.
이러한 문제를 해결하기 위해서 리액트 팀에서 리액트 프로젝트를 시작하는 데 필요한 개발 환경을 세팅해주는 도구(toolchain)인 CRA(Create-React-App)를 만들었다.
CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있기 때문에 처음 리액트를 접하거나 SPA(Single Page Application)환경을 구축할 때는 CRA를 통해서 리액트를 시작하도록 공식문서에서도 추천하고 있다.
✅ CRA를 통한 프로젝트 구축
1. 폴더 진입
터미널에서 프로젝트를 시작하고자 하는 폴더에 진입
$ cd [프로젝트를 구축하고자 하는 폴더]
2. 프로젝트 설치
프로젝트를 시작하고자 하는 폴더에 있는지 확인한 후, 아래와 같은 명령어를 입력하여 리액트 프로젝트를 설치
프로젝트 이름은 대문자로 작성하거나 ~'!()*^등의 일부 특수문자를 포함하면 에러가 생기기 때문에 소문자(kebab-case naming convention으로 작성하는 것이 일반적)로 작성하여 프로젝트를 설치
$ npx create-react-app [프로젝트명]
3. 프로젝트 폴더 진입
CRA를 통해 리액트 프로젝트를 설치하면, 설치할 때 입력한 프로젝트 이름의 폴더가 생성되므로, 생성된 프로젝트 폴더에 진입
$ cd [프로젝트명]
4. 로컬 서버 띄우기
웹 개발을 할 때는 서버가 필요함.
당장 웹 서버를 구축하지 않고, 자신의 로컬 컴퓨터에 가상의 서버를 구축할 수 있으며, 로컬 컴퓨터 상의 가상 서버를 로컬 서버함.
리액트 프로젝트의 로컬 서버를 띄우기 위해서는 아래의 명령어를 입력
$ npm start
5. 로컬 서버 확인
npm start 명령어를 입력하여 아래와 같은 메시지와 http://localhost:3000 이라는 로컬 서버주소를 확인.

✅ CRA 초기 세팅
💻 1. CRA 초기 폴더 및 파일 구성
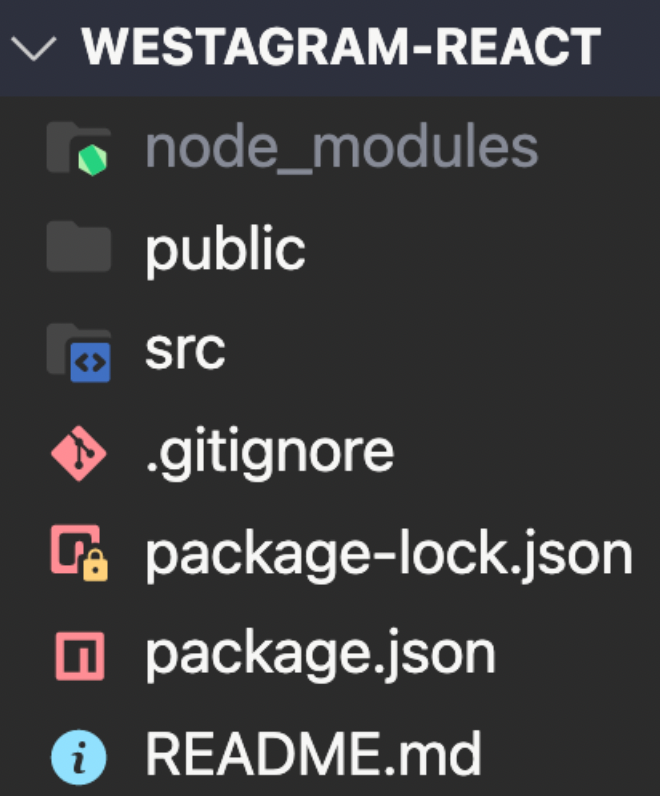
CRA를 통해 프로젝트를 설치하면 데모를 위한 기본 파일이 존재.
public 폴더의 index.html, src 폴더의 index.js, package.json 를 제외한 파일은 데모를 위한 파일이므로 삭제가 가능하며 이외에 폴더 및 파일은 프로젝트의 기획에 맞게 새롭게 구성할 수 있다.

💻 2. node_modules, .gitignore, package.json
2-1. node_modules
npm으로 다운받은 패키지들의 소스 코드가 존재하는 폴더.
CRA에서는 기본 세팅 때 개발 환경에 필요한 패키지를 설치해주기 때문에 이미 여러 가지 패키지 폴더가 존재함.
추가로 패키지를 설치할 때의 실제 코드는 node_modules 폴더 하위에 생성.
2-2. .gitignore
.gitignore 파일에는 용량, 보안 등 여러가지 문제로 Github 에 올리지 않아야 하는 파일을 추가할 수 있다.
.gitignore 파일에 추가된 폴더와 파일은 Git으로 추적하지 않음.
2-3. package.json
CRA 기본 패키지 외에 추가로 설치된 라이브러리 혹은 패키지의 종류, 버전 등의 정보가 기록되는 파일.
모든 프로젝트마다 package.json파일은 하나씩 존재함.
또한, 새로운 라이브러리 혹은 패키지를 설치한다는 것은 누군가가 만든 소스 코드를 다운받는 것을 뜻함.
npm으로 설치하면, package.json의 dependencies에 라이브러리 혹은 패키지의 정보가 자동으로 추가.
-
dependencies
npm을 통해서 설치한 모든 패키지 리스트와 버전 확인이 가능하며, 관련된 패키지의 실제 코드는node_modules 폴더에 존재. -
scripts
리액트 프로젝트를 실행하기 위해서 사용할 수 있는 명령어를 관리.
예를 들어 로컬 서버를 띄우기 위해서 npm (run) start 명령어를 사용하는데, start라는 개발 모드를 실행하기 위한 명령어를 통해서 개발 서버를 열게 해주기 때문.
또한, build는 배포 모드를 실행하기 위한 명령어로 npm (run) build 명령어로 프로젝트 폴더 안에 배포를 위한 파일을 생성할 수 있다. -
package-lock.json
npm을 사용해서 패키지를 설치하거나 업데이트하면 자동으로 생성되거나 수정되는 파일.
이 파일 안에는 설치된 패키지의 정확한 버전이 명시되어 있다.
2-4. 패키지를 node_modules 와 package.json 에서 이중으로 관리하는 이유
프로젝트를 진행할 때 Git과 Github를 통해서 협업을 진행하고 관리함.
CRA를 통해 프로젝트를 설치하게 되면 node_modules는 개발환경에 필요한 여러 가지 패키지로 구성되어 있다.
node_modules는 모든 패키지의 소스 코드가 들어있는 만큼 많은 용량을 차지함.
반면에 개인이 설치한 패키지에 관한 정보는 package.json에 기록되어 있기 때문에 package.json의 패키지 정보를 통해 npm install 명령어로 패키지의 이름과 버전 정보를 확인하여 필요한 패키지를 자동으로 설치할 수 있다.
그래서 많은 용량을 차지하는 node_modules는 .gitignore에 추가하여 Git과 Github를 통해 관리하지 않는다.
💻 3. index.html, index.js, App.js
3-1. public/index.html
리액트는 SPA(Single Page Application)로 하나의 index.html이 존재하며, 웹 브라우저에 보여지는 파일.
리액트에서는 index.html 파일을 직접 수정하는 것이 아니라, index.js 파일을 통해 index.html 파일의 id가 root인 div 내부에 코드를 추가하여 화면에 그려지게 된다.
[참고] public폴더의 역할
우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것.
그래서 서버와 연결된 특정 URL로 접근하면 해당 폴더의 파일을 요청할 수 있고, 뒤에 따로 추가적인 URL을 붙이지 않으면 index.html을 요청한다는 의미.
예를 들어, https://naver.com 로 접근하면 naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서 index.html을 가져오는 것.
CRA를 배포했을 때 실제 서버에 배포되는 폴더가 public 폴더.
우리 서버 주소로 접근하면(개발 서버의 경우는 http://localhost:3000) public 폴더에 들어가는 것과 같다고 생각하면 된다.
그래서 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 URL을 통해서 접근이 가능한 것.예를 들어, public/images/logo.jpg 파일을 만들어두면, 서버에 접속해서 해당 파일에 접근할 수 있다.
실제로 http://localhost:3000/images/logo.jpg 를 브라우저 주소창에 입력하면 브라우저상에서 해당 이미지를 볼 수 있습니다.
3-2. src/index.js
리액트의 시작(Entry Point)이 되는 파일.
어떻게 컴포넌트가 화면에 그려지는지 알아보도록 하겠다.
// src/index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root")); // 1
root.render(<App />); // 2index.js에서는 document.getElementById로 index.html안에 id가 root인 요소에 접근.
그리고 html 요소, 또는 리액트 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering)이라고 하는데 index.js에서 render()안에 컴포넌트가 렌더링 됨.
초기 세팅 때의 컴포넌트인 을 대신하여 html 요소 또는 리액트 요소를 추가하여 화면에 그릴 수도 있다.
[참고] src폴더의 역할
개발에 사용되는 소스 파일을 모아두는 폴더입니다.
3-3. App.js
CRA설치 후, 웹 애플리케이션의 첫 화면에 그려지고 있는 파일이며 데모를 위한 초기 컴포넌트.
💻 3-4. README.md
프로젝트에 대한 정보를 나타내기 위해 작성하는 파일로 프로젝트에 관한 지침서라고 생각하면 된다.
README는 마크다운(Markdown)으로 작성하며 고정된 양식은 없으므로 프로젝트의 개요, 기간 등 프로젝트에 관한 내용을 자유롭게 기술할 수 있다. README를 작성함으로써 어떤 프로젝트인지 알기 쉽고, 어떻게 사용하는지 여러 가지 메타정보를 문서화하여 사용자에게 정보를 제공할 수 있다.
참고 : README.md예시
